2025.03.15(更新日: 2025.08.01)
CORS設定を見直すことで、発生していた3つのエラーが芋づる式に解決した
はじめに
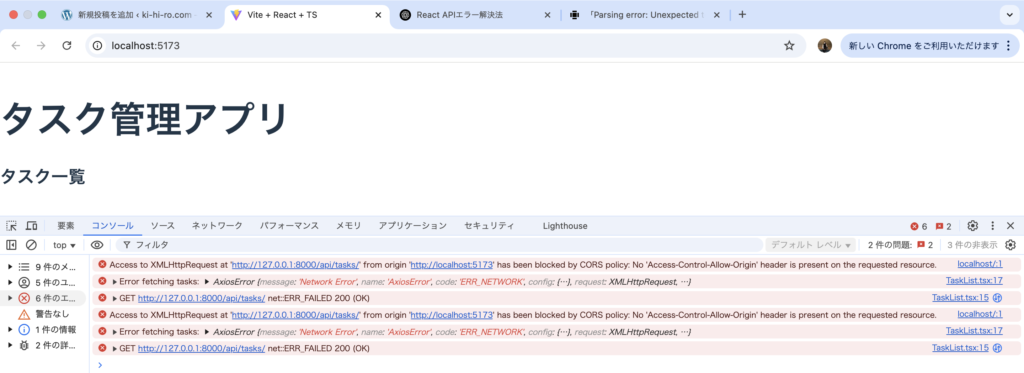
以下のエラーが出ていて、Djangoで構築したバックエンドAPIからデータを取得することができなかった。

しかし、「Access to XMLHttpRequest at ‘http://127.0.0.1:8000/api/tasks/’ from origin ‘http://localhost:5173’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.」という問題を解決したら、全てのエラーが消え去った。
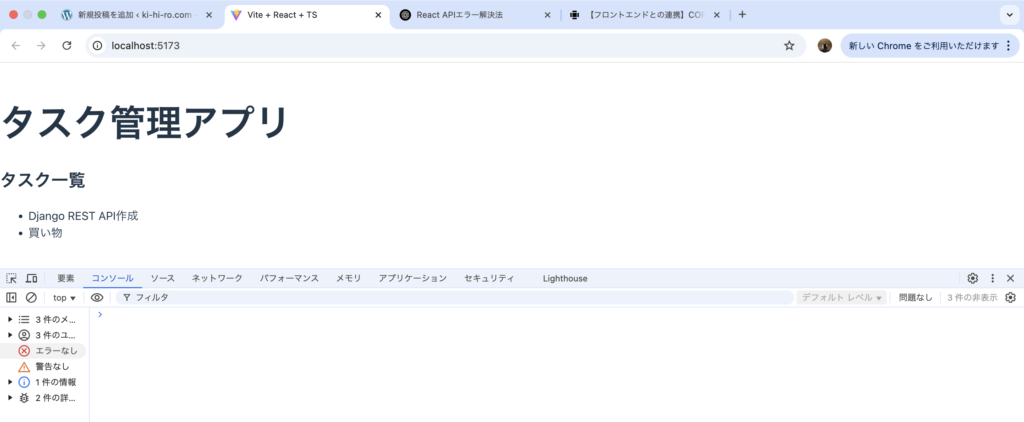
エラーが消えた後の画面
エラー0件。Djangoのバックエンドで作成したデータが表示されている。

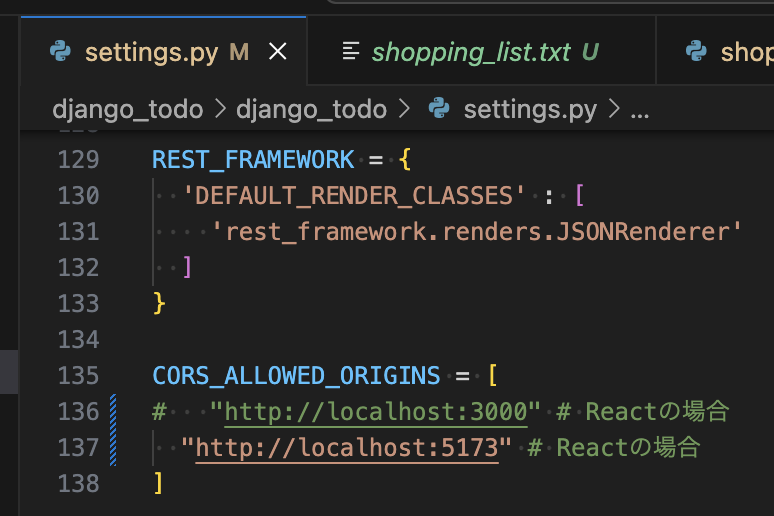
修正箇所
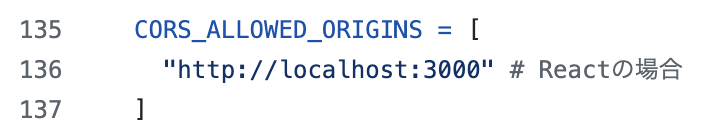
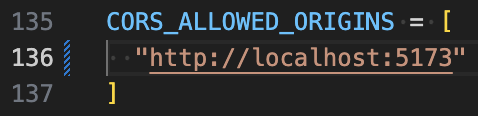
setting.pyのCORS_ALLOWED_ORIGINSのlocalhost:3000をlocalhost:5173に修正した。

バックエンド作成当初は、Reactのフロントエンドはlocallhost:3000が開発サーバーだと思っていた。実際には5173だった。
リモートリポジトリも修正
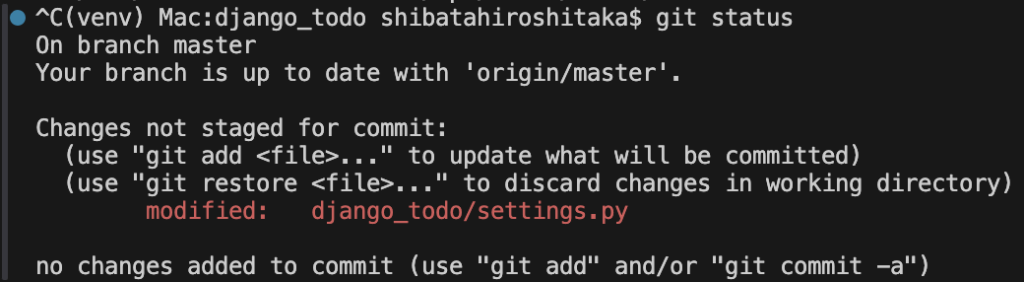
現状、以下のようになっているので、修正しよう。

git statusでsettings.pyの変更がステージングされていないことが分かった。

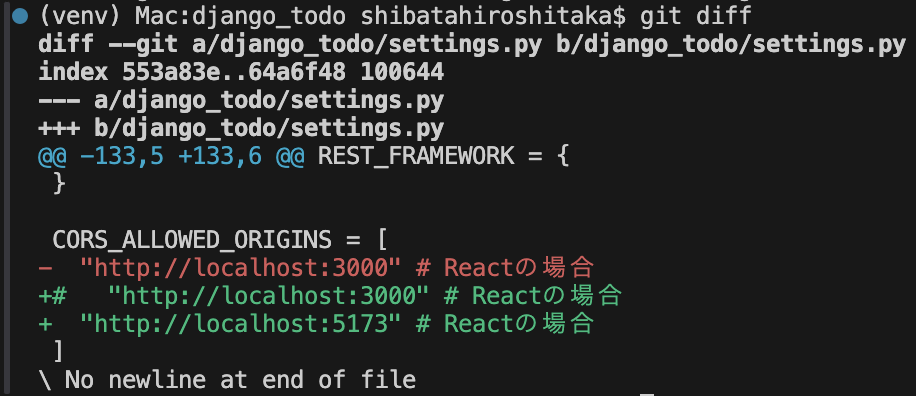
git diffでは具体的な差分が確認できた。

以下の状態にした上でプッシュしよう。

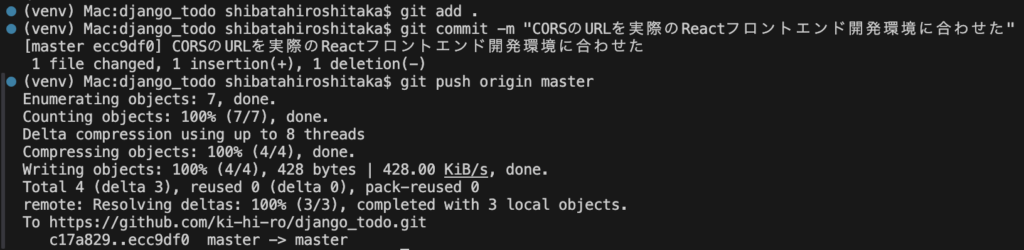
一連のお作法を行なった。

コミットURLはこちら。
CORSのURLを実際のReactフロントエンド開発環境に合わせた · ki-hi-ro/django_todo@ecc9df0

3つのエラーが解決できましたね