SwingによるGUIを学びました

はじめに
プロになるJavaという参考書の第6章を進めました。
Swing, GUIとは
Swingは、JavaでGUIを提供してくれるライブラリです。
| 用語 | 説明 |
|---|---|
| GUI | Graphical User Interfaceの略で、私たちが普段行っているようにボタンをクリックしたりして操作する画面のこと。 |
| CUI | Character User Interfaceの略で、ターミナルなどに文字列を打ち込んで操作する画面のこと。 |
| ターミナル | Mac OS搭載のアプリケーション。windowsの場合は、コマンドプロンプト。 |
JShellを使用してSwingを試した
JShellは対話型でJavaのプログラムを試すことのできるツールです。
以下の2点を行いました
- ウインドウの操作
- 図形の描画
ウインドウの操作
まずは、ターミナルでJShellを起動しました。

次に、javax.swingというパッケージをimportしました。

JFrameというクラスのコンストラクタにtestを渡してオブジェクトを生成し、fという変数に代入しました。

setVisibleというメソッドのパラメータにtrueを指定すると、デスクトップに画面が表示されました。


setSizeというメソッドを使用して、ウインドウの大きさを300 × 300に設定しました。


他にもsetLocationで位置を移動させたり、getLocationで位置を取得したりしました。
また、JTextFieldというクラスからオブジェクトを生成した後、addメソッドを使用して、validateメソッドで画面を更新することで、入力領域を表示しました。
その他に使用したメソッドはこちらです。
| メソッド名 | 動作 |
|---|---|
| setText | テキストを設定する。 |
| getText | テキストを取得する。 |
| toUpperCase | 大文字に変換する。 |
| toLowerCase | 小文字に変換する。 |
さらに、JButtonというクラスを使用して、ボタンを作成し、クリックした時の処理を書きました。
クリックした時の処理は、addActionListenerというメソッドで実現しました。
引数はラムダ式で指定しました。以下のような感じです(参考サイト: JAVAでのラムダ式の使い方|NEWS|株式会社INDETAIL(インディテール))。
//--ボタンイベントを作成
button.addActionListener({
(ActionEvent e) ->
{System.out.println("ボタンが押されました。");}
});参照によって1つのオブジェクトを2つの変数で扱うということも行いました。
図形の描画
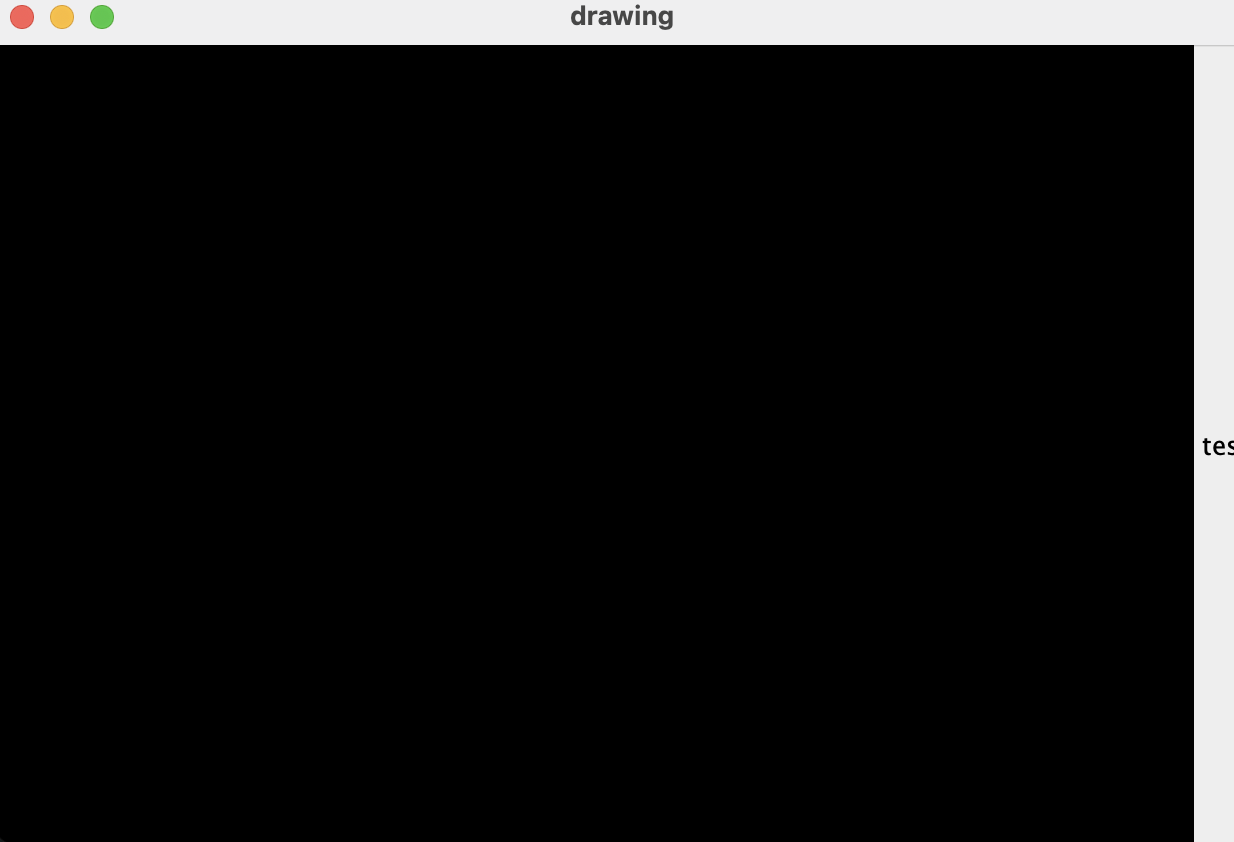
まずは、黒く塗りつぶされた画面を用意しました。

上記画面に到達するまでに行ったこと
| 行ったこと | jshellに入力したコマンド |
|---|---|
| JFrameクラスにdrawingという引数を渡して、fオブジェクトを用意 | var f = new JFrame(“drawing”) |
| setVisibleというメソッドに渡す引数をtrueに設定することで、fオブジェクトが見えるようにした | f.setVisible(true) |
| BufferedImageというクラスのimport | import java.awt.image.BufferedImage |
| BuffedImageのコンストラクタに、幅: 600, 高さ: 400, 画像の形式: TYPE_INT_RGB を指定したimageオブジェクトを用意 | var image = new BufferedImage(600, 400, BufferedImage.TYPE_INT_RGB) |
| JLabelというクラスにtestという引数を渡したlabelオブジェクトを用意 | var label = new JLabel(“test”) |
| addメソッドを使用して、fオブジェクトにlabelオブジェクトを追加した | f.add(label) |
| labelオブジェクトにsetIconというメソッドを使用することで、「ImageIconというクラスに、imageオブジェクトを指定したもの」を設定した | label.setIcon(new ImageIcon(image)) |
| packというメソッドで、fオブジェクトのサイズを調整した | f.pack() |
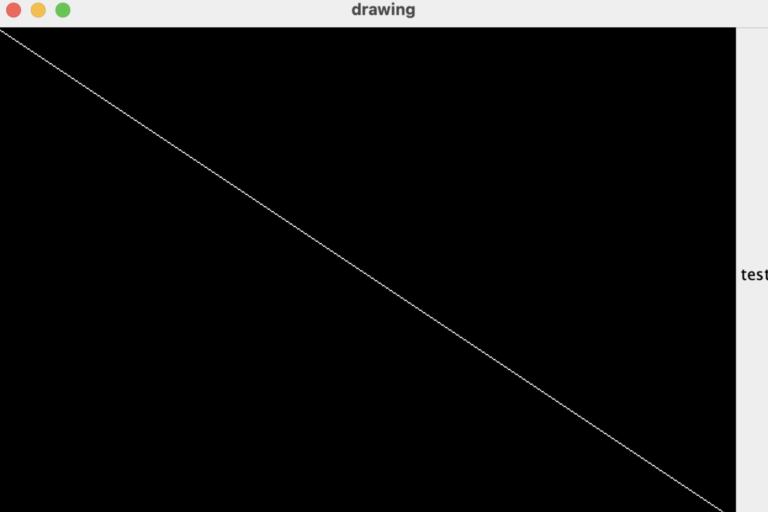
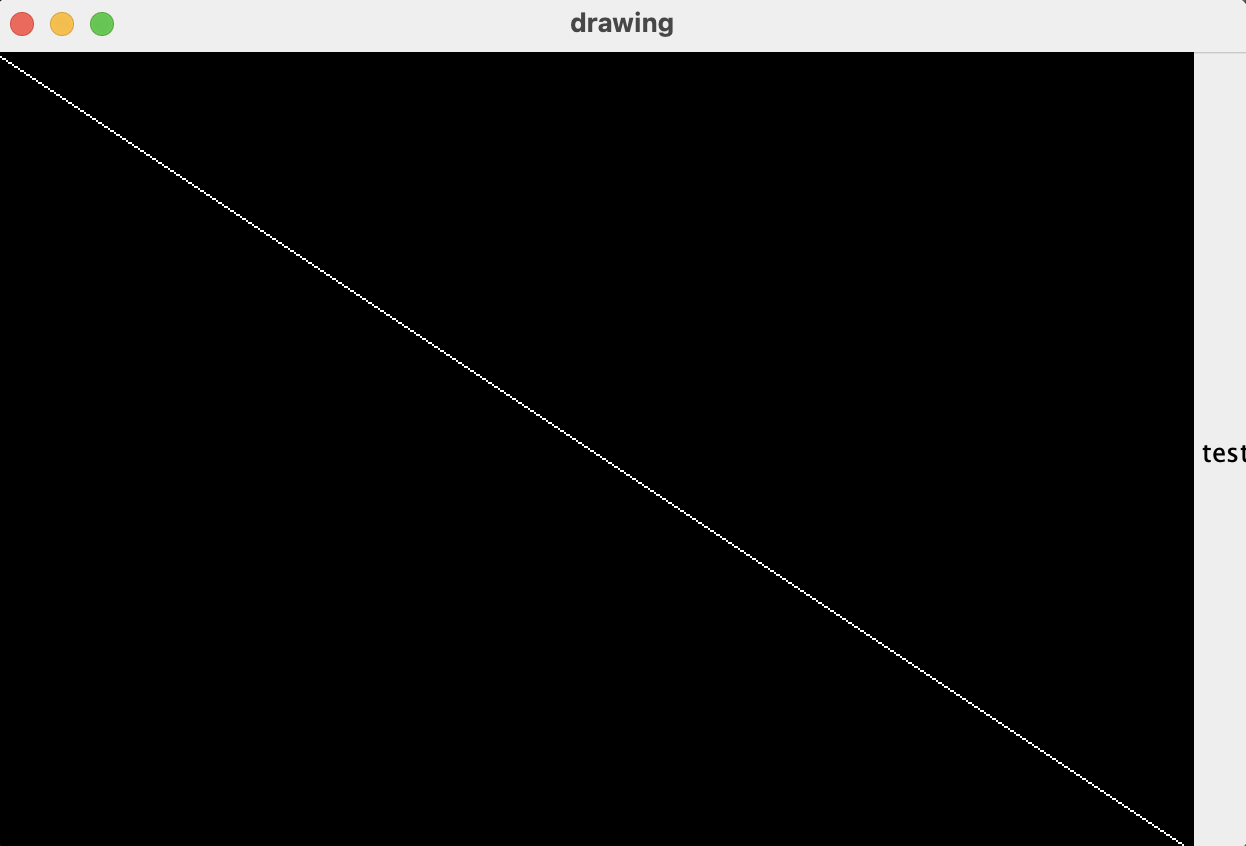
次に、直線を引きました。

上記画面に到達するまでに行ったこと
| 行ったこと | jshellに入力したコマンド |
|---|---|
| imageオブジェクトに、createGraphicsメソッドを使用して、描画するための場所を確保したgオブジェクトを用意した | var g = image.createGraphics() |
| gオブジェクトに対して、「始点x座標: 0, 始点y座標: 0, 終点x座標: 600, 終点y座標: 400」を指定したdrawLineメソッドを使用した | g.drawLine(0, 0, 600, 400) |
| labelオブジェクトに対して、repaintメソッドを使用して、変更点を反映させた | label.repaint() |
他にも、色を指定したり四角形を描いたりしました。
IntelliJ IDEAでプログラムを書いて実行した
次に、IntelliJ IDEAにこれまでにJShellで実行していたプログラムをまとめました。そして、実行しました。
IntelliJ IDEAは、Javaの統合開発環境です(詳しくはこちら)。
実行したソースコードは、GitHubに公開されています。
https://github.com/projava17/examples/blob/main/part-2/chapter-06-swing/src/main/java/projava/SampleForm.java
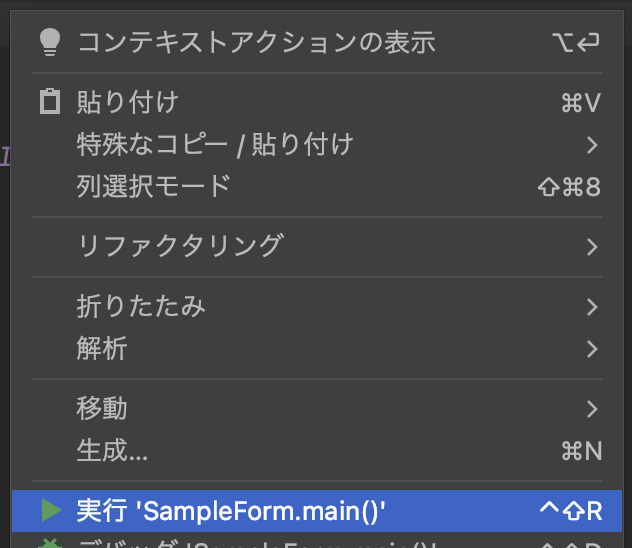
右クリックで、実行をクリックすると実行できました。

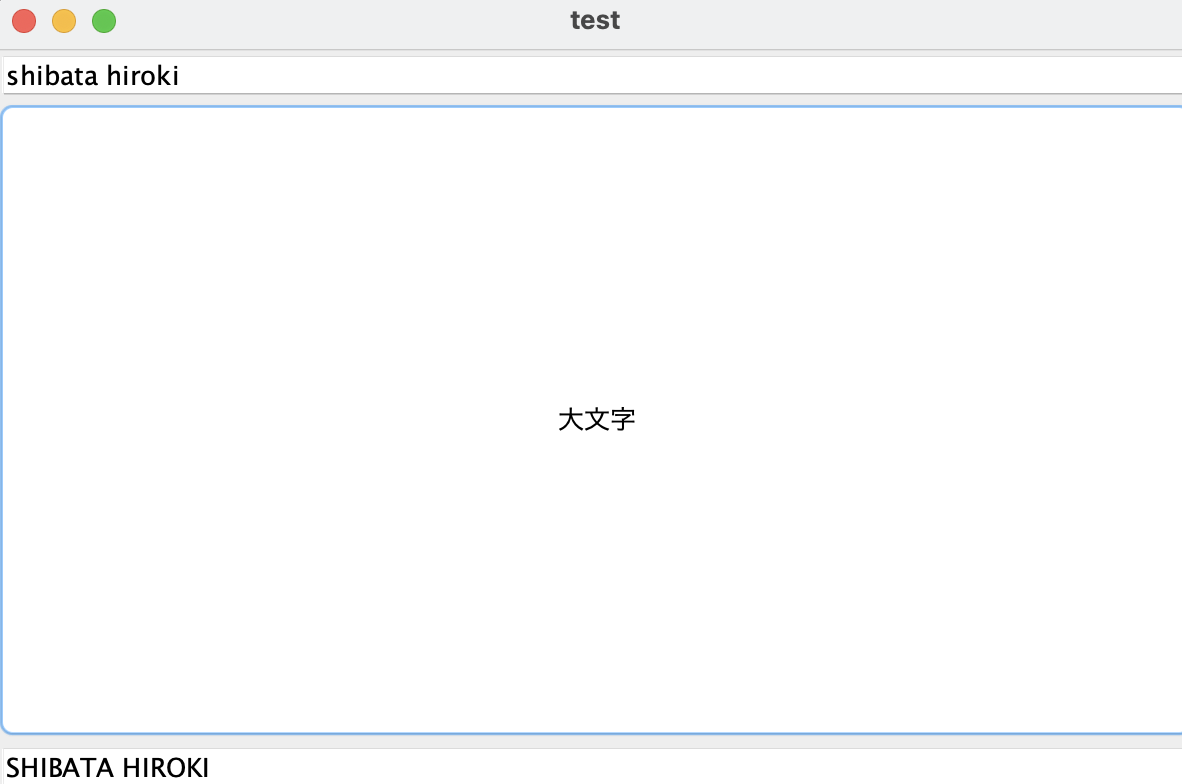
上の入力欄に文字を入れて、大文字ボタンを押すと、下の入力欄に大文字に変換された文字が表示されるというプログラムでした。

ターミナルからソースコードを実行することも出来ました。

コメントを残す