2025.03.15(更新日: 2025.03.15)
「The JSX syntax extension is not currently enabled」を解決していく
はじめに
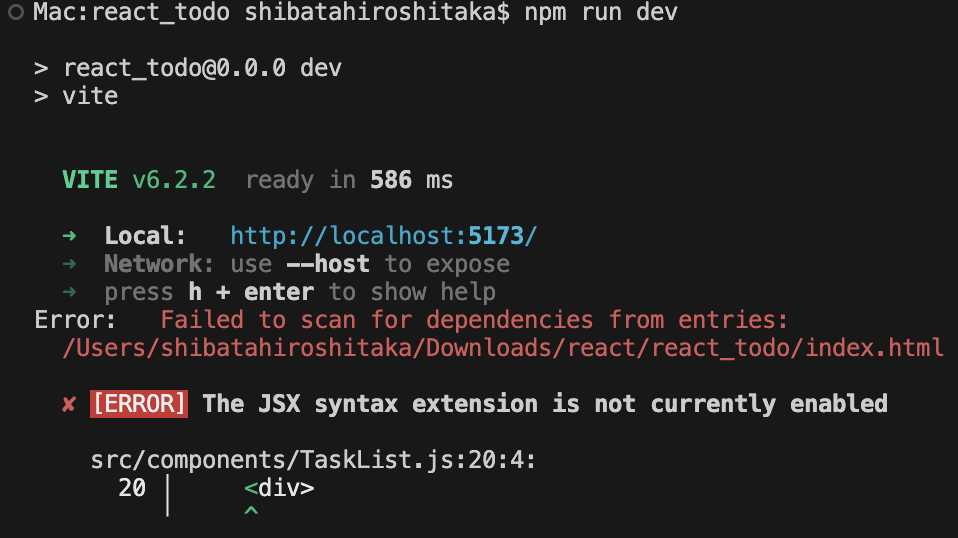
npn run devを叩いたら、以下のエラーが発生した。

こちらを解決していこう。
エラーの詳細
npm run devを行うと、TaskList.jsの20行目でエラーになっていることが確認できた。このファイルのビルドローダーがjsに設定されているが、jsxに設定する必要があるとのこと。”loader: { ‘.js’: ‘jsx’ }”で設定できる。
Mac:react_todo shibatahiroshitaka$ npm run dev
> react_todo@0.0.0 dev
> vite
VITE v6.2.2 ready in 586 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
Error: Failed to scan for dependencies from entries:
/Users/shibatahiroshitaka/Downloads/react/react_todo/index.html
✘ [ERROR] The JSX syntax extension is not currently enabled
src/components/TaskList.js:20:4:
20 │ <div>
╵ ^
The esbuild loader for this file is currently set to "js" but it must be set to "jsx" to be able to parse JSX syntax. You can use "loader: { '.js': 'jsx' }" to do that.
at failureErrorWithLog (/Users/shibatahiroshitaka/Downloads/react/react_todo/node_modules/esbuild/lib/main.js:1477:15)
at /Users/shibatahiroshitaka/Downloads/react/react_todo/node_modules/esbuild/lib/main.js:946:25
at runOnEndCallbacks (/Users/shibatahiroshitaka/Downloads/react/react_todo/node_modules/esbuild/lib/main.js:1317:45)
at buildResponseToResult (/Users/shibatahiroshitaka/Downloads/react/react_todo/node_modules/esbuild/lib/main.js:944:7)
at /Users/shibatahiroshitaka/Downloads/react/react_todo/node_modules/esbuild/lib/main.js:956:9
at new Promise (<anonymous>)
at requestCallbacks.on-end (/Users/shibatahiroshitaka/Downloads/react/react_todo/node_modules/esbuild/lib/main.js:955:54)
at handleRequest (/Users/shibatahiroshitaka/Downloads/react/react_todo/node_modules/esbuild/lib/main.js:648:17)
at handleIncomingPacket (/Users/shibatahiroshitaka/Downloads/react/react_todo/node_modules/esbuild/lib/main.js:673:7)
at Socket.readFromStdout (/Users/shibatahiroshitaka/Downloads/react/react_todo/node_modules/esbuild/lib/main.js:601:7)使用しているビルドツール
VITEを使っている。
以下の記述からも分かる。
Mac:react_todo shibatahiroshitaka$ npm run dev
> react_todo@0.0.0 dev
> vite
VITE v6.2.2 ready in 586 msこの情報を確かめる必要は無かったかもしれない。
react-domをインストールしてみる
Reactを使っているので、react-domをインストールしてみよう。
react-domとは、Reactアプリケーションをブラウザやサーバーにレンダリングするためのパッケージ。ReactはコンポーネントベースのUIライブラリ。実際にDOM(Document Object Model)に描画するにはreact-domが必要になる。
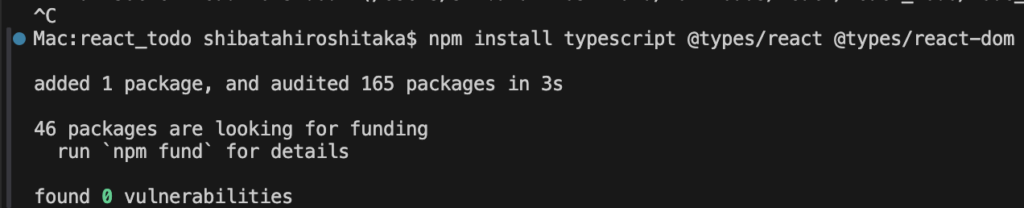
先ほどの画面はcontrol + Cで一度閉じて、以下のコマンドを叩いた。
npm install typescript @types/react @types/react-dom
これでreact-dom(Typescript用の)がインストールされたはず。
package-lock.jsonを確認すると、react-domにlicenseが追加されているのが確認できた。

npm run devが上手くいくかどうか試してみる
一度、VSCodeを開き直して、npm run devが上手くいくかどうか試してみよう。
上手くいった。
Mac:react_todo shibatahiroshitaka$ npm run dev
> react_todo@0.0.0 dev
> vite
VITE v6.2.2 ready in 258 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help別のエラーが発生していた
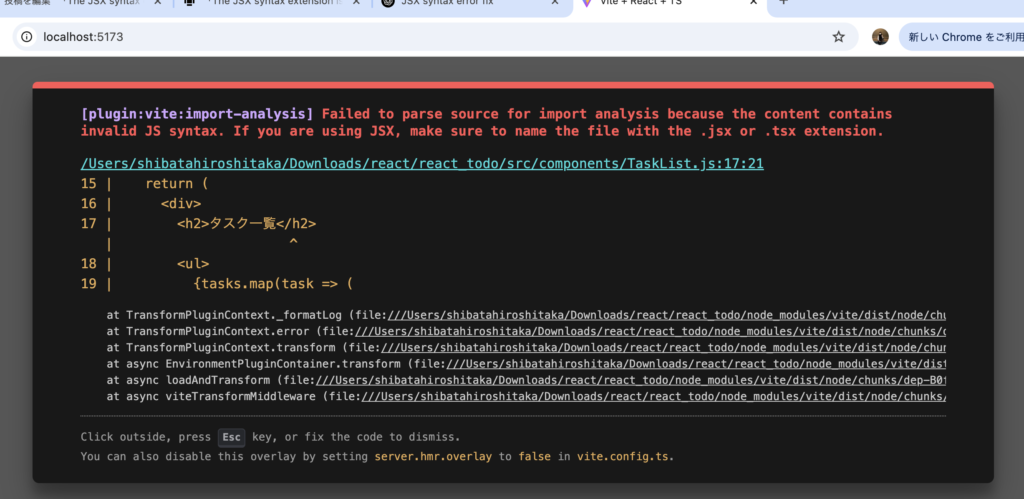
commandを押しながら、http://localhost:5173/をクリックすると、以下の画面が表示されていた。

こちらについては、別の記事で解決していこう。

ひとつ、エラーが解決できたようですね