2022.08.14(更新日: 2022.12.10)
日本地図にリンクを設定する方法

はじめに
HTML Imagemap Generatorというツールを使用して日本地図にリンクを設定する方法を紹介します。
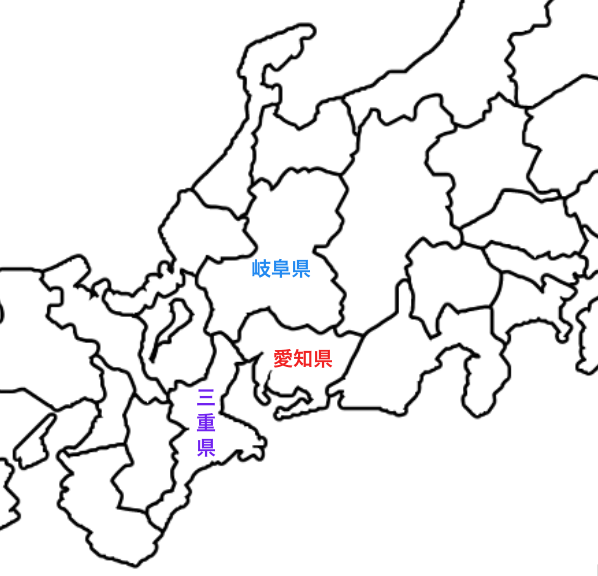
私が住んでいる地域が東海エリアなので、東海3県の地図を使用していきます。

※このイラストは、こちらのフリー素材を使用して作成しました。
サンプルサイト
https://ki-hi-ro.com/sample/img-link/
それぞれの県をクリックしたら公式サイトに飛ぶという仕様にしました。
STEP1: 画像をドラックする
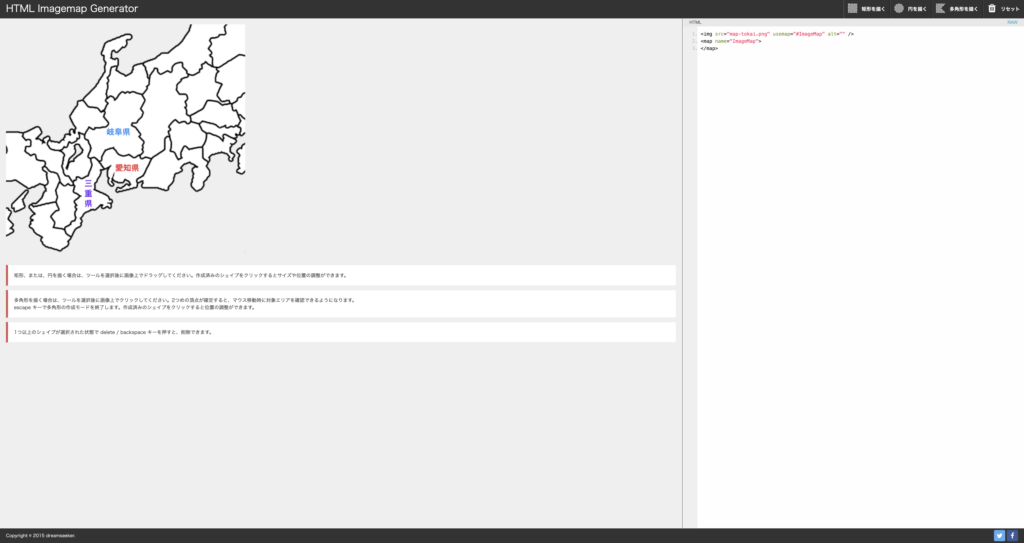
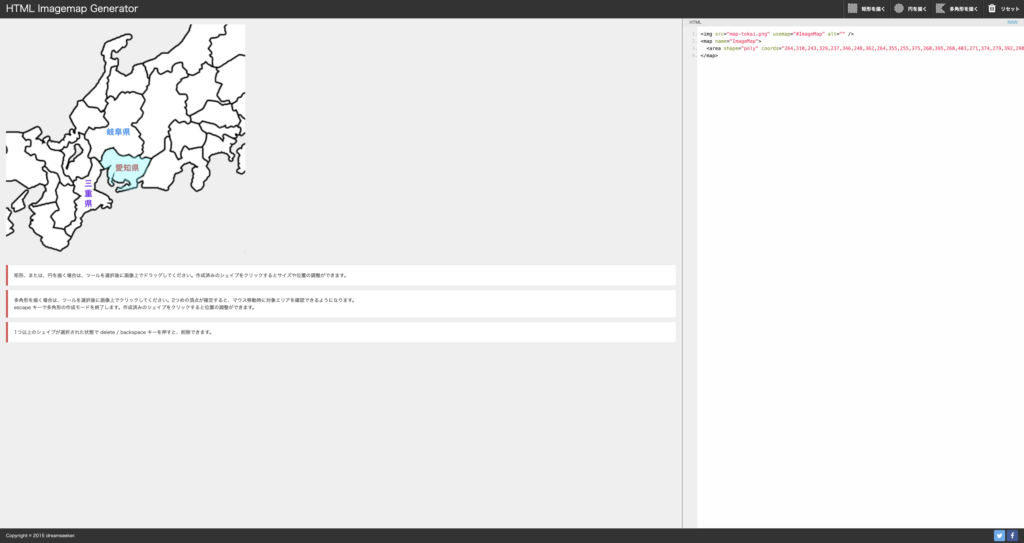
HTML Imagemap Generator に画像をドラックして、登録します。

右側にHTMLが生成されました。

STEP2: 多角形を描いていく

右上の「多角形を描く」をクリックして、愛知・岐阜・三重の形状に沿ってリンクを設定していきます。

形状に合わせて頂点をいくつもクリックしていくイメージです。
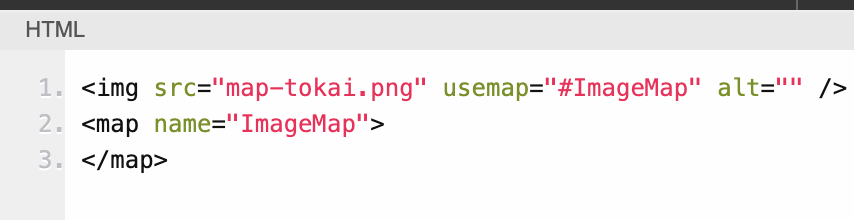
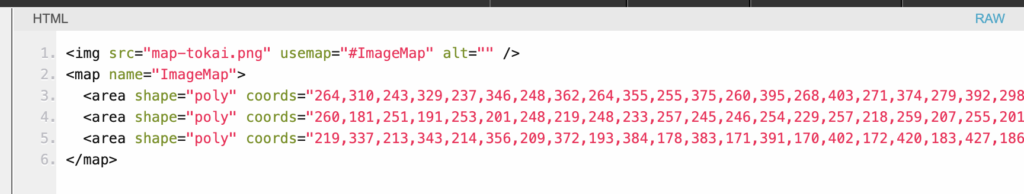
リンクの設定完了後に “esc” を押せば、右側に以下のようなHTMLが追加されます。
<area shape="poly" coords="264,310,243,329,237,346,248,362,264,355,255,375,260,395,268,403,271,374,279,392,298,393,312,395,307,402,282,406,279,415,320,413,331,406,330,392,338,382,354,367,356,351,363,338,357,333,340,334,337,329,327,329,316,331,308,327,296,328,285,327,276,318,270,311,254,313,242,324,278,401,278,398,278,398" href="#" alt="" />shape=”poly” は多角形
shape=”poly” は多角形という意味です。今回は県の形状に合わせていくつもの頂点を設定する必要があったので、多角形を選択するのがベストでした。
他にも長方形と円を選択できます。
coordsは座標を表す
coords属性の値はクリックした座標の数値を表しています。x座標 y座標が繰り返されています。
座標については、こちらの記事が参考になります。
STEP3: 完成したHTMLをコピーする


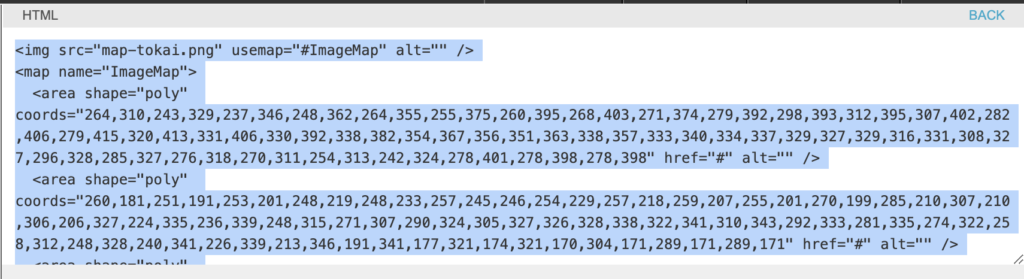
HTMLの右上にある「RAW」をクリックするとコピーできるようになります。

STEP4: リンクを設定する
それぞれの場所をクリックしたときに遷移させたいリンク先を設定します。
<img src="map-tokai.png" usemap="#ImageMap" alt="東海地方のイラスト" />
<map name="ImageMap">
<area
shape="poly" coords="264,310,243,329,237,346,248,362,264,355,255,375,260,395,268,403,271,374,279,392,298,393,312,395,307,402,282,406,279,415,320,413,331,406,330,392,338,382,354,367,356,351,363,338,357,333,340,334,337,329,327,329,316,331,308,327,296,328,285,327,276,318,270,311,254,313,242,324,278,401,278,398,278,398"
href="https://www.pref.aichi.jp/"
alt="愛知県"
/>
<area
shape="poly" coords="260,181,251,191,253,201,248,219,248,233,257,245,246,254,229,257,218,259,207,255,201,270,199,285,210,307,210,306,206,327,224,335,236,339,248,315,271,307,290,324,305,327,326,328,338,322,341,310,343,292,333,281,335,274,322,258,312,248,328,240,341,226,339,213,346,191,341,177,321,174,321,170,304,171,289,171,289,171"
href="https://www.pref.gifu.lg.jp/"
alt="岐阜県"
/>
<area
shape="poly" coords="219,337,213,343,214,356,209,372,193,384,178,383,171,391,170,402,172,420,183,427,186,431,175,441,175,455,174,477,172,489,159,503,148,514,159,530,164,532,182,510,190,493,195,474,221,463,241,451,255,456,263,458,265,442,256,436,235,422,219,412,228,390,235,367,242,355,219,334,212,338,212,338"
href="https://www.pref.mie.lg.jp/"
alt="三重県"
/>
</map>完成
これで、それぞれの県をクリックしたときにそれぞれの公式サイトに遷移するようになりました。
サンプルサイト
https://ki-hi-ro.com/sample/img-link/

コメントを残す