2024.08.11(更新日: 2024.08.11)
Railsで共通のレイアウトを一元化する方法

はじめに
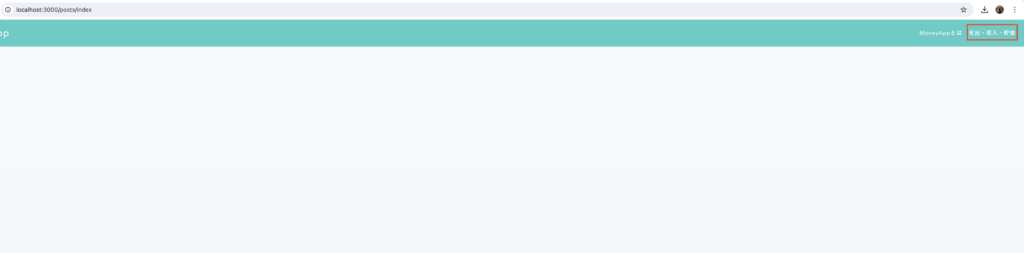
先ほど、MoneyAppの右上の「支出・収入・貯金」を3回修正した。

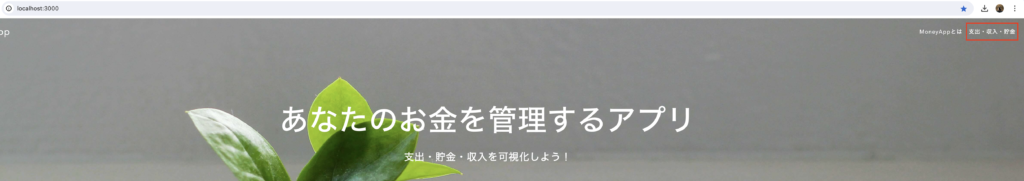
1回目はトップページ


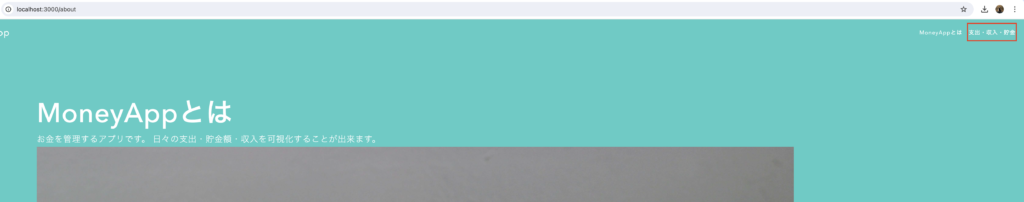
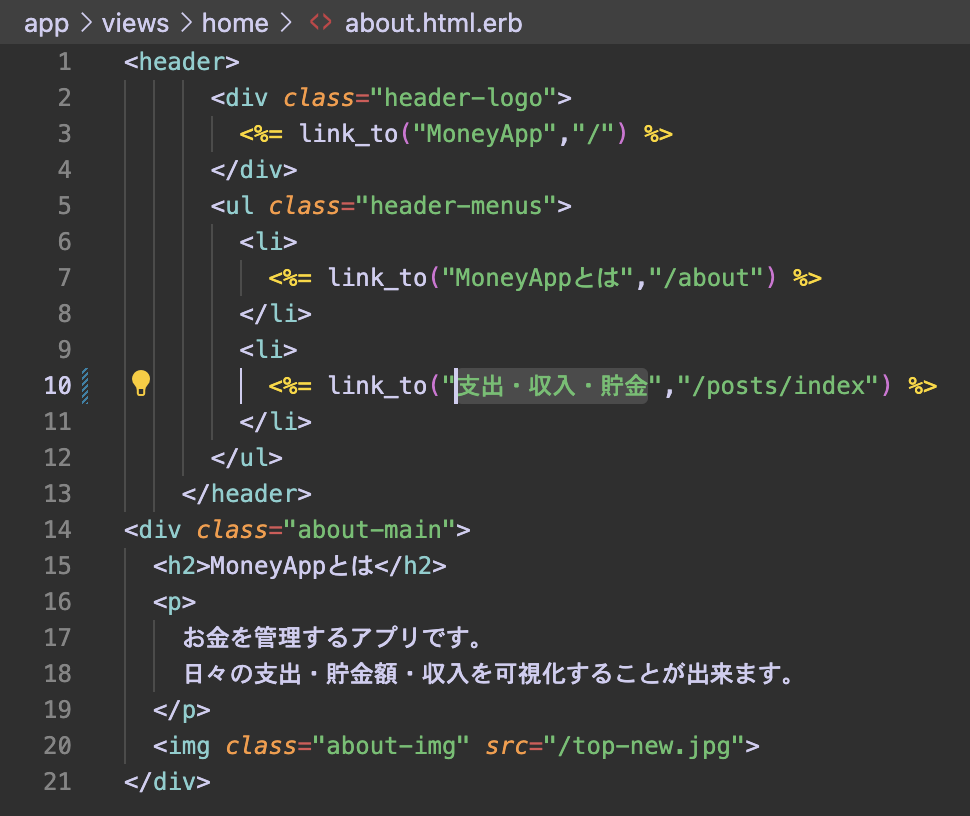
2回目は、aboutページ


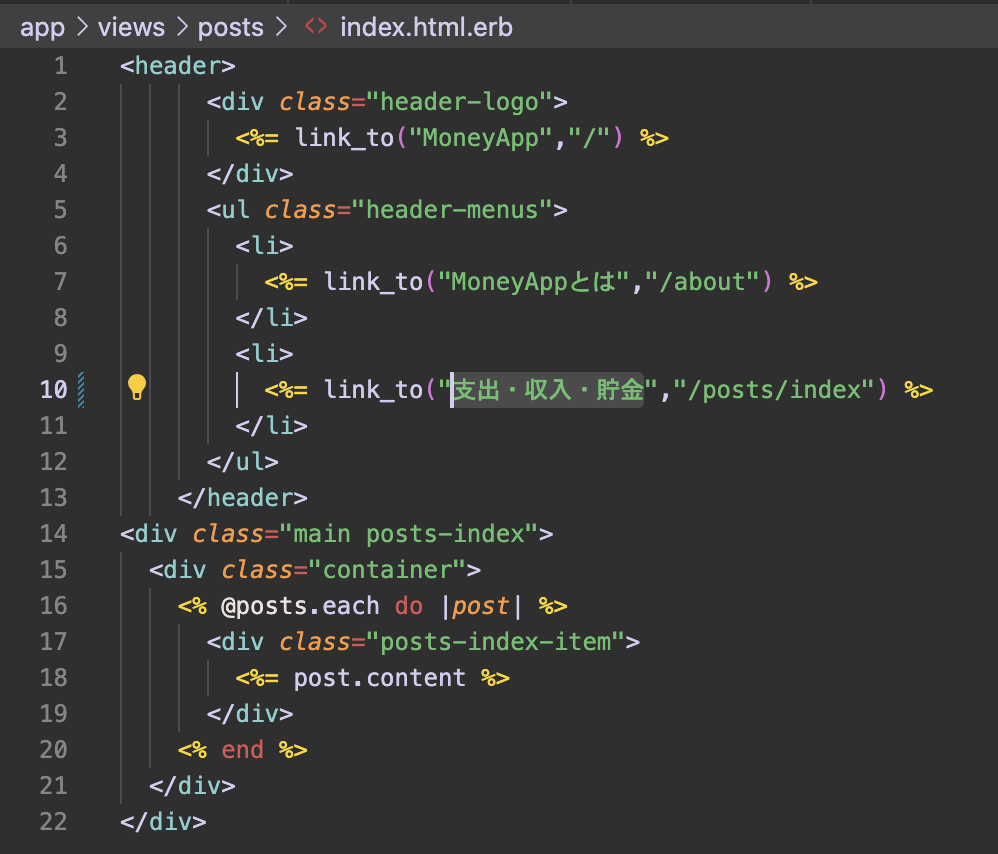
3回目は、一覧ページ


共通のHTMLをまとめて書く方法
同じ箇所をまとめて書くことで、変更する時に一回で済む。
コードの保守性が高まる。
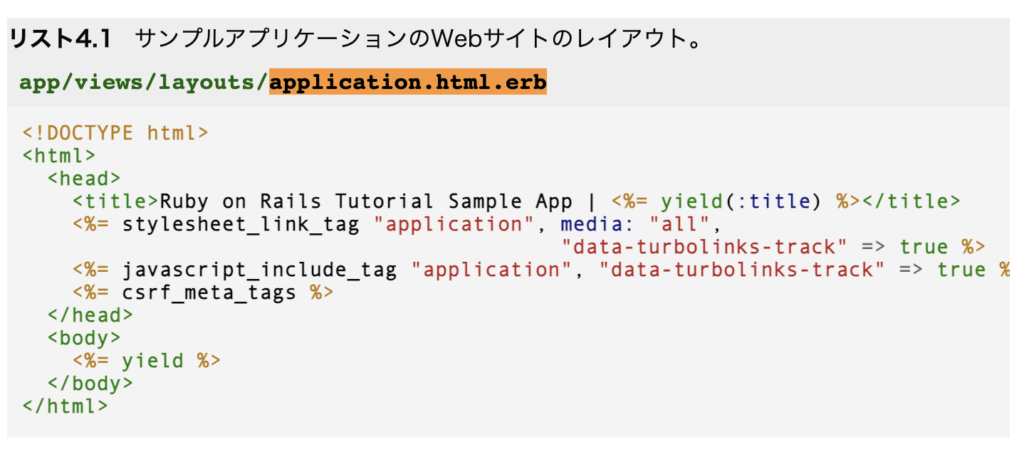
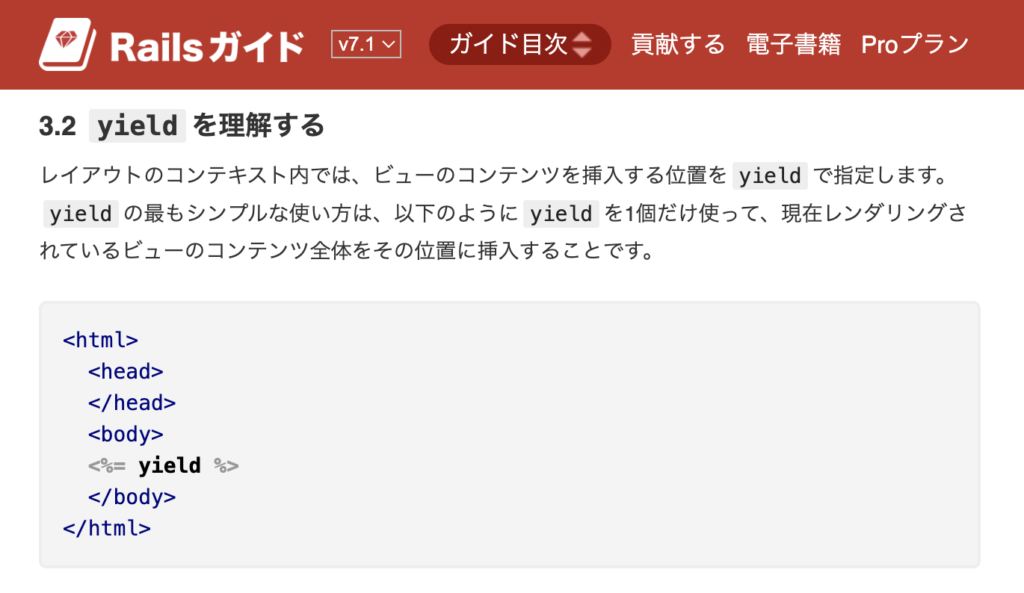
application.html.erbにあるyieldを活用する
app/views/layouts/application.html.erbには、すべてのビューファイルに共通のレイアウトが書かれている。

それぞれのページにアクセスした時に、<%= yield %>の部分に、対応するビューファイルの内容が入る。

共通している部分をyieldに集約させる
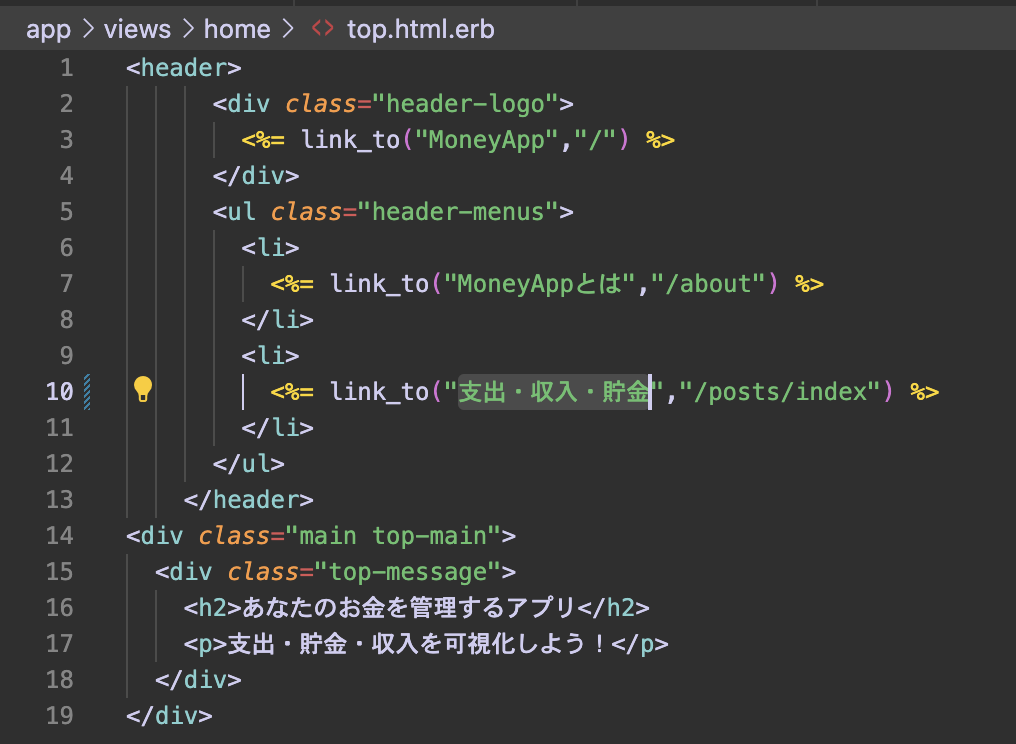
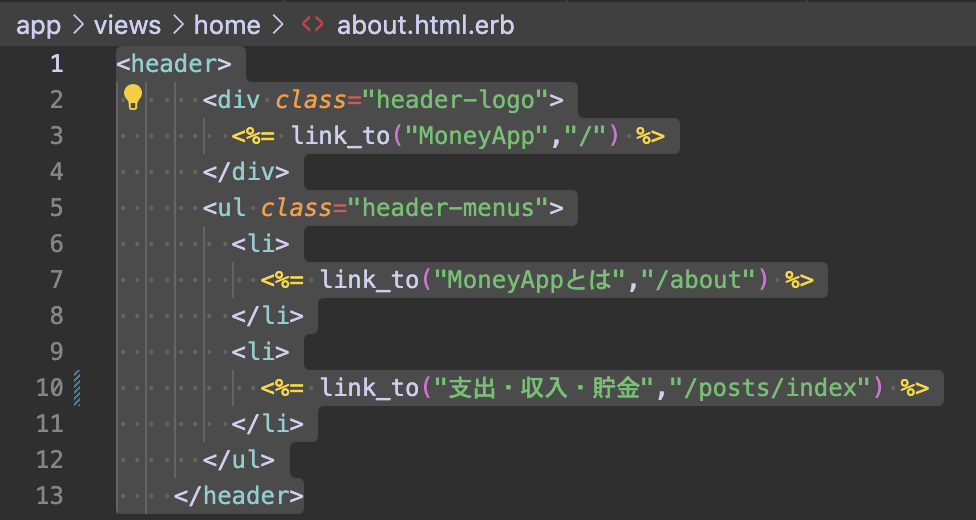
現状、以下の部分が3つのファイルで共通している。

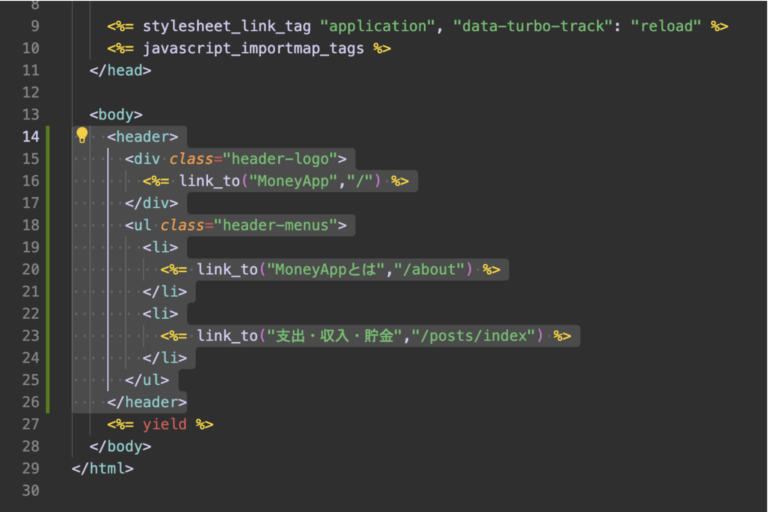
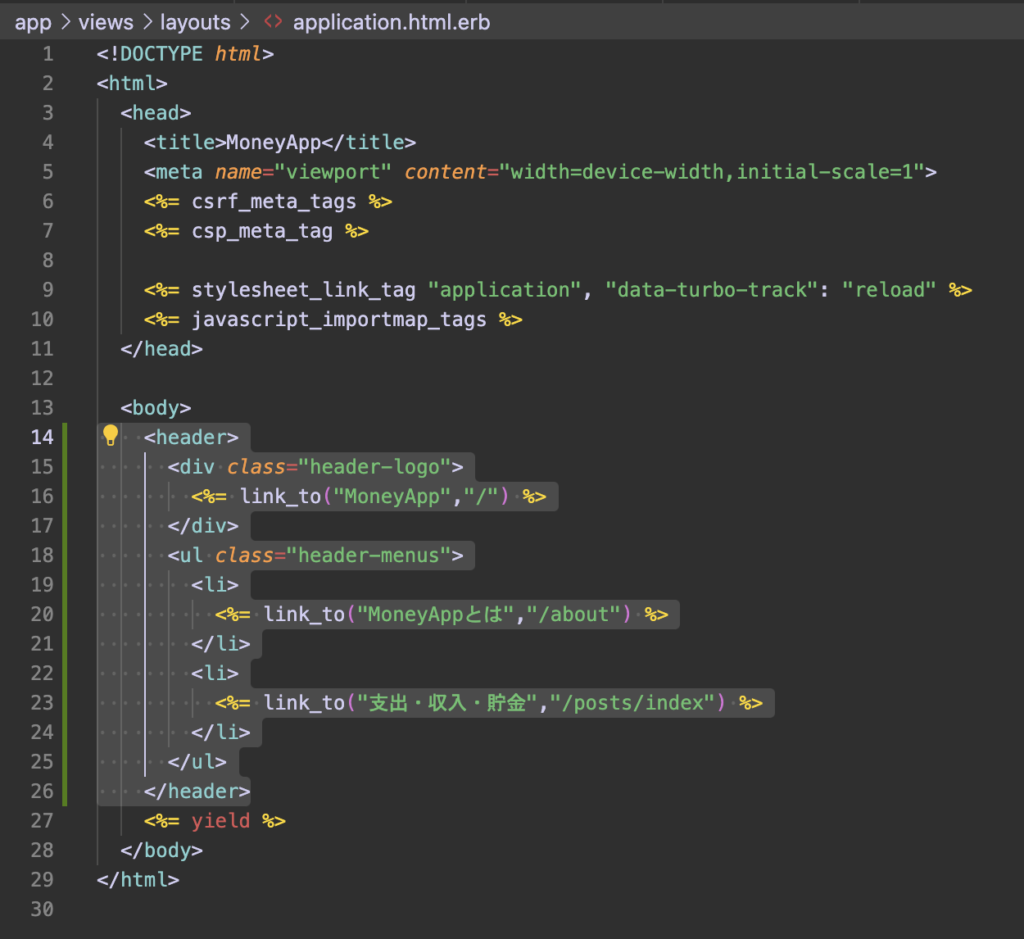
これを、app/views/layouts/application.html.erbの<%= yield %>の前に持ってきた。

こうすることで、すべてのビューファイルでヘッダー部分が共通となる。
<head>タグや<body>タグは、もともと書かれていた。

コメントを残す