データを削除できるようにした

はじめに
現状のRailsポートフォリオアプリケーションでは、登録して表示させたデータを削除することができない。
削除できるようにしていこう。
現状の一覧ページ(ローカル)
この登録したデータを削除したい。

削除ボタンを追加
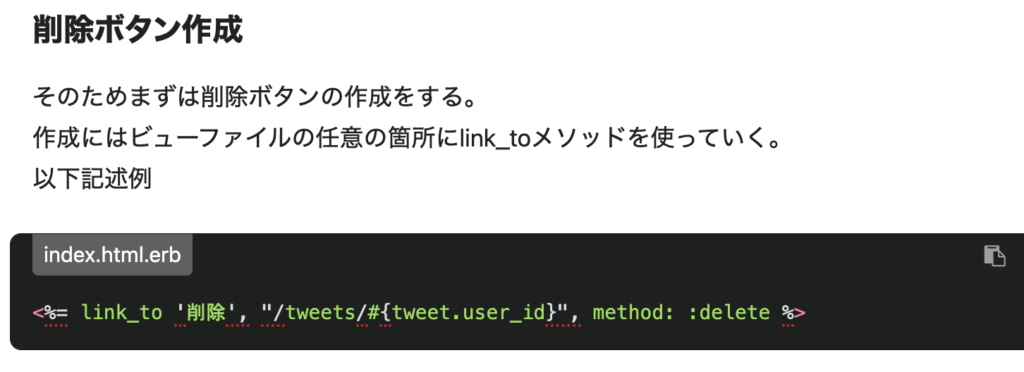
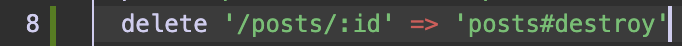
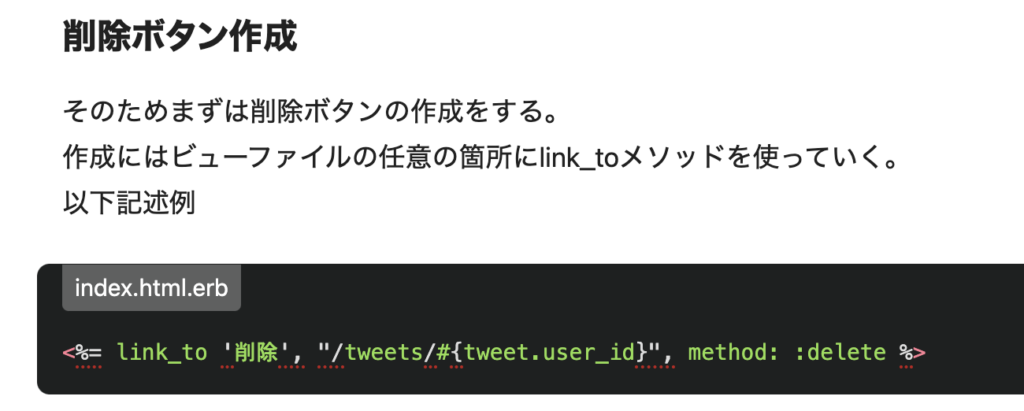
まずは、以下を参考にして、削除ボタンを追加する。

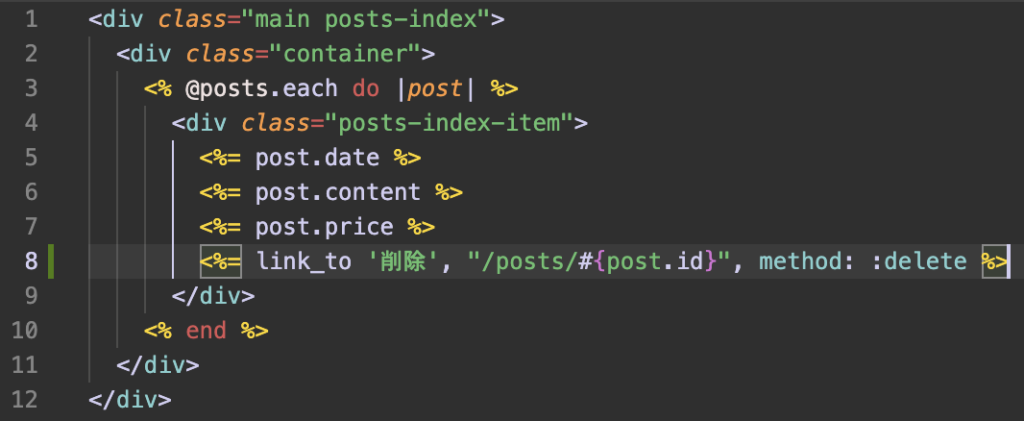
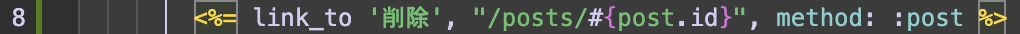
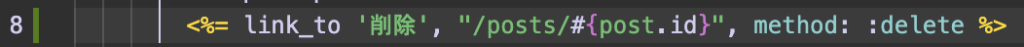
8行目を追記した。

削除ボタンが追加された。

削除ボタンを押すと
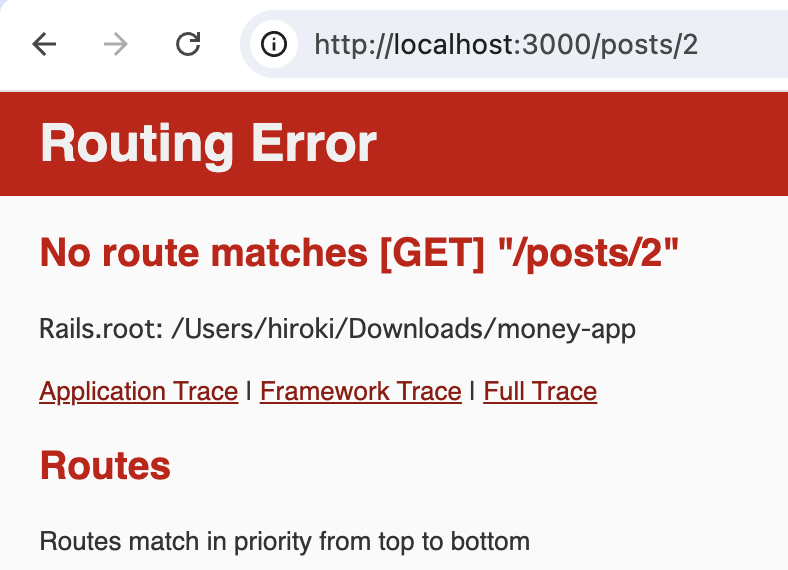
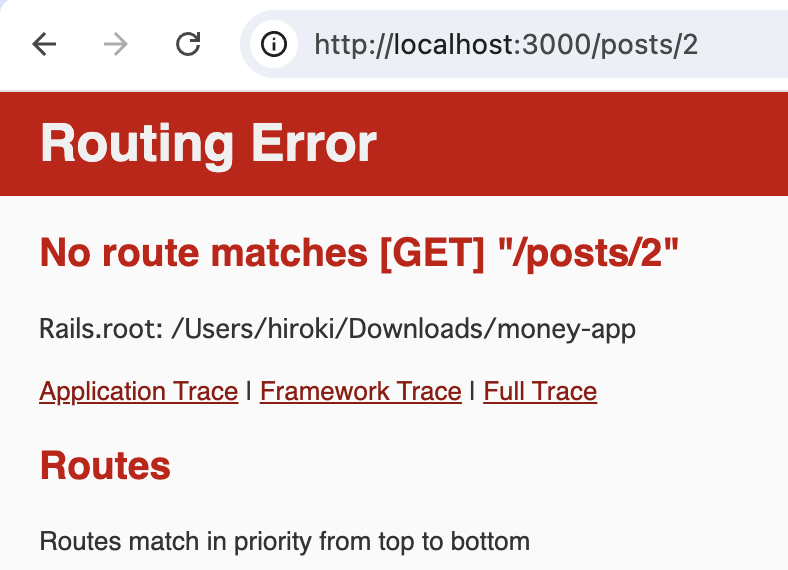
ジャンカラのほうの削除ボタンを押すと、以下の画面に遷移した。

Routing Errorだ。
ルーティングを設定してもルーティングエラーが解消されない
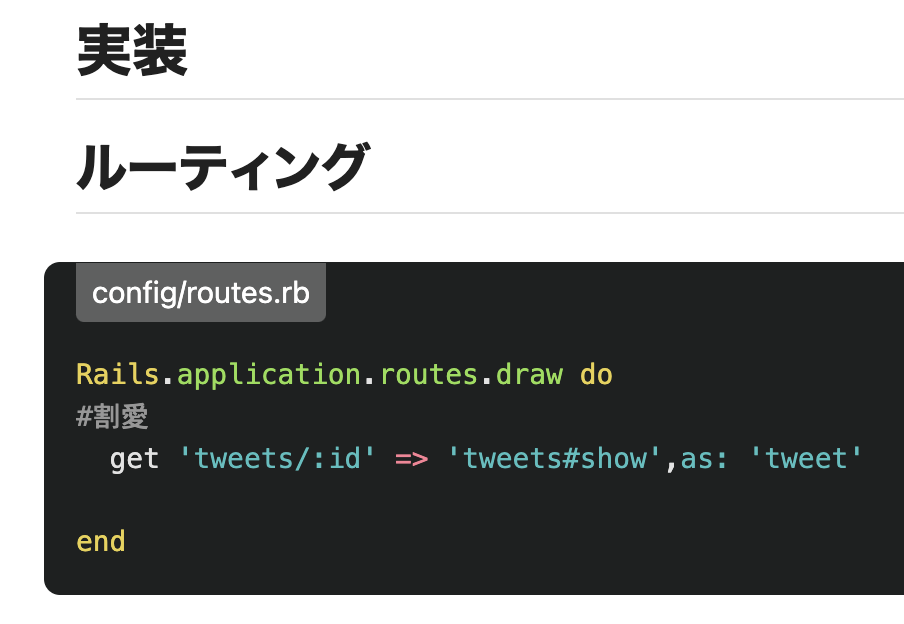
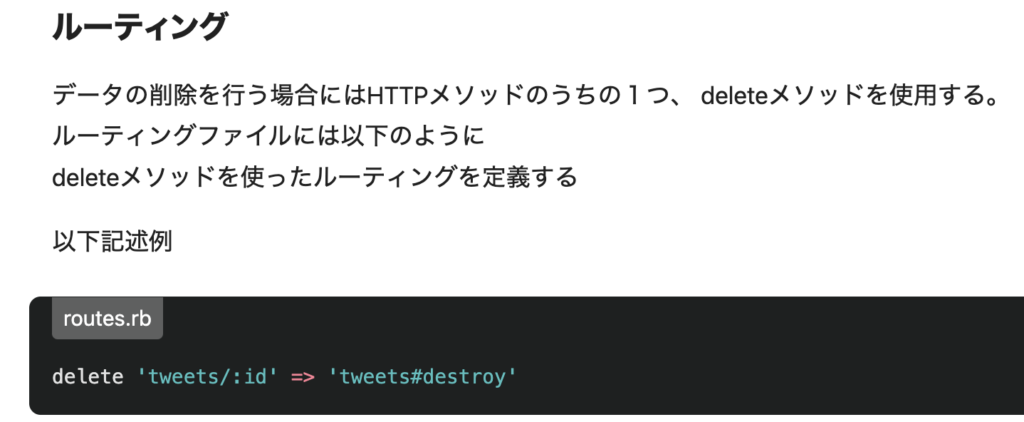
こちらを参考にして、削除のルーティングを設定する。

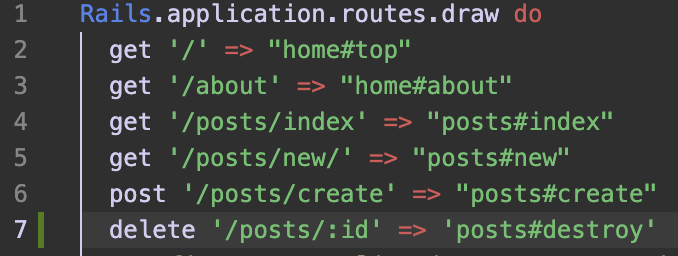
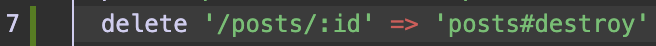
以下の7行目のように書いてもエラーは解消されなかった。

ルーティングのresourcesにdestroyを追加してみる
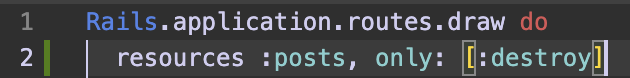
以下を参考にして、resources :posts, only: [:destroy]を追加してみよう。


何も変わらなかった。
詳細ページへのルーティングを追加する
先ほどのエラーをもう一度確認しよう。

詳細画面へのルーティングを設定すれば、とりあえずこのエラーは解消するだろう。
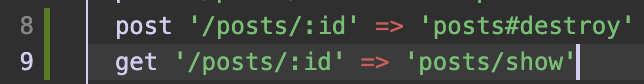
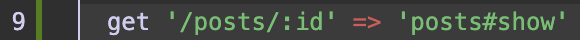
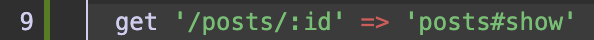
まずは、以下を参考にする。

9行目を追加した。8行目は、URLが同じだが、postなので残しておこう。

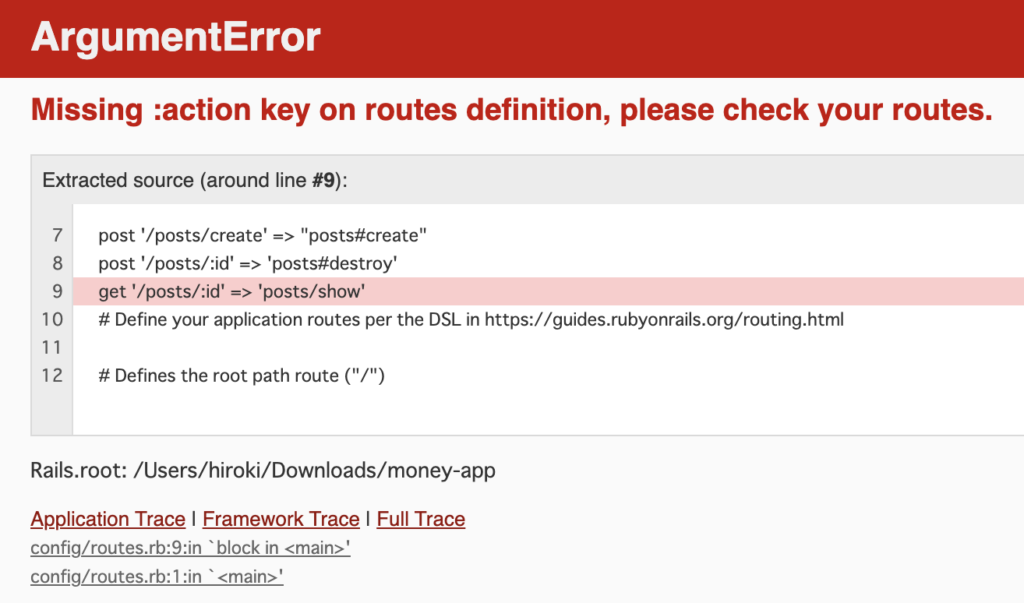
これで画面のリロードをかけると、先ほどのエラーとは別のエラーが発生した。
これは、ケアレスミスだ。

アクションの前に/を書いてしまっていたので、#に修正した。

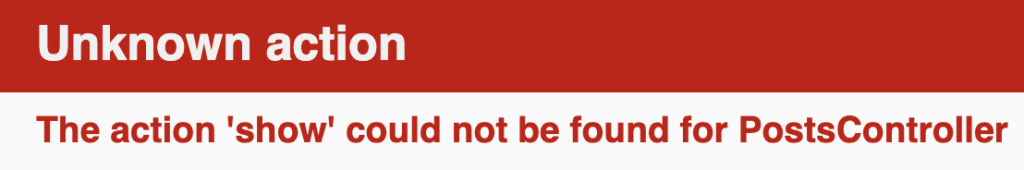
再び、リロードをかけると、分かりやすいエラーが発生した。

詳細ページのアクションを作成する
showアクションがないことが原因のエラー。
追加した。

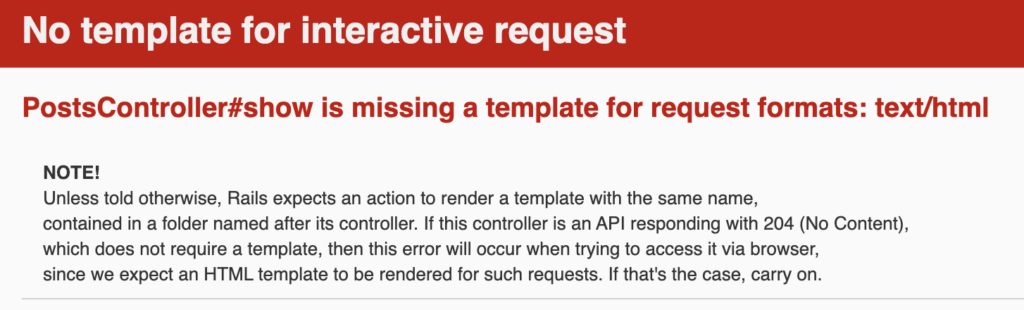
画面をリロードすると、テンプレートファイルがない時に発生するエラーが顔を出した。

詳細ページのテンプレートファイルを作成する
app > views > postsにアクション名が含まれるerbファイルを新規作成した。

ブラウザをリロードすると、エラーが解消されて、詳細ページが表示された。

現状、削除ボタンを押すと詳細ページに飛ぶ
削除ボタンをクリックすると、詳細ページに飛んでしまう。

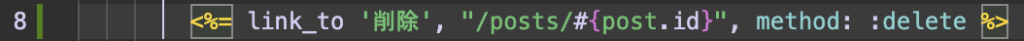
以下のソースコードを書いているからだろう。

削除の記述を行い、削除できるかどうか試してみる
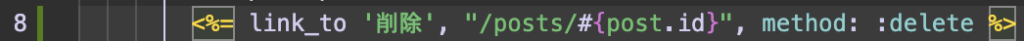
methodは、deleteにした。

ルーティングの最初にも、deleteと書いた。

コントローラーには、destroyアクションを追加した。

削除ボタンを押しても、先ほどと同じく、詳細ページに飛んだ。
以下のルーティングが呼ばれているからだろう。

resourcesの記述を削除してみる
2行目に追加していた以下の記述を削除してみる。

それでも挙動に変化はなかった。
基本に立ち返る
Rails 削除機能の実装方法 手順 #Ruby – Qiitaを参考にして、ビュー、コントローラ、ルーティングを一つ一つ進めていこう。
焦らず、ゆっくりと。
まずは、削除ボタンを作成する。

ビューファイルを以下のように変更した。

次に、ルーティングを設定しよう。

以下のように、ルーティングファイルを変更した。

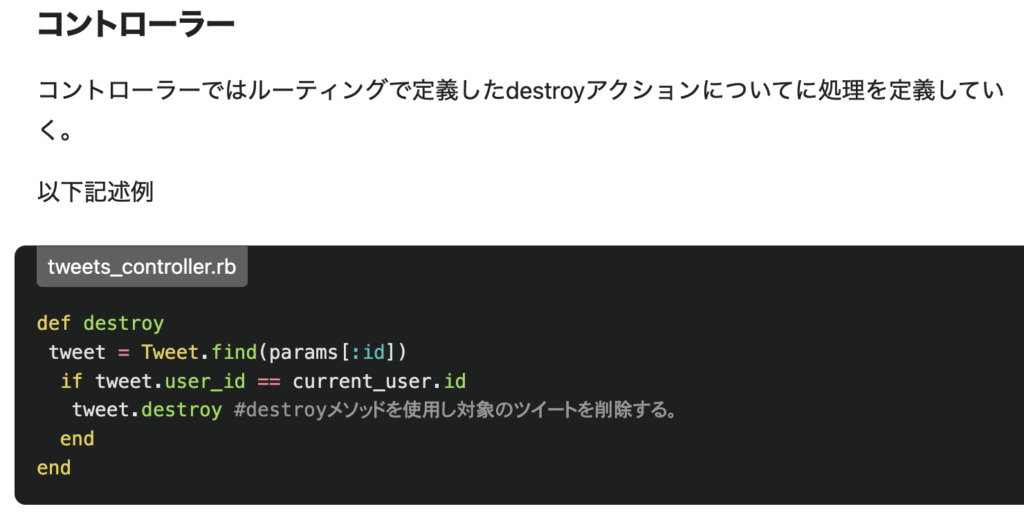
そして、コントローラ。以下の例では、if文で、ログインユーザかどうかを確認している。今回は、deviseを導入した会員登録機能を実装していないので、この記述は書かない。

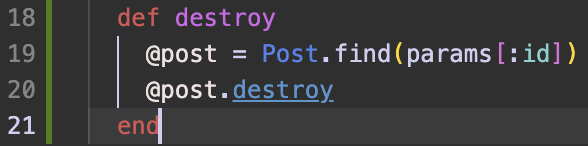
destroyアクションに以下を追記した。Postテーブルから現在のパラメータの値を見つけて、@postというインスタンス変数に入れたのが19行目。20行目では、@postに対して、destroyアクションを使用した。

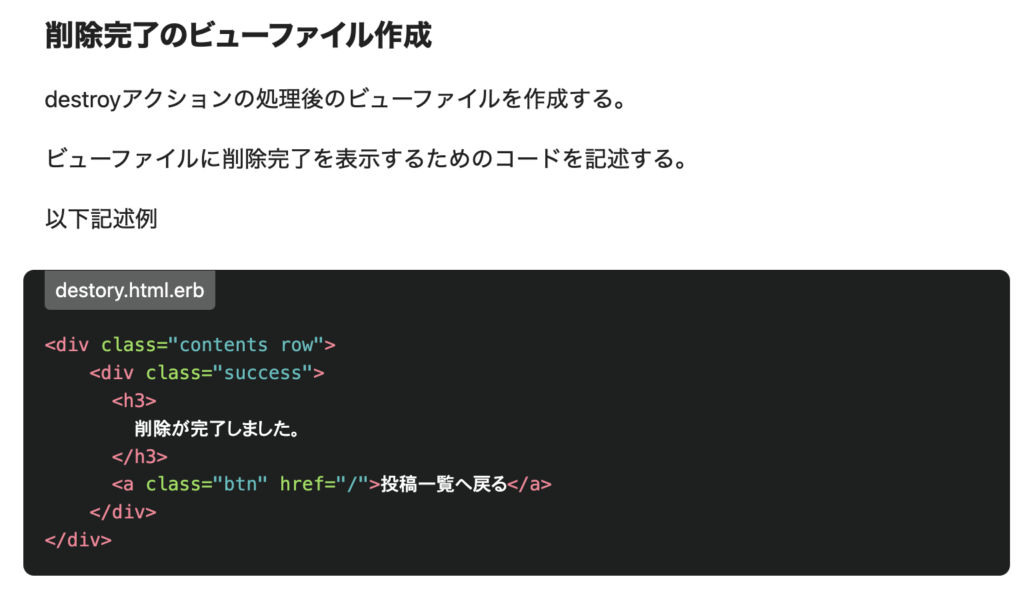
最後に、削除完了後に遷移するページを作成していく。

postsディレクトリに、destroy.html.erbを新規作成した。

果たして、これで削除できるのか?
それでも上手くいかない
一覧ページの削除ボタンを押しても、詳細ページに飛ばされてしまう。
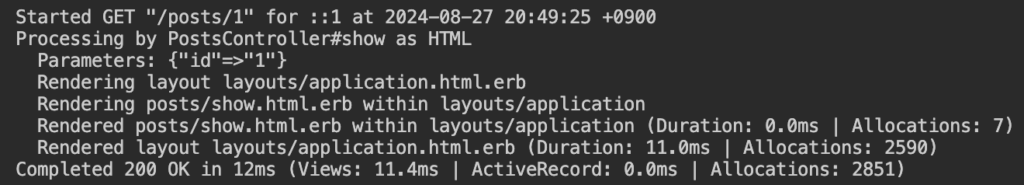
ログはこちら。

現在の処理の流れを追ってみる
現在の処理の流れを追ってみよう。
link_toメソッドで、削除ボタンが生成されている。

生成された2つ目の投稿のHTMLはこちら。

data-method属性はdeleteなので、削除のリンクとして申し分ないように思える。
なぜ詳細ページに飛んでしまうのか?
それ以降に問題があるのでは?
次のステップは、ルーティング。
と、順番に見ていこうと思ったが、救世主となる記事を検索することに成功した。
上手く削除できた
1年以内でフィルタリングをかけて、以下のキーワードでググった。

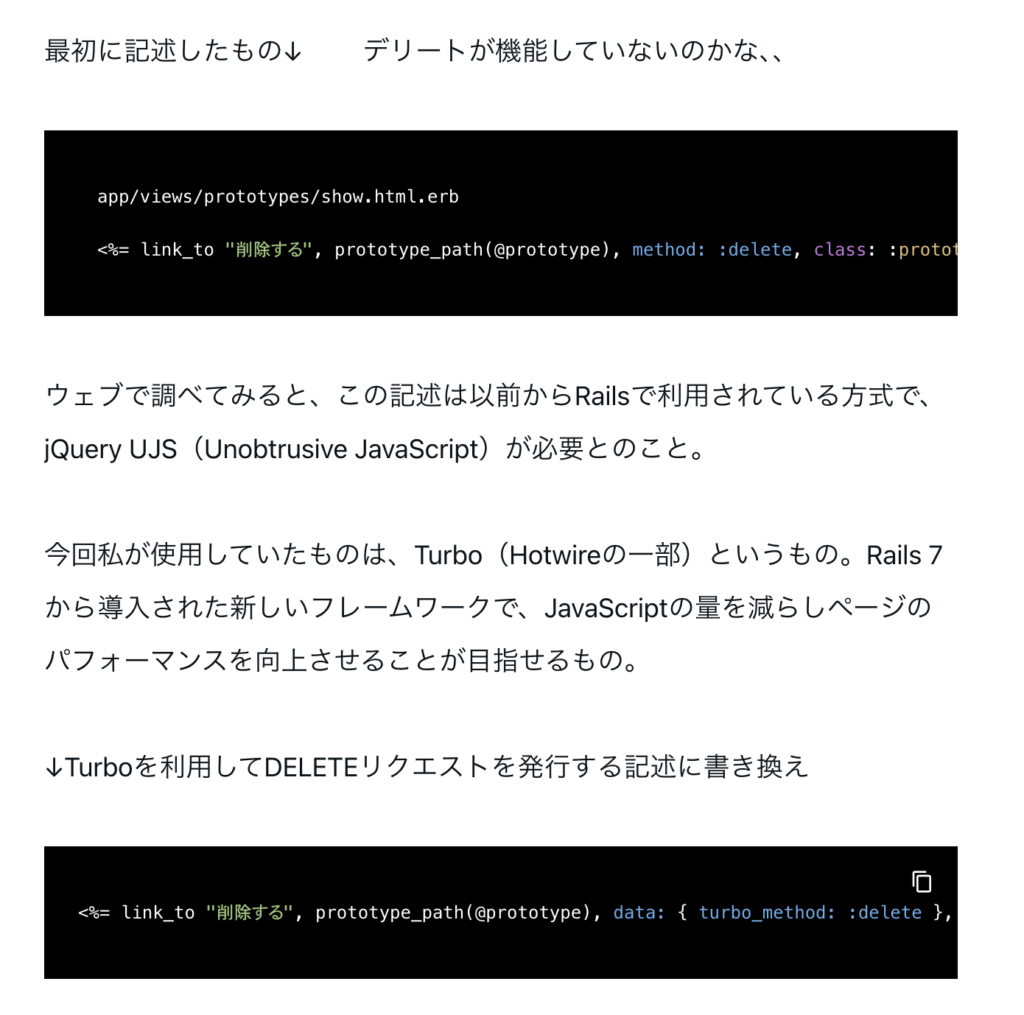
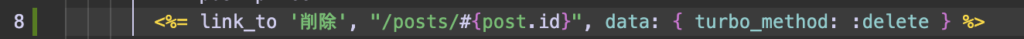
method: :deleteという書き方は、最近のRailsでは機能しないようだ。data: { turbo_method: : delete }という書き方に変更する必要があるみたい。

変更した。

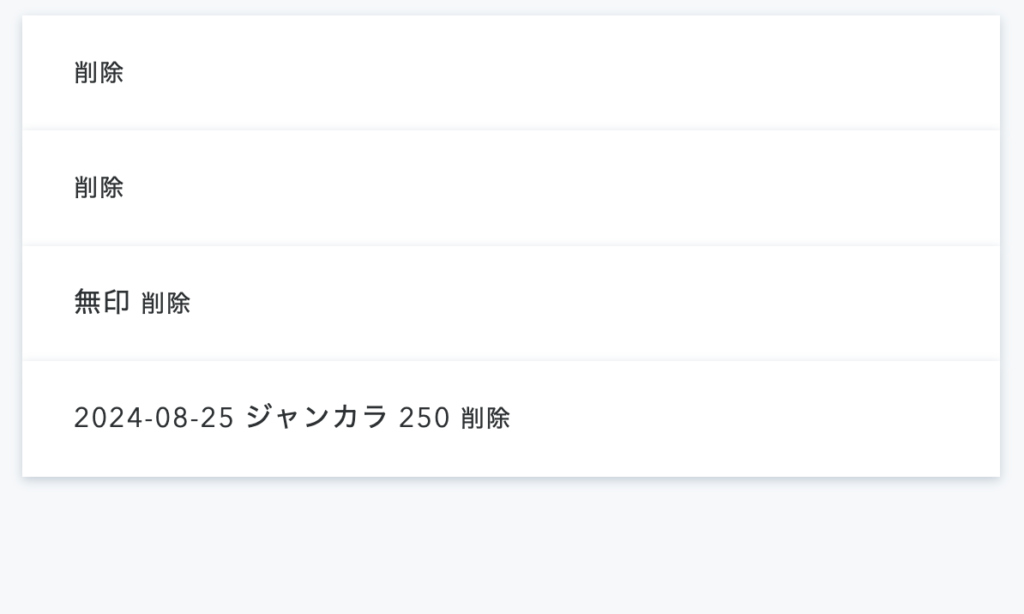
削除ボタンを押すと、無事に、2つ目の投稿が削除された。

要素の検証で確認すると、data-turbo-methodという属性がついていた。

ひとまず、投稿を削除することができてよかった。
本番でも削除を試そう
gitにソースコードをアップして、手動デプロイを行った。
現状は、以下のように、データが5つある。

サウナを削除できるかどうか試してみよう。
1500の右にある削除を押すと、無事に削除することができた。

本当に削除してもよろしいですか?という確認メッセージは欲しいところだ。
次回以降、実装していく。

コメントを残す