2022.11.20(更新日: 2025.06.29)
ローディングアニメーションを作成してみた

はじめに
年末あたりに、知り合いのWEBデザイナーさんからコーディングの依頼が来ると思います。
事前準備として、
jQueryを使用したローディングアニメーションの学習ブログを書いておきます。
ローディングアニメーションとは?
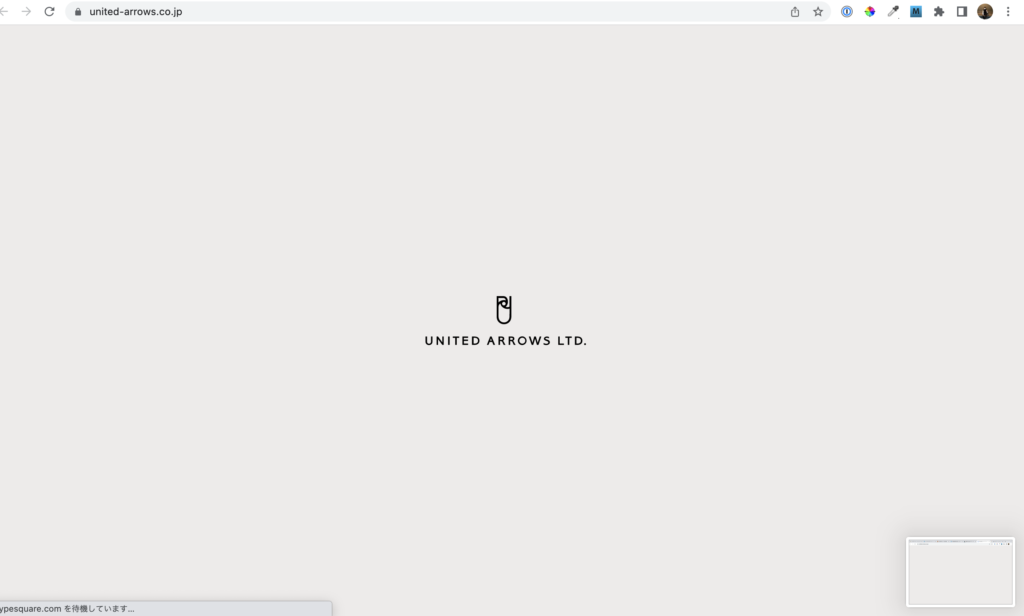
こちらのユナイテッドアローズを開いたときに表示されるような、画面読み込み時に発生するアニメーションのことです。


今回やってみたこと
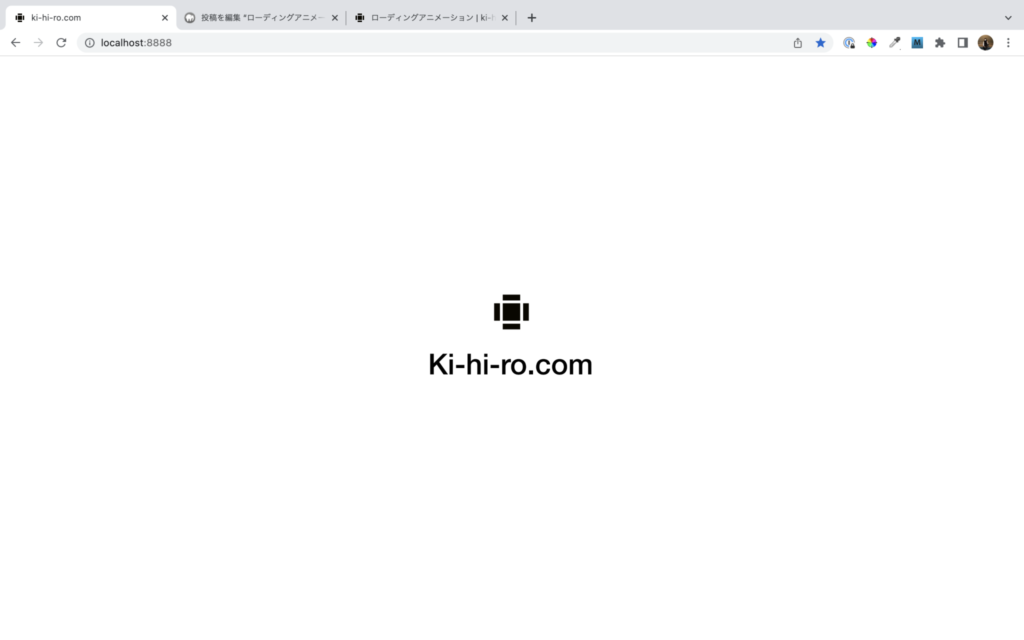
当サイトで、画面読み込み時にローディングアニメーションを行ってみました。


作成手順
- ロゴの作成
- HTMLの配置
- SASSの記述
- JSの記述
ロゴの作成
adobe XDでロゴを作成しました。
当サイトのタイトルとfaviconに使用していた画像を組み合わせました。

loading-icon.pngという画像名にしました。
HTMLの配置
こちらのHTMLをトップページのテンプレートファイル(front-page.php)に配置しました。
<div class="loading" id="splash">
<div class="loading__logo-wrap" id="splash_logo">
<img class="loading__logo fadeUp" src="<?php echo get_template_directory_uri(); ?>/assets/img/top/loading-icon.png" alt="ローディングアイコン">
</div>
</div>SASSの記述
こちらのSASSを記述しました(@import “color”; では、_color.scssという別ファイルを読み込んでいます。)
@import "color";
.loading {
position: fixed;
top: 0;
width: 100%;
height: 100%;
z-index: 999;
background: $white;
text-align: center;
color: #fff;
&__logo-wrap {
position: absolute;
top: 48%;
left: 50%;
transform: translate(-50%, -50%);
}
&__logo {
width: 260px;
}
}
.fadeUp {
animation-name: fadeUpAnime;
animation-duration: 0.5s;
animation-fill-mode: forwards;
opacity: 0;
}
@keyframes fadeUpAnime {
from {
opacity: 0;
transform: translateY(100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}JSの記述
こちらのJSを記述しました。
jQuery(function ($) {
$(window).on("load", function () {
$("#splash").delay(1500).fadeOut("slow");
$("#splash_logo").delay(1200).fadeOut("slow");
});
});参考サイト
いつもお世話になっている参考サイトを、今回も参考させていただきました。
書籍はこちらです。
主にjQueryを使用したWEBサイトの動きについて網羅的に学べます。
今回のローディングアニメーションは、
書籍連動サイトのこちらのページを参考にしました。


コメントを残す