プロになるJavaで、条件分岐(if文など)を学びました

はじめに
プロになるJavaの第7章で条件分岐を学びました。
Javaの条件分岐は他のプログラミング言語(RubyやJavaScriptなど)と同じような感じでした。
論理型、if文を学びました。
論理型
JShell上で実際に試しながら学びました。
trueかfalseかといったことです。
値の比較
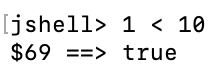
1は10よりも小さいので、以下はtrueとなります。

< を比較演算子と言います。
他にも、こちらの比較演算子があります。
| 比較演算子 | 使用例 |
|---|---|
| == |  |
| != |  |
| < |  |
| <= |  |
| > |  |
| >= |  |
オブジェクトの大小比較
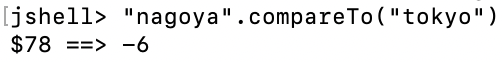
nagoyaという文字列をcompareToメソッドを使用して、tokyoと比較すると、-6と返ってきます。

この -6 は何でしょうか?
文字列の場合は、文字コードが割り当てられています。
文字コード表を参考にして、n と t の点を確認すると、以下のようになりました。
| 点 | 字 |
|---|---|
| 78 | n |
| 84 | t |
先ほどの -6 は、先頭の文字の「文字コードの点」を比較して、n は t より6少ないということを表していました。
オブジェクトが等しいかどうか
オブジェクトと値の違いについて学びました。
例えば、saitama を大文字に直すと、SAITAMAという値が得られます。

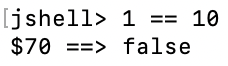
str と “SAITAMA” を == で比べるとtrueになるかと思いきや、falseになります。

== は文字列などのオブジェクトに対して用いられる比較演算子のためです。
一方、equalsは値に対して用いられるメソッドなので、equalsで比べるとtrueになります。

if文など
IntelliJ IDEA上で学びました。
このエディタでは、以下のような補完が効いていて、使いやすかったです。
| 入力値 | 補完されるコード |
|---|---|
| main | public static void main(String[] args) {} |
| sout | System.out.println(); |
また、コメントアウトのショートカットが、control + shift + / ということも発見しました。
外す時も同じショートカットが使えます。
if
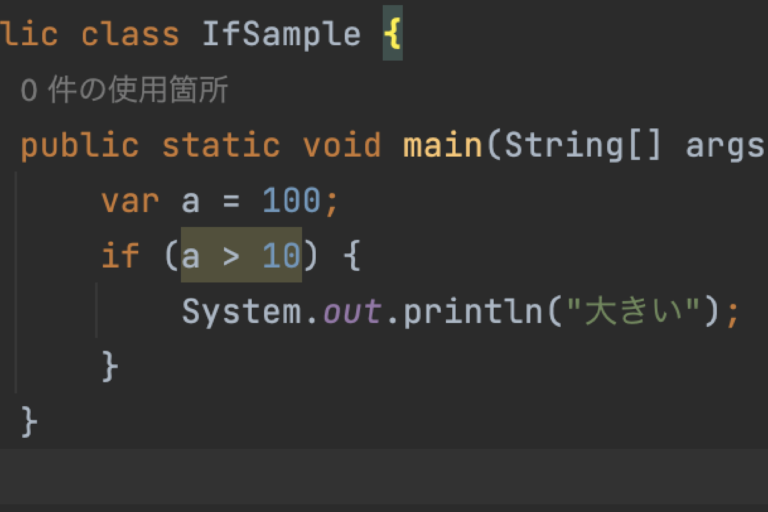
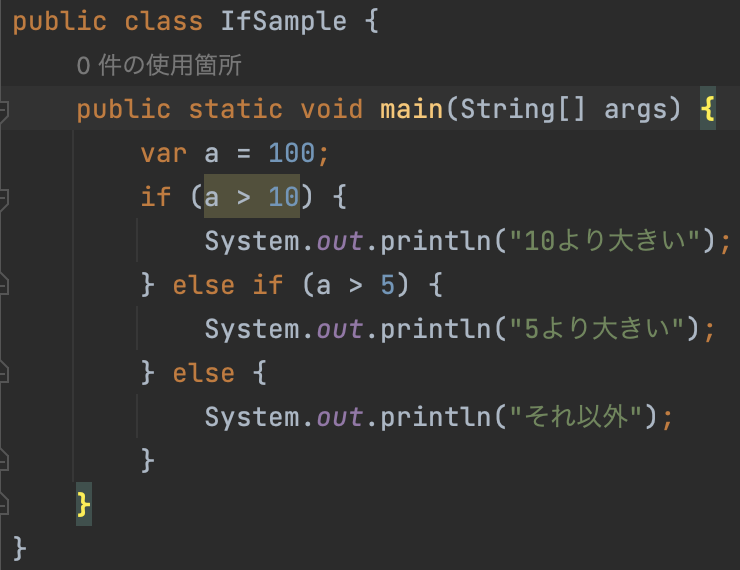
こちらのソースコードを実行すると・・・

大きいという出力結果になります。

var a = 100; で、aには100が入っています。
if ( a > 10 ) で、100は10よりも大きいので、{ } の内容が実行されて、大きいと出力されています。
else
elseの中では、ifの条件に当てはまらなかった場合の処理を行います。
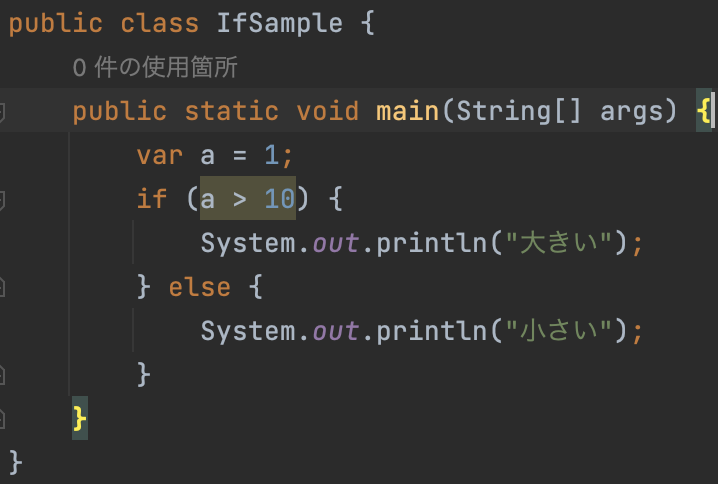
以下のソースコードを実行すると・・・

小さいと出力されます。

var a = 1; で、aに1が入ります。
if文の a > 10 で、aが10より大きいかどうかのチェックをしています。
1は10より大きくないので、elseの処理が行われて、小さいと出力されました。
else if
else if で、複数の条件を指定することもできます。
以下のソースコードを実行すると・・・

このようになります。

var a = 100; で、aに100が入り、
if文の条件 a > 10 に当てはまるため、if文の中身が実行されています。
aが6の場合は、else ifの中身が、
aが4の場合は、elseの中身が実行されます。
switch
switch文を使用して、条件ごとの結果を分けることもできます。
以下のコードを実行すると・・・

10が出力されます。

最初に定義した int n = 10; で、nには10が入っていて、
case 10; に当てはまるので、System.out.println(“10”); が実行されました。
nが20の時は、20
defaultの中身は、どのcaseにも当てはまらなかったときに実行されます。
nが30の時は、10にも20にも当てはまらないため、それ以外 と出力されます。
caseの最後にあるbreakでは、処理を中止しています。
breakが無いと、次の処理に進んでしまいます。

コメントを残す