Django REST Framework(DRF)のルーティングがどのように機能しているかを深掘りし、urls.pyの仕組みを完全理解する
はじめに
APIの設計においてルーティングはバックエンドとフロントエンドの接続点となる。
正しく理解することで、拡張や修正がしやすくなる。
urlpatternsとは
urlpatternsは、URLルーティングを定義するためのリスト。
path()やre_path()で定義されたURLパターンが含まれる。
これにより、特定のURLにアクセスしたときに、どのビューが処理するのかを指定できる。
現状のタスク管理アプリを見ていく
例えば、以下の「django_todo > myapp > urls.py」を見ていこう。(django_todo/myapp/urls.py at master · ki-hi-ro/django_todo)
from django.urls import path, include
from rest_framework.routers import DefaultRouter
from .views import TaskViewSet
router = DefaultRouter()
router.register(r'tasks', TaskViewSet)
urlpatterns = router.urlsurlpatternsとしてrouter.urlsが代入されている。
urlpatterns = router.urlsrouterとは
routerは、DefaultRouter()でDefaultRouterクラスをインスタンス化したもの。
from django.urls import path, include
from rest_framework.routers import DefaultRouter
from .views import TaskViewSet
router = DefaultRouter()
router.register(r'tasks', TaskViewSet)
urlpatterns = router.urlsDefaultRouterとは
Django REST frameworkで(DRF)でAPIのルーティングを簡単に設定するためのルータークラス。
urlpatternsに手動でpath()やre_path()を追加しなくても、自動的にViewSetに基づいたURLを生成してくれる。
GET、POST、PUT、DELETEなどのHTTPメソッドに対応。
では、先ほどのサンプルの以下の部分で何が起こっているか?
from rest_framework.routers import DefaultRouter
router = DefaultRouter()
router.register(r'tasks', TaskViewSet)この3行で以下のURLパターンが自動生成される。
| URLパターン | 役割 |
| GET /tasks/ | 一覧取得(list) |
| POST /tasks/ | 新規作成(create) |
| GET /tasks/<pk>/ | 詳細取得(retrieve) |
| PUT /tasks/<pk>/ | 更新(update) |
| DELETE /tasks/<pk>/ | 削除(destroy) |
順を追ってみていこう。
クラスのインポートとインスタンス化
まずは、DRFのrouterモジュールからDefaultRouterクラスをインポートしている。
from rest_framework.routers import DefaultRouter次に、このクラスのインスタンス化を行っている。以降の処理でこのrouterに対していろいろ行うことができる。
router = DefaultRouter()ViewSetとパスの登録
以下の部分でTaskViewSetクラスをtasksというパスで登録している。
router.register(r'tasks', TaskViewSet)TaskViewSetクラスはこちら(django_todo/myapp/views.py at master · ki-hi-ro/django_todo)
from django.shortcuts import render
# Create your views here.
from rest_framework import viewsets
from .models import Task
from .serializers import TaskSerializer
class TaskViewSet(viewsets.ModelViewSet):
queryset = Task.objects.all()
serializer_class = TaskSerializer詳細については、タスク管理アプリを作っていく | ki-hi-ro.com > 【APIのエンドポイントを作成】ビューの作成を参考にしていただきたい。
実際にアクセスしてみる
まずは開発環境を起動する。
(venv) Mac:django_todo shibatahiroshitaka$ python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
March 08, 2025 - 04:59:04
Django version 4.2.19, using settings 'django_todo.settings'
Starting development server at http://127.0.0.1:8000/
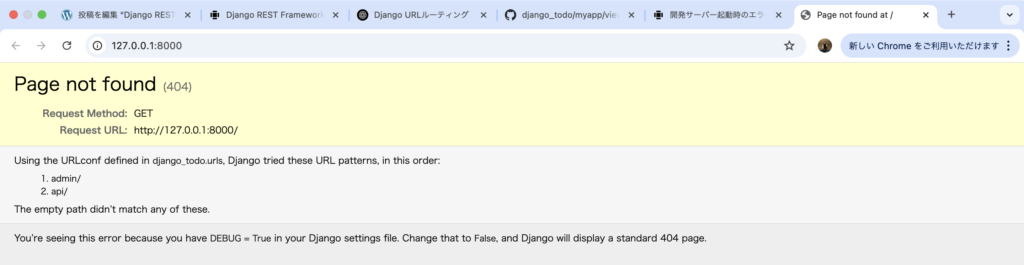
Quit the server with CONTROL-C.commandを押しながら「http://127.0.0.1:8000/」にアクセス。ここでは404エラーが発生している。

これは、urls.pyにルートのURLを登録していないことが原因。
現在登録されているURLは、admin/とapi/の2点。
これらはプロジェクトのurls.pyで定義されている。(django_todo/django_todo/urls.py at master · ki-hi-ro/django_todo)
"""
URL configuration for django_todo project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include('myapp.urls'))
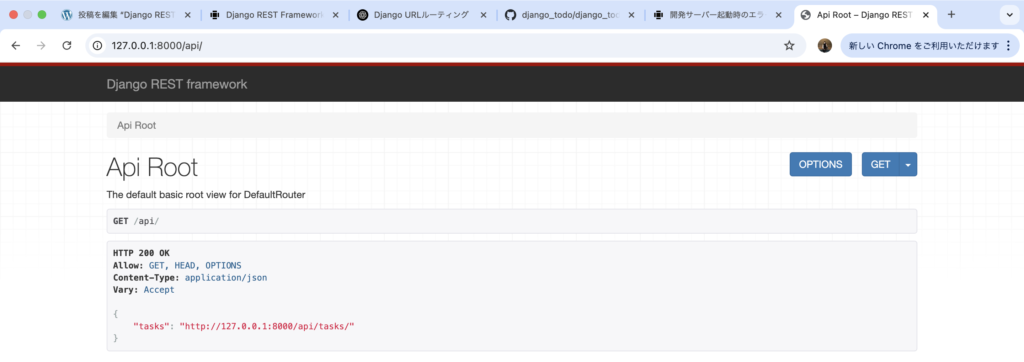
]ということは、admin/またはapi/にはアクセスできると考えられる。
どちらもアクセスできた。


path(‘api/’, include(‘myapp.urls’))
path(‘api/’, include(‘myapp.urls’))では、apiにアクセスしたときに、myapp/urls.pyのルーティングを適応させている。
こうすることで、以下のURLパターンが使用できる。
| URLパターン | 役割 |
| GET /tasks/ | 一覧取得(list) |
| POST /tasks/ | 新規作成(create) |
| GET /tasks/<pk>/ | 詳細取得(retrieve) |
| PUT /tasks/<pk>/ | 更新(update) |
| DELETE /tasks/<pk>/ | 削除(destroy) |
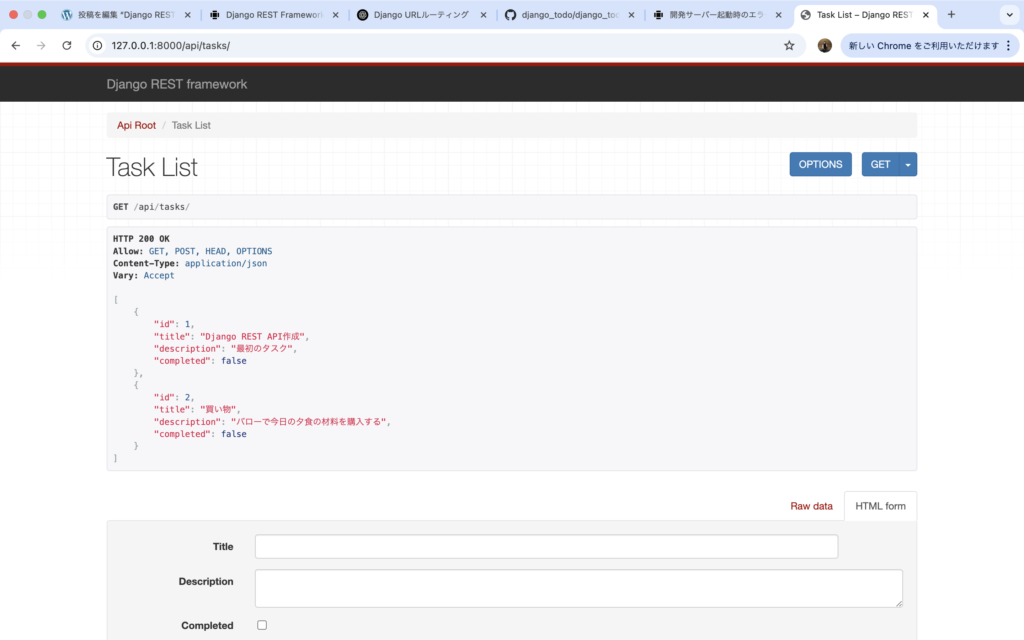
一覧取得

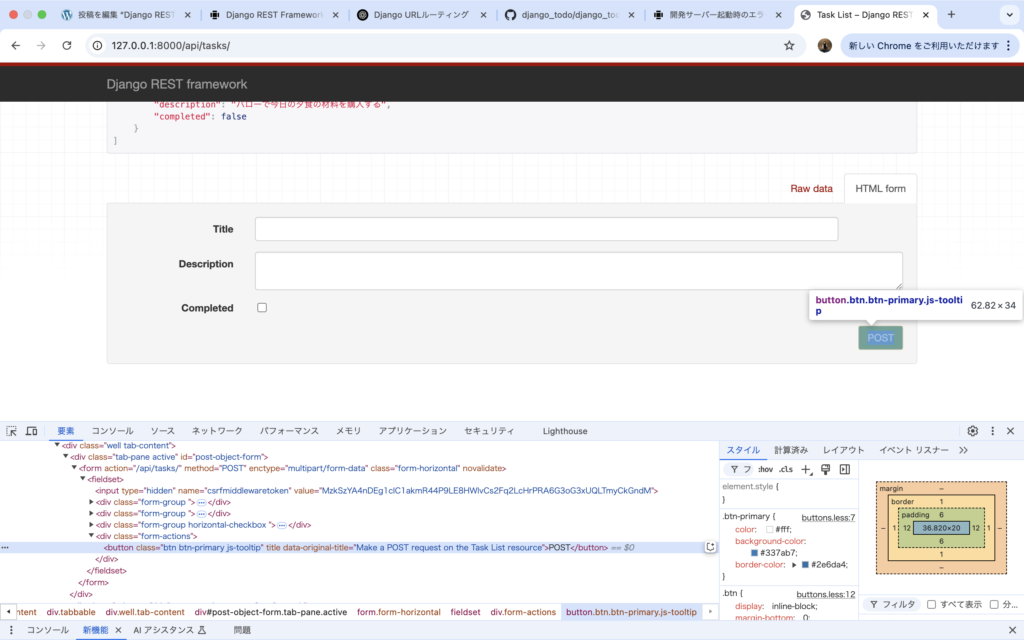
新規作成

tasksのURLで、formのメソッドにPOSTを設定することで、フォームを送信したときに新規作成することができる。
<form action="/api/tasks/" method="POST" enctype="multipart/form-data" class="form-horizontal" novalidate="">詳細取得

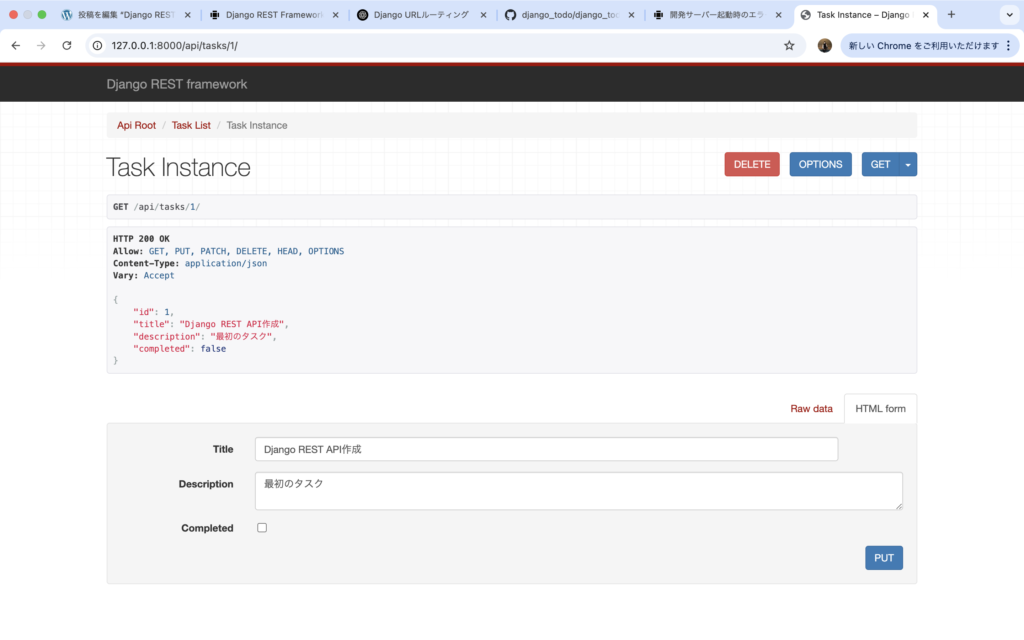
tasks/<pk>で詳細ページにアクセス可能。<pk>とは主キーのこと。
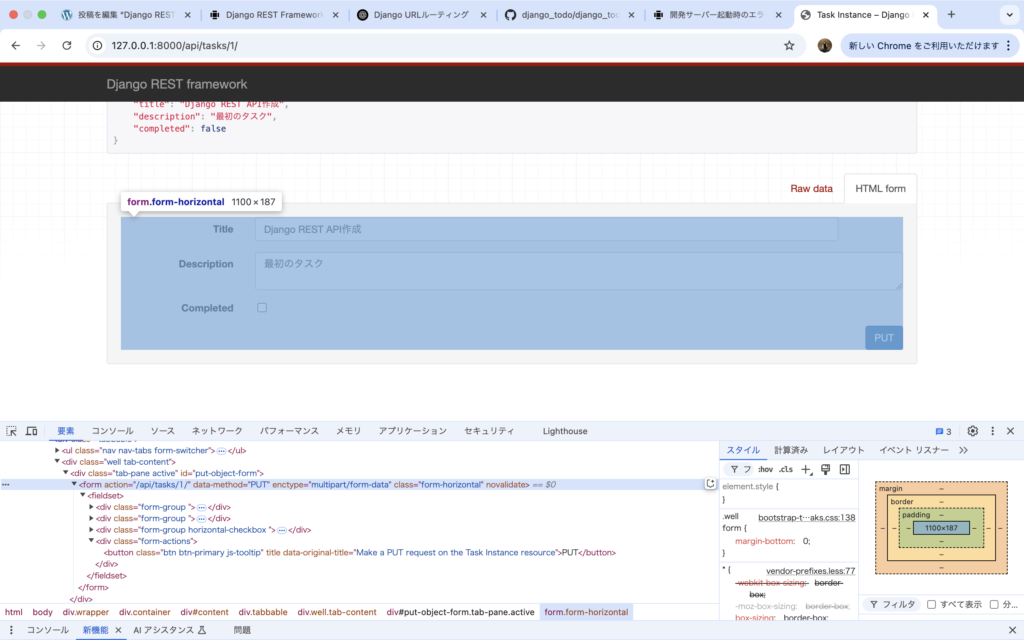
更新

tasks/<pk>のURLで、formのメソッドにPUTを指定することで、フォームを送信したときに、更新処理を行える。
<form action="/api/tasks/1/" data-method="PUT" enctype="multipart/form-data" class="form-horizontal" novalidate="">削除
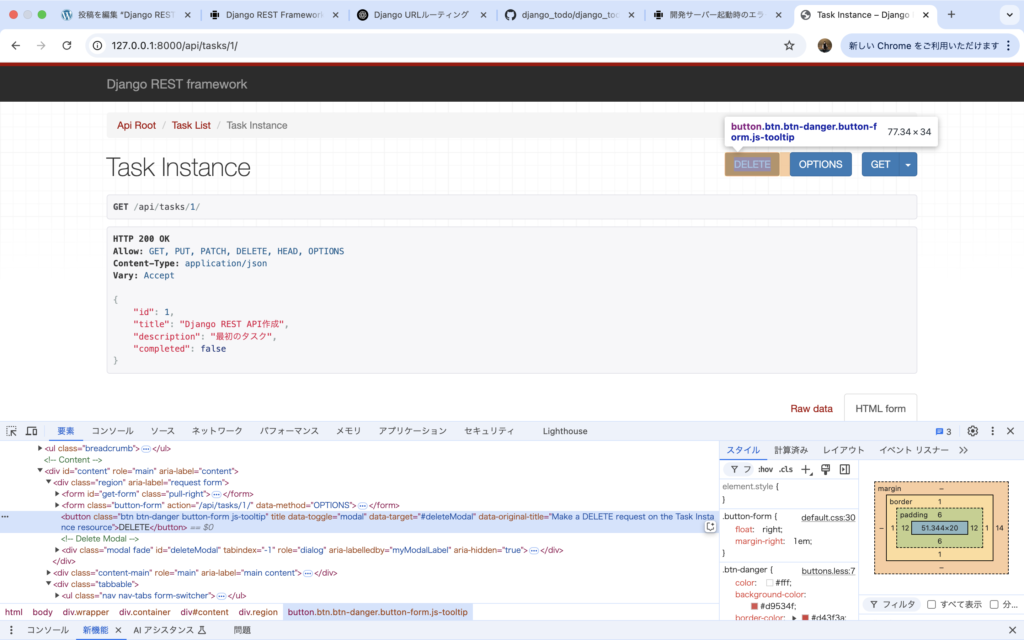
DRFでは、以下のような削除ボタンが用意されていた。

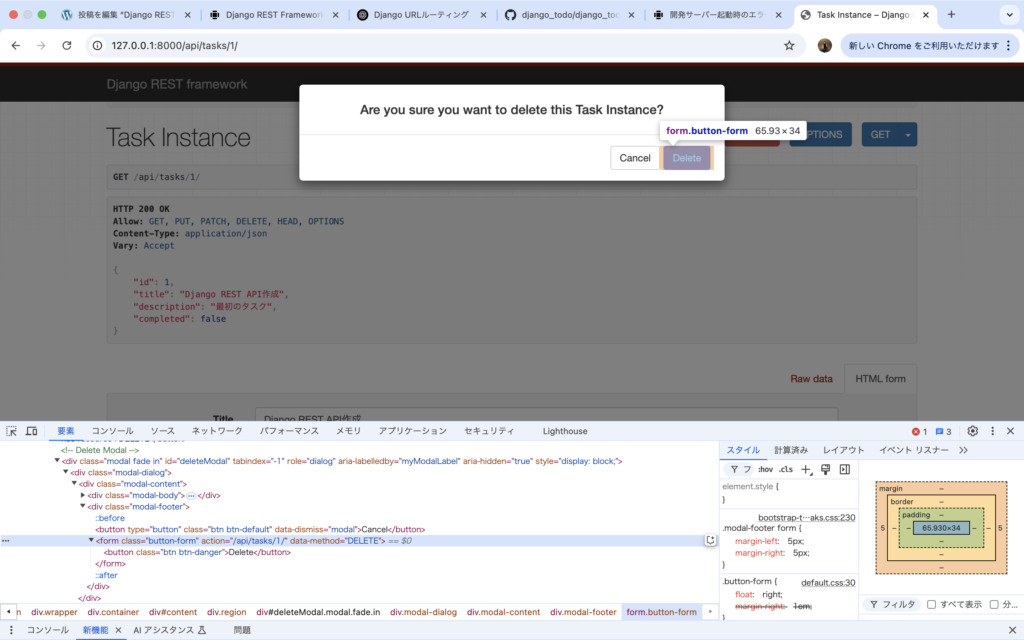
<button class="btn btn-danger button-form js-tooltip" title="" data-toggle="modal" data-target="#deleteModal" data-original-title="Make a DELETE request on the Task Instance resource">DELETE</button>削除ボタンをクリックすると、モーダルが表示された。ここに削除フォームがあった。

<form class="button-form" action="/api/tasks/1/" data-method="DELETE">
Djangoのルーティングの仕組みが理解できましたか?