デザインカンプ固有のフォントをCSSで再現する方法

はじめに
先日LPコーディングを行った際に、XDのデザインデータで指定されていたフォントを完全に再現することが出来なかったので、CSSでデザインのフォントを再現するにはどうすればいいのかについて書いていきます。
今回再現できなかったフォントと代替フォント
今回再現できなかったフォント
今回、デザインデータで指定されていたフォントは、FOT-筑紫B丸ゴシック Stdです。
XDでの表示

代替フォント
代替フォントとして、「Yu gothic」を設定しました。
ブラウザ上の表示

ソースコード
以下のコードを使用して、フォントの設定を行いました。
body {
font-family:
"Yu Gothic",
"Hiragino Kaku Gothic ProN",
"Helvetica Neue",
"Helvetica",
"Hiragino Sans",
"Arial",
"Meiryo",
sans-serif;
}bodyに対して、優先度の高い順に上からフォントファミリーが適応されます。
それでは、FOT-筑紫B丸ゴシック Stdを再現するには、どうすれば良かったのでしょうか?
Webフォントを使用する
Webフォントを使用すれば、XDで指定されているようなフォントを再現できます。
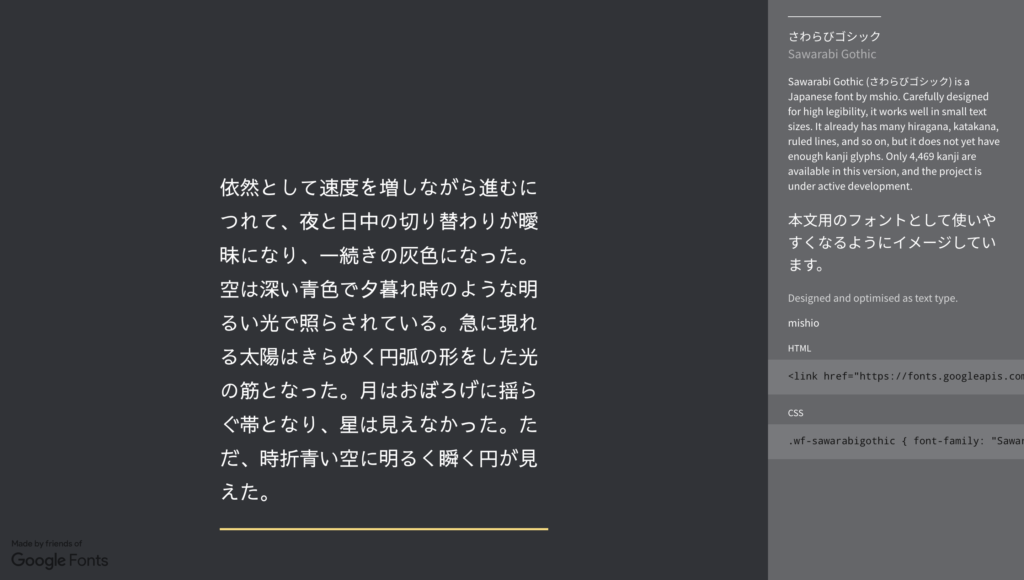
今回は、Google Fonts + 日本語を使用していきます。

FOT-筑紫B丸ゴシック Stdの書体に一番近いのは、さわらびゴシックだったので、このフォントを使用します。

HTMLのコードをコピーして、head内に貼り付け、CSSでフォント指定すれば、フォントの設定が完了します。
HTML
<head>
//省略
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic" rel="stylesheet">
//省略
</head>CSS
body {
font-family:
"Sawarabi Gothic",
"Yu Gothic",
"Hiragino Kaku Gothic ProN",
"Helvetica Neue",
"Helvetica",
"Hiragino Sans",
"Arial",
"Meiryo",
sans-serif;
}完成
このようになりました。

さわらびゴシック適応前はこちらです。

そして、デザインで使われていたFOT-筑紫B丸ゴシック Stdは、こちらでした。

googleフォントは、無料で使えるWebフォントサービスなので、FOT-筑紫B丸ゴシック Stdは含まれておらず、完全に再現することはできませんでした。
有料のWebフォント
そこで「FOT-筑紫B丸ゴシック Std CSS」と検索したところ、Webフォント・プラットフォーム FONTPLUS(フォントプラス)のページに辿り着きました。

利用料金
FONT PLUSさんの場合、利用料金は、月額1,100円でした。
プランと料金
https://fontplus.jp/service/pricing
導入時には、クライアントさんと相談したほうが良さそうです。
結論
デザインのフォントを完全に再現するのが難しい場合、以下のような方法があることが分かりました。
- 代替フォントを指定する(CSSで複数指定・無料のWebフォントを利用)
- 有料のWebフォントサービスをクライアントさんと相談して、利用する

コメントを残す