Progateの学習項目をスクレイピングして進捗表を作成した

はじめに
先ほど呟いたように、進捗表作成のために、レッスン項目をスクレイピングしていく。
Pythonでスクレイピングを行う。スクレイピング対象は、Progate道場レッスンの各レッスン。進捗表のタスクに記入するために、WEBページからテキストを一括でもってきたい。これをてさぎょうでやろうとすると、一見一見コピペする必要があり時間がかかる。10件ならいいが、100件あったとしたら・・・ pic.twitter.com/2oQ8SAs5fF
— 柴田浩貴 (@2021_shibata) July 27, 2024
ゴール
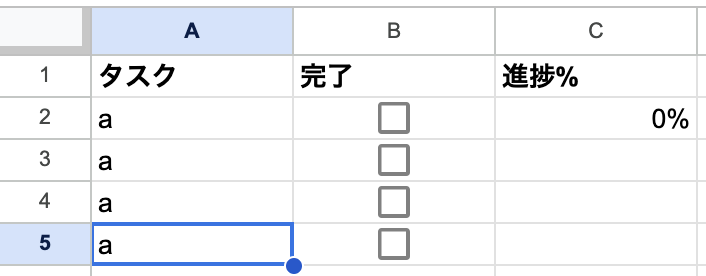
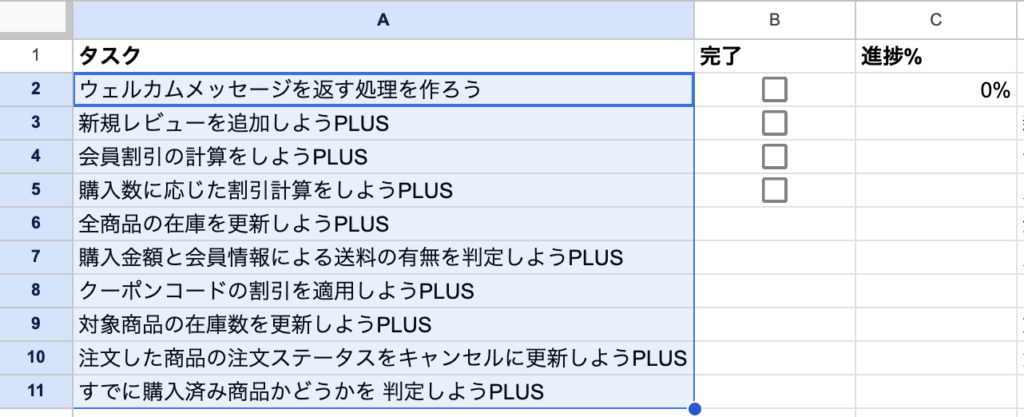
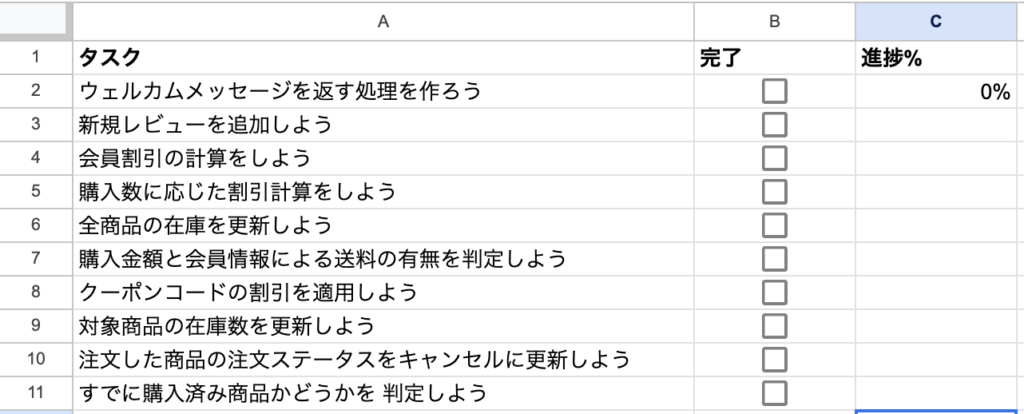
googleスプレッドシートで作成した以下の進捗表の「タスク」に、スクレイピングで取得したProgateのレッスン項目が入力されていること。

ゴールまでのステップ
- PythonでProgateのレッスン項目をスクレイピングするようなコードを書く
- 1のコードを実行する
- 出力結果をコピー&ペーストして進捗表を完成させる
ライブラリのインポート
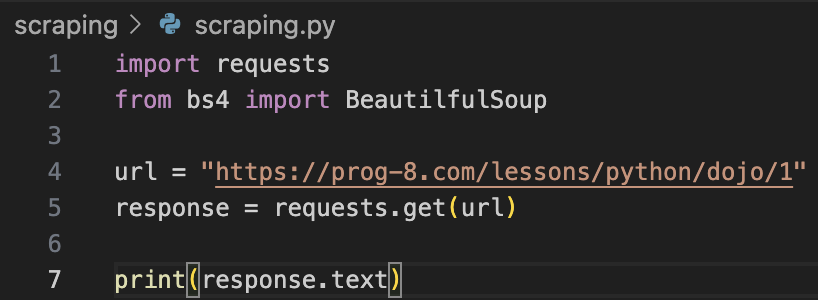
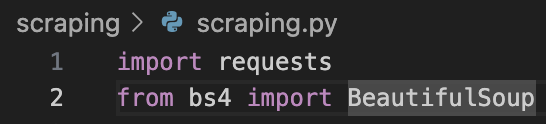
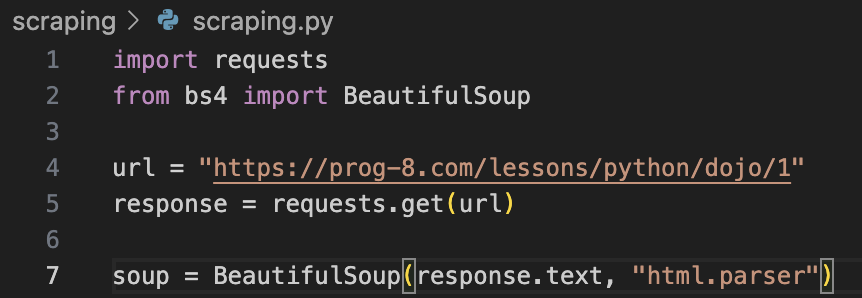
requestsとBeautifulSoupをインポートした(1~2行目)。
この二つのライブラリについては、以前書いた記事を参考にしていただきたい。
ページのURLをurlという変数に代入し(4行目)、urlから取得した解析のためのHTMLの情報をresponseという変数に代入する(5行目)。
responseのHTMLを出力しようとした(7行目)。

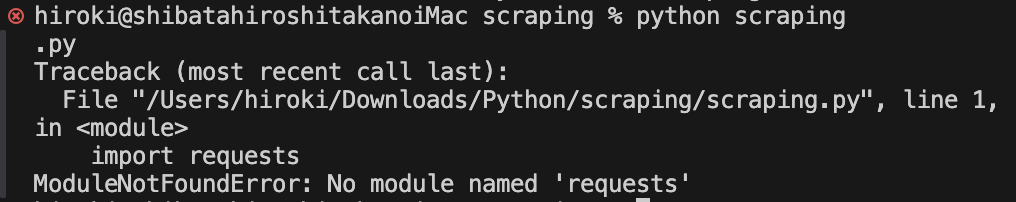
1行目でエラー発生。requestsモジュールがないために起こっているエラー。

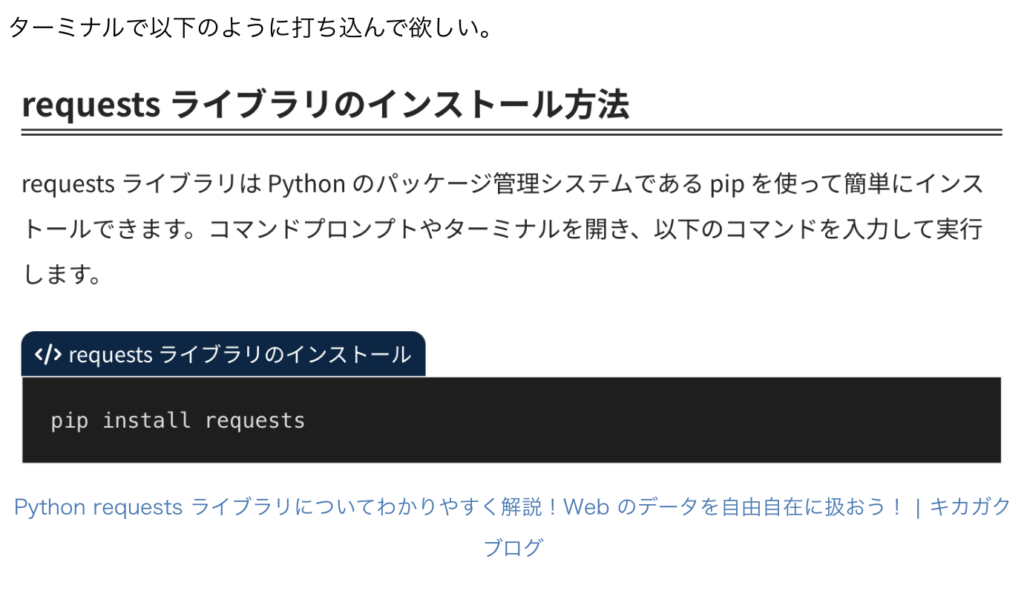
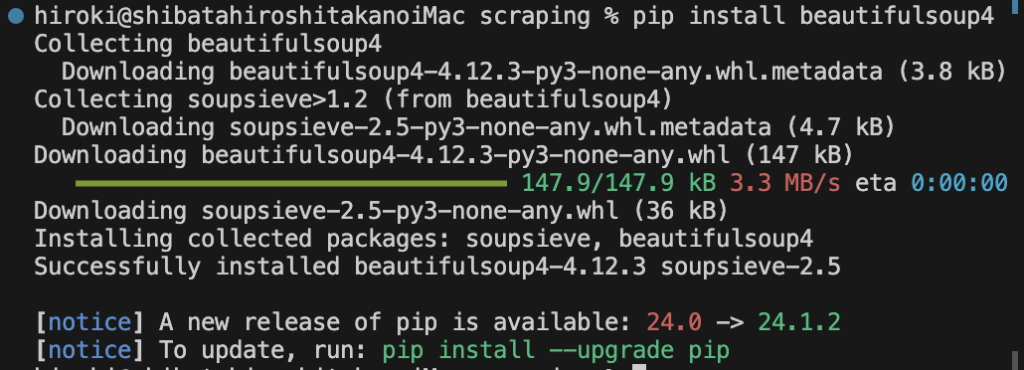
以下の手順でインストールしていこう。

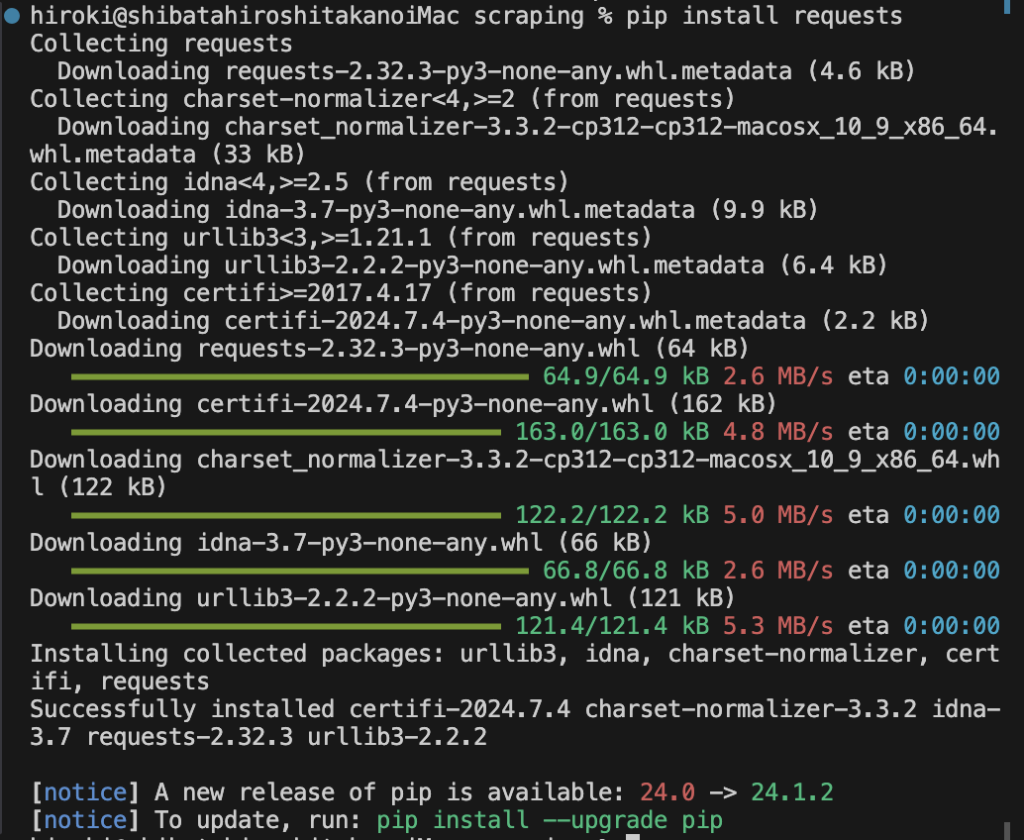
いろんな処理が走って、インストールが完了したようだ。

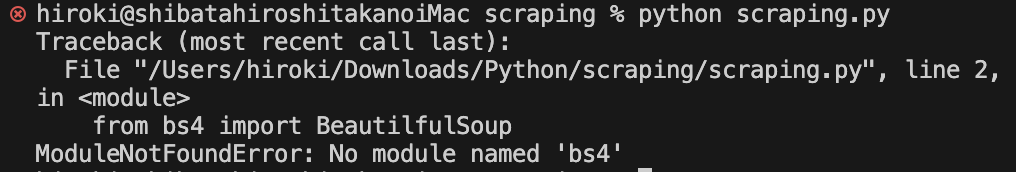
再び、Pythonの実行を試みると、別のエラーが発生。今度は、bs4モジュールがないのが原因。

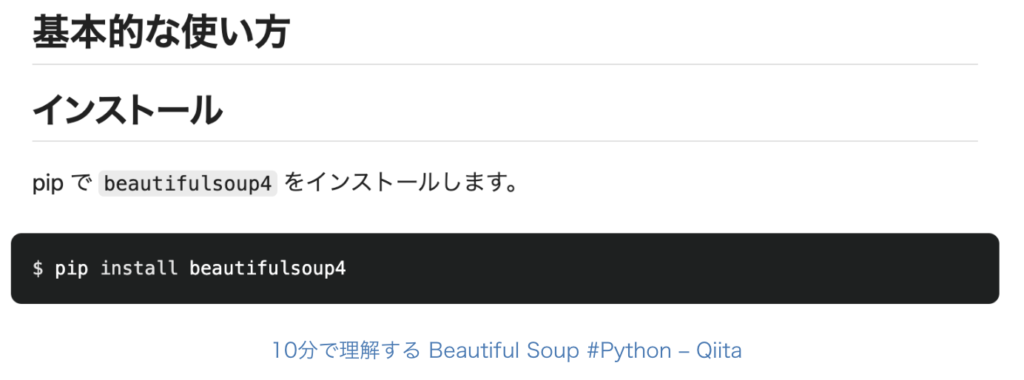
以下の手順で、インストールしていこう。

こちらもいろんな処理が走り、無事インストールが完了したようだ。

必要な2つのモジュールのインストールが完了したところで、再び、ページ内容の取得を試みた。
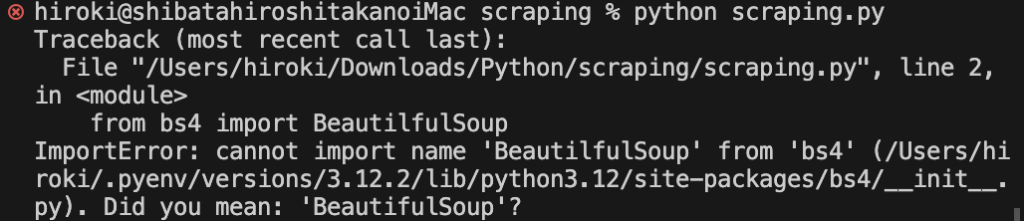
次に発生したエラーは、ImportError。タイポが原因のようだ。BeautilfulSoupとしてしまっていた。

BeautifulSoupに修正した。

HTML取得
HTML情報を持ってくることができた。

解析のために、このHTMLに対して、BeautifulSoupを使用する。

今回は、先ほど取得したWEBサイトの情報がresponse.textとなる。
7行目で、soupにBeautifulSoupのオブジェクトを代入した。こういったものをオブジェクトと呼ぶべきなのかについては、別の記事で検討していきたい。

このsoupに対して、selectメソッドを使用していく。(以下の1つ目の方法)

reactのデータは取得できない
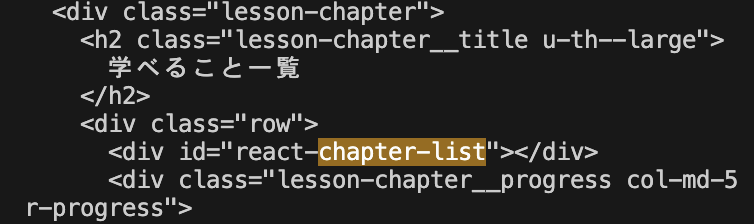
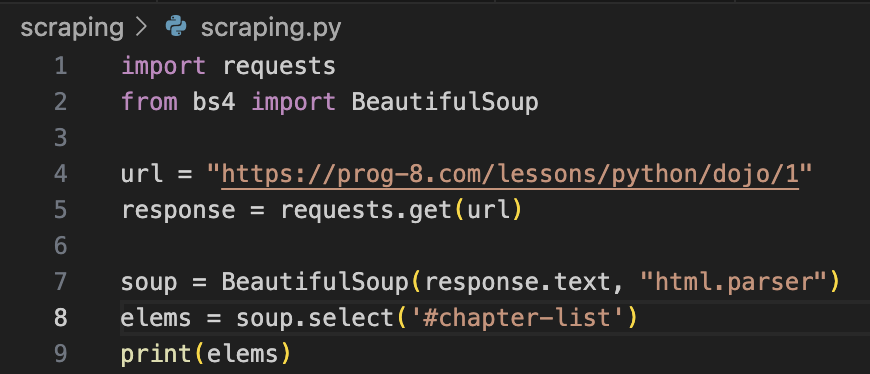
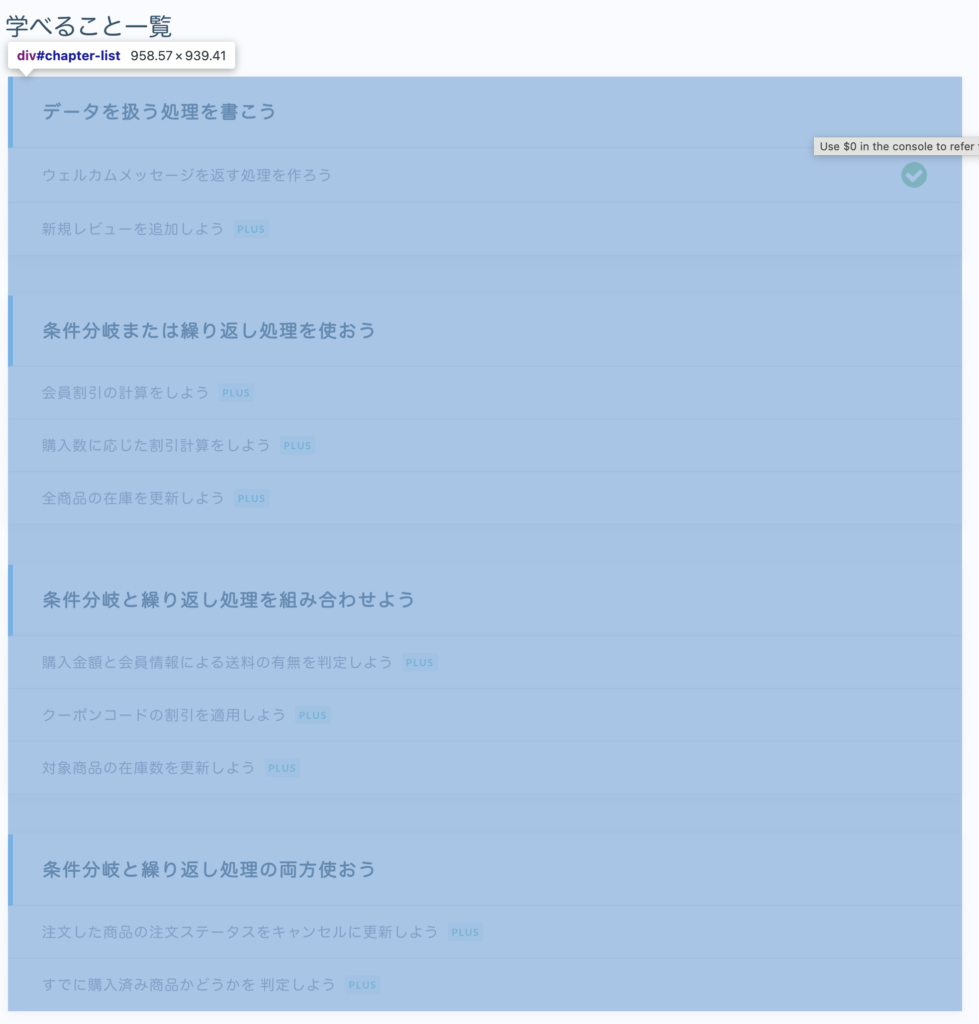
今回取得したい要素のセレクタは、chapter-listの中にある。しかし、reactからデータを持ってきているようで、HTMLでは取得できなかった。

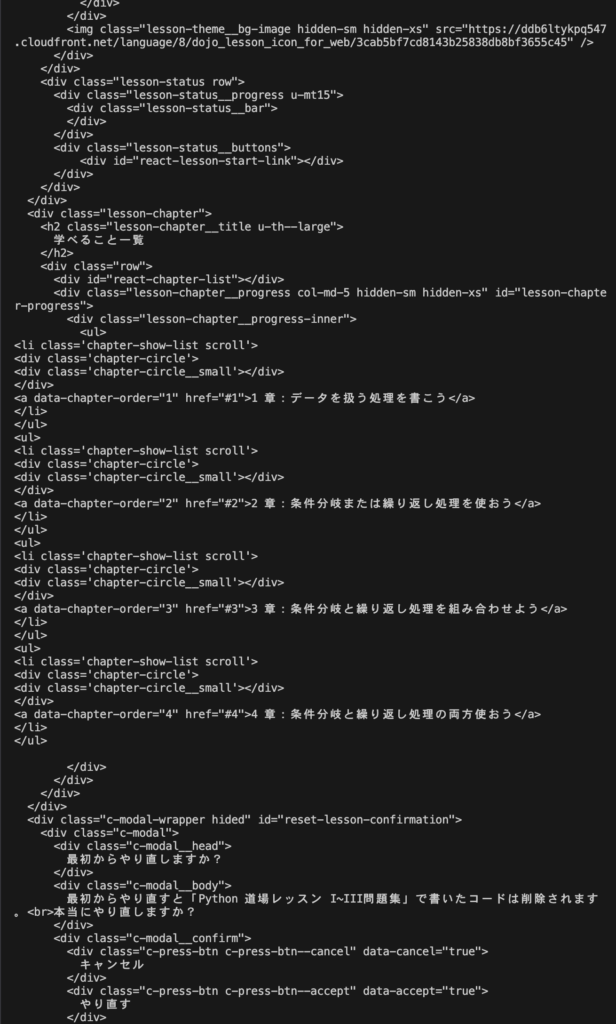
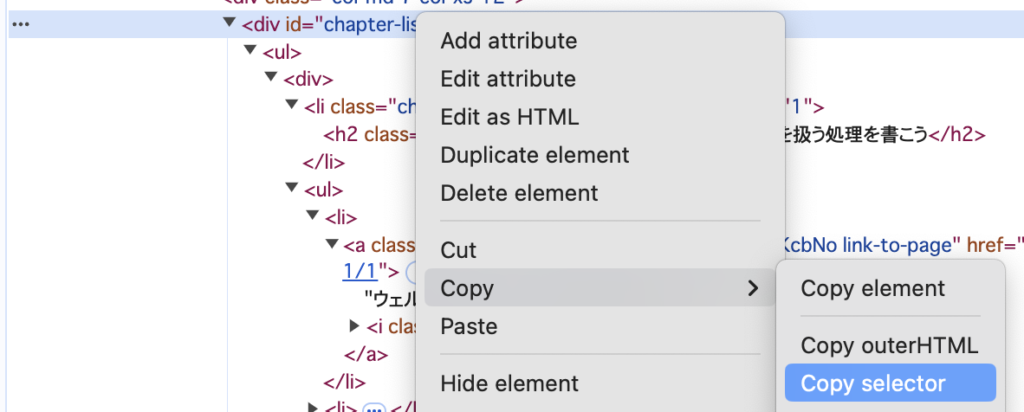
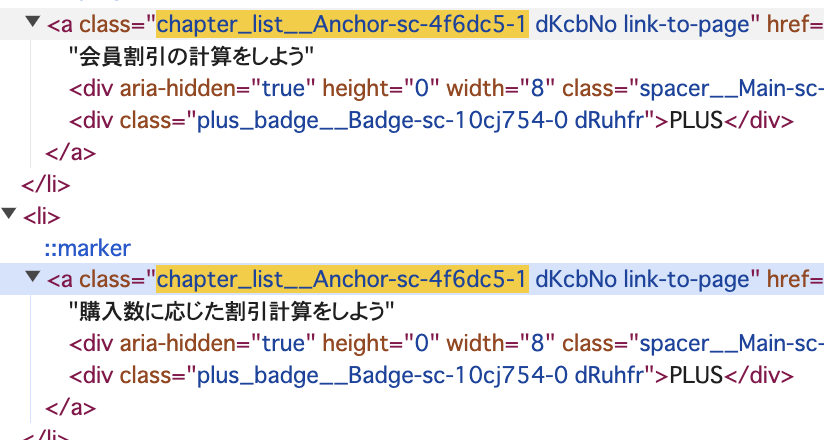
要素の検証で確認すると、react-chapter-listの中に、chapter-listがあった。元のHTMLでは出現しておらず、reactの処理を行った結果、chapter-listが出力されたと考えられる。

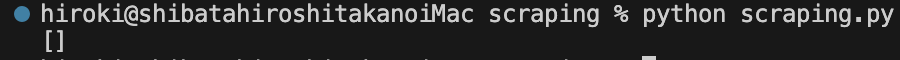
要素の検証で、セレクタをコピーしたものを、selectメソッドの引数に指定して(8行目)、出力してみたら(9行目)、空のリストだった。



HTML要素をローカルにコピー&ペーストして解析
一度、要素の検証でHTMLをコピーしたものを、自分のサーバーにアップして、それをスクレイピング対象にしてみよう。
と思ったが、ローカルで解析できる方法を見つけた。

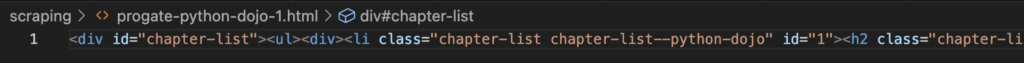
レッスンの項目名が含まれている以下の部分をhtmlファイルにした。


ブラウザで開くとこんな感じ。

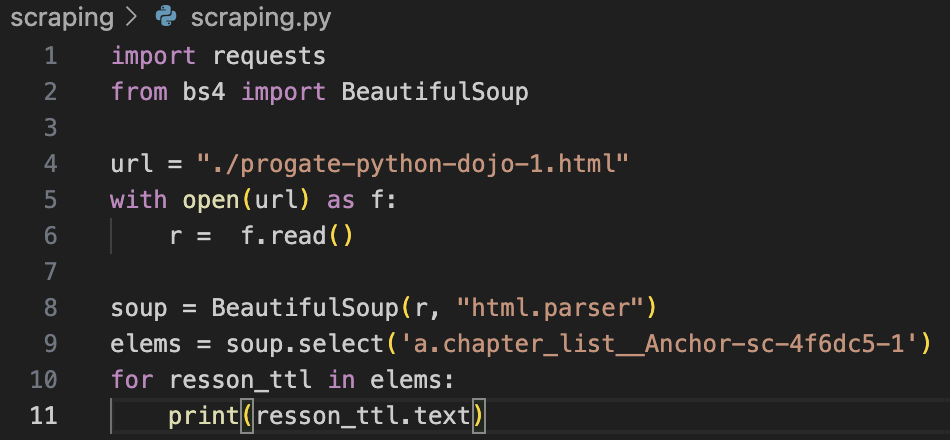
同階層においたので、./ファイル名でurlを指定した(4行目)。with文、openとreadを使用して、ローカルのファイルの読み込みを行い、変数rに代入した(5~6行目)。BeautifulSoupの第一引数には、変数rを指定した(8行目)。

selectメソッドに渡したのは、今回取得したいレッスン名を囲っているa要素のセレクタ(9行目)。

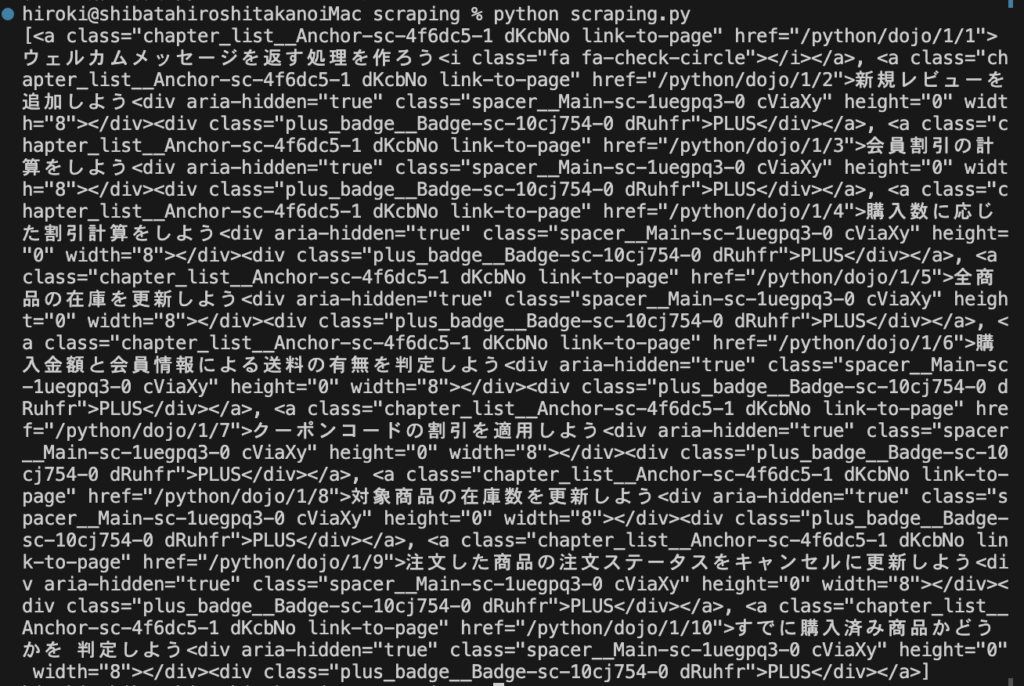
elemsには(10行目)、以下のリストが入っている。

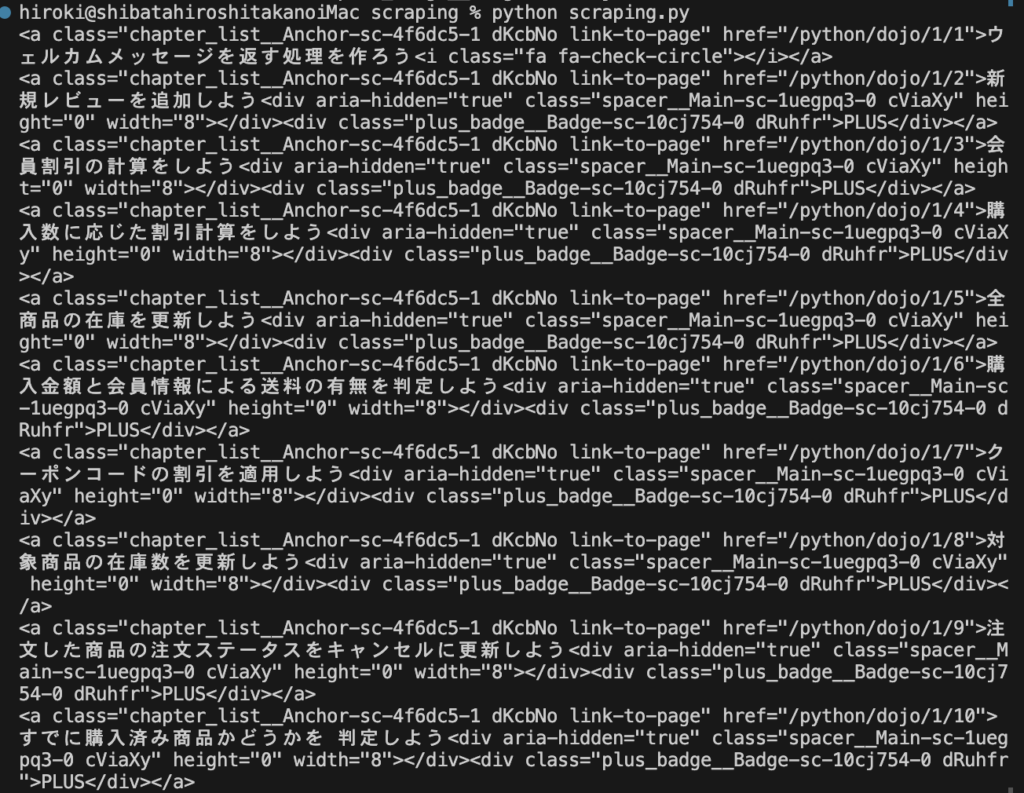
resson_ttl(10行目)を出力すると、以下のようになる。

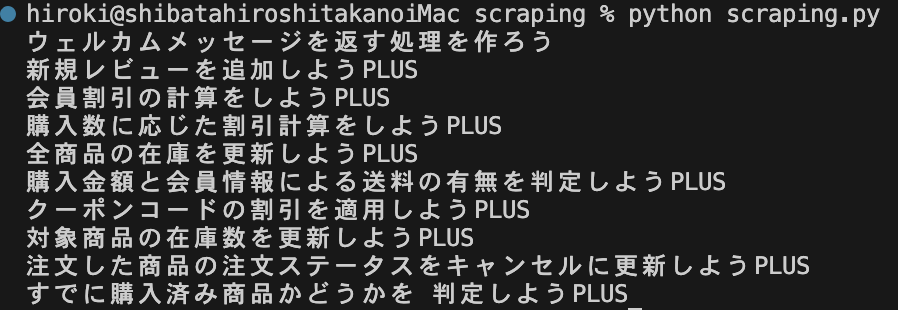
ここからテキストを抜き出すために、for文の中身で、textメソッドを使用した(11行目)。そうすると、以下のように、綺麗にテキスト部分を抜き出すことができた。

進捗表の作成
最後のステップを進めていこう。進捗表のタスク部分に上記をコピーしたものを貼り付けた。

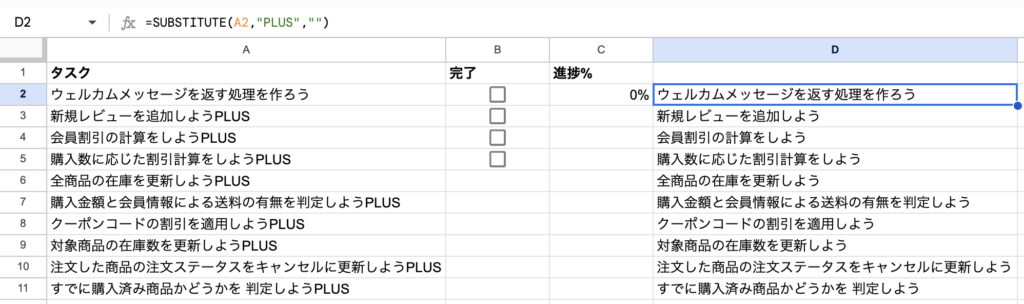
PLUSという文字を取り除くために、D列に「SUBSTITUTE(Aセル, “PLUS”, “”)」を入力した。

それをコピーして、値で貼り付ける。D列は削除し、完了のチェックボックスを追加して、進捗表が完成した。


コメントを残す