データを登録できるようにした

はじめに
Railsのポートフォリオとして作成中のMoneyAppで、データを登録できるようにした。
新規投稿ページのルーティングを設定
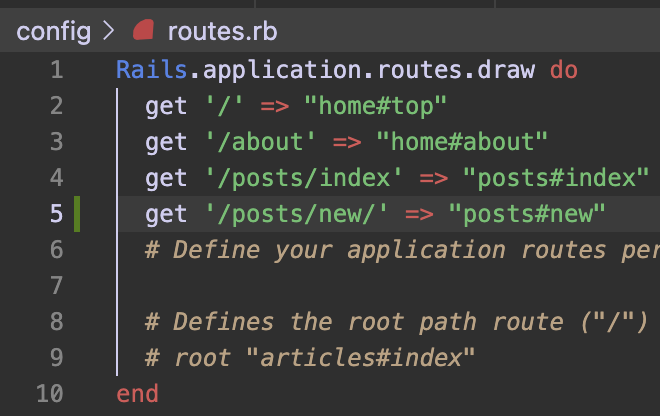
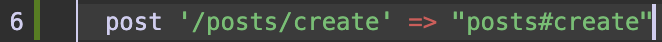
まずは、config/routes.rbでルーティングの設定を行う。
5行目を追加した。

これで、/posts/new(ルートから見た時の相対パス)というURLにアクセスしたときに、postsコントローラのnewアクションが呼ばれる。
新規投稿ページのnewアクションを設定
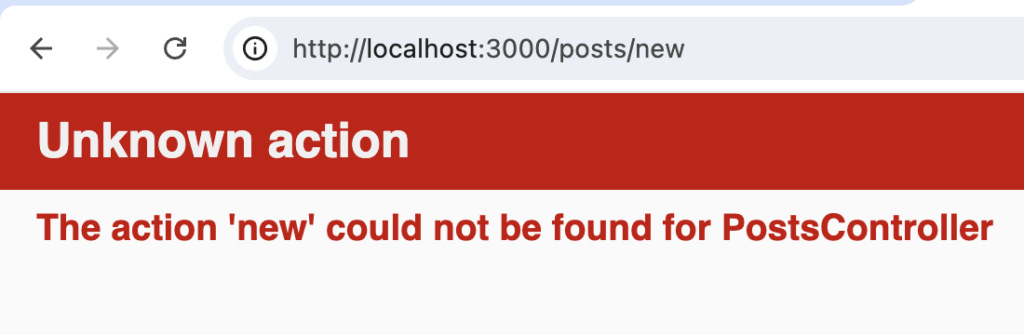
現状は、以下のエラーが発生している。

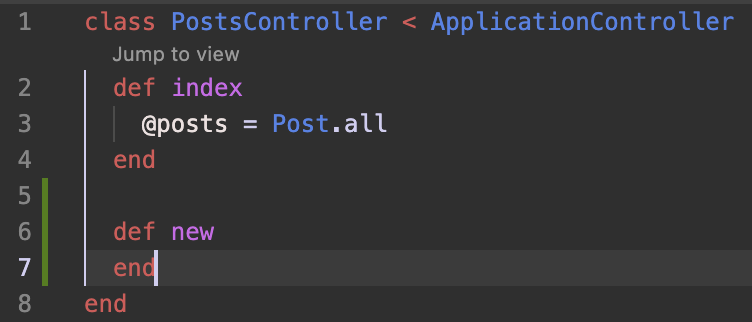
app/controllers/posts_controller.rbの6~7行目にnewアクションを追加した。

新規投稿ページのviewファイルを作成
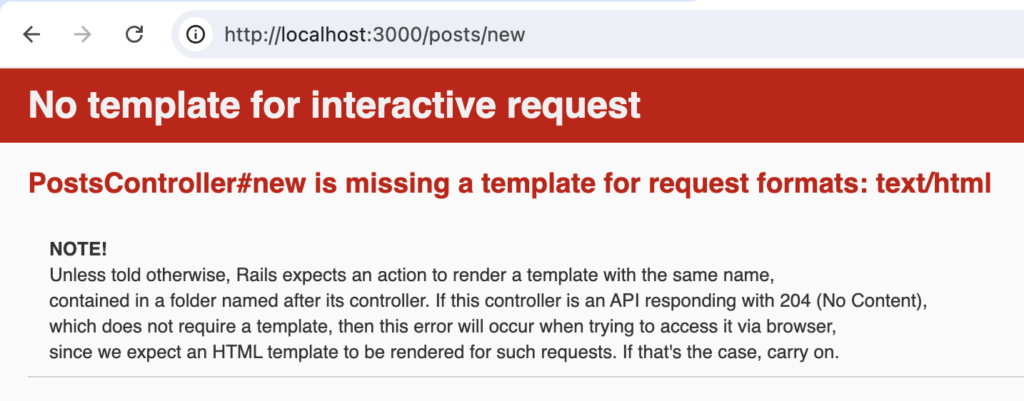
現状、以下のエラーが表示されている。

app/views/postsにnew.html.erbを新規追加する。

これでエラーが解消された。

共通レイアウトに新規投稿ページのリンクを設定
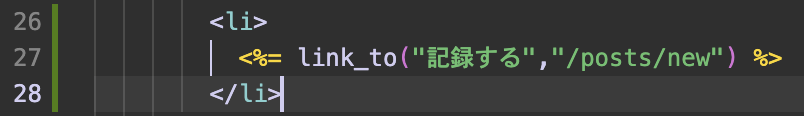
app/views/layouts/application.html.erbの26~28行目にlink_toメソッドを追記した。

ブラウザの表示はこちら。記録するをクリックすると、新規投稿ページに遷移する。

新規投稿ページに入力フォームを追加する
まずは支出を入力できるようにしていく。
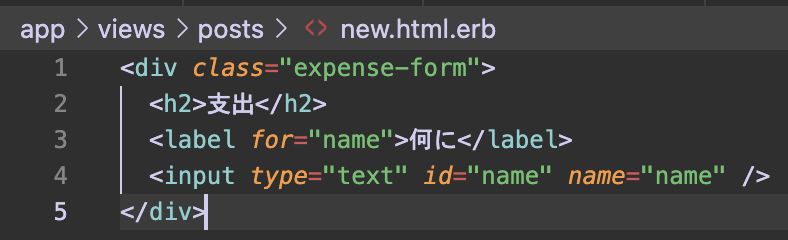
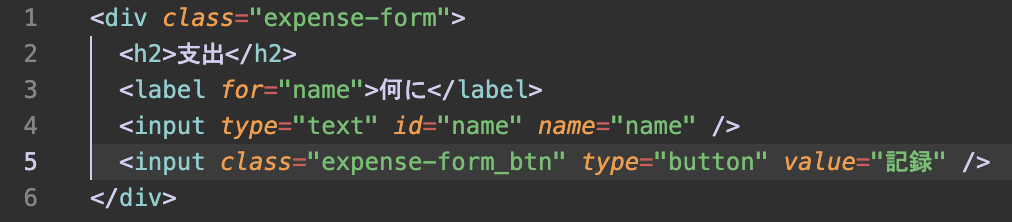
app/views/posts/new.html.erbに以下を追記した。(参考 : <input>: 入力欄(フォーム入力)要素 – HTML: ハイパーテキストマークアップ言語 | MDN)

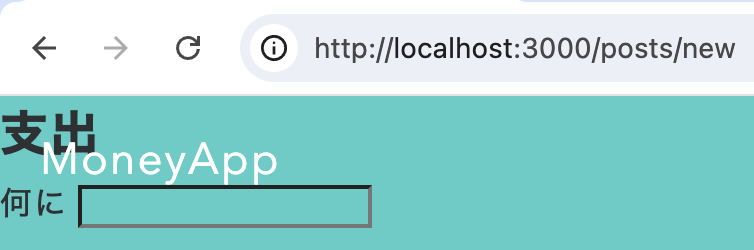
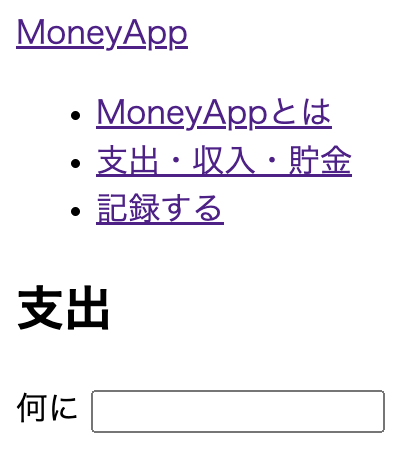
HTMLは、画面の左上に重力がかかっているため、以下のようになる。ヘッダー要素の背後に隠れてしまって、フォームに値を入力することができない。

CSSでレイアウトを整える
CSSによって、フォームに値を入力できるようにしていこう。
要素の検証で、ブラウザを確認しながらCSSを調整した。
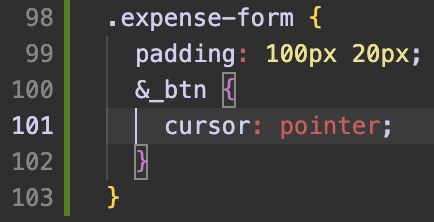
app/assets/stylesheets/posts.scssに調整後のCSSを追記した。

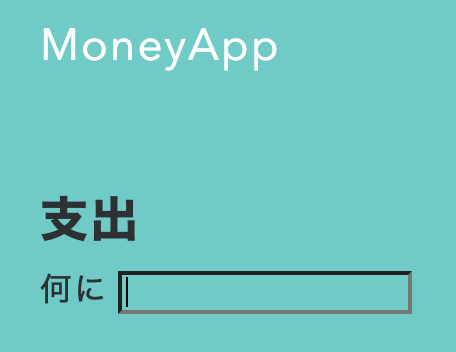
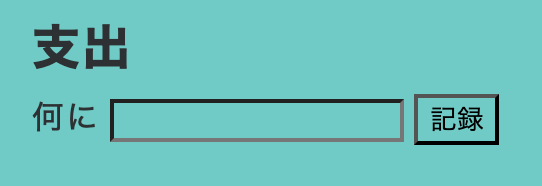
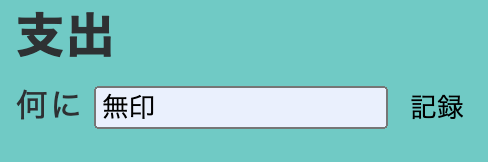
これで、入力フォームに値を入力することができるようになった。

ちなみに、app/assets/stylesheets/application.cssに以下の記述があるおかげで、app/assets/stylesheets/posts.scssが読み込まれる。おそらく、scssはrails内でCSSにコンパイルされる。

この記述を削除すると、以下のようにCSSが適用されなくなる。

<input type=”button”> – HTML: ハイパーテキストマークアップ言語 | MDNを参考に、ボタンも追加した。カーソルを当てた時に、指のアイコンになるようにした。



【本題】データベースに情報を記録できるようにしていく
これまでは、新規投稿ページにアクセスして、入力フォームがレンダリングされるまでを構築していった。
これから、記録ボタンを押した時に、支出の「何に」という情報がデータベースに記録されるようにしていく。
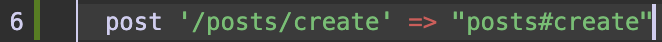
まずはルーティング。/posts/createにアクセスした時に、postsコントローラのcreateアクションが呼び出されるようにした。

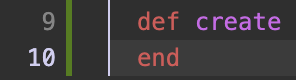
postsコントローラには、createアクションを追加した。

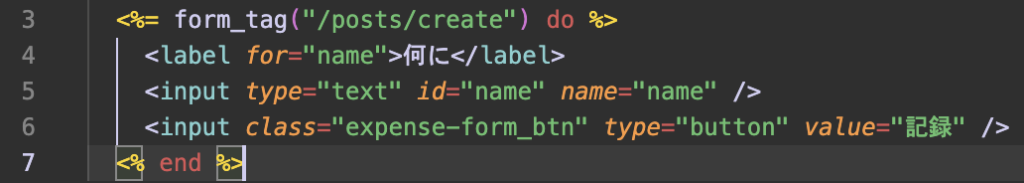
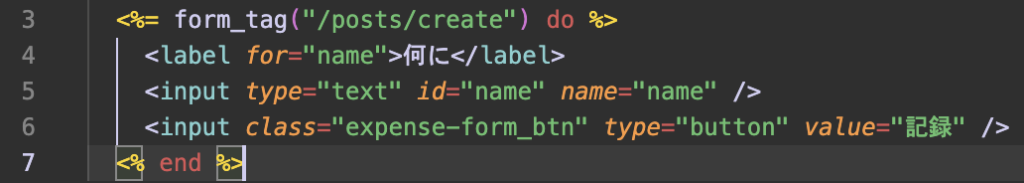
ビューファイルには、form_tagを追加した。これで、フォームを送信した時に、createアクションが呼ばれるようになる。

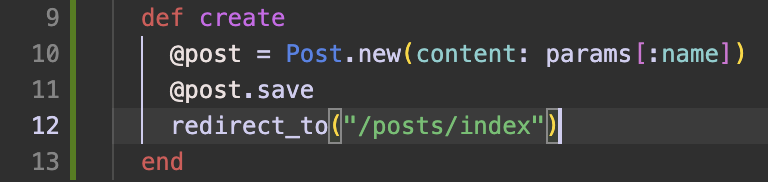
creteアクションの処理を詳しく書いていく。
@postというインスタンス変数に、postsテーブルにnewメソッドを用いた結果を代入する。newメソッドの引数には、contentカラムにparam変数のnameをセットしている。その後、@postをsaveメソッドで保存した。最後に、redirect_toで、一覧ページにリダイレクトさせた。

しかし、記録ボタンを押しても何も起こらなかった。

原因は、記録ボタンのtype属性が単なるbuttonだったから。

submitを使用する必要があった。

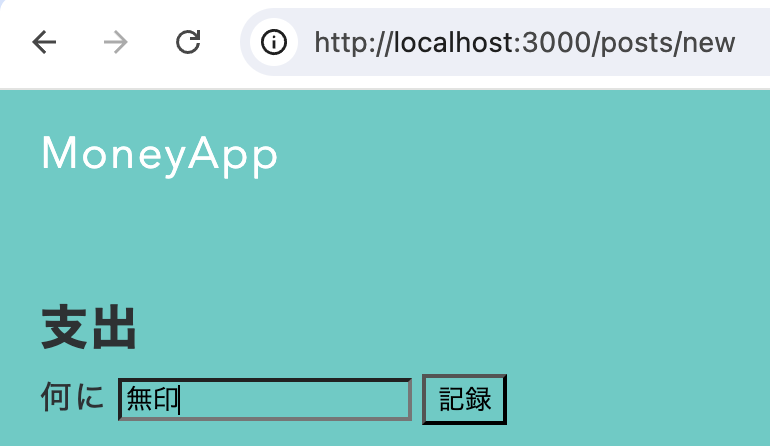
submitに変更すると、なぜか記録ボタンの見た目が変わった。

記録ボタンを押すと、一覧画面に遷移して、データが登録できていることが確認できた。

処理の流れを追う
ローカルサーバーが残したログを参考にして、記録ボタンを押してから、データがデータベースに保存されて、一覧画面に表示されるまでの流れを追っていこう。

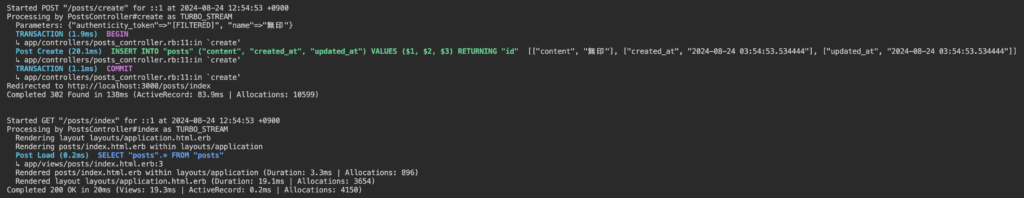
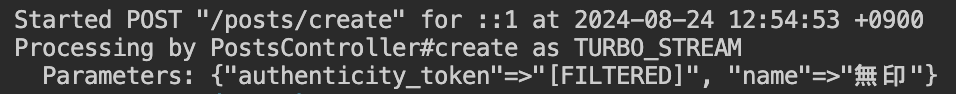
ボタンを押した直後の挙動
form_tagによって、指定されたURLのルーティングを探しに行き、POST(送信)であることを見つけたようだ。そして、Postsコントローラのcreateアクションを処理してくれた。パラメータのnameが無印と認識してくれている。



コントローラの処理


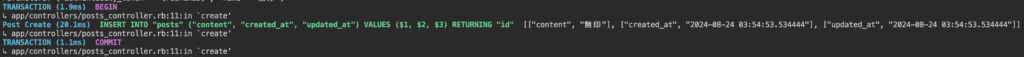
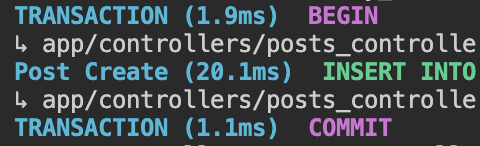
ログが見にくいので拡大しよう。
TRANSACTION (1.9ms) BEGIN
↳ app/controllers/posts_controller.rb:11:in `create'
Post Create (20.1ms) INSERT INTO "posts" ("content", "created_at", "updated_at") VALUES ($1, $2, $3) RETURNING "id" [["content", "無印"], ["created_at", "2024-08-24 03:54:53.534444"], ["updated_at", "2024-08-24 03:54:53.534444"]]
↳ app/controllers/posts_controller.rb:11:in `create'
TRANSACTION (1.1ms) COMMIT
↳ app/controllers/posts_controller.rb:11:in `create'posts_controllerの11行目の処理をログに残してくれている。postsテーブルのcontentカラムに値を挿入している。
BIGIN、INSERT、COMMITの3つの処理が行われていることが分かる。

リダイレクトの処理
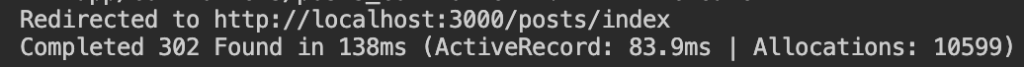
次に、postsコントローラの12行目に書いたように、一覧ページへのリダイレクトの処理が行われている。


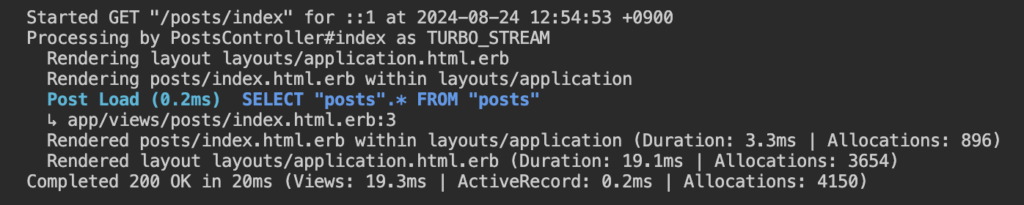
一覧ページの処理
最後に、リダイレクト先の一覧ページでの処理が行われる。

まずは、/post/indexのルーティングで、postsコントローラのindexアクションを確認している。

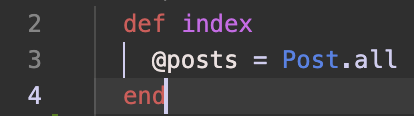
postsコントローラのindexアクションでは、@postsというインスタンス変数に、postsテーブルから全てのカラムを取得したものを代入している。

ログだと、まずは、共通レイアウトのapp/views/layouts/application.html.erbが呼ばれている。
その後に、postsコントローラのindexアクションに対応するテンプレートファイルのapp/views/posts/index.html.erbが呼ばれている。

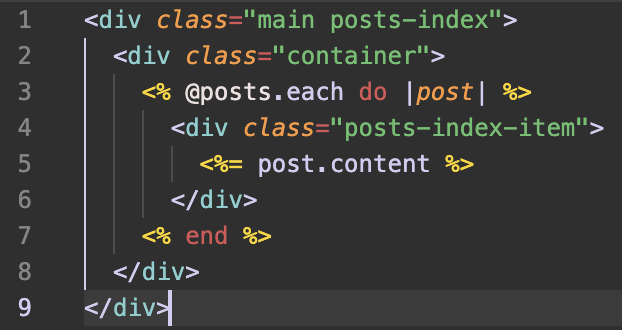
3行目の@postsを見て、postsコントローラのindexアクションを確認して、以下のSQL文を発行している。

each文で@postsから取り出した一つ一つのデータに対して、postという変数で処理を行っている。
5行目のpost.contentでは、postsテーブルのcontentカラムの値を出力している。
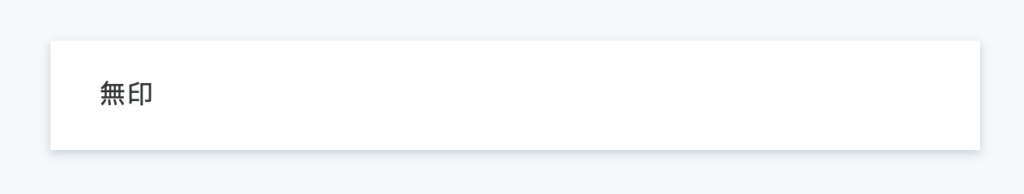
その結果、ブラウザに無印と表示されたという訳だ。

次回予告
現状、「お金を何に使ったか?」しか記録できない。
「いつ、何に、いくら使ったか?」を記録できるようにしていく。

コメントを残す