2022.11.03(更新日: 2025.08.24)
CDNから直接Vueを使用する方法、宣言的レンダリング、リアクティビティー(カウンター)
はじめに
CDNから直接Vueを使用する方法
宣言的レンダリング
リアクティビティー(カウンター)
について書いていきます。
サンプルコード
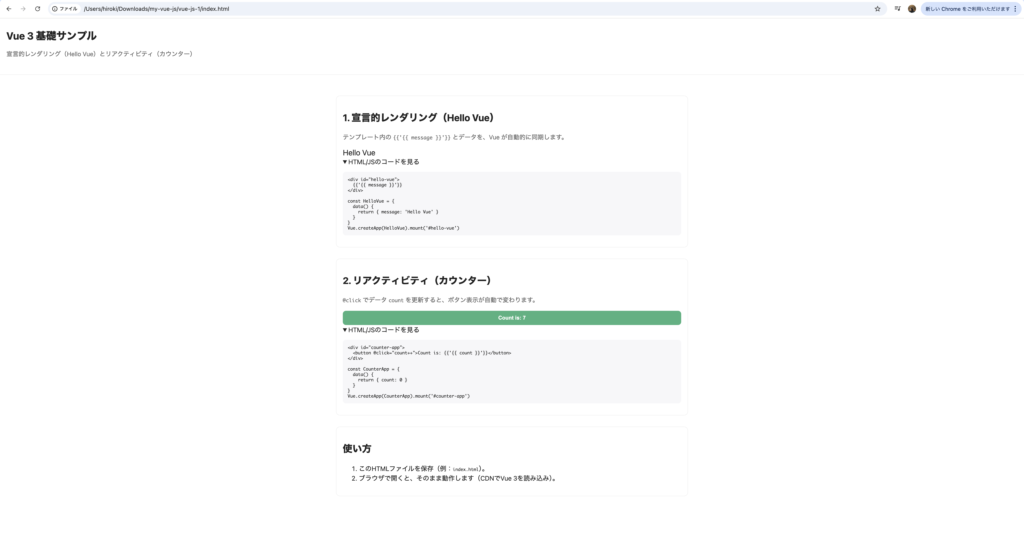
index.htmlをブラウザで開くと、サンプルが表示されます。
https://github.com/ki-hi-ro/my-vue-js/tree/main/vue-js-1
このようなサンプルです。

CDNから直接Vueを使用する方法
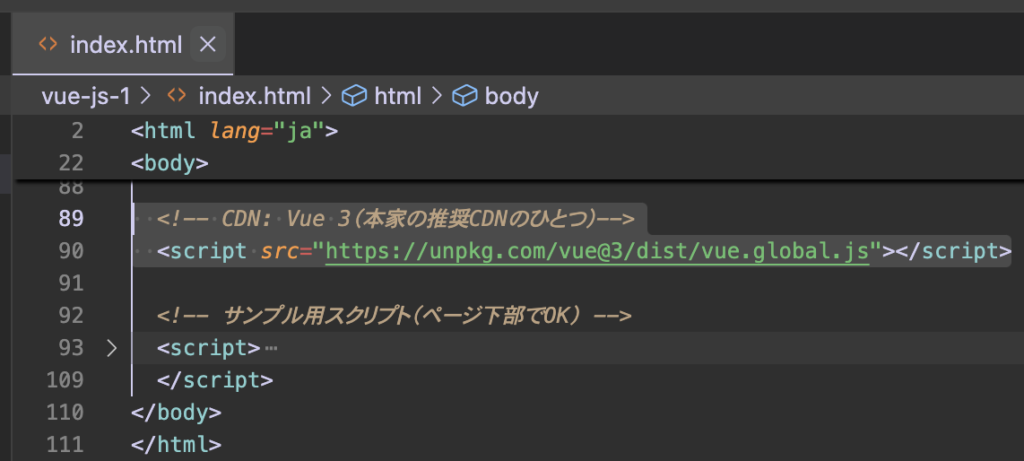
以下の記述を行います。
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
公式サイトの該当箇所はこちらです。

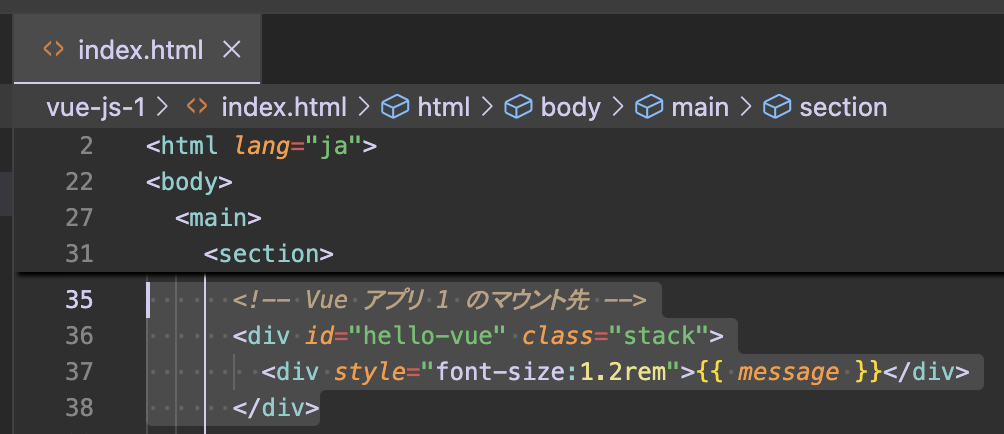
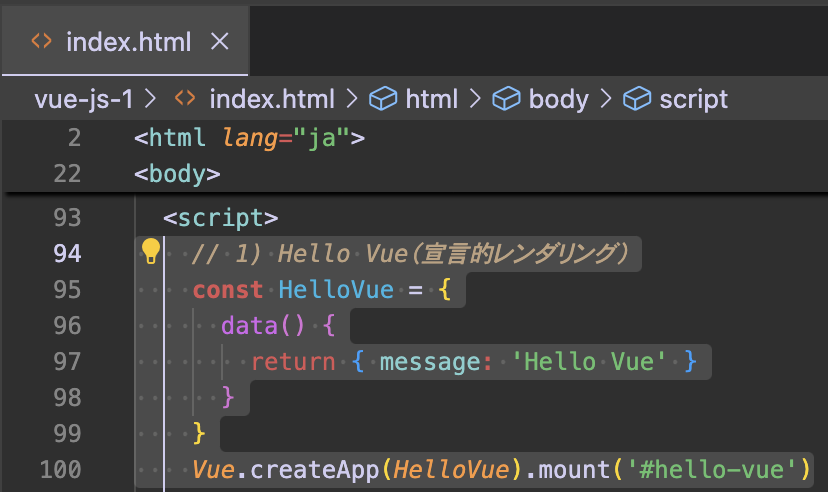
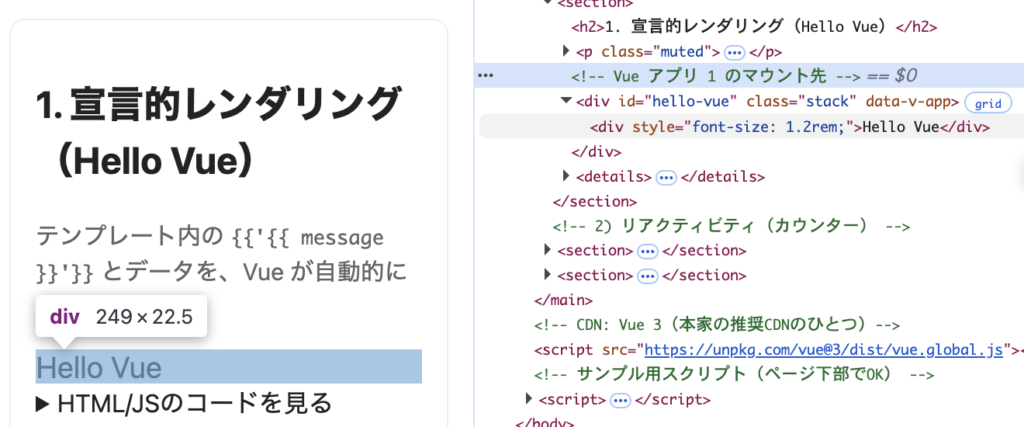
宣言的レンダリング
HTMLの{{ message }}に、JSでdataとして書いたmessage: ‘Hello Vue’がレンダリングされていることが確認できました。



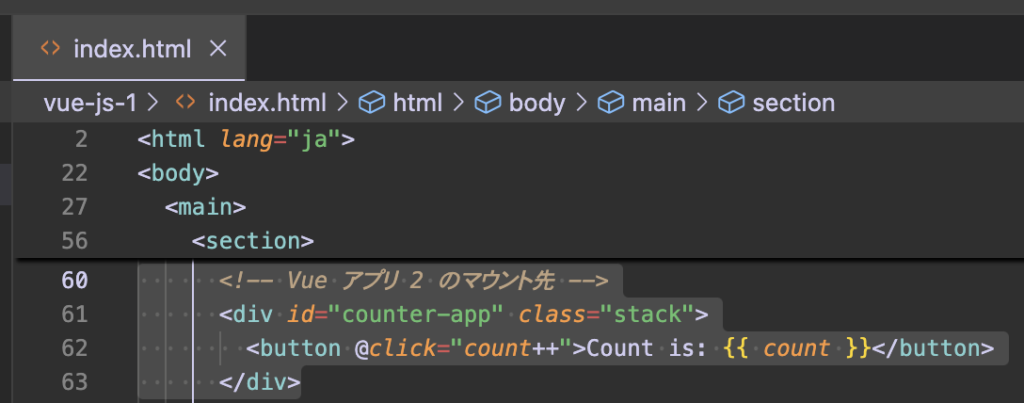
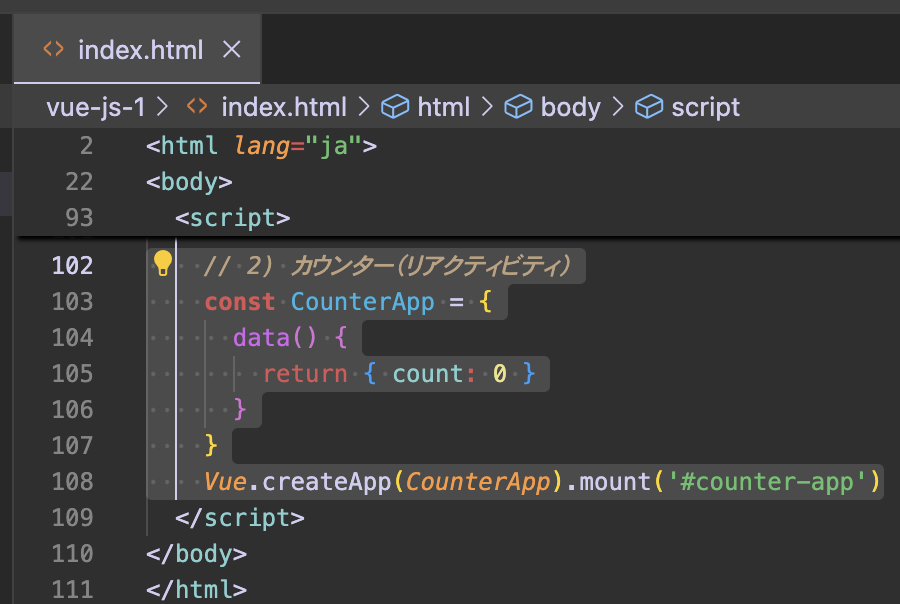
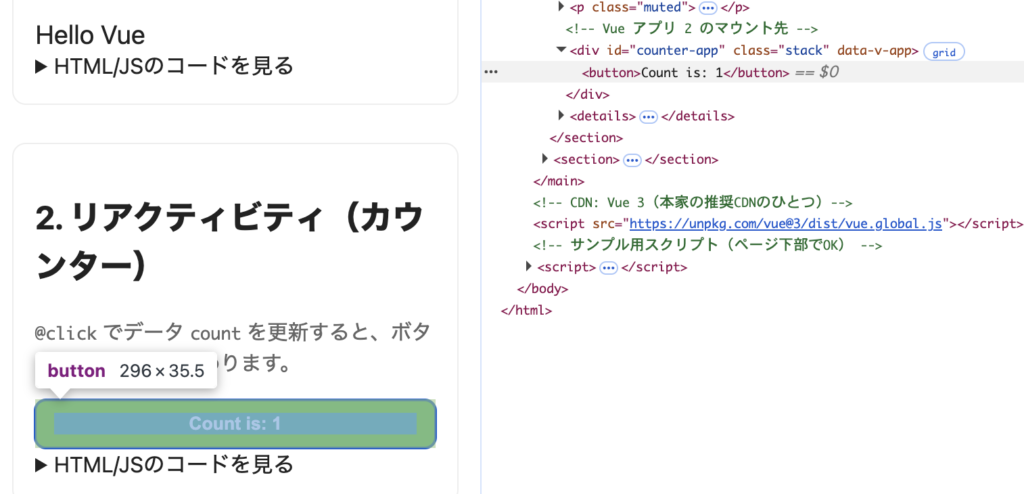
リアクティビティー(カウンター)
HTMLの{{ count }}にJSでdataとして定義したcount: 0がレンダリングされ、@click=”count++””があるので、ボタンを押すとリアクティブに1プラスされます。



公式サイトの該当箇所はこちらです。


コメントを残す