2022.11.06(更新日: 2025.06.29)
【WordPress】日付一覧ページで年を指定する方法

はじめに

日付一覧ページのテンプレートファイル「date.php」で、
投稿した年を指定する方法について書いていきます。
記事の取得は、get_postsで行っています(WP_Queryを使うやり方もあります)。
URLに含まれる投稿年の数字を取得する
まずは、get_query_varでURLに含まれる投稿年の数字を取得します。
<?php $year = get_query_var('year'); ?>例えば、2020年3月の場合2020が取得されます。

引数に年を設定する
次に、get_posts();に渡す$argsに、先ほど取得した$yearを指定します。
<?php
$year = get_query_var('year');
$args = array(
'year' => $year
);
$myposts = get_posts($args);
?>先ほどの例で言うと、$yearには2020が入っています。
投稿を表示させる
$mypostsには、投稿年の指定がされた記事情報が入っているので、以下のようにして投稿を表示させます。
<?php
foreach ($myposts as $post) : setup_postdata($post);
// the_title(); でタイトルを表示させたりする
endforeach; wp_reset_postdata();
?>本記事を書こうと思ったきっかけ
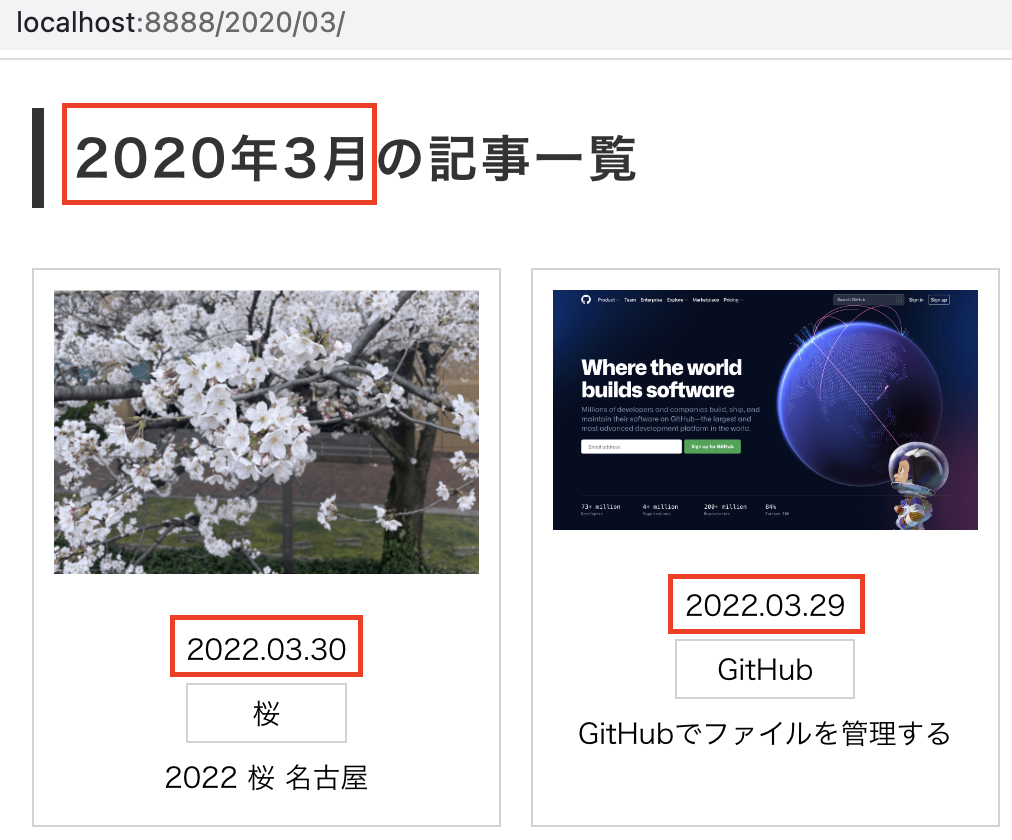
当サイトの日付一覧ページで、2020年3月の日付一覧ページなのに2022年3月の記事も表示されてしまっているということがありました。

原因は、get_postsに渡す$argsに投稿年を指定していなかったからでした。
$args = array(
'post_type' => 'post',
'posts_per_page' => -1,
'tag__not_in' => array(116),
'monthnum' => $uri,
);
$myposts = get_posts($args);本記事で紹介した方法で、
投稿年も指定したら、無事に2020年3月の記事のみが表示されました。

WordPressのおすすめ本
本記事の内容に関連してWordPressのおすすめ本を紹介します。
WordPress 仕事の現場でサッと使える! デザイン教科書
私が、WordPressで自作テーマ作成が出来るようになったきっかけとなった本です(当サイトも自作テーマを使用しています)。
本記事では、get_posts を使用して投稿の情報を取得していますが、この本ではWP_Queryを使用していました。
WordPressの基本的なことも網羅的に学べるのでおすすめです。


コメントを残す