2022.11.23(更新日: 2022.11.23)
WordPressでキーワード検索を作成する方法

はじめに

本日、当サイトのサイドバーに検索ボックスを作成したので、その方法をまとめていきます。

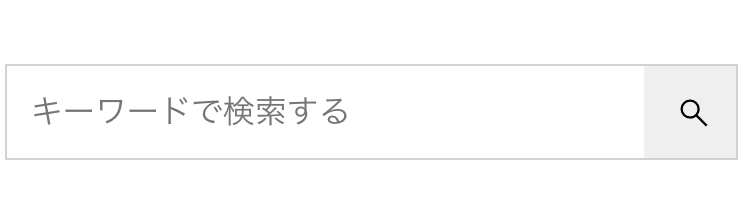
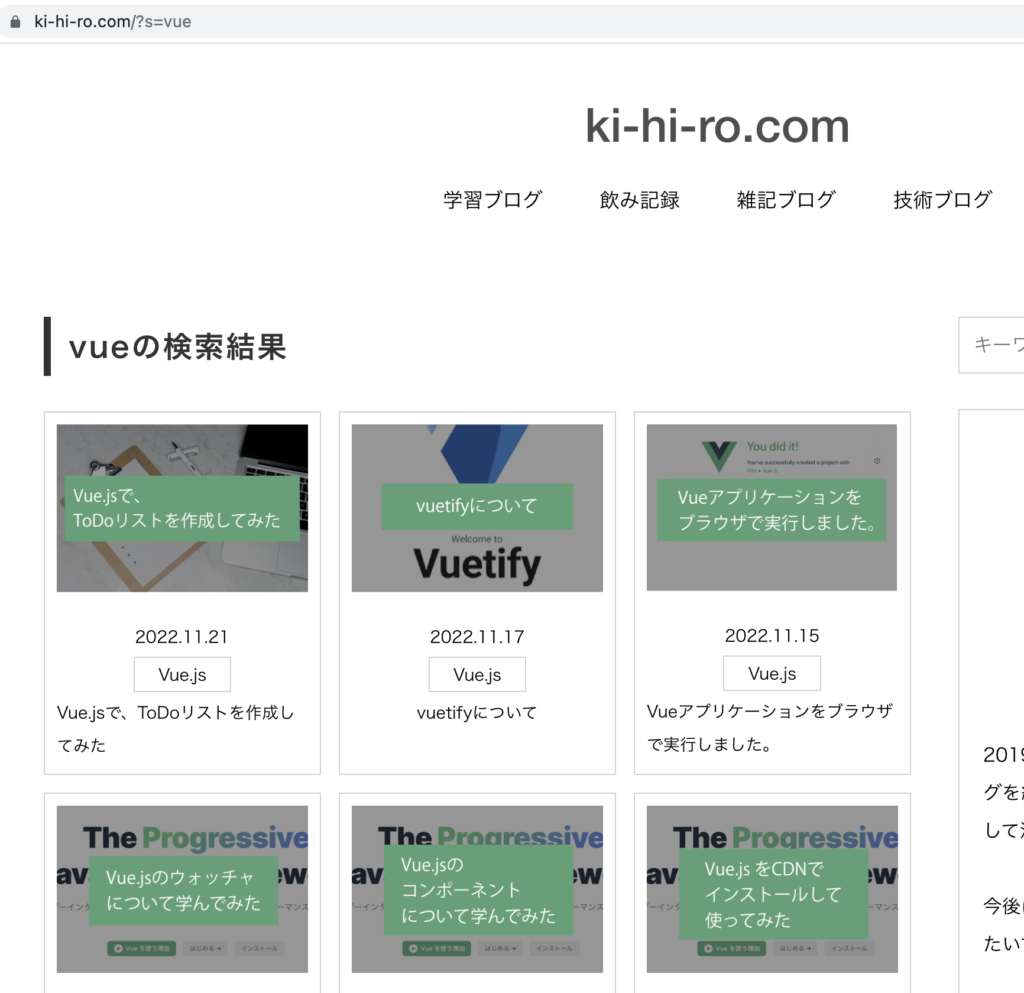
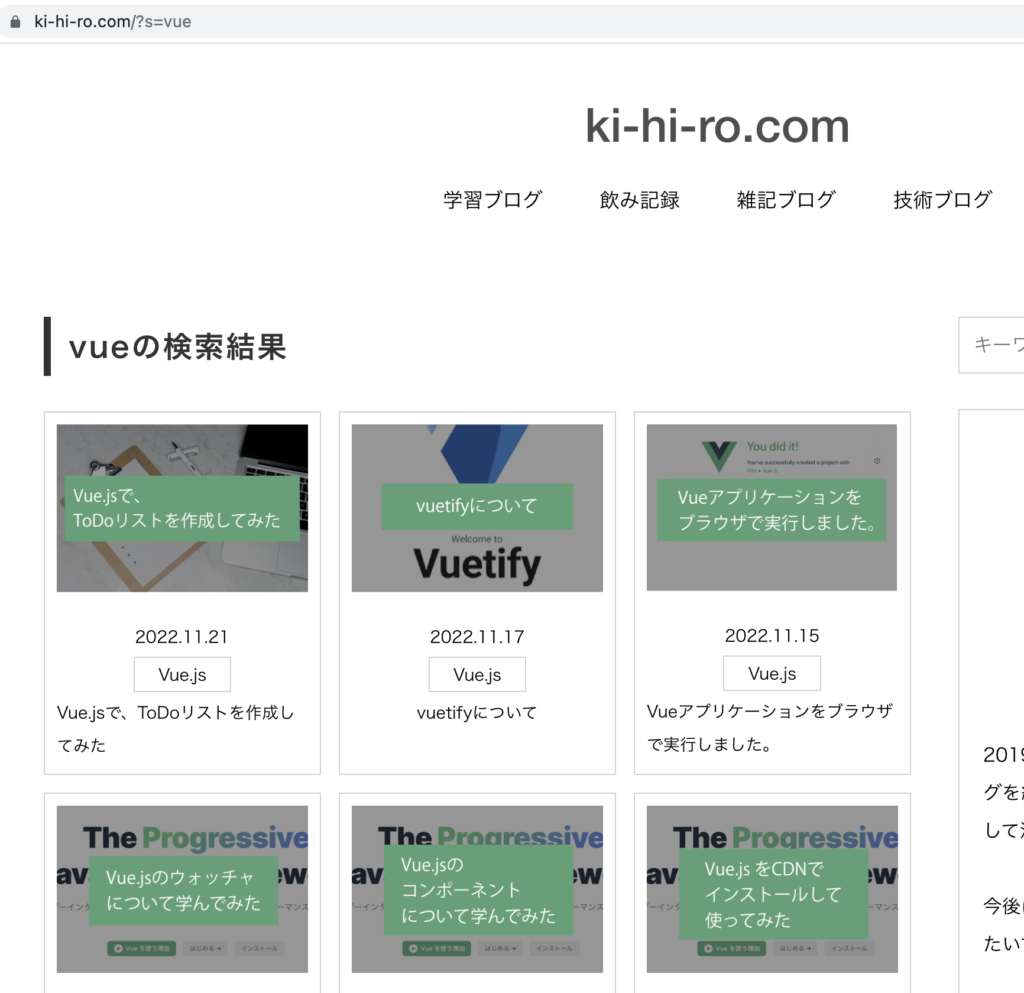
本日作成した検索機能
キーワードを入力して、Enterキーまたは検索ボタンをクリックすると、そのキーワードが本文中やタイトルに含まれる記事が表示されます。
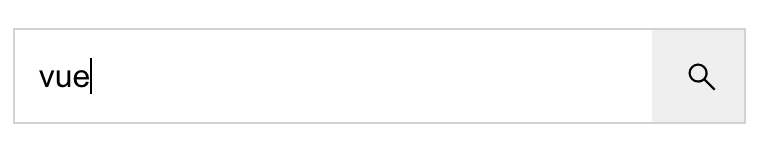
例えば、「vue」というキーワードで検索すると、「vue」が含まれる記事が検索結果に表示されます。


作成手順
以下のような手順で検索機能を作成しました。
- 検索窓の作成・設置
- 検索結果ページの作成
- 見た目の調整
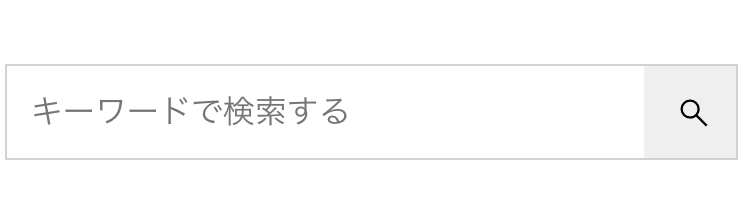
検索窓の作成・設置

searchform.php というテンプレートファイルを新規作成しました。
以下のコードを記入しました。
<form action="<?php echo home_url(); ?>" class="search-form">
<input type="text" name="s" placeholder="キーワードで検索する" class="search-form__input">
<button type="submit" class="search-form__btn">
<img src="<?php echo get_template_directory_uri(); ?>/assets/img/search-icon.svg" alt="検索アイコン" class="search-form__icon-img">
</button>
</form>form要素のactionには、トップページのURLを指定します。
input要素のnameには、sを指定します。
そして、検索窓を表示させたい箇所(今回はサイドバー)に以下のコードを書きました。
<?php get_search_form() ; ?>検索結果ページの作成

search.php というテンプレートファイルを新規作成しました。
<?php get_header();?>
<?php echo get_template_part('template-parts/loading'); ?>
<main class="l-container test">
<div class="l-pc-left">
<div class="new-article">
<h1 class="post-list-ttl"><?php echo get_search_query(); ?>の検索結果</h1>
<ul class="blog-list-grid">
<?php if (have_posts()): ?>
<?php while(have_posts()) : the_post();?>
<?php echo get_template_part('template-parts/blog-list-grid'); ?>
<?php endwhile; ?>
<?php else: ?>
<p>該当する記事はありませんでした。</p>
<?php endif ; ?>
</ul>
</div>
</div>
<?php get_sidebar();?>
</main>
<?php get_footer();?><?php echo get_search_query(); ?> を書いたところに、
検索キーワードが表示されます。
以下の赤文字のコードの間に、検索結果で表示させたい内容を書きます。
<?php if (have_posts()): ?>
<?php while(have_posts()) : the_post();?>
<?php echo get_template_part('template-parts/blog-list-grid'); ?>
<?php endwhile; ?>以下の赤文字のコードの間に、キーワードに当てはまらなかった場合に表示させたい内容を書きます。
<?php else: ?>
<p>該当する記事はありませんでした。</p>
<?php endif ; ?>見た目の調整
sassで見た目の調整を行いました。
.search-form {
display: flex;
margin-bottom: 30px;
position: relative;
border: 1px solid #d2d2d2;
height: 48px;
&__input {
width: 100%;
padding: 12px;
font-size: 16px;
border: none;
&:focus {
outline: none;
}
}
&__btn {
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
width: 46px;
height: 46px;
cursor: pointer;
border: none;
background-color: #efefef;
}
&__icon-img {
width: 22px;
padding-top: 4px;
padding-left: 4px;
}
}VScodeのプラグイン「live sass compiler」でCSSに変換したものを、functions.phpで以下のようにして読み込みました。
wp_enqueue_style('search-form', get_template_directory_uri() . '/assets/css/search-form.css', [], date("YmdHi"));
コメントを残す