display: grid; の基礎

はじめに
私はこれまでdisplay: flexを使用してレイアウトを整えてきましたが、最近display: gridを使用する機会がありました。
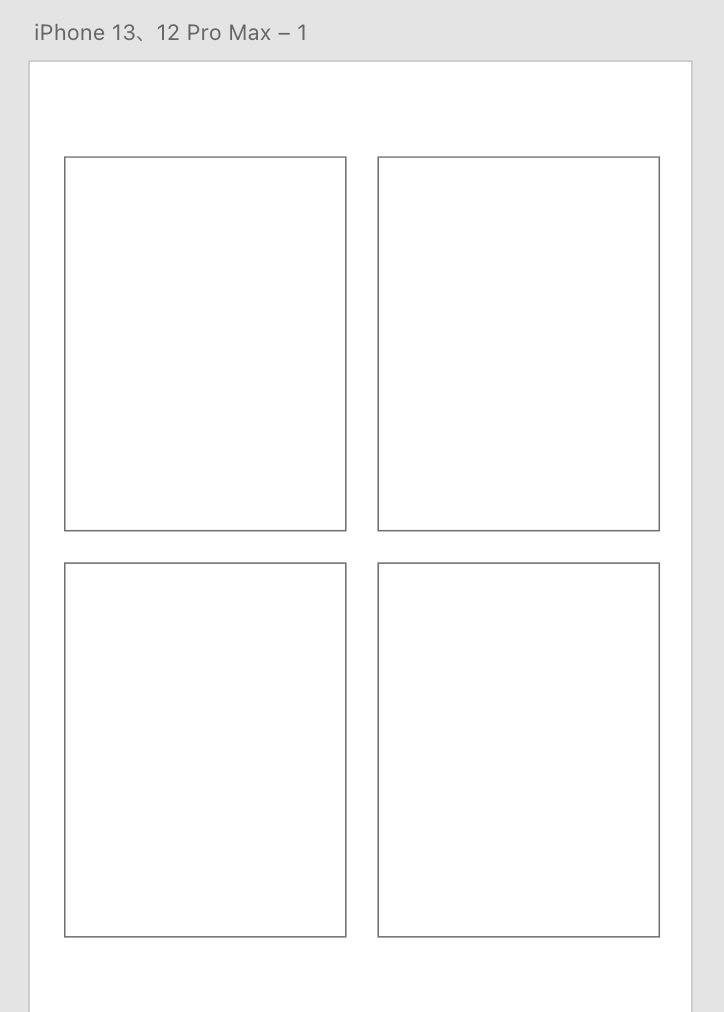
スマホで親要素に以下のようなCSSを書き、
.親要素のクラス名 {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 10px;
}以下のようなレイアウトを実現したわけですが、あまりdisplay: gridについて理解しきれていないので、ネットの情報を調べ、本記事でアウトプットしたいと思いました。

display: gridの基本
格子状に子要素を配置していくのがdisplay: gridの基本的な考え方です。
本記事では以下のようなHTMLに対してCSSを当てていき、
display: gridについて解説していきます。
<div class="grid__parent">
<div class="grid__child">A</div>
<div class="grid__child">B</div>
<div class="grid__child">C</div>
<div class="grid__child">D</div>
<div class="grid__child">E</div>
<div class="grid__child">F</div>
</div>記事を書くにあたりサンプルサイトとソースコードを用意しました。
現時点での画面はこちらです。

親要素に指定するもの
親要素に指定するものとして、以下の3つのプロパティーについて書いていきます。
- display: grid;
- grid-template-columns
- grid-template-rows
display: grid;
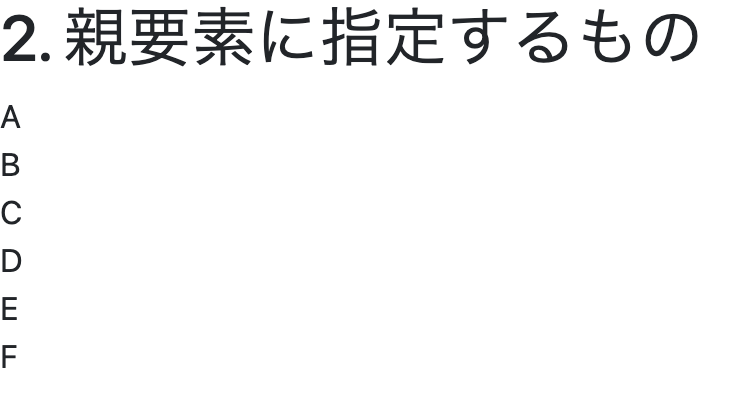
display: grid; を親要素に指定することでグリッドレイアウトの準備が整います。
.grid__parent {
display: grid;
}まだ画面に変化は起こりません。

grid-template-columns
子要素の幅を親要素に対してどのように分割するかを指定します。
以下のように値を指定すると、左から100px、100px、100pxの幅で子要素が配置されます。
.grid__parent {
display: grid;
grid-template-columns: 100px 100px 100px;
}画面はこんな感じです。

frという単位
またpxではなくfrという単位を使うこともできます。
frはfractionの略で日本語で分数という意味です。
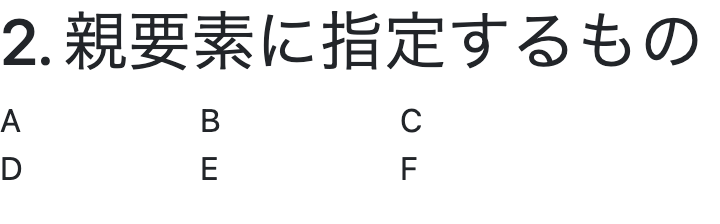
以下のようにすると、幅が3分割されます。
.grid__parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}画面はこんな感じです。

grid-template-rows
子要素の高さを親要素に対してどのように分割するかを指定します。
以下のように指定すると、上から100px、100px、100px、100px、100px、100px の高さで子要素が配置されます。
.grid__parent {
display: grid;
grid-template-rows: 100px 100px 100px 100px 100px 100px;
}画面はこんな感じです。

frという単位
grid-template-colums 同様、pxではなくfrという単位を使うことを考えてみます。
以下のようにすると、子要素が6等分されます。
.grid__parent {
display: grid;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr;
}画面はこんな感じです。


コメントを残す