BEMについて

はじめに
BEMは、クラス名をどのように付けていったらいいのかについての考え方です。
BEMの前に、HTMLとCSSについて書いていきます。
HTMLとCSSについて
WEBサイトのデザインは、HTMLとCSSによって成り立っています。
HTMLについているクラスに対して、CSSを記述することで、WEBサイトのデザインが表示されています。
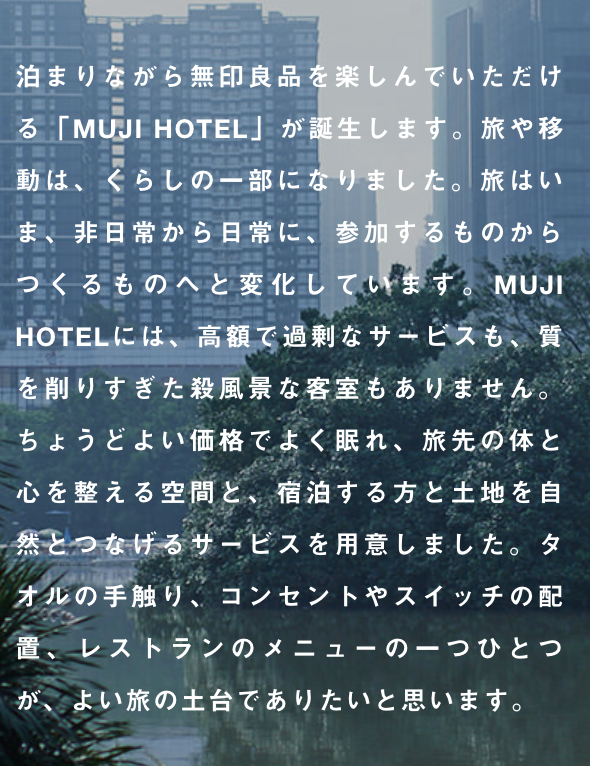
例えば、MUJI HOTELのサイトのこちらのメッセージ部分について見ていきます。


HTMLには、message__textというクラス名が付いています。
<p id="mainTxt" class="message__text">
泊まりながら無印良品を楽しんでいただける「MUJI HOTEL」が誕生します。旅や移動は、くらしの一部になりました。旅はいま、非日常から日常に、参加するものからつくるものへと変化しています。MUJI HOTELには、高額で過剰なサービスも、質を削りすぎた殺風景な客室もありません。ちょうどよい価格でよく眠れ、旅先の体と心を整える空間と、宿泊する方と土地を自然とつなげるサービスを用意しました。タオルの手触り、コンセントやスイッチの配置、レストランのメニューの一つひとつが、よい旅の土台でありたいと思います。
</p>CSSでmessge__textに対して、width: 468pxと指定することで、幅が決定されています。
.message__text {
// 省略
width: 468px;
}CSSでmessge__textに対して、width: 275pxと指定することで、幅が決定されています。
@media screen and (max-width: 374px) {
.message__text {
width: 275px;
}
}@media screen and (max-width: 374px) {} は、画面幅が374px以下の時という条件指定です。
レスポンシブなサイトを構築する時に使用されます。
BEMとは
BEMは、クラス名をどのように付けていったらいいのかについての考え方です。
一つ一つの要素をBlock、Element、Modifierに分けて、クラスを命名していきます。
Block
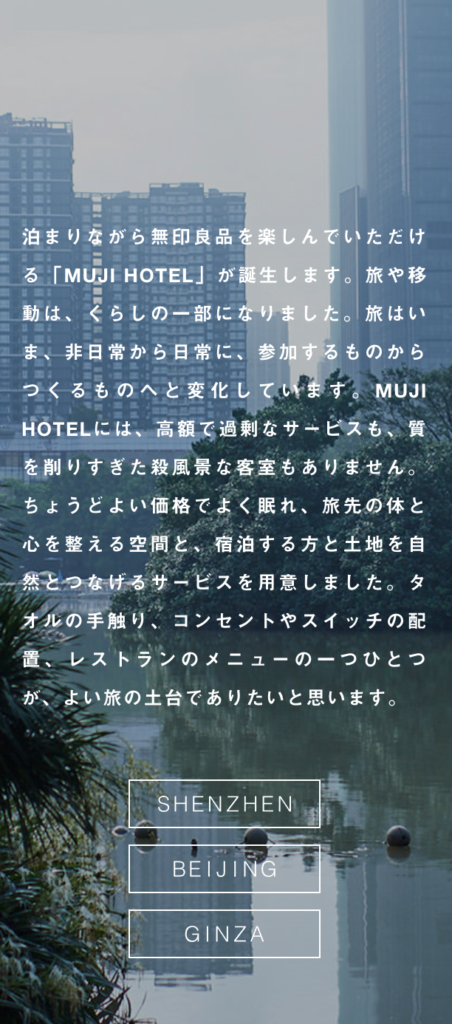
Blockは、先ほどの例で「message」の部分です。サイト上の大きなかたまりを指します。


<div id="sec02" class="sectionInner message fade in">
<p id="mainTxt" class="message__text">
泊まりながら無印良品を楽しんでいただける「MUJI HOTEL」が誕生します。旅や移動は、くらしの一部に
なりました。旅はいま、非日常から日常に、参加するものからつくるものへと変化しています。MUJI
HOTELには、高額で過剰なサービスも、質を削りすぎた殺風景な客室もありません。ちょうどよい価格でよ
く眠れ、旅先の体と心を整える空間と、宿泊する方と土地を自然とつなげるサービスを用意しました。タ
オルの手触り、コンセントやスイッチの配置、レストランのメニューの一つひとつが、よい旅の土台でありた
いと思います。
</p>
<ul class="message__link">
<li>
<a class="shenzhen" href="https://hotel.muji.com/shenzhen"
target="_blank">SHENZHEN</a>
</li>
<li>
<a class="beijing" href="https://hotel.muji.com/beijing"
target="_blank">BEIJING</a>
</li>
<li>
<a class="ginza" href="https://hotel.muji.com/ginza"
target="_blank">GINZA</a>
</li>
</ul>
</div>Element
Elementは、先ほどの例で「text」の部分です。サイト上の小さなかたまりを指します。
Block__Elementという形で、_を2回続けて表現します。
messageというBlockの中は、「link」というElementもあります。
<div id="sec02" class="sectionInner message fade in">
<p id="mainTxt" class="message__text">
泊まりながら無印良品を楽しんでいただける「MUJI HOTEL」が誕生します。旅や移動は、くらしの一部に
なりました。旅はいま、非日常から日常に、参加するものからつくるものへと変化しています。MUJI HOTEL
には、高額で過剰なサービスも、質を削りすぎた殺風景な客室もありません。ちょうどよい価格でよく眠れ、
旅先の体と心を整える空間と、宿泊する方と土地を自然とつなげるサービスを用意しました。タオルの手
触り、コンセントやスイッチの配置、レストランのメニューの一つひとつが、よい旅の土台でありたいと思いま
す。
</p>
<ul class="message__link">
<li>
<a class="shenzhen" href="https://hotel.muji.com/shenzhen"
target="_blank">SHENZHEN</a>
</li>
<li>
<a class="beijing" href="https://hotel.muji.com/beijing"
target="_blank">BEIJING</a>
</li>
<li>
<a class="ginza" href="https://hotel.muji.com/ginza"
target="_blank">GINZA</a>
</li>
</ul>
</div>Modifier
Modifierは、「少しだけ色を変えたい」といった場合に使用します。
-を2回繋げて表現します。
MUJI HOTELには使用されていませんでした。
基本的には使わなくてもいいかもしれません。
今回の例では上海・ベルリン・銀座がありました。

例えば、銀座だけ右の外側間隔を0にしたいといった場合(PCの場合を考えます)にModifierを使用できます。
HTML
<ul class="message__link">
<li class="city">
<a class="shenzhen" href="https://hotel.muji.com/shenzhen"
target="_blank">SHENZHEN</a>
</li>
<li class="city">
<a class="beijing" href="https://hotel.muji.com/beijing"
target="_blank">BEIJING</a>
</li>
<li class="city --mr-0">
<a class="ginza" href="https://hotel.muji.com/ginza"
target="_blank">GINZA</a>
</li>
</ul>CSS
.city.--mr-0 {
margin-right: 0;
}私とBEM
私は、2019年末に受講したプログラミングスクールTECH::EXPERTで、hamlというHTMLのテンプレートシステムを使用していました。
その際に、BEMを使用してクラス名の命名を行なっていました。
また、2021年8月〜2022年2月に、マーケティング部署でコーディング業務を行っていた時には、
先輩エンジニアからBEMについて教えてもらいました。
「BEMを使用するとソースコードの管理がしやすいな」と感じました。
BEMを採用しているサイト
今回、記事を書いていくにあたり、BEMの参考になるようなサイトを探していましたが、
BEMを採用しているページはあまり見つかりませんでした。
Nuxt.jsやGatsby.jsを使用しているサイトが多かったです。
これらのフロントエンドの技術は今後学習していこうと思います。

コメントを残す