Storybookを試してみた

はじめに
Storybookは、UIコンポーネントのカタログです。
Storybookの存在は以下の本を読んだ時に知りました。

Storybookのインストール
WordPressでStorybookを使おうとしたところ、おそらく依存ファイルが足りないなどの理由で、上手くいきませんでした。
なので、Next.jsで使ってみることにしました。
公式サイトのドキュメントに従って、インストールを行いました。
まずは以下のコマンドをターミナルで打ち込みました(HTMLとありますが、ターミナルに打ち込んだコードです)。
See the Pen ターミナル by Shibata Hiroki (@khiro-enginner) on CodePen.
色んな処理が走り、最終的に以下のようにインストールが成功しました。
See the Pen storybook インストール完了 by Shibata Hiroki (@khiro-enginner) on CodePen.
Storybookの起動
To run your Storybook, type:
yarn storybook とあったので、言われた通りにコマンドを打ち込みました。
See the Pen storybookの起動 by Shibata Hiroki (@khiro-enginner) on CodePen.
そうすると、Chromeで開いてもいいか?というモーダルが表示されました。
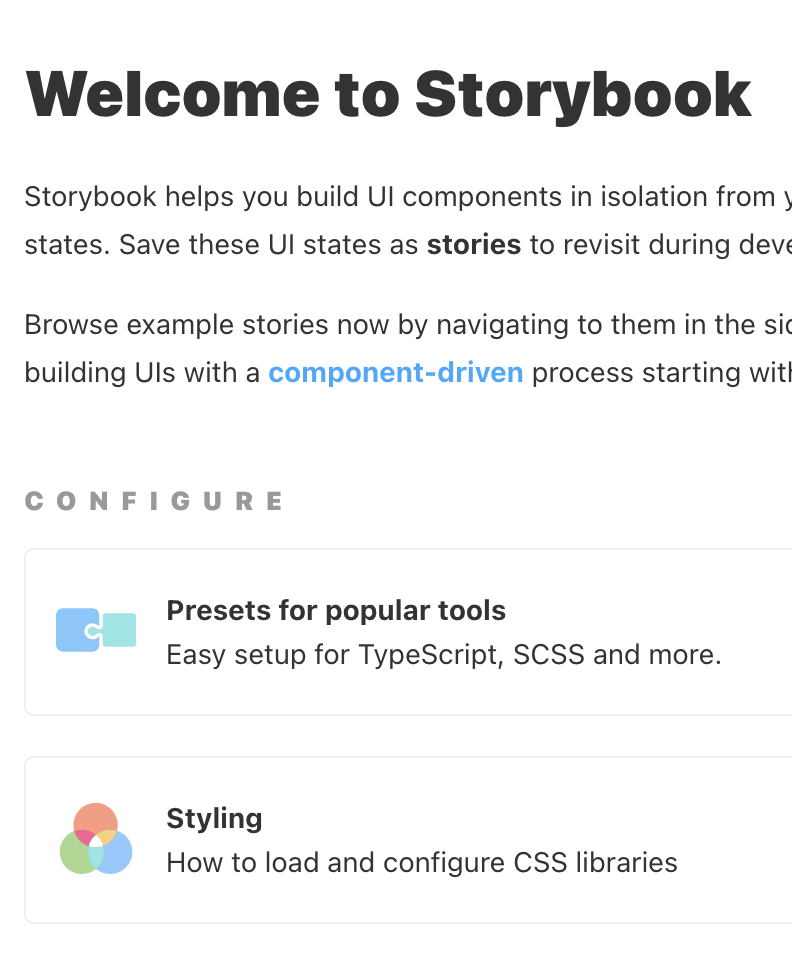
「OK」を押すと、Storybookの「welcome page」が表示されました。


ターミナルには以下の表示がされていました。
See the Pen ターミナル Storybook by Shibata Hiroki (@khiro-enginner) on CodePen.
今後の課題
今回は、Storybookをインストールして起動できました。
ただ、「Storybookのコンポーネントを、どうやって既存のNext.jsに当てはめるのか」というのが分かりませんでした。
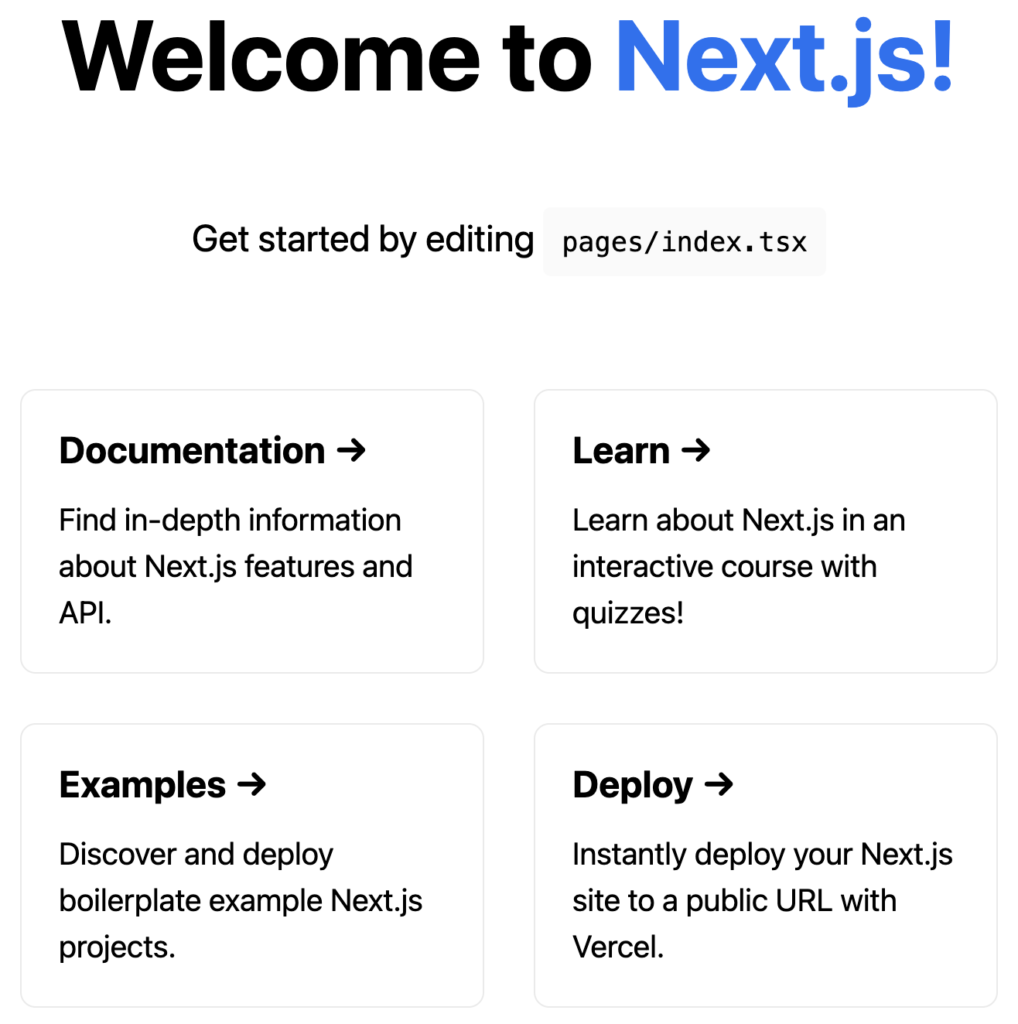
今後は、Next.jsのウェルカムページに、Storybookのボタンを表示させたいです。



コメントを残す