いつ、いくらを追加した

はじめに
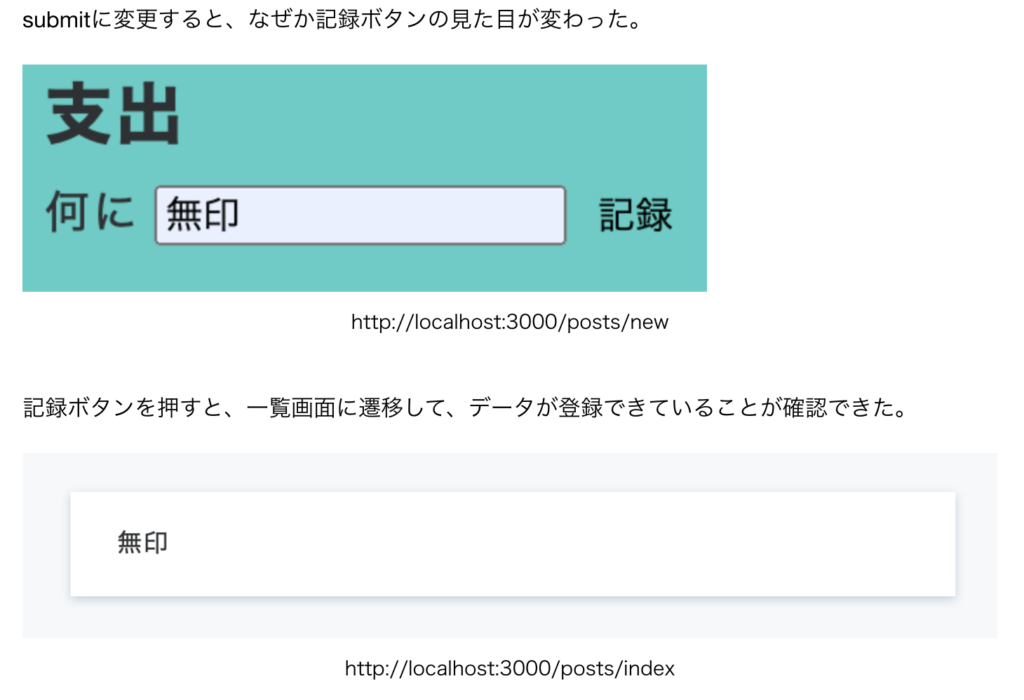
作成中のmoney-appで、現状は「何に」を記録することができている。

支出を記録するアプリとしては不十分なので、いつ、いくらを記録できるようにしていく。
ビューファイルに「いつ」を追加
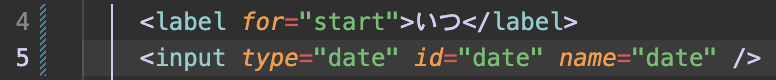
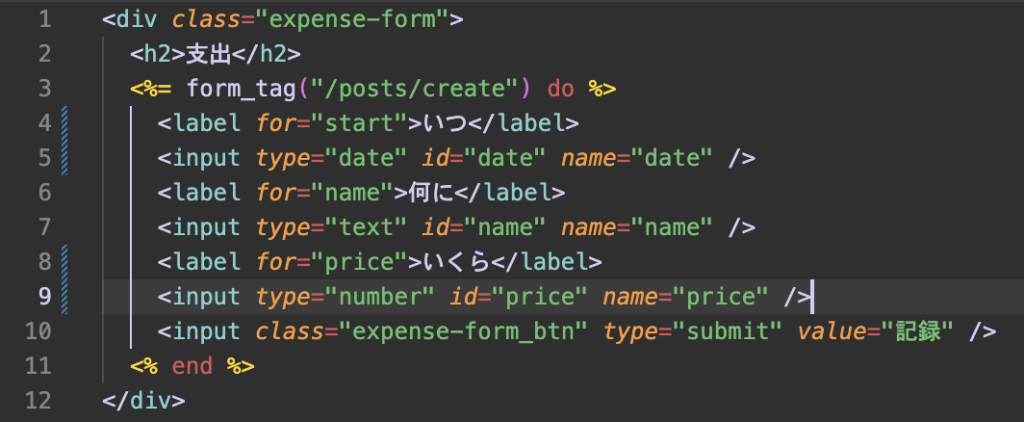
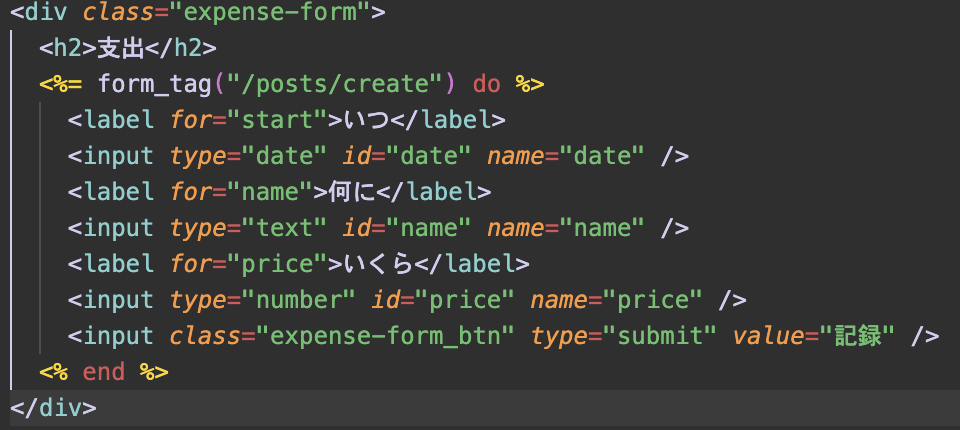
<input type=”date”> – HTML: ハイパーテキストマークアップ言語 | MDNを参考にして、app/views/posts/new.html.erbには、以下を追加した。

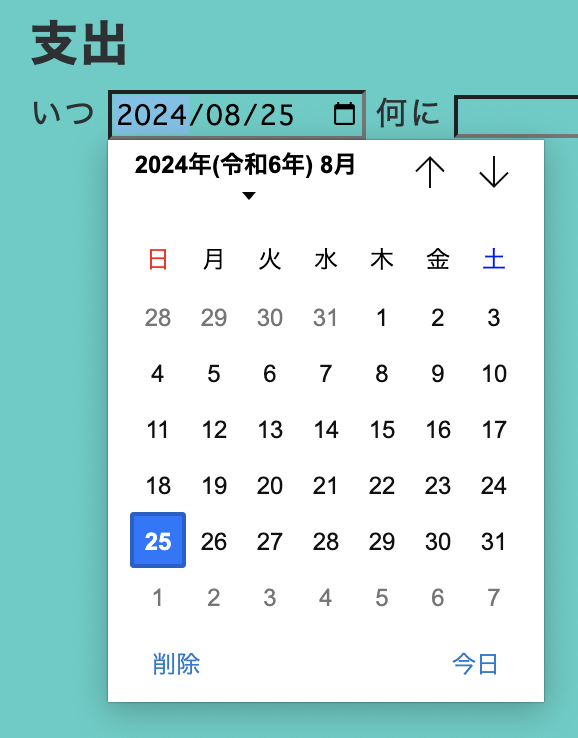
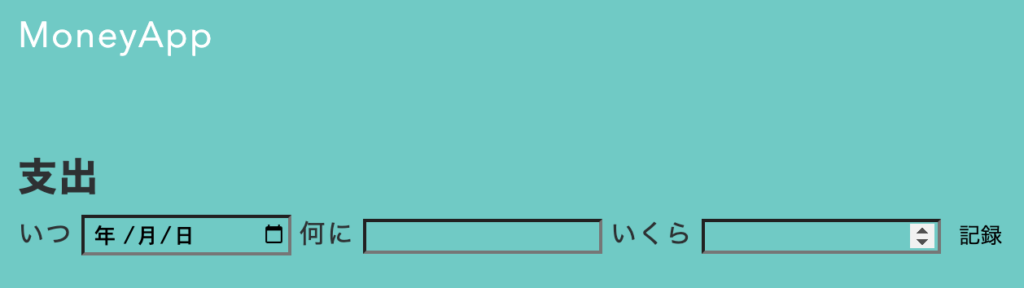
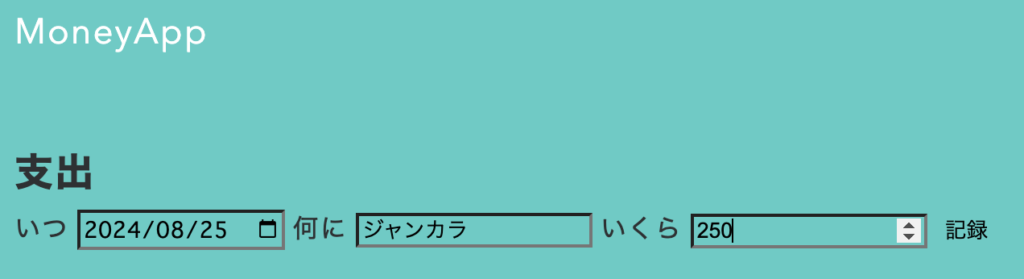
ブラウザの表示はこちら。

ビューファイルに「いくら」を追加
<input type=”number”> – HTML: ハイパーテキストマークアップ言語 | MDNを参考にして、8~9行目を追記した。


現状のデータベースの中身を確認する
PostgreSQLの基本的なコマンド #PostgreSQL – Qiitaを参考に、現状のデータベースを確認した。

まずは、psql -d my_database_developmentで、データベースの対話形式を起動している。

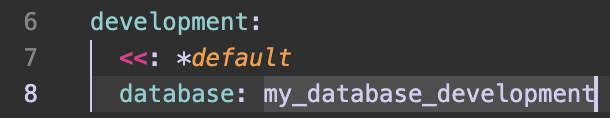
my_database_developmentは、config/database.ymlで定義していた。

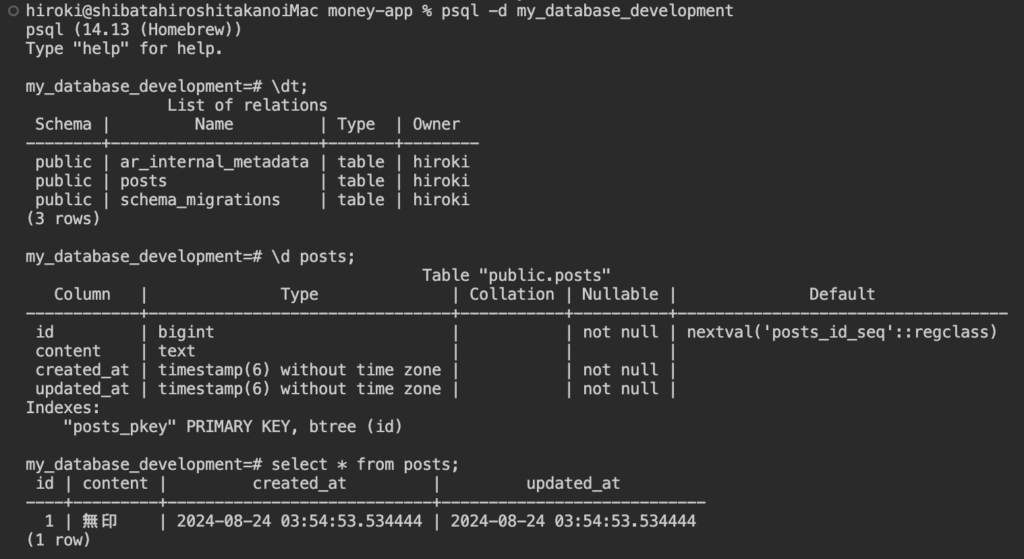
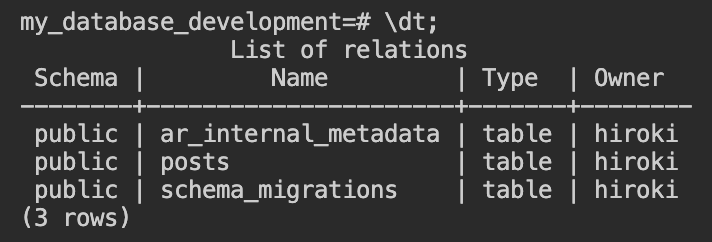
次に、\dt;で、テーブルの一覧を確認した。\は、macの場合、option + ¥で出力できる。デフォルトで作成されたと思われるテーブル2つと、postsテーブルが確認できた。

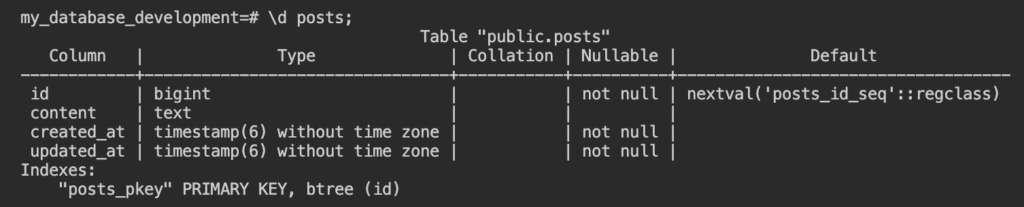
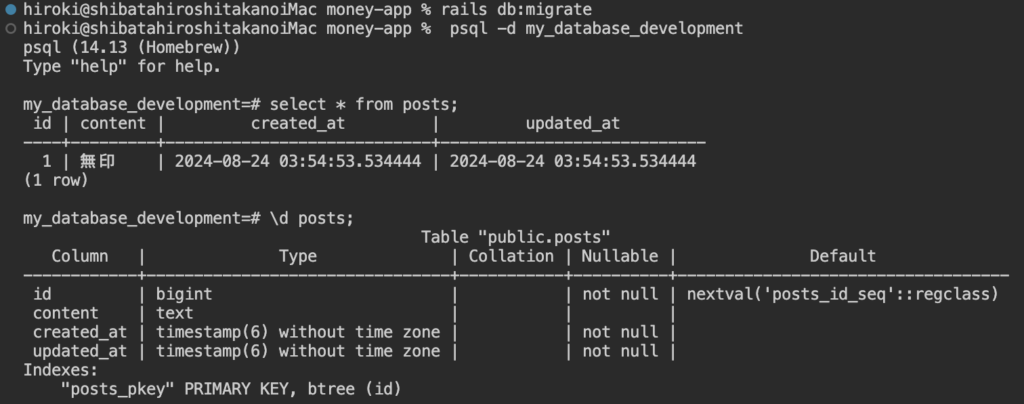
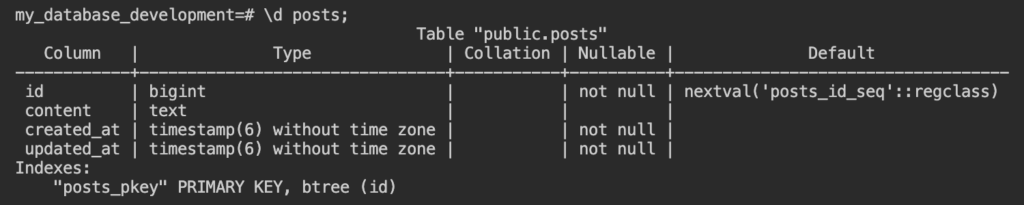
そして、\d posts;で、postsテーブルの構造を確認した。

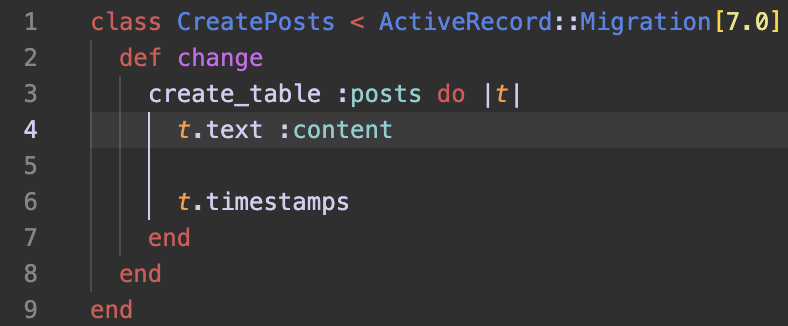
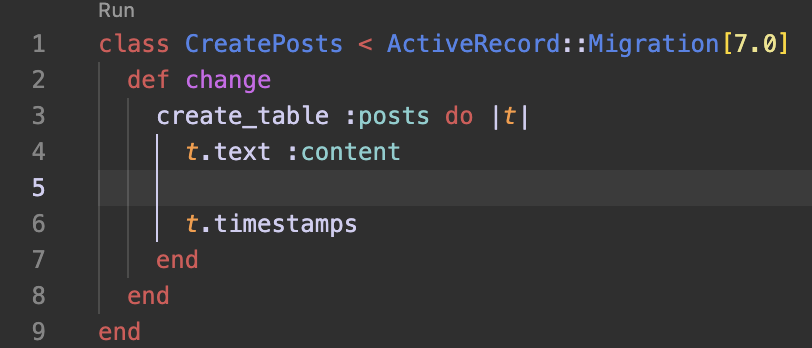
text型のcontentカラムは、マイグレーションファイルに以下のように記述している。

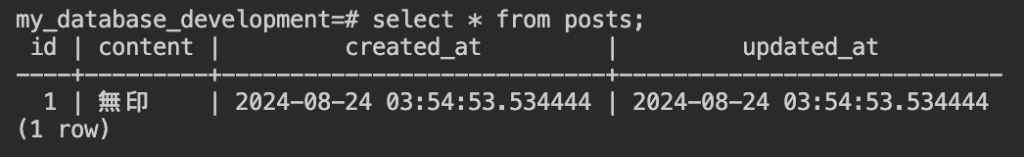
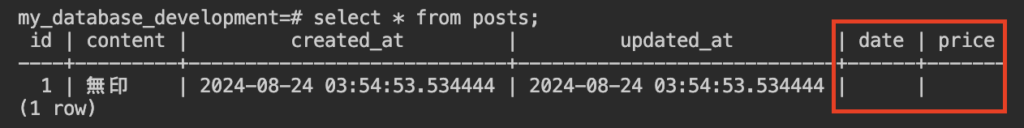
最後に、select * from posts;で、postsテーブルのデータを確認した。

この対話モードは、exitで抜けることができる。

データ型の確認
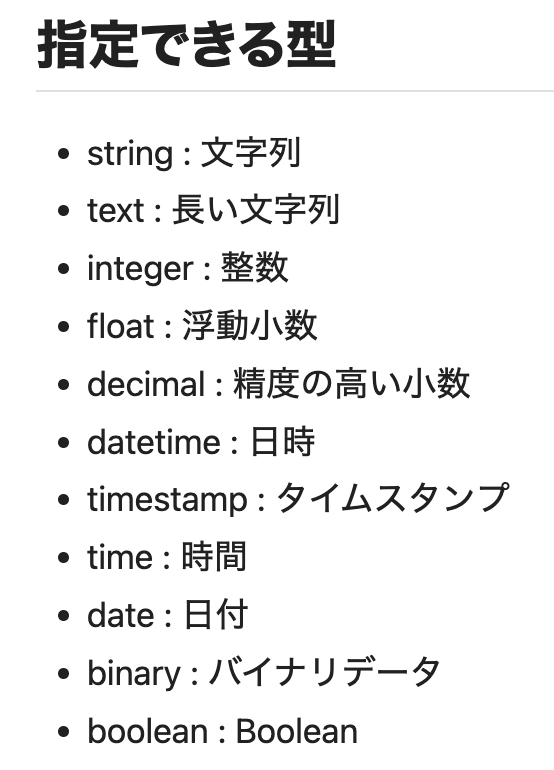
マイグレーションファイルに記載するデータ型を確認しよう。
textというテキスト型があることは分かっている。
今回必要な「いつ」と「いくら」に該当するデータ型は何か?
dateとnumber?
正確な単語を書かないとシステムは動いてくれないから、正確に把握する。
ありがたき記事を見つけた。dateとintegerを採用しよう。

【間違ったやり方】マイグレーションに追記
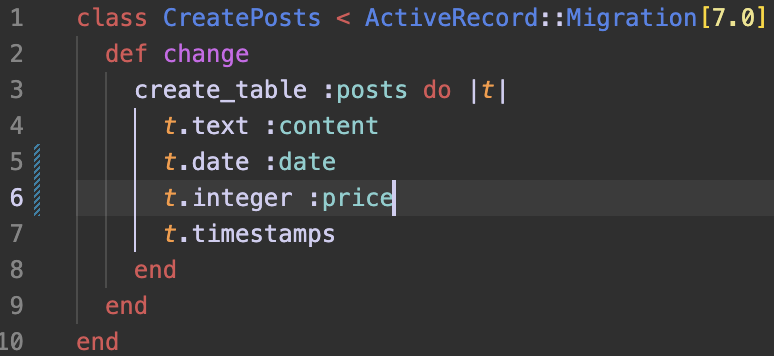
db/migrate/20230323102342_create_posts.rbに追記していく。
5~6行目を追記した。

この状態で、マイグレーションを行う。
rails db:migrateをして、データベースの構造を確認した。

postsテーブルの中に、作成したかったdateとpriceカラムがない。

create_tableのマイグレーションに書いているからだろう。
change_tableのマイグレーションファイルを作成する必要がありそうだ。
コマンドで作成すると考えられる。
まだまだ、勉強不足である。
カラムを追加する
先ほどのやり方は間違っていたので、db/migrate/20230323102342_create_posts.rbは元の状態に戻しておく。

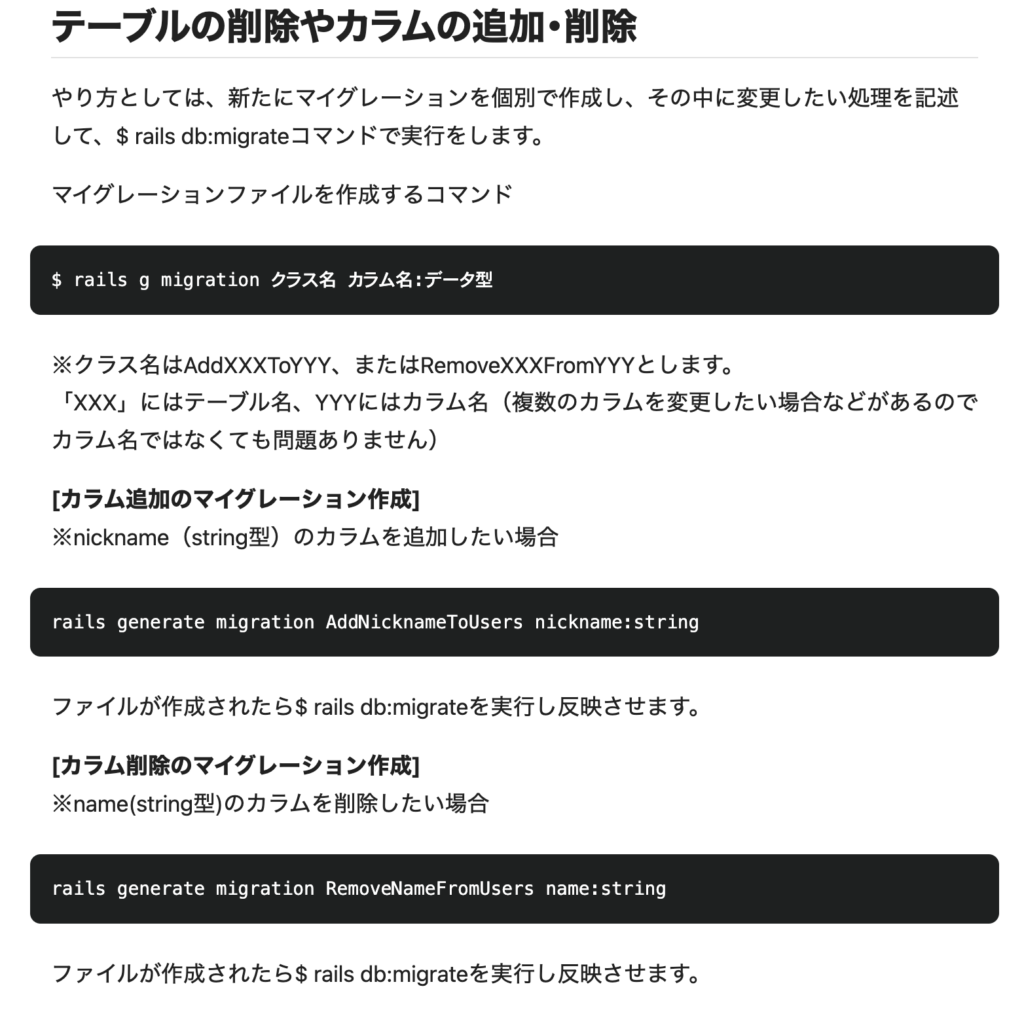
以下を参考に進めていく。

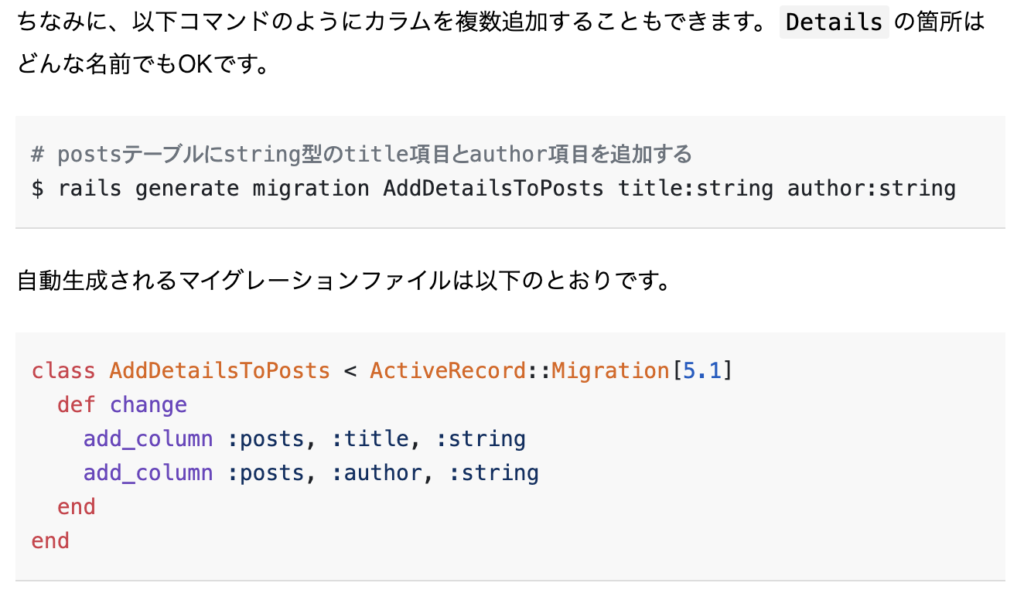
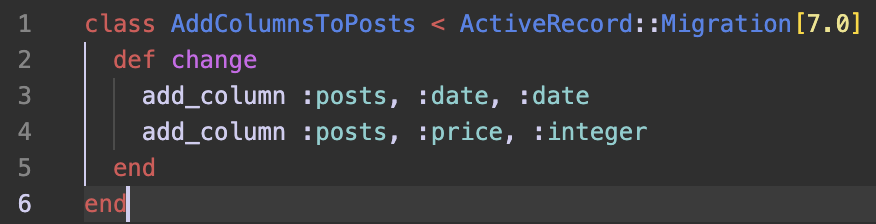
複数のカラムを追加する方法は以下を参考にする。

postsテーブルに、date型のdateカラムと、integer型のpriceカラムを追加することができた。

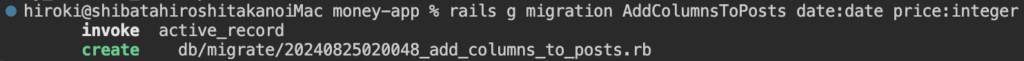
まずは、マイグレーションファイルを作成した。


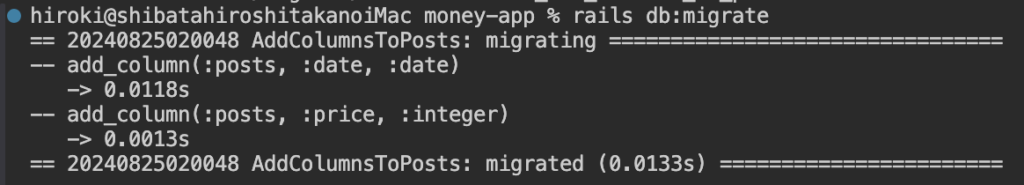
次に、マイグレーションした。

コントローラに追記していく
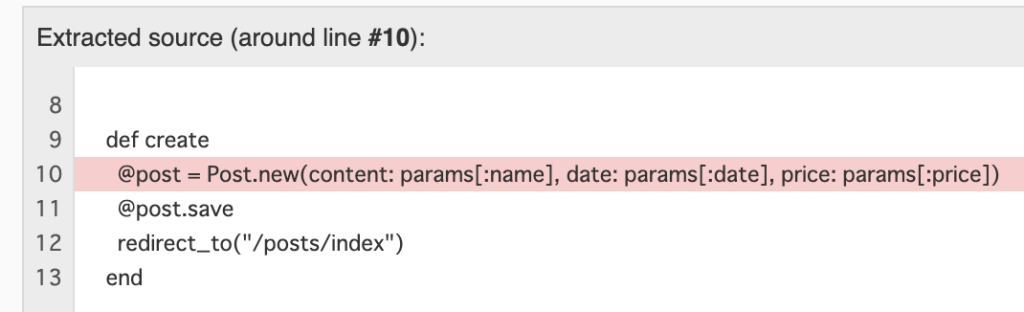
現状は、以下のcreateアクションで、params変数のnameをcontentカラムとして、postsテーブルに追加したものを@postに代入している。

dateとpriceを追加していこう。
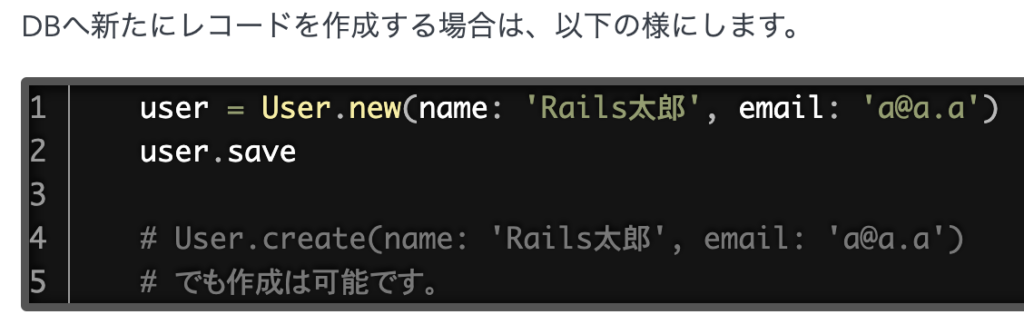
複数のカラムをnewメソッドの引数に渡すにはどうすればいいか?

カンマ区切りで指定するっぽい。
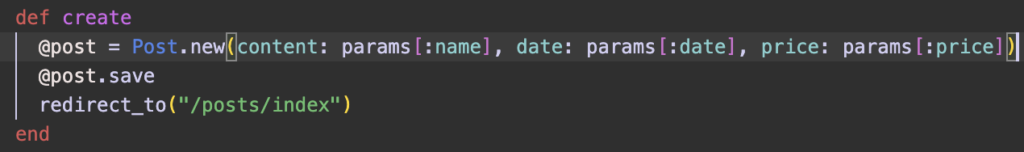
ということで、早速追加してみた。

一覧ページに表示させるための記述を行う
現状は、contentのみを表示させている。

その結果、データベースに保存してある「無印」が表示されている。

これに、日付と金額を追加していく。
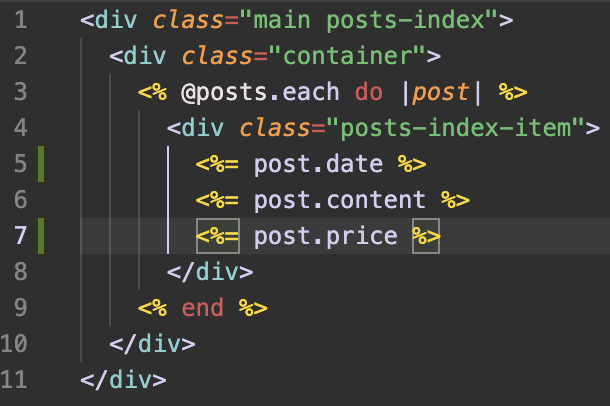
5行目と7行目に追加した。

動作確認
これで、新規投稿画面で日付と金額を登録して、一覧ページに表示することができるはず。
確かめてみよう。
仕様を決める→開発する→テストするというのは、ソフトウェア開発の大まかな流れだ。
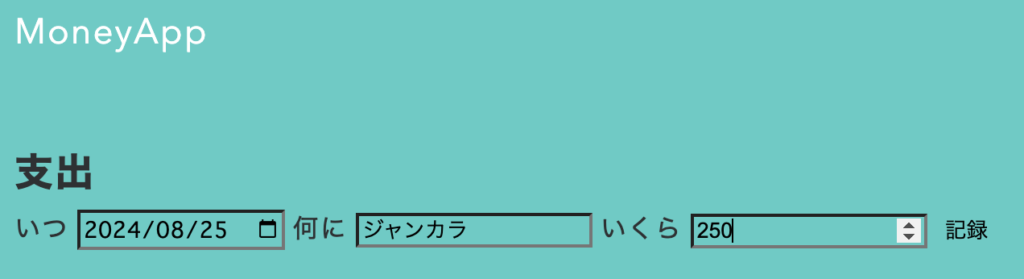
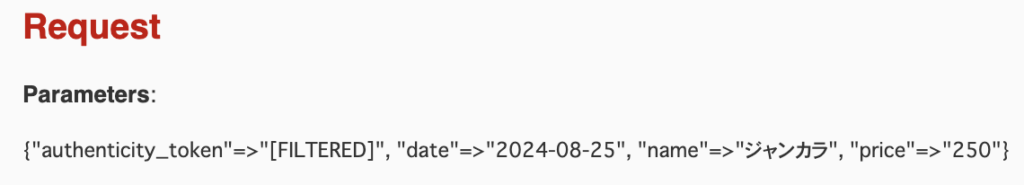
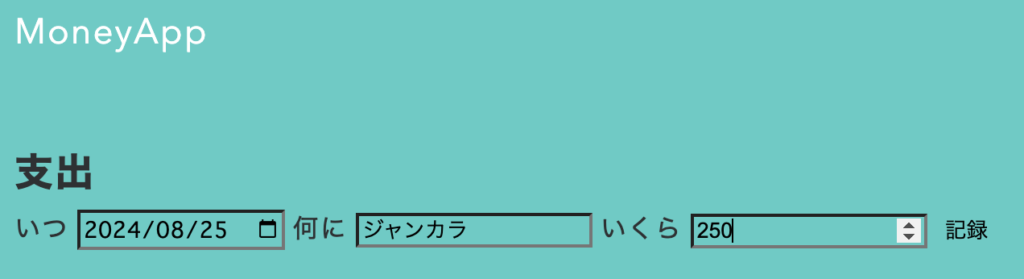
新規投稿ページで以下の情報を入力した。

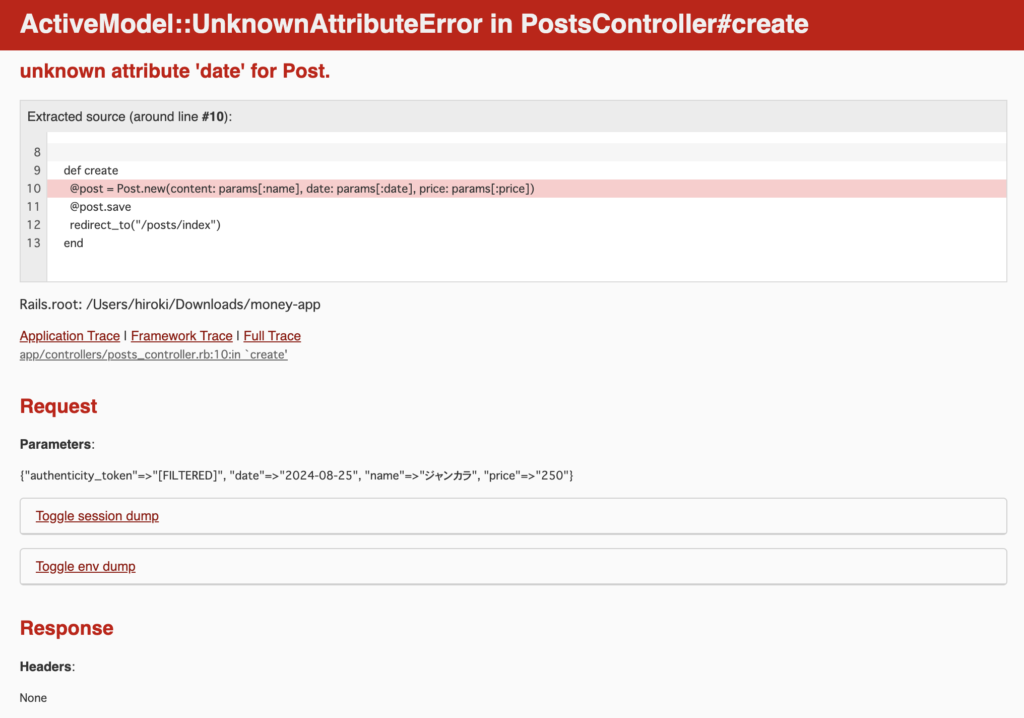
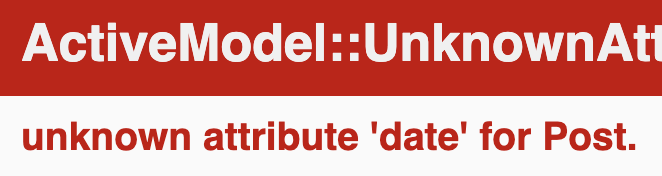
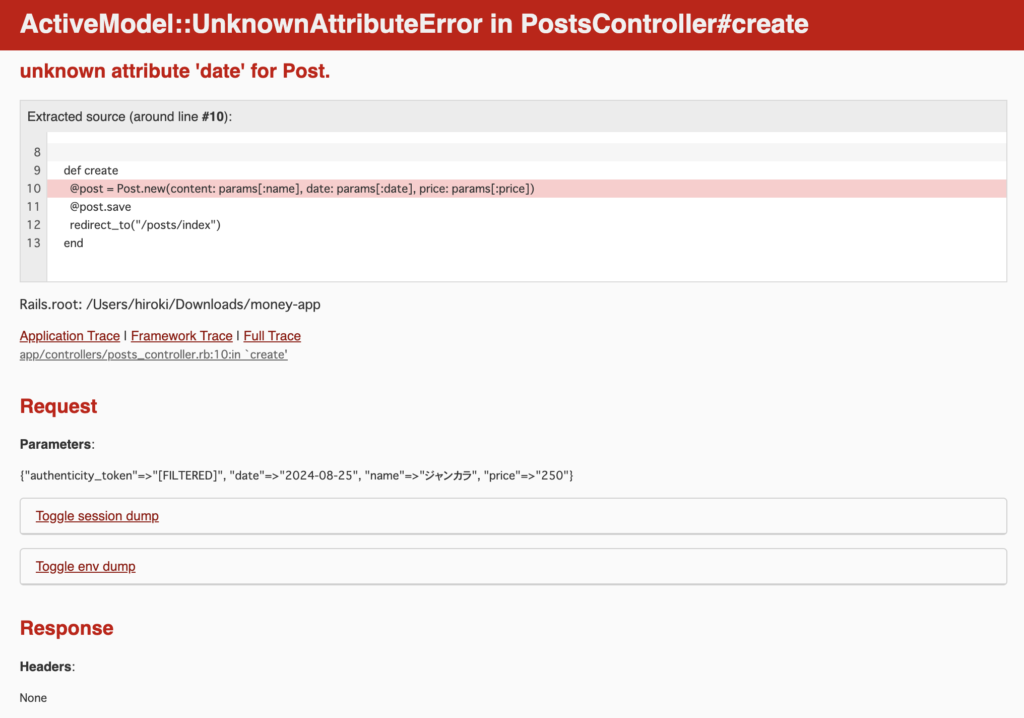
記録ボタンを押すと、エラーが発生した。これだから、Rails開発は面白い。

UnknownAttributeErrorを解決していく
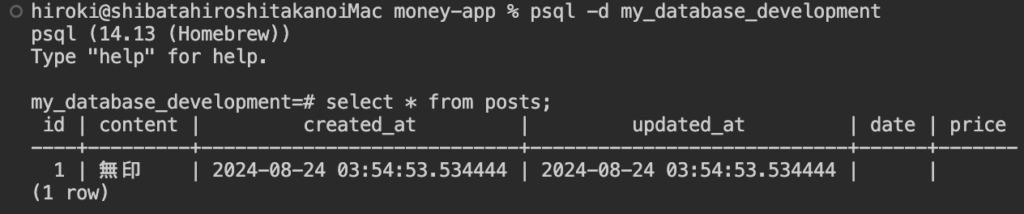
まずは、データベースに保存されている内容を確認しよう。
そもそも保存がされていなかった。

パラメータは渡っている。

エラー文では、unknown attribute ‘date’ for Postとある。これは、パラメータで最初に渡ってきたのがdateだから、その時点でエラーを出力しているんだろう。

コントローラの記述を見直していく。

newに渡している、content: params[:name]では上手くいっていた。
解決策の仮説①
app/views/posts/new.html.erbを確認すると、上手くいっている事例とそうではない事例の差分が見えた。labelタグのfor属性とinputタグのname属性を一致させる必要がありそうだ。「いつ」が一致していない。「いくら」は問題ないように思われる。

startからdateに修正した。

もう一度以下の情報を記録してみる。

何も変わらなかった。

次の仮説を立てよう。
【解決した】解決策の仮説②
ローカルサーバーを再起動したら上手くいくのでは?
何か上手くいかなった時は、再起動すれば大抵上手くいく。
変更内容を反映させるために、サーバーの再起動が必要らしい。

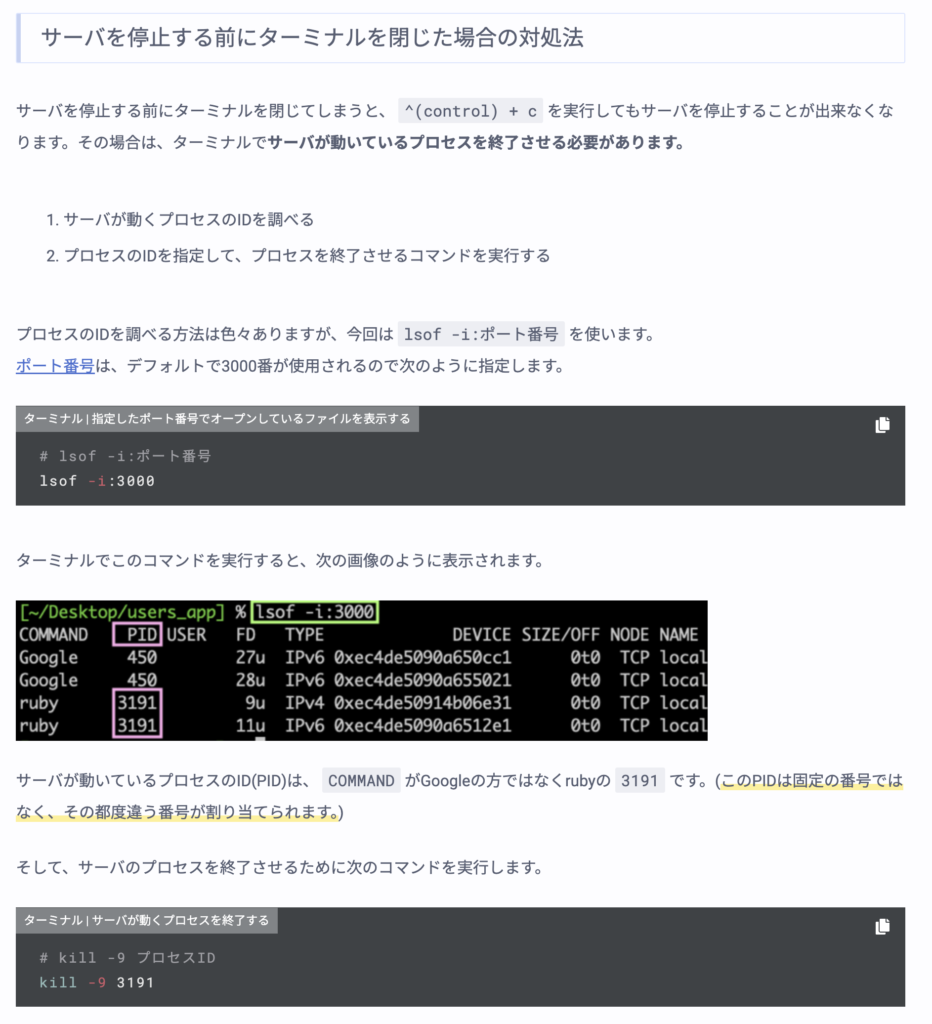
rails sで起動したサーバーの画面を閉じてしまっていたので、以下の方法を行った。

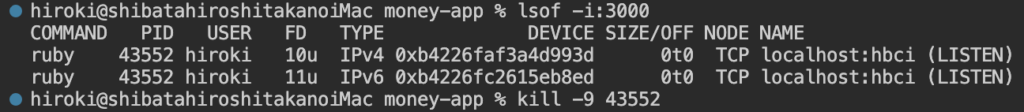
lsof -i:3000で、プロセスのIDを調べて、kill -9 <PID>を実行することで、サーバーを停止した。

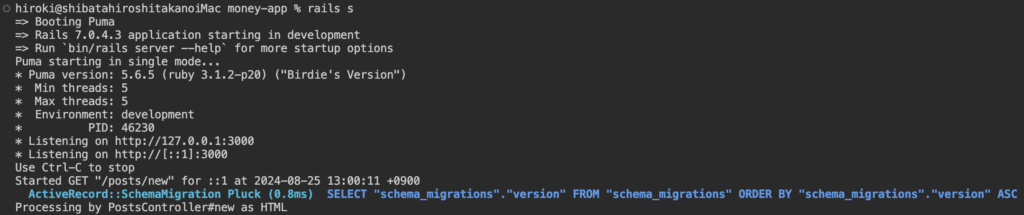
rails sで、サーバーを起動すると、ActiveRecordがマイグレーションを行なっていそうな様子が確認できた。


再び、試してみよう。

上手く行ったようだ。

本番環境に上げた
ここまでのソースコードをGitHubにプッシュしたあとに、Herokuでデプロイをした。
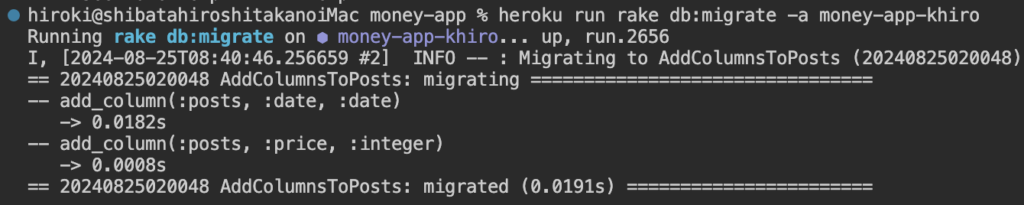
そして、herokuでマイグレーションを行った。

この状態だと、新規投稿した時にエラーが発生した。
もう一度、Herokuでデプロイをすると、エラーが解消されていた。
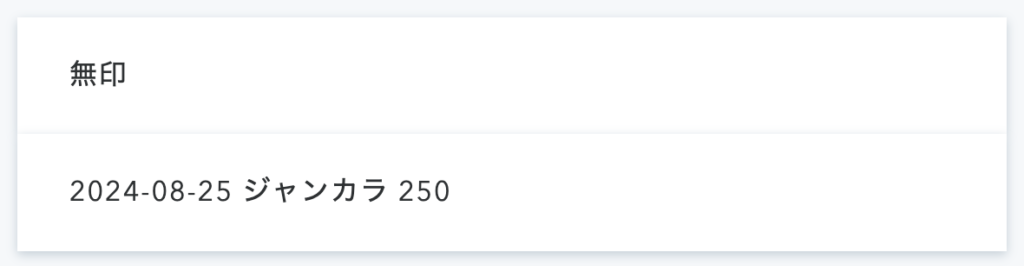
以下のように、いつ、何に、いくら使ったかを本番環境でも登録することができた。

今回は、ここまで。
また次回、お会いしよう。

コメントを残す