2022.08.10(更新日: 2024.08.10)
横スクロールできるコンテンツの作成方法

はじめに
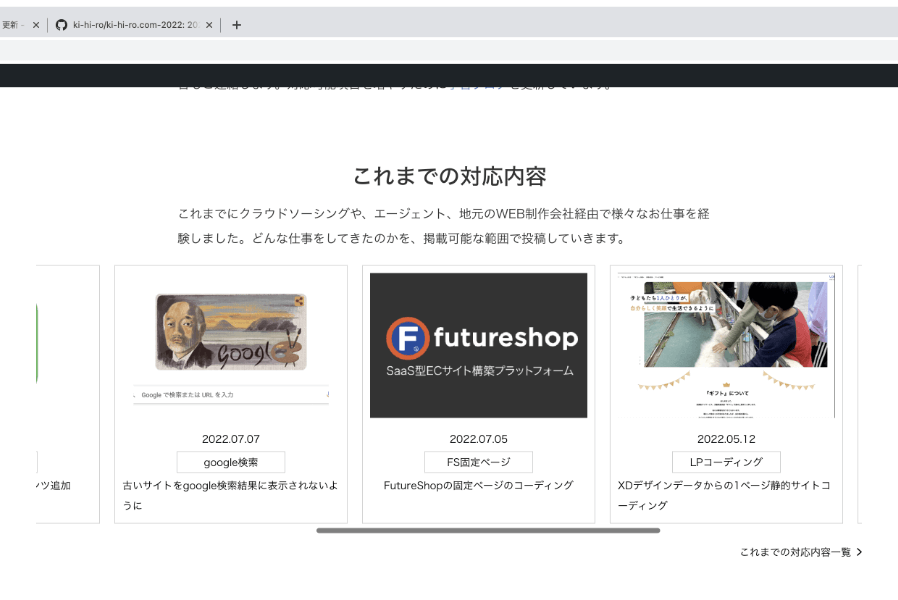
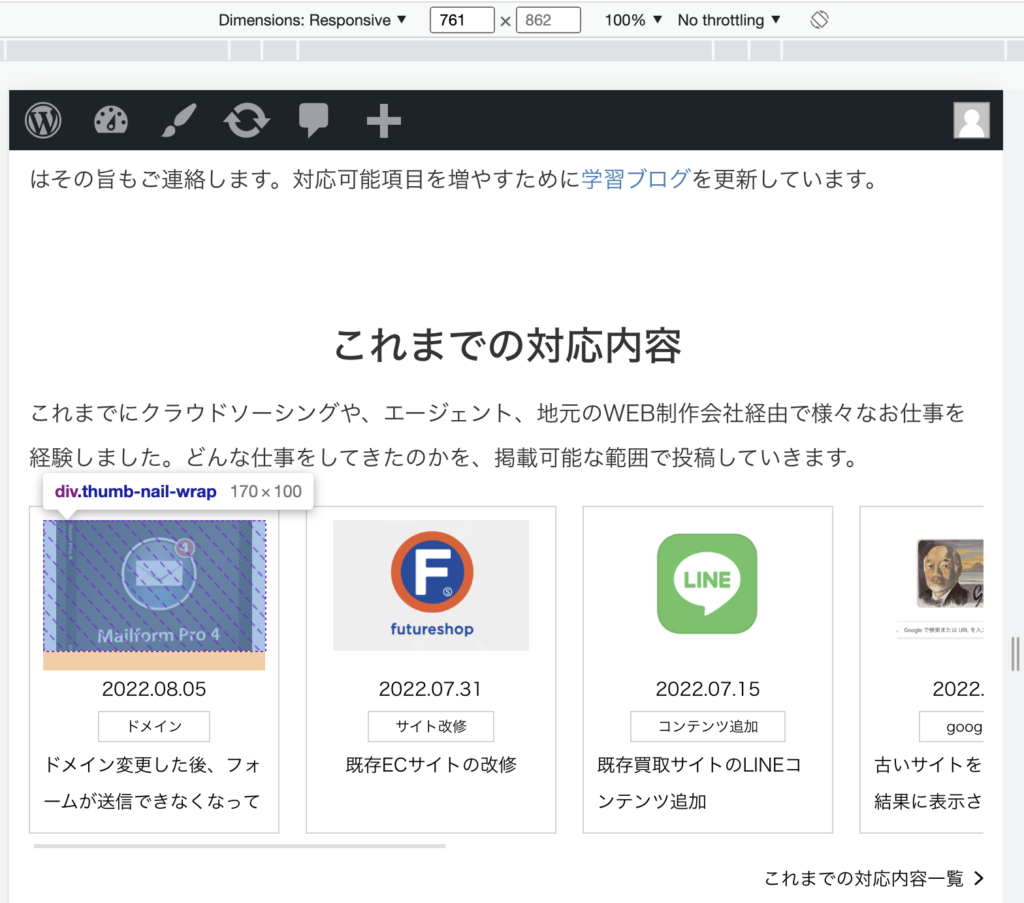
先日、本サイトのトップページのブログコンテンツを横スクロールできるようにしました。

本記事では、横スクロールできるコンテンツの作成方法を紹介します。
検証してみると
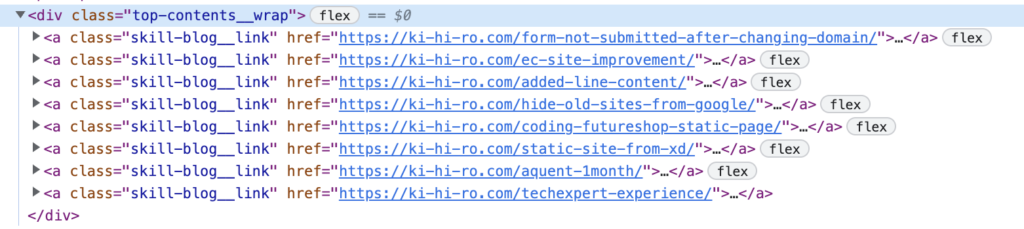
googleの検証ツール(デベロッパーツール)を使用して上記画像の要素を検証してみると、”top-contents__wrap" というクラスを持ったdivタグの中で、"skill-blog__link" というクラスを持ったaタグが繰り返されているということが分かります。

以下divタグを親要素、aタグを子要素と呼んでいきます。
親要素

親要素のCSSは以下です。
.top-contents__wrap {
display: flex;
width: 100%;
overflow-x: scroll;
padding-bottom: 5px;
}“display: flex;” で子要素を横並びにして、”overflow-x: scroll” で横にはみ出た子要素をスクロールさせています。
子要素

子要素のHTMLはこちらです。
<a class="skill-blog__link" href="https://ki-hi-ro.com/ki-hi-ro.com-2022/form-not-submitted-after-changing-domain/">
<div class="skill-blog__contents">
<div class="thumb-nail-wrap">
<img width="900" height="600" src="長いので省略"
</div>
<div class="skill-blog__meta">
<span class="skill-blog__date">2022.08.05</span>
<span class="skill-blog__tag">ドメイン</span>
</div>
<span class="skill-blog__ttl">
ドメイン変更した後、フォームが送信できなくなっていた
</span>
</div>
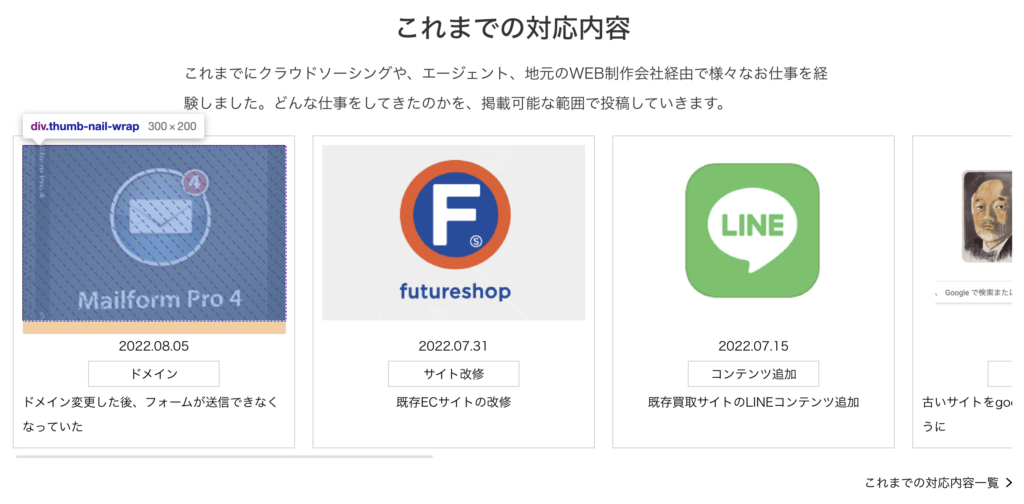
</a>CSSで行うべきことは、幅を指定してあげることです。今回の例では、”thumb-nail-wrap” で以下のように幅を指定しました。
.thumb-nail-wrap {
width: 300px;
height: 200px;
margin-bottom: 15px;
}このように幅を指定することで、子要素の幅が保たれた状態でコンテンツを配置することができています。

子要素間の “margin” や、子要素内部の “padding” は、適宜調整します。
レスポンシブ
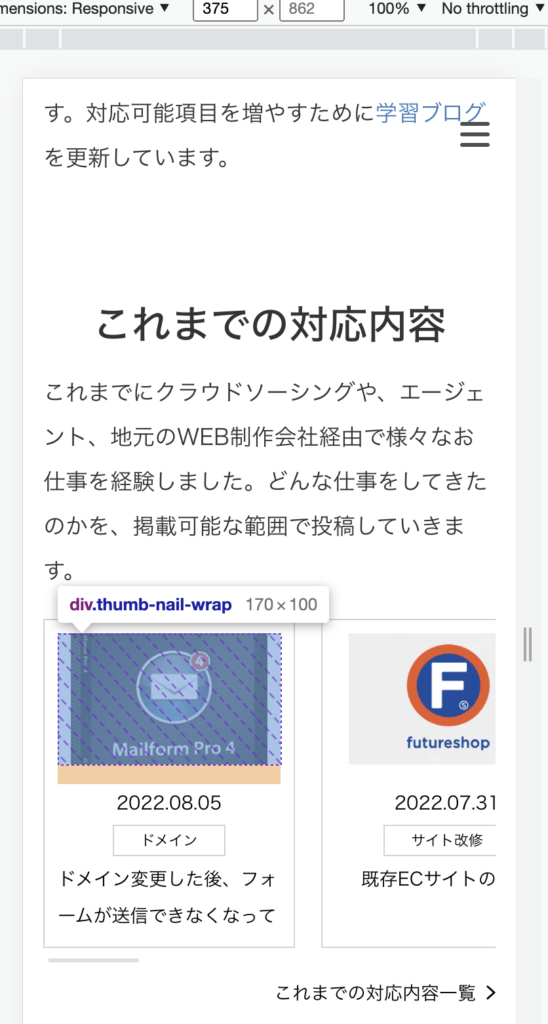
先ほどの “thumb-nail-wrap” の幅を調整することで、狭い画面幅にも対応できます。
画面幅767px以下

@media (max-width: 767px) {
.thumb-nail-wrap {
width: 170px;
height: 100px;
margin-bottom: 15px;
}
}スマホ

スマホの画面幅でも先ほどのCSSで、いい感じになりました。

コメントを残す