2024.08.11(更新日: 2024.08.11)
変数を使ってみる

はじめに
Ruby on Railsで変数を使ってみたいと思う。
現状


いろんな変数があるようだ
TECH CAMPのブログによると、変数と一口に言っても、ローカル変数、グローバル変数、クラス変数、インスタンス変数・・・など、いろいろあるみたいだ。

今回やりたいこと
MoneyAppとはの部分を変数にしよう。

ローカル変数を使おうとした
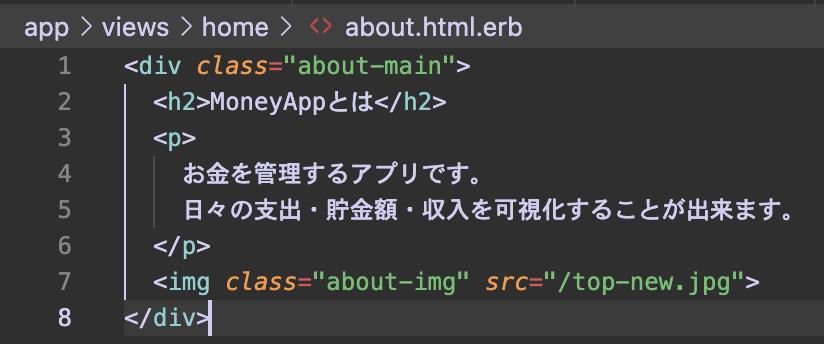
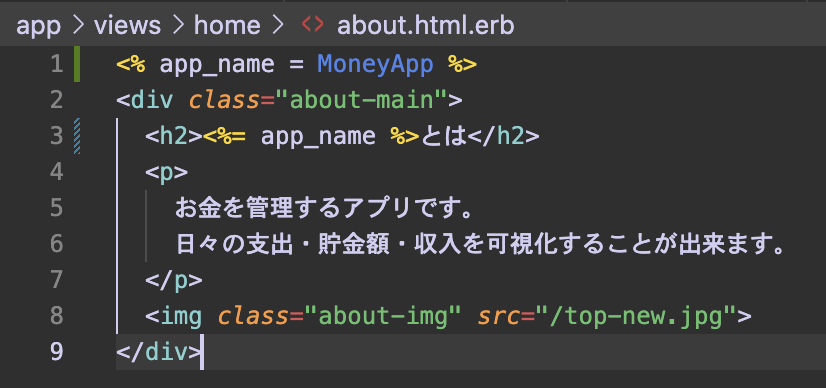
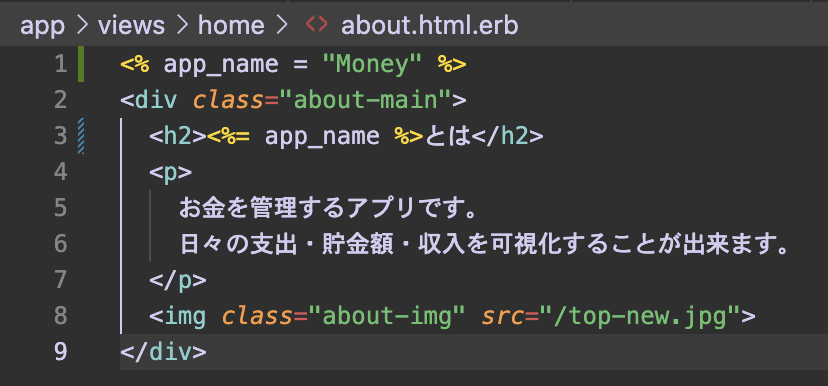
以下のようにapp_nameにMoneyAppを代入したら、

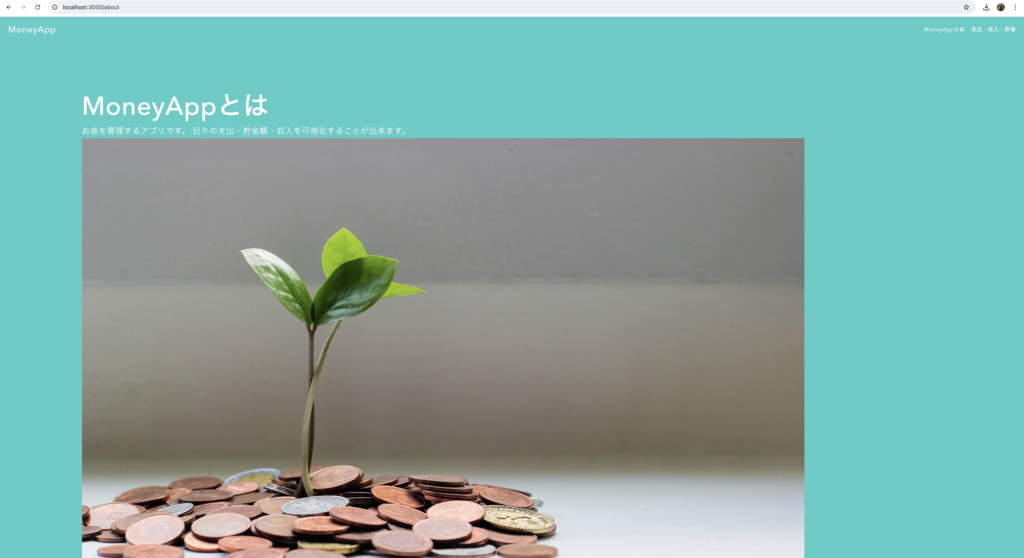
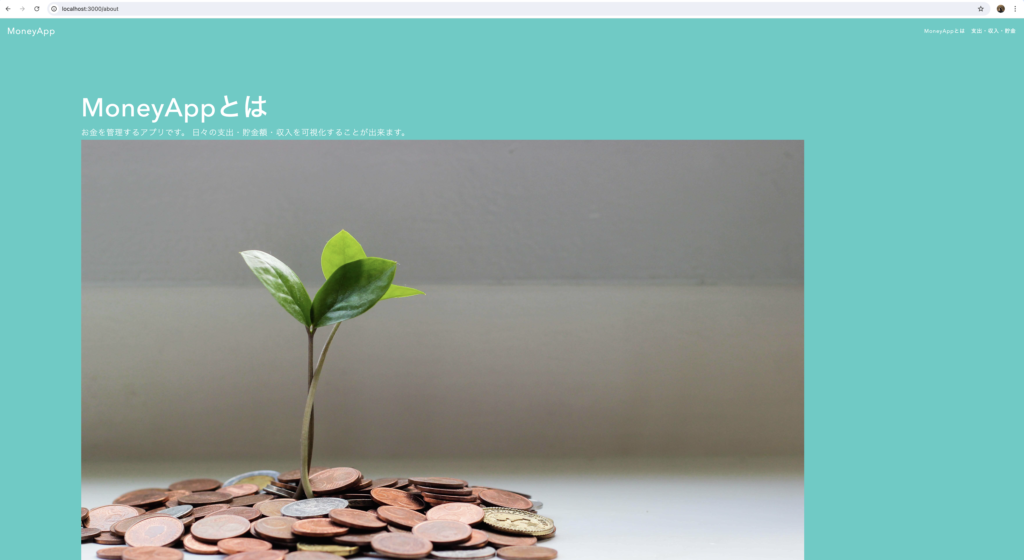
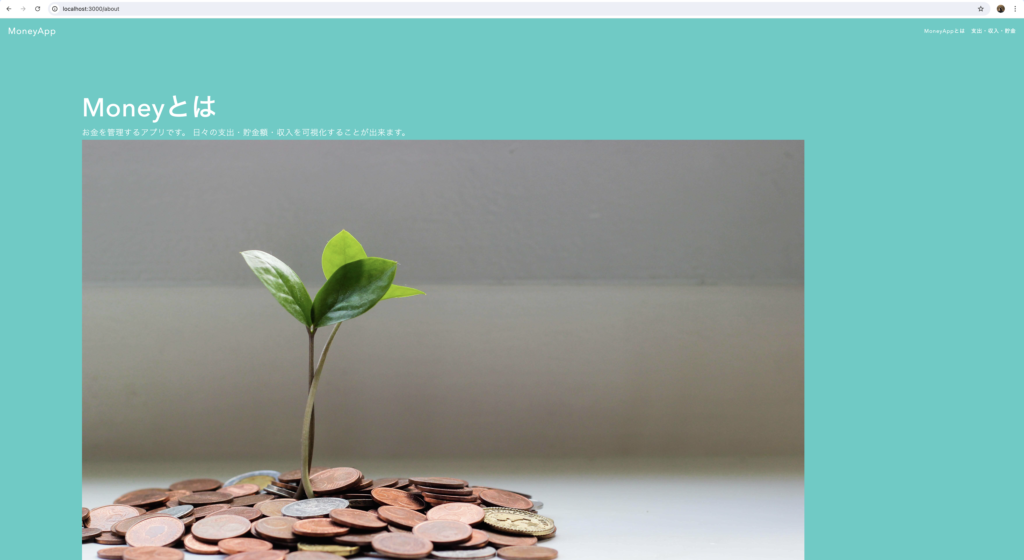
ブラウザも同じように表示された。

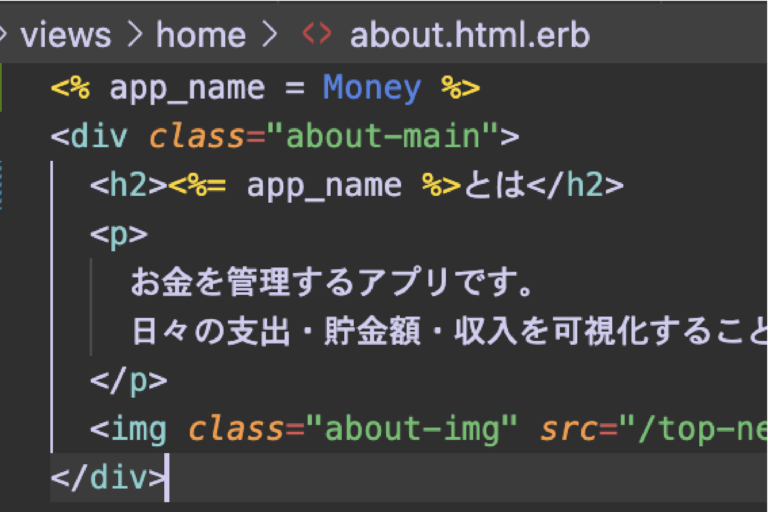
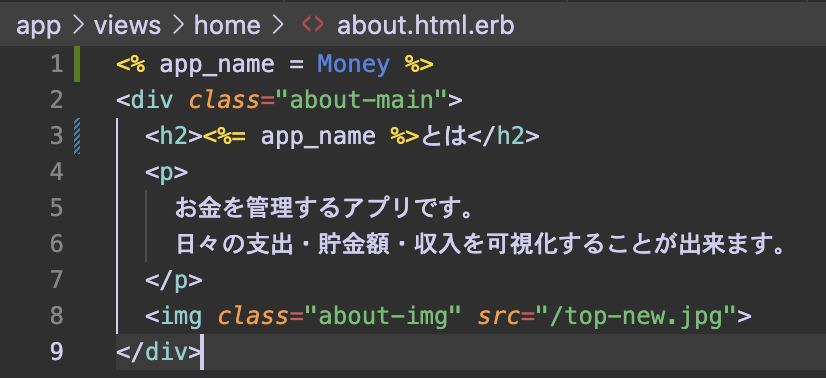
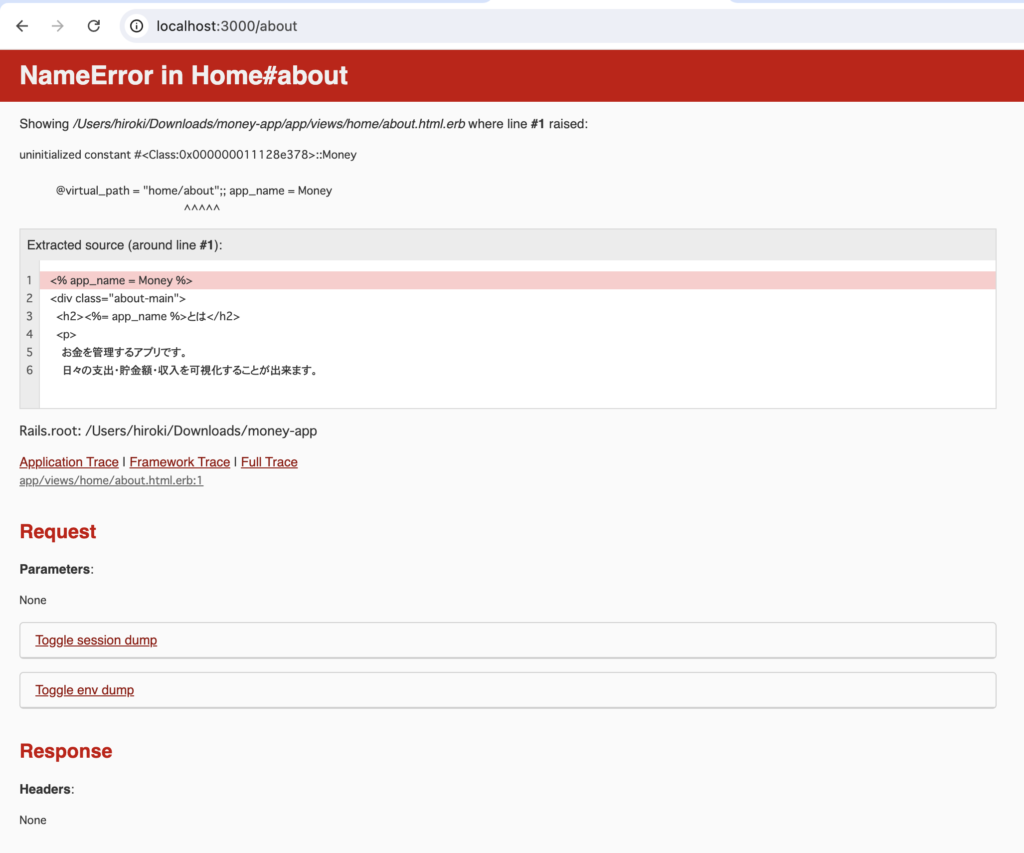
だが、Moneyに変更したところエラーの画面になった。


変数の定義方法が間違っていたのかもしれない。
もともとあった「MoneyApp」はキャッシュでブラウザが覚えていたんだろう。
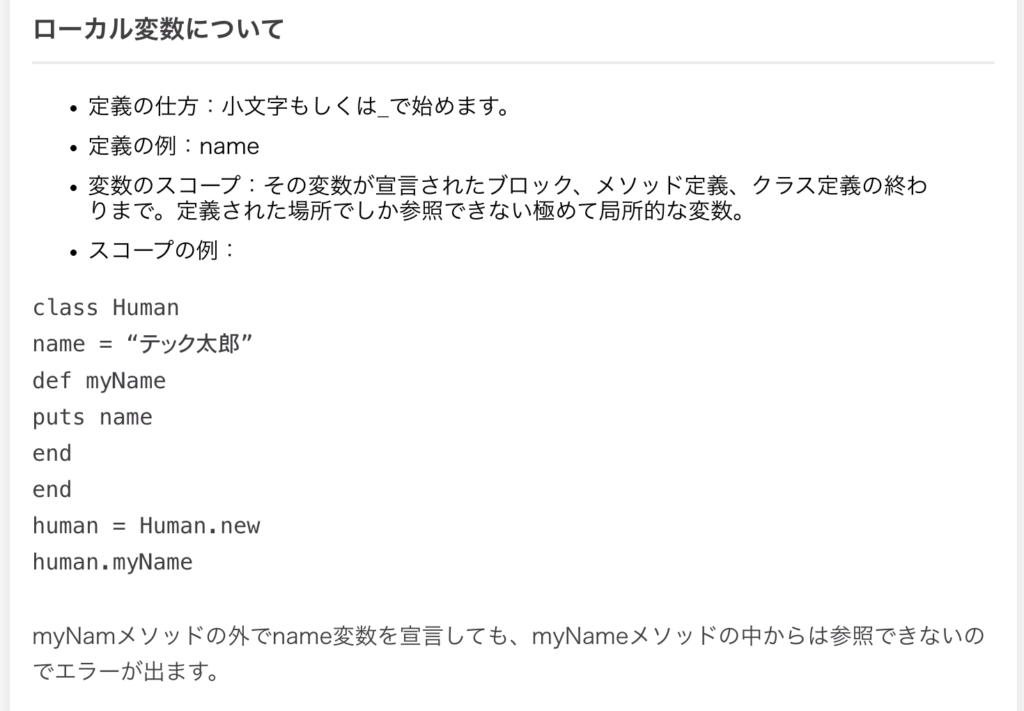
ローカル変数の定義方法
ダブルクオテーションを使っていた。これは初歩的なことだ。

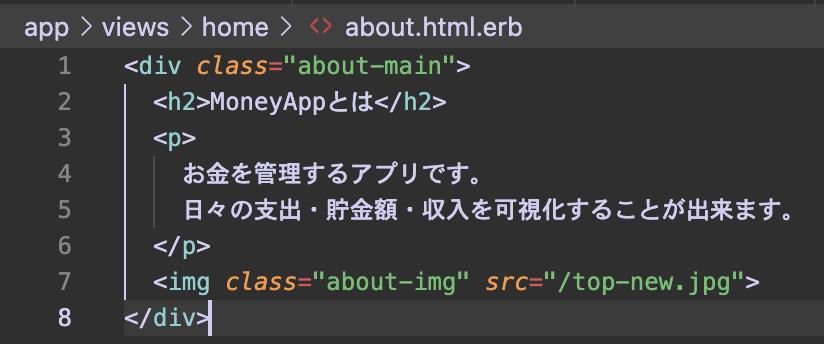
上手く変数を定義して使うことができた


小さな一歩を踏み出すことができた。
<% %>
これは、変数の定義の部分で使用した。
erbファイルのHTMLにRubyのロジックを埋め込むことができる。
<%= %>
これは、変数を表示させるところで使用した。
erbファイルのHTMLでRubyの出力を行うことができる。

コメントを残す