2024.08.11(更新日: 2024.08.11)
いろんな場所で変数を使ってみる

はじめに
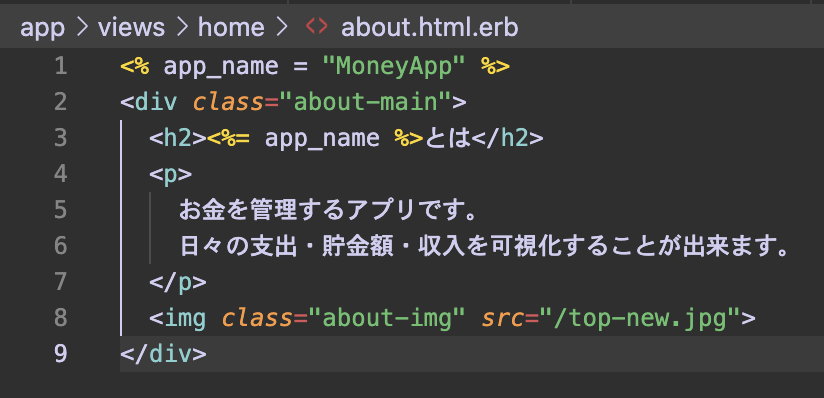
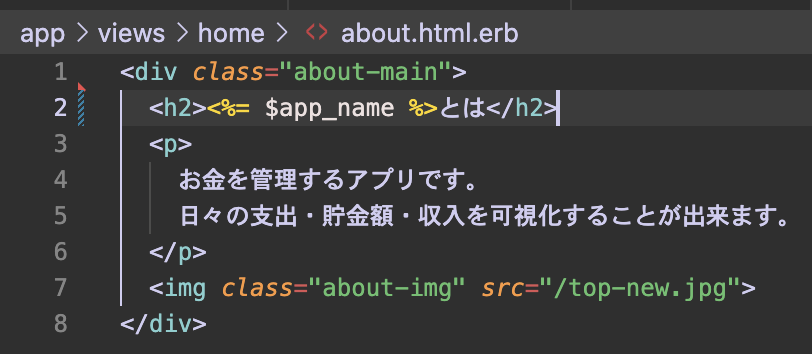
現状、app/views/home/about.html.erbでapp_nameというローカル変数を定義して、使用している。

他にも変数化できる箇所がある
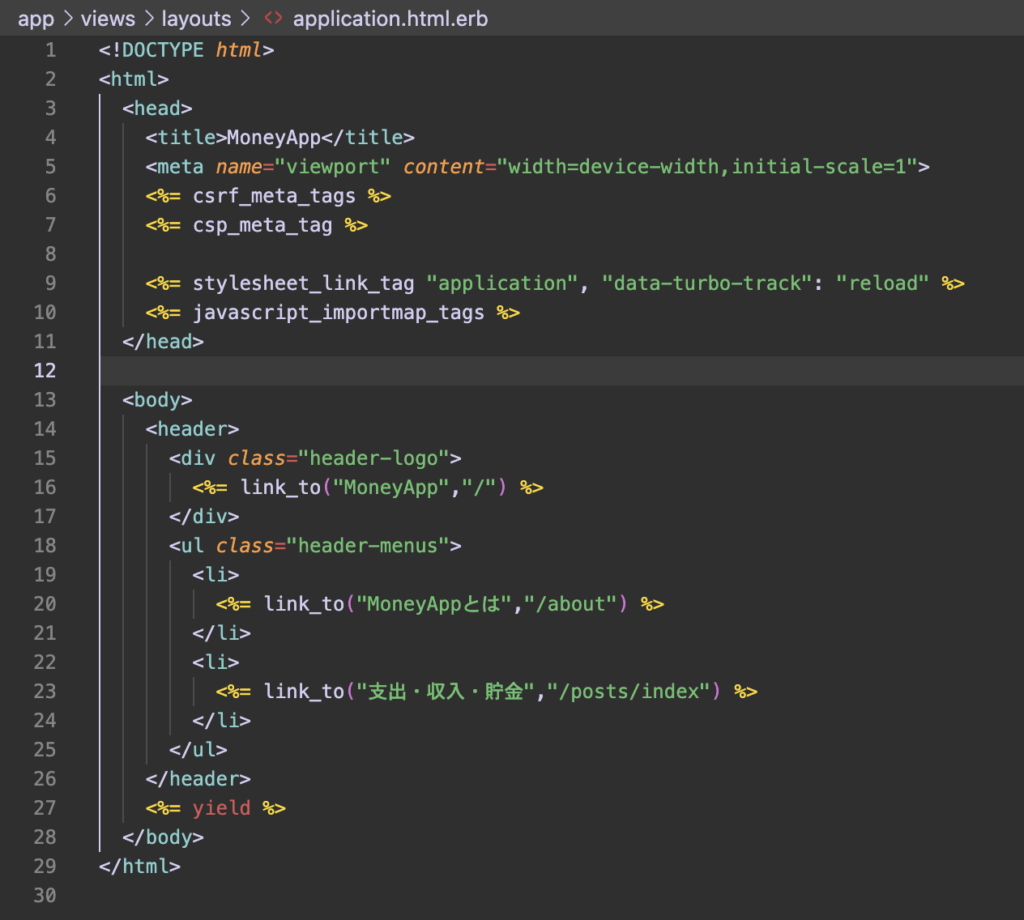
app/views/layouts/application.html.erbでは、MoneyAppと手打ちしている箇所が3箇所ある。

これらを変数化したい。
挑戦①
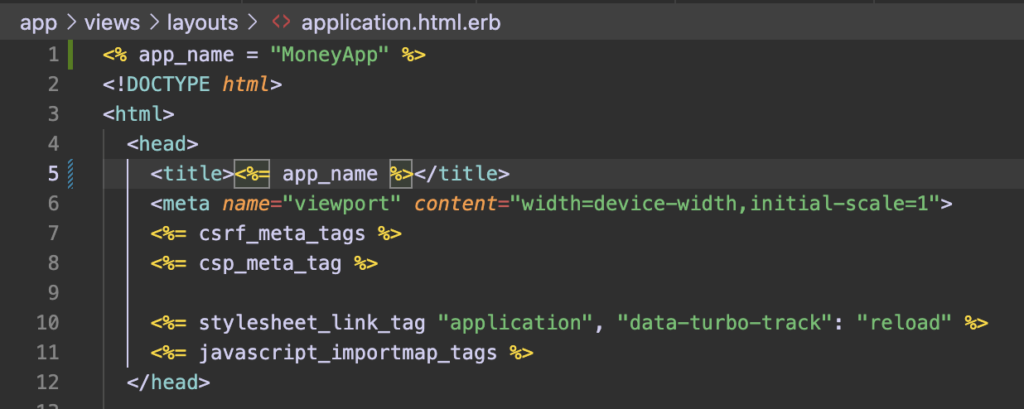
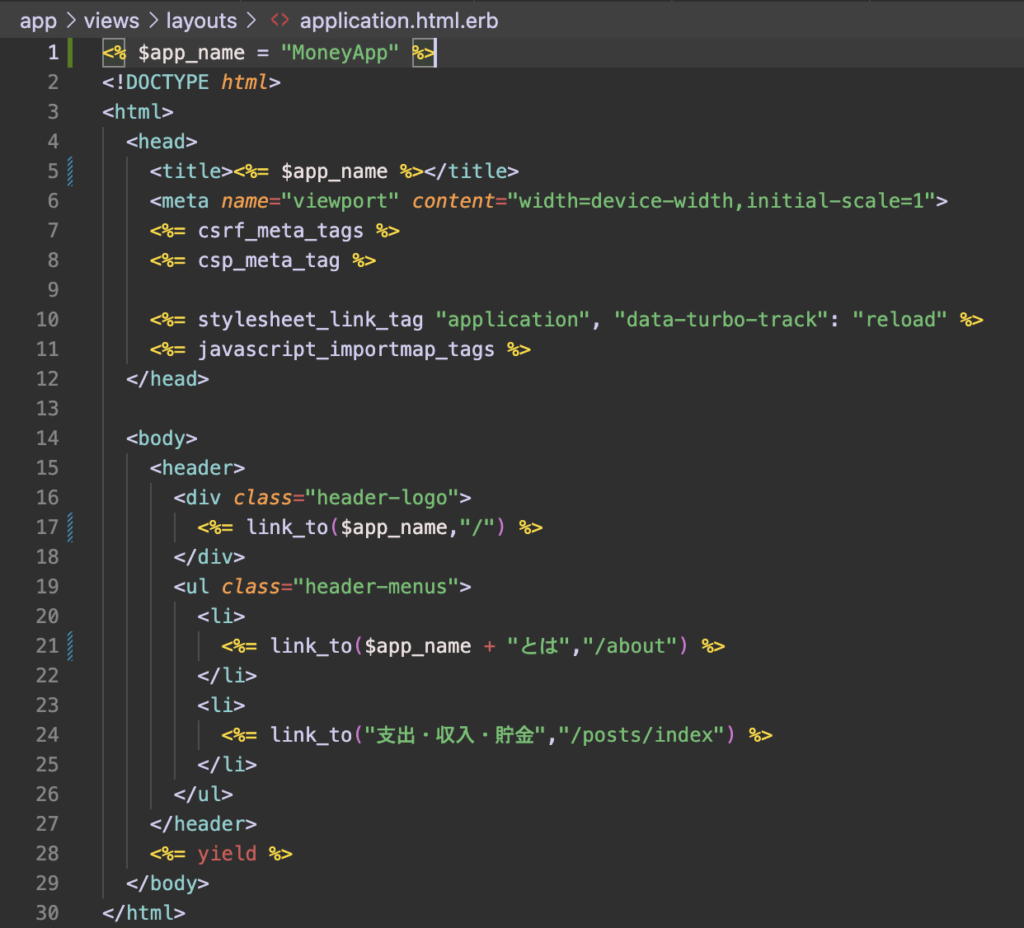
app/views/layouts/application.html.erbの最初の行で変数を定義して、タイトルで表示させようとした。

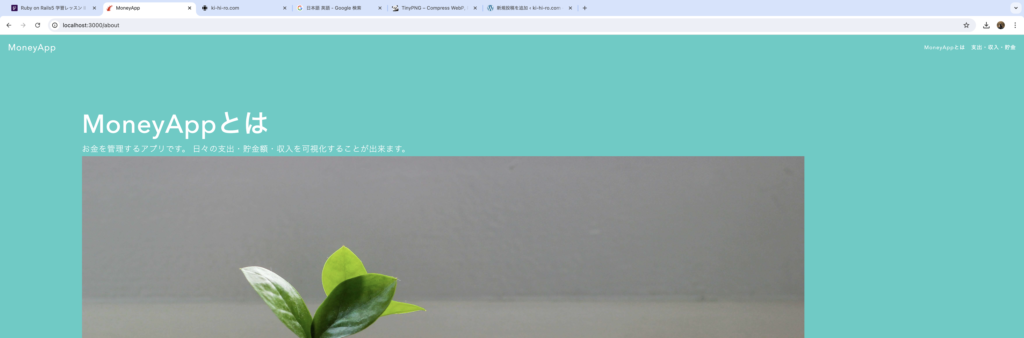
上手く行ったようだ(MoneyApに変えてみても反映されていた)。

挑戦②
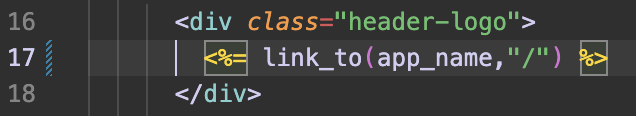
link_toの第一引数で使用してみた。

こちらも上手く行った。
挑戦③
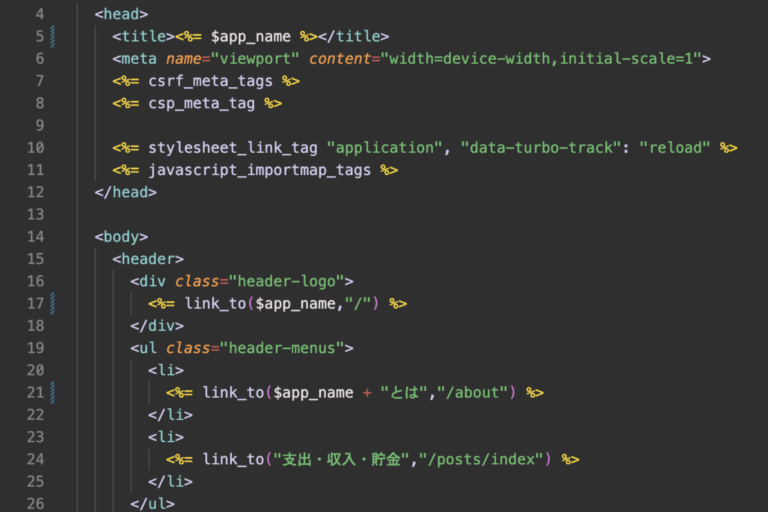
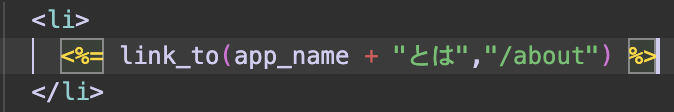
文字列との連結に挑戦した。
これで上手く行った。

挑戦④
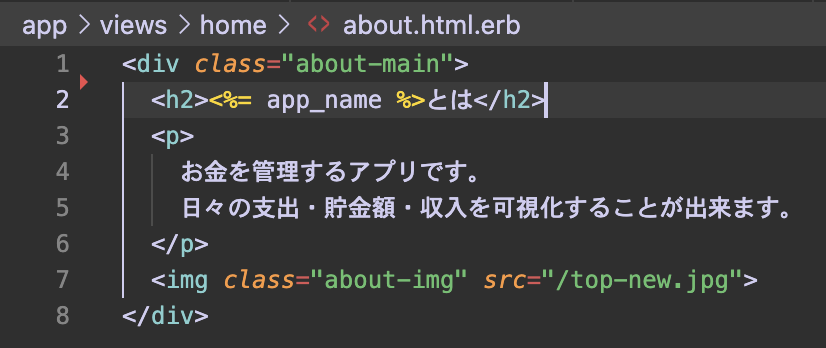
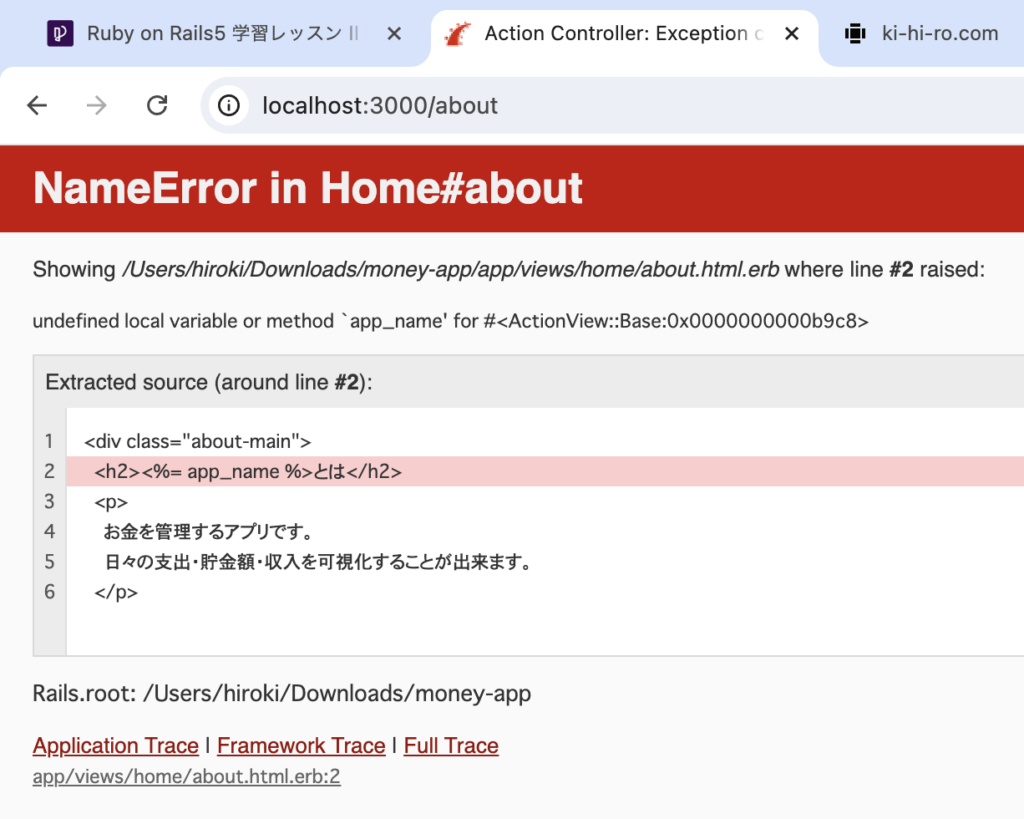
別ファイルの「app/views/home/about.html.erb」でも使用できるか試してみた。

ダメだった。undefined local variable(定義されていないローカル変数)というのが理由だ。

これがローカル変数の限界である。
グローバル変数にしてみよう。変数名に$をつけるだけなので、楽だ。


これで上手く行った。


コメントを残す