Nuxt.jsをインストールしてみた

はじめに
vue.jsのフレームワーク「Nuxt.js」をインストールしてみました。
最終的には、スタートページが表示されましたが、

なかなかスムーズにインストールが進まなかったので、その過程も書いていきます。
公式サイトのドキュメント
公式サイトのインストールページにインストールに必要な情報がまとまっていました。


インストールに必要なもの
- node.js(バージョン6.1以上)
- VScodeなどのテキストエディタ
- ターミナル
npmでインストールしようとしたら上手くいかなかった
npm init nuxt-app@latest my-nuxt をターミナルに打ち込みました(my-nuxtは自分で決めたフォルダ名です)。
Mac:my-nuxt shibatahiroshitaka$ npm init nuxt-app@latest my-nuxtこれで、nuxt.jsがインストールされるはずなのですが、以下のように表示されました。
Need to install the following packages:
create-nuxt-app@5.0.0create-nuxt-app というパッケージをインストールする必要があるとのことでした。
create-nuxt-appをインストールした
「create-nuxt-app」は、公式サイトのドキュメントにも書いてありました。
以下のコマンドでインストールしました。
npm install -g create-nuxt-app色々と警告がありましたが、しばらく待つと無事「create-nuxt-app」がインストールできました。
Mac:my-nuxt shibatahiroshitaka$ npm install -g create-nuxt-app
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
changed 403 packages, and audited 404 packages in 8m
12 packages are looking for funding
run `npm fund` for details
13 vulnerabilities (5 moderate, 5 high, 3 critical)
To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.再度、Nuxt.jsのインストールを試みた
nuxt.jsのインストールに必要な「create-nuxt-app」の準備が整ったので、以下のコマンドを実行しました。
npm init nuxt-app@latest my-nuxtそうすると、以下のように「create-nuxt-appが必要だけど、進んでもいい?」と聞かれたので、「いいよ(y)」と入力しました。
Mac:my-nuxt shibatahiroshitaka$ npm init nuxt-app@latest my-nuxt
Need to install the following packages:
create-nuxt-app@5.0.0
Ok to proceed? (y) yそして、対話型で色々と設定を行いました(全て完了するのに5分くらいは待ちました)。
create-nuxt-app v5.0.0
✨ Generating Nuxt.js project in my-nuxt
? Project name: my-nuxt
? Programming language: JavaScript
? Package manager: Npm
? UI framework: None
? Template engine: HTML
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? What is your GitHub username? ki-hi-ro
? Version control system: Git
🎉 Successfully created project my-nuxt
To get started:
cd my-nuxt
npm run dev
To build & start for production:
cd my-nuxt
npm run build
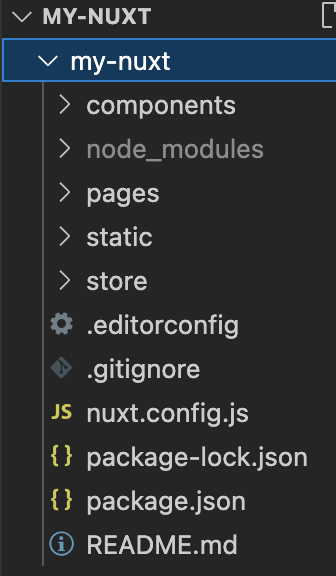
npm run startこれで、自分で名付けた「my-nuxt」が生成されました。

開発環境の実行を試みる
先ほど作成されたフォルダに、以下のコマンドで移動しました。
cd my-nuxt移動後に、npm run dev でnuxtが開始されるはずですが、
Mac:my-nuxt shibatahiroshitaka$ npm run dev
> my-nuxt@1.0.0 dev
> nuxt
╭───────────────────────────────────────╮
│ │
│ Nuxt @ v2.15.8 │
│ │
│ ▸ Environment: development │
│ ▸ Rendering: server-side │
│ ▸ Target: server │
│ │
│ Listening: http://localhost:3000/ │
│ │
╰───────────────────────────────────────╯
ℹ Preparing project for development 16:03:19
ℹ Initial build may take a while 16:03:19
ℹ Discovered Components: .nuxt/components/readme.md 16:03:19
✔ Builder initialized 16:03:19
✔ Nuxt files generated 16:03:19
● Client █████████████████████████ building (10%) 1/2 modules 1 active
node_modules/webpack-hot-middleware/client.js
● Server █████████████████████████ building (10%) 1/1 modules 0 active以下のようなエラーに遭遇しました。
ERROR Error: error:0308010C:digital envelope routines::unsupported 16:03:20
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:140:10)
at module.exports (/Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/lib/util/createHash.js:135:53)
at NormalModule._initBuildHash (/Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/lib/NormalModule.js:417:16)
at handleParseError (/Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/lib/NormalModule.js:471:10)
at /Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/lib/NormalModule.js:503:5
at /Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/lib/NormalModule.js:358:12
at /Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/node_modules/loader-runner/lib/LoaderRunner.js:373:3
at iterateNormalLoaders (/Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/node_modules/loader-runner/lib/LoaderRunner.js:214:10)
at iterateNormalLoaders (/Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/node_modules/loader-runner/lib/LoaderRunner.js:221:10)
node:internal/crypto/hash:71
this[kHandle] = new _Hash(algorithm, xofLen);
^
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:140:10)
at module.exports (/Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/lib/util/createHash.js:135:53)
at NormalModule._initBuildHash (/Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/lib/NormalModule.js:417:16)
at handleParseError (/Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/lib/NormalModule.js:471:10)
at /Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/lib/NormalModule.js:503:5
at /Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/lib/NormalModule.js:358:12
at /Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/node_modules/loader-runner/lib/LoaderRunner.js:373:3
at iterateNormalLoaders (/Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/node_modules/loader-runner/lib/LoaderRunner.js:214:10)
at Array.<anonymous> (/Users/shibatahiroshitaka/Downloads/my-nuxt/my-nuxt/node_modules/webpack/node_modules/loader-runner/lib/LoaderRunner.js:205:4) {
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
Node.js v19.0.1エラーの原因と解決方法
エラーの原因は、node.jsのバージョンが新しすぎることでした。
nというnode.jsのバージョン管理ツールをインストールして、
Mac:my-nuxt shibatahiroshitaka$ npm install -g n
added 1 package, and audited 2 packages in 1s
found 0 vulnerabilitiesバージョン16に戻してみました。
Mac:my-nuxt shibatahiroshitaka$ sudo n v16
installing : node-v16.18.1
mkdir : /usr/local/n/versions/node/16.18.1
fetch : https://nodejs.org/dist/v16.18.1/node-v16.18.1-darwin-x64.tar.xz
copying : node/16.18.1
installed : v16.18.1 (with npm 8.19.2)このバージョンで、npm run devをしたところ、無事に上手くnuxtが起動できました。
Mac:my-nuxt shibatahiroshitaka$ npm run dev
> my-nuxt@1.0.0 dev
> nuxt
╭───────────────────────────────────────╮
│ │
│ Nuxt @ v2.15.8 │
│ │
│ ▸ Environment: development │
│ ▸ Rendering: server-side │
│ ▸ Target: server │
│ │
│ Listening: http://localhost:3000/ │
│ │
╰───────────────────────────────────────╯
ℹ Preparing project for development 16:13:26
ℹ Initial build may take a while 16:13:26
ℹ Discovered Components: .nuxt/components/readme.md 16:13:26
✔ Builder initialized 16:13:26
✔ Nuxt files generated 16:13:26
✔ Client
Compiled successfully in 4.70s
✔ Server
Compiled successfully in 4.27s
ℹ Waiting for file changes 16:13:32
ℹ Memory usage: 225 MB (RSS: 311 MB) 16:13:32
ℹ Listening on: http://localhost:3000/ 16:13:32完了
http://localhost:3000/ をcommandを押しながらクリックして、ブラウザで開くと、スタートページが表示されました。


コメントを残す