npmとは?

はじめに
JavaScriptのフロントエンド開発でよく聞くnpmとは何でしょうか?
調べたことをまとめてみました。
何の略称?
Node Package Managerです。
ただし、googleの検索結果には、「実際にはバクロニムです」とありました。
バクロニムとは、既存の言葉に対して後付けで作られた略語のことです。
つまり、「node package manager」を略して「npm」になった訳ではなく、「npm」という言葉から「node package manager」という意味が割り当てられたということですね。
nodeとは?
DOMツリーを形成する一つ一つのオブジェクトのことです。
DOMとは?
Document Object Modelのことです。
Webページを操作するための物体のことを、一般的にDOMと呼んでいます。
パッケージ管理マネージャーとは?
ソフトウェアの実行に必要なファイルをまとめたものです。
npmはどんなパッケージマネージャーか?
Node.jsのモジュールを管理するパッケージ管理マネージャーです。
Node.jsとは?
JavaScriptの実行環境を提供するものです。
package.json
npmでインストールしたパッケージの情報を一元管理するファイルです。
npmのインストール

公式サイトからnode.jsをインストールすると、npmもインストールされます。
インストールできてるかどうかの確認
ターミナルを使用します(Macの場合)。
npm -vと入力してバージョン番号が表示されたら、インストールできているということです。
npmの初期化
npm initで、npmを初期化すること(使えるようにする)ができます。
対話する
npm initを入力すると、このような対話型の画面になります。
Mac:npm-study shibatahiroshitaka$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (npm-study) ここで、package.jsonの設定をしていきます。
全部で9項目聞かれました。()の中身は提案してくれたものです。何も入力せずにEnterを押すと、()の中身が設定されます。()がない質問は何も入れなければ、空欄になります。
package name: (npm-study) sample
version: (1.0.0) 0.0.0
description:
entry point: (index.js)
test command:
git repository:
keywords:
author: shibata hiroki
license: (ISC) 全ての回答が完了したら、以下のようになりました。
About to write to /Users/shibatahiroshitaka/Downloads/npm-study/package.json:
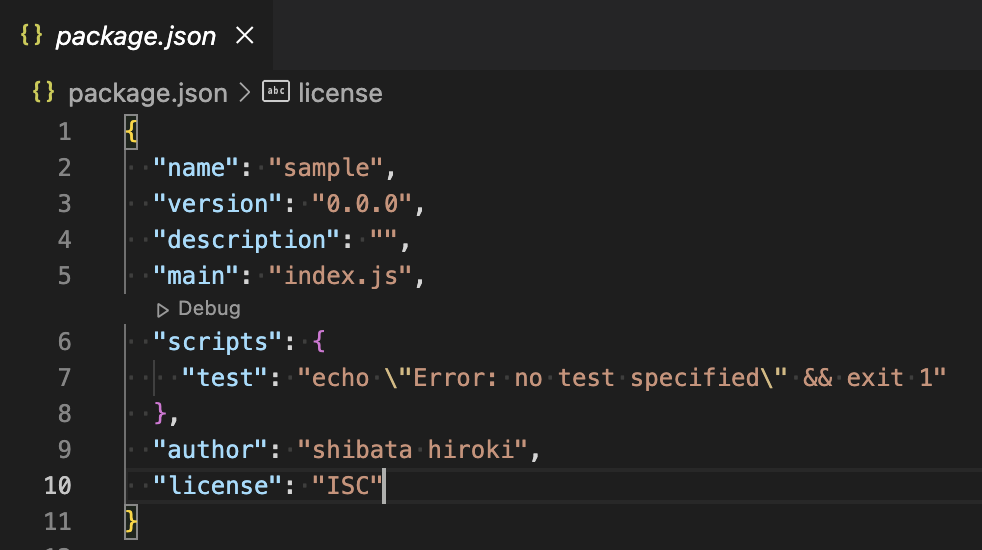
{
"name": "sample",
"version": "0.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "shibata hiroki",
"license": "ISC"
}
Is this OK? (yes) Enterを押すと、package.jsonが生成されました。

他にもnpmについて調べると色々と出てきましたが、今回は以上です。

コメントを残す