レスポンシブコーディングではコンテナをしっかりと設定しよう

はじめに
私はこれまでにWEBサイトのレスポンシブコーディングを行ってきました。
レスポンシブコーディングとは、スマホ・タブレット・ノートパソコン・大きい画面などの様々な画面幅に対応させるコーディング手法です。
レスポンシブコーディングを行う上で重要なことはいくつかありますが、この記事では、コンテナをしっかりと設定しましょうというお話をしていきます。
コンテナとは
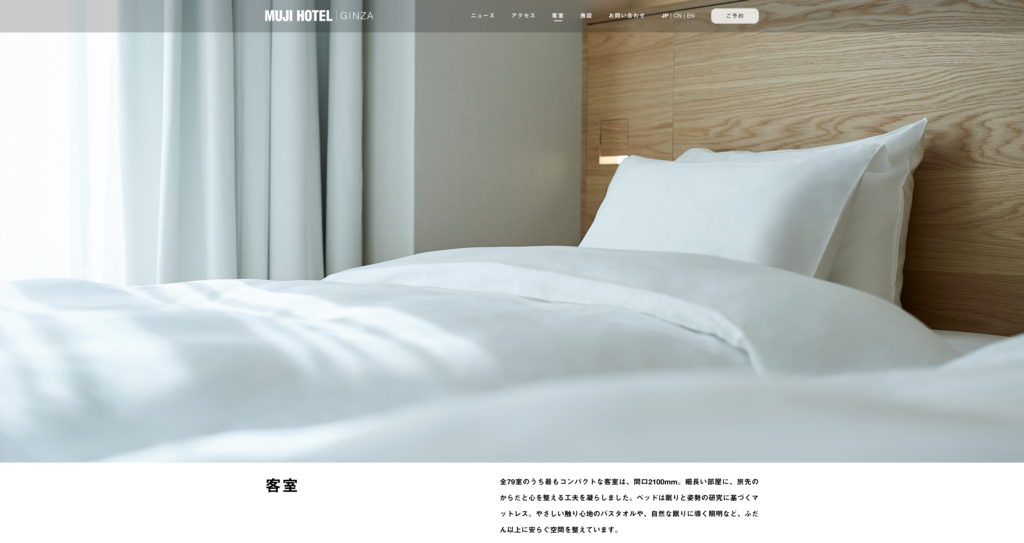
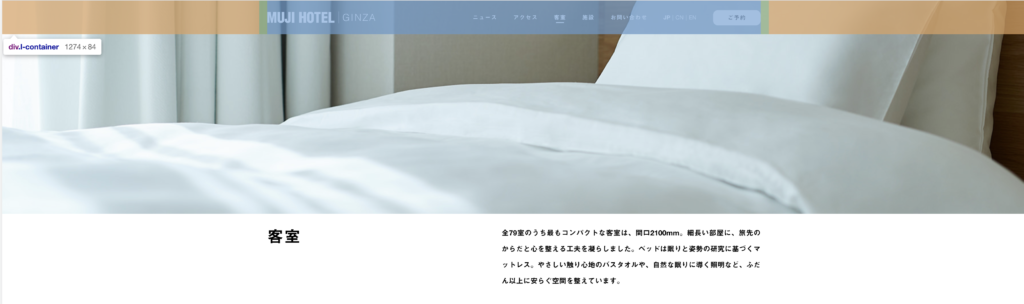
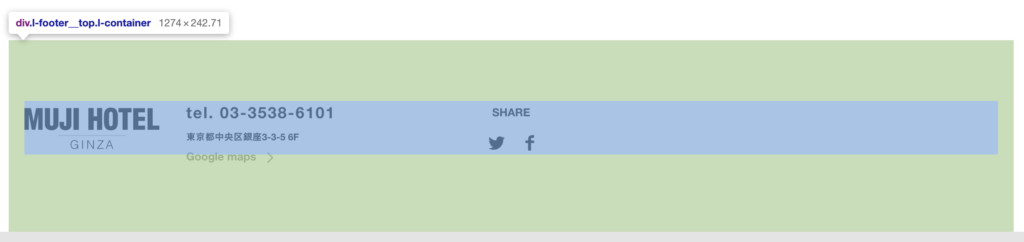
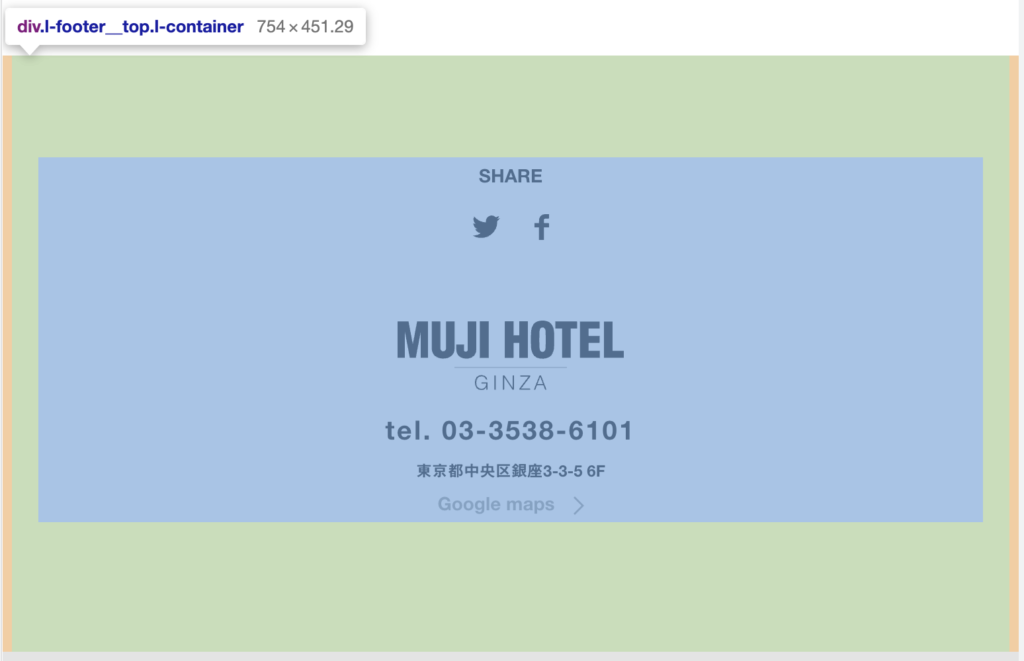
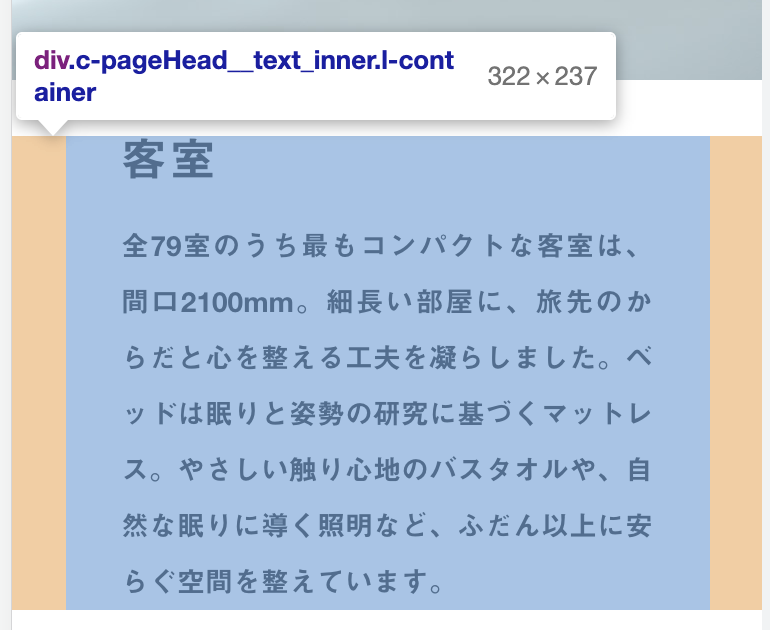
例えば、MUJI HOTEL GINZAの客室ページを見ていきましょう。

コンテナは、コンテンツのレイアウトを整えるのに使われます。
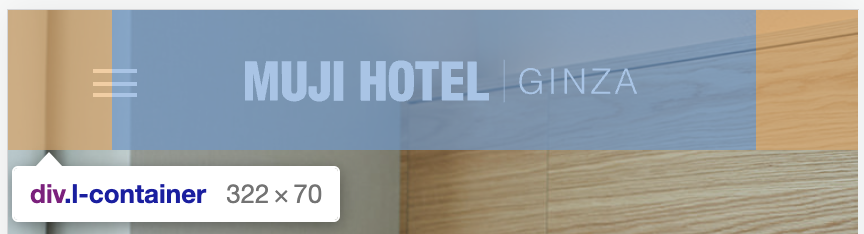
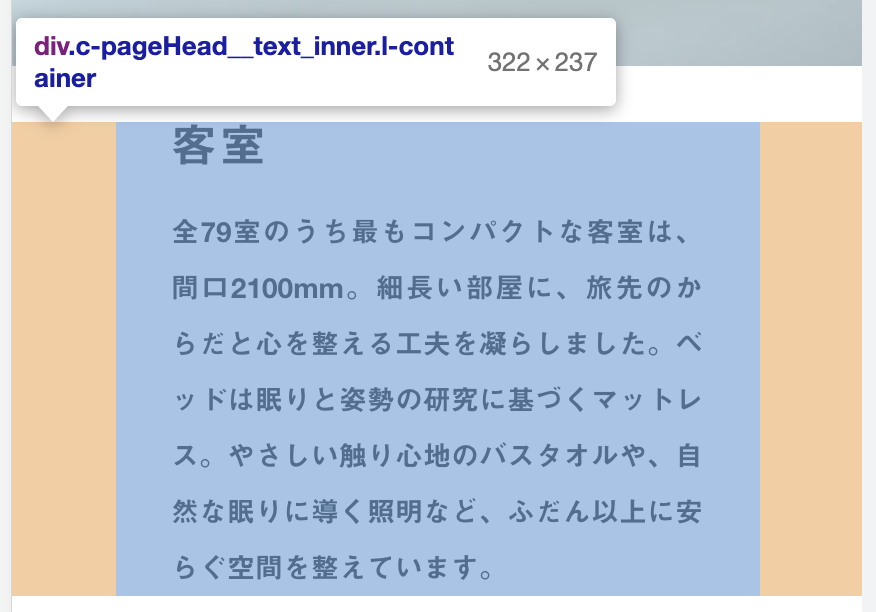
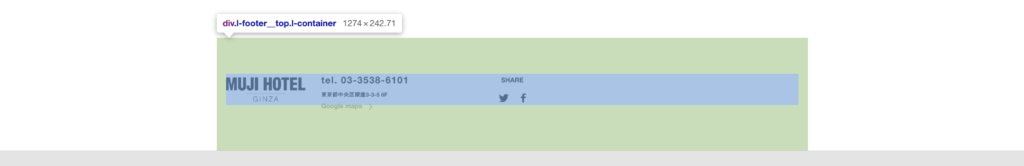
MUJI HOTELの客室ページでは、ヘッダー・客室・フッターの3箇所で l-container というコンテナが設定されていました(複数クラスはドットで繋がっています)。



コンテナの使用例
それでは、先ほどの無印のサイトで、以下の画面幅でコンテナがどのように使われているのか見ていきましょう。
- 大きい画面
- ノートパソコン
- タブレット
- スマホ
大きい画面

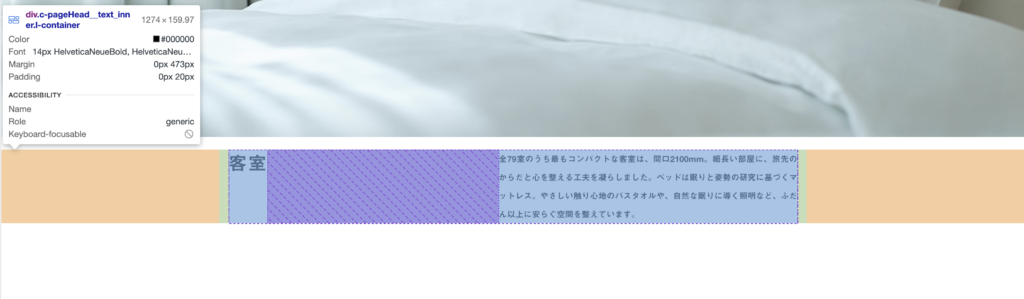
大きい画面(2,560px)では、1274pxの固定幅で左右中央に配置されていました。



ソースコードはこちらです。paddingは特に必要ありませんが、幅に影響していました。
.l-container {
margin: 0 auto;
padding-left: 20px;
padding-right: 20px;
max-width: 1274px;
}ノートパソコン

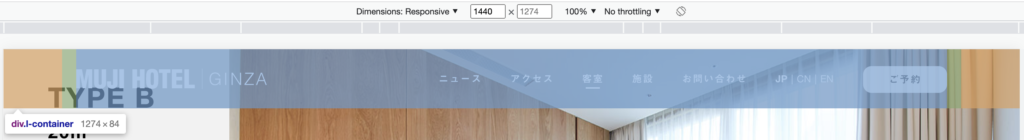
画面幅1,440pxを見ていきます。
大きい画面と同じく、ヘッダー・客室・フッターのそれぞれで、1274pxの幅で左右中央に配置されています。



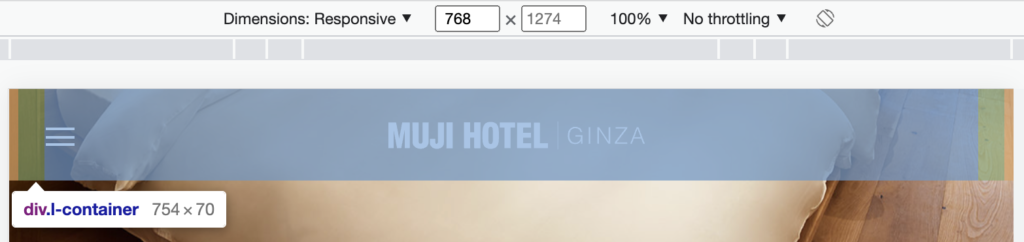
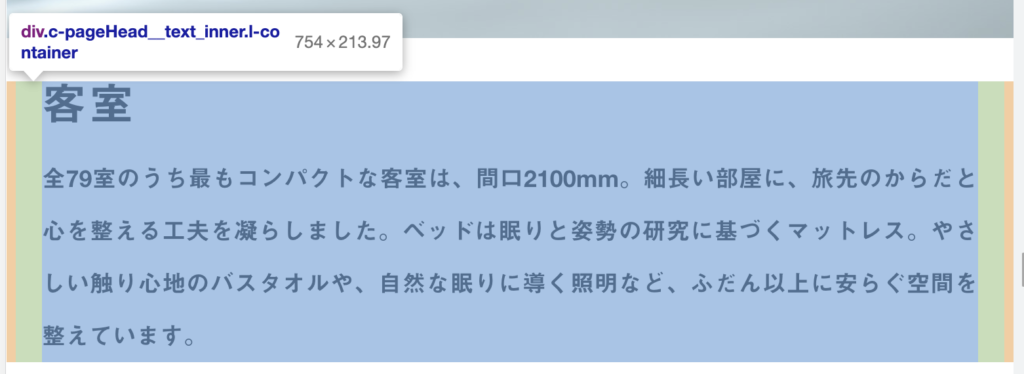
タブレット

タブレットの場合は、754pxの固定幅で左右中央に配置されています。



以下のメディアクエリを使用してコンテナ幅を切り替えています(画面幅が1089px以下の時に、l-containerの幅が754pxになる)。
@media screen and (max-width: 1089px) {
.l-container {
width: 754px;
}
}スマホ

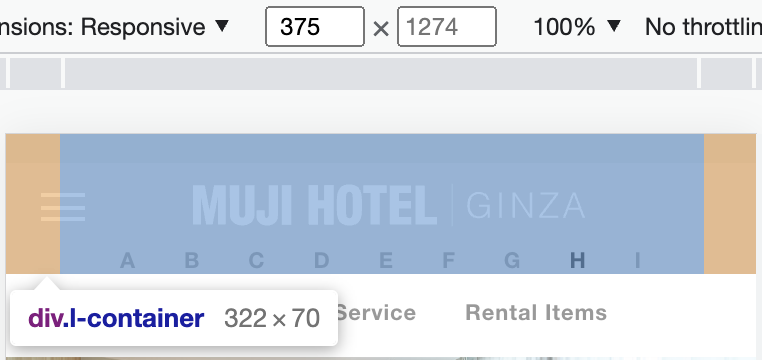
スマホでは、コンテナの幅が322pxで左右中央に配置されるように設定されています。



画面幅が753px以下の時に、l-containerの幅が322pxになります。
@media screen and (max-width: 753px) {
.l-container {
padding-left: 0;
padding-right: 0;
width: 322px;
}
}l-containerというクラス名
l-containerの「l」はlayoutの「l」かと思います。
l-containerを一度定義してしまえば、l-containerというクラスをつけるだけで、複数の箇所で同じレイアウトを実現できます。
これはCSS設計のお話ですね。
CSS設計については、こちらの本がおすすめです。

私はこの本を読んでから、コーディング速度が2倍以上になったと感じました。

コメントを残す