2024.08.10(更新日: 2024.08.10)
position: sticky; が上手く行かない原因

はじめに
先ほどブログのソースコードの整理をしていて、目次のCSSが書かれたファイルを削除してしまった。
そのため、バックアップの取得処理を行っているが、まだ実行中になっている。

自分でCSSを書いていこうと思っている。
これまで通り、下にスクロールした時に、目次を固定させたい。
position: sticky; だけでは上手く行かなかった
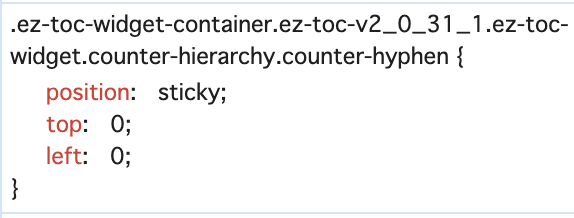
単純に目次の要素に対して、position: sticky; をつけるだけでは上手く行かなかった。

topとleftを追加すれば上手くいくか?と思ったが、無意味だった。

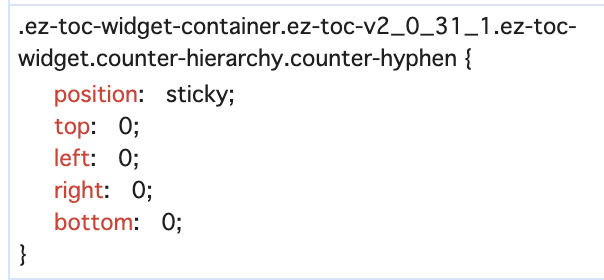
rightとbottomを追加してもダメだった。

時にはうまく機能し、時にはうまく機能しない

position: sticky; は、気まぐれ屋さんだ。
・・・で終わらせてはいけない。
上手く行った
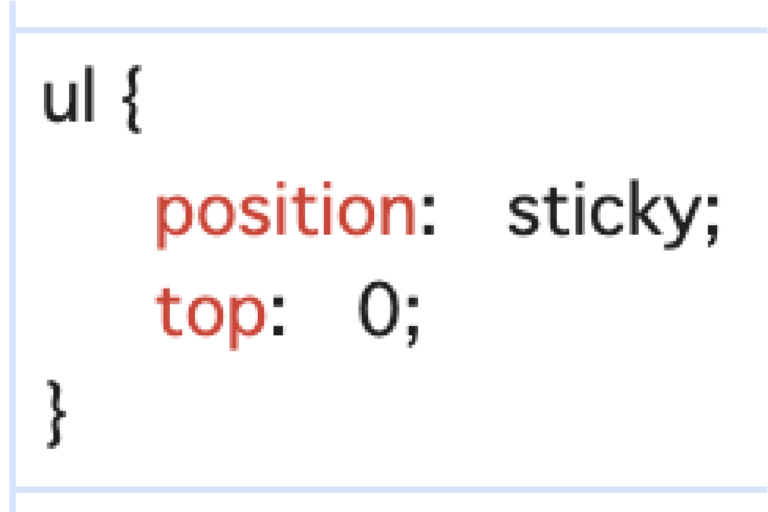
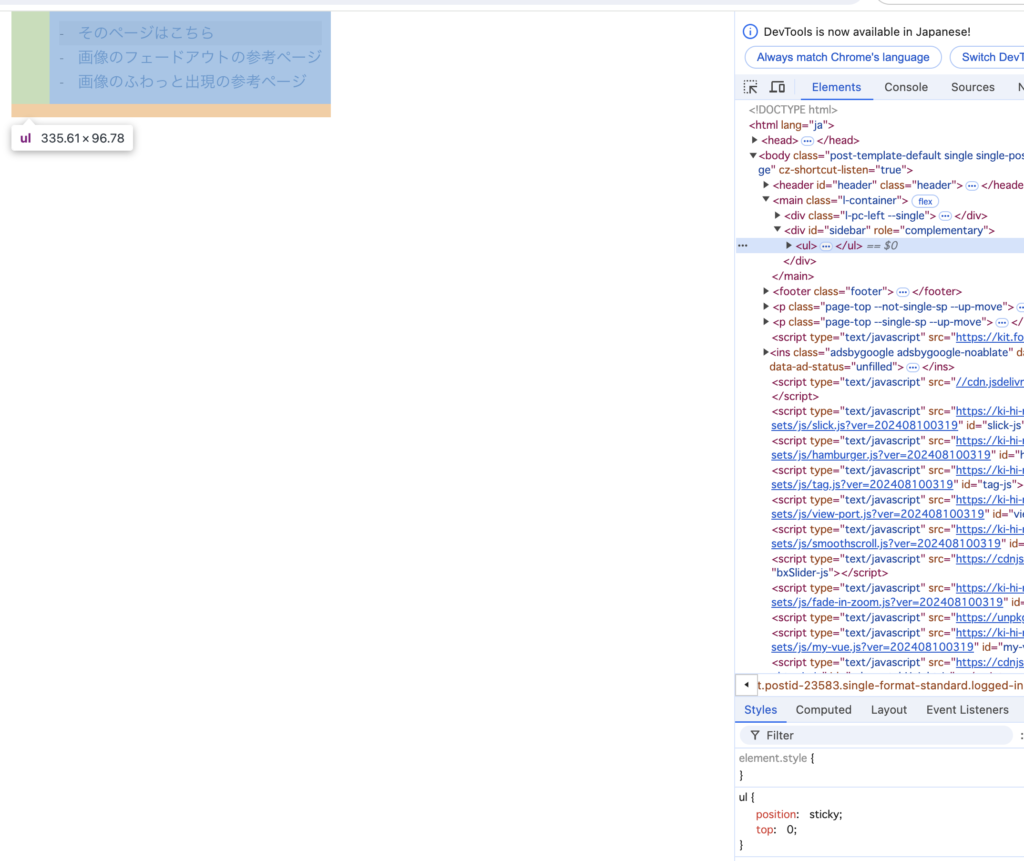
ulに対して、CSSを書いたら上手くいった。

おそらく、サイドバーの子要素だからだろう。

この縦長のサイドバーに対して、position: sticky; をしたから、上手くいったのだ。

上手く行かなかった原因
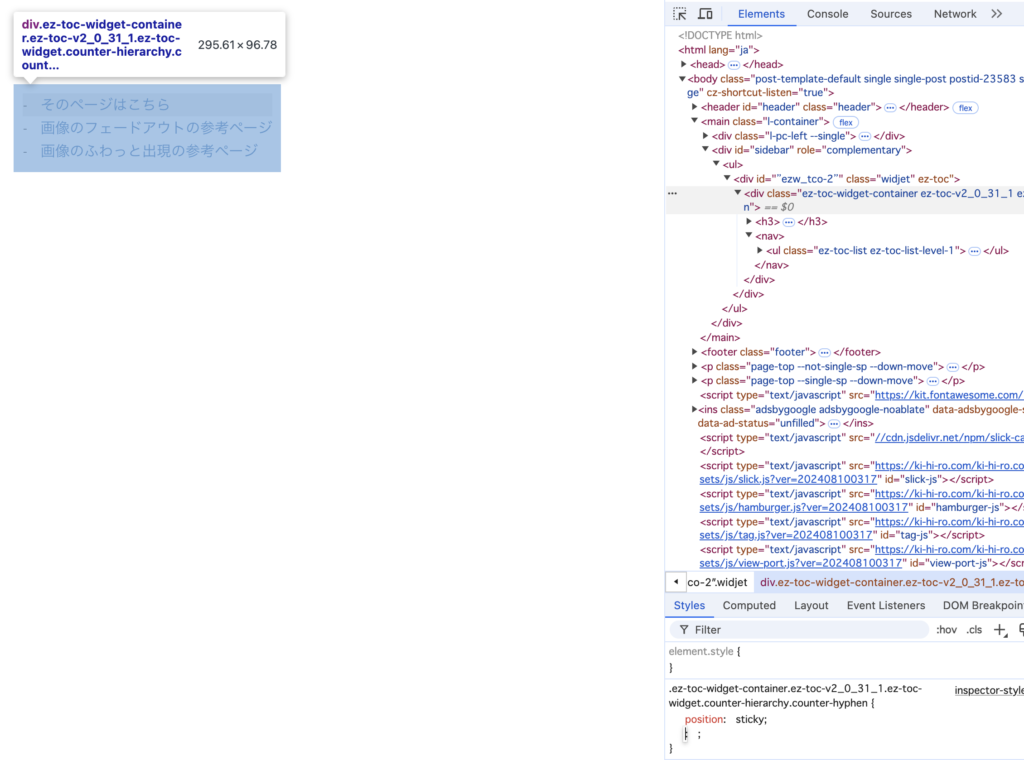
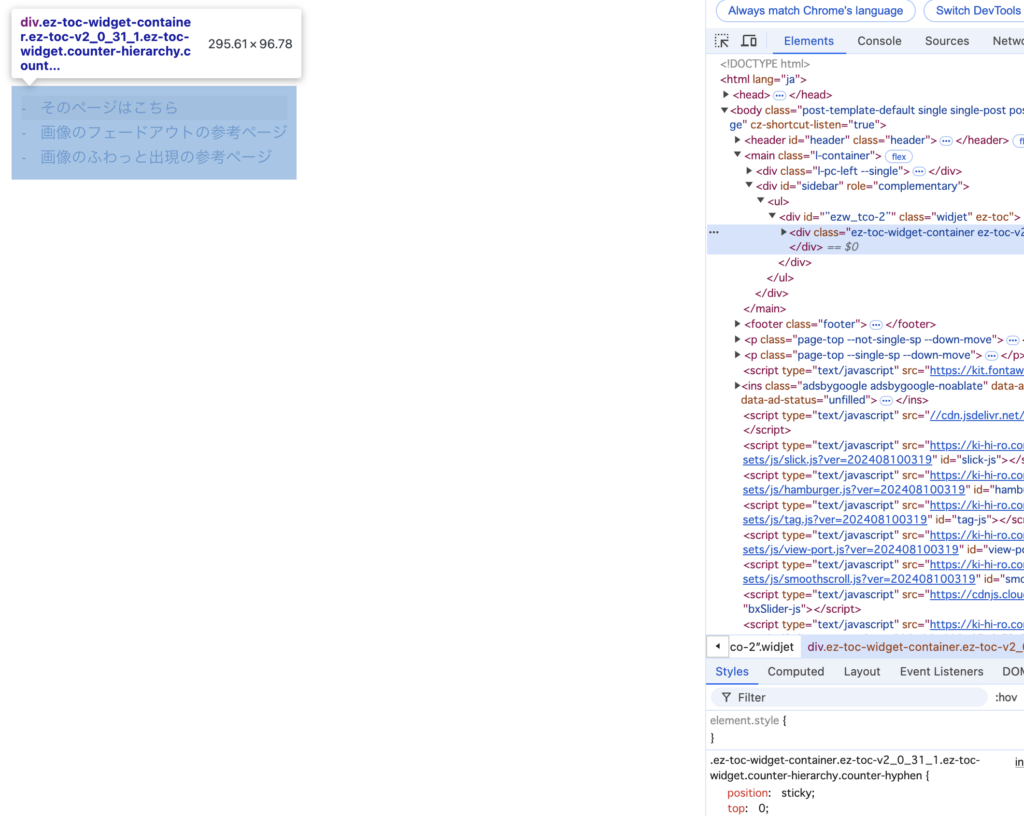
先ほど、position: sticky; を書いた要素はこちら。

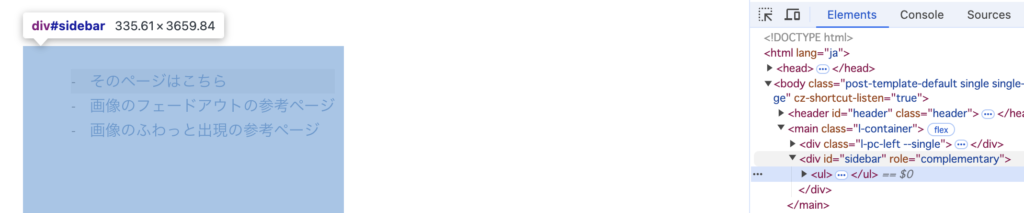
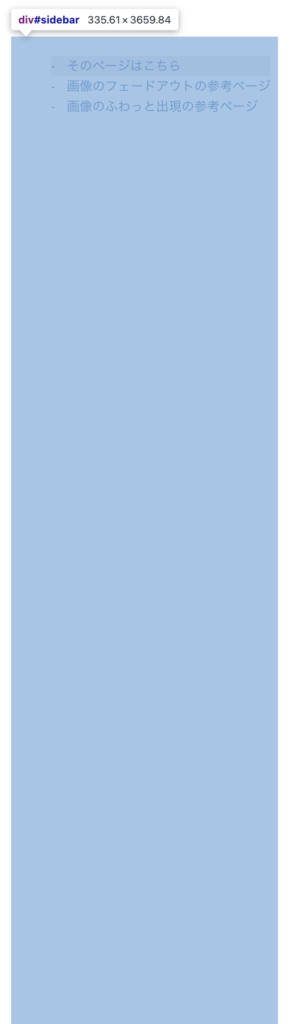
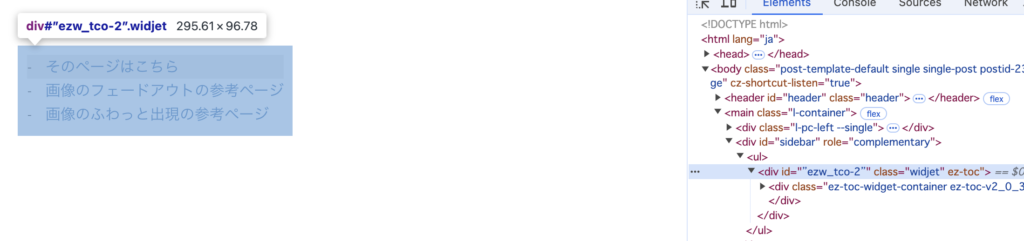
親要素はこちら。

両者を比べてみると、同じ高さであることに気づくだろう。
そう、position: sticky; は適応されていたが、高さが同じだったため、意図した動作にならなかったのだ。

コメントを残す