WordPressで存在しない画像ファイルを判定する方法。file_exists()を使用。

はじめに
本サイトでタグのアイコンを表示させるPHPを書いているのですが、まだ画像を用意していないタグのアイコンで、Safariで?マークが表示されていました。

file_exists()とget_template_directory()という関数を使用して、画像ファイルがある時だけタグのアイコンが表示されるようにしたら、問題が解消しました。

問題を解決するまでのステップを書いていきます。
発生していた問題について詳しく
問題が発生していた時のソースコードはこちらです。
<?php
$flag = get_the_tags(); foreach ( (array)$flag as $tag ) {} if($tag) :
$tag_image = get_template_directory_uri() . "/assets/img/tag/" . $tag -> slug . ".png";
?>
<img src="<?php echo $tag_image; ?>" alt="" class="all-article__tag-icon">
<?php endif; ?>タグの配列をforeachで取り出して、$tag_imageにタグのアイコンのURLを代入しています。
<?php echo $tag_image; ?>の部分で、タグアイコンを出力しています。
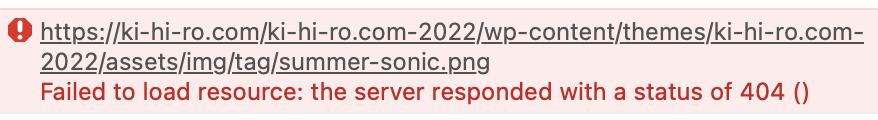
このタグアイコンが存在しない場合、以下のようにsafariでは?マークが表示され、コンソールでは画像URLが無いという404エラーが発生していました。


画像ファイルがあるかどうかの判定を行う時の注意点
file_exists関数を使用して画像ファイルの有無を判定するということは分かっていたのですが、以下のように判定しようとすると、画像ファイルがあるときもfalseとなってしまいました。
<?php
$tag_image = get_template_directory_uri() . "/assets/img/tag/" . $tag -> slug . ".png";
if(file_exists($tag_image)) :
?>
<img src="<?php echo $tag_image; ?>" alt="" class="all-article__tag-icon">
<?php endif; ?>file_exists関数は、テーマのパスなどではなく、システムのパスの有無を調べる関数のため、get_template_directory_uri()を使用したURLを判定条件に含めても、すべてfalseとなってしまいました。
WordPressでファイルの有無を判定する!『一撃解決』に以下の記述があり、参考になりました。
このfile_exists()はファイルシステム上のパスでファイルの存在を調べます。
テーマ内のファイルを調べるためにWordPress側の関数を使っていますが、URLを返すget_template_directory_uri()ではなく、ファイルシステム上でのパスを取得するget_template_directory()を使うことに留意ください。正しく画像ファイルがあるかどうかの判定を行う方法
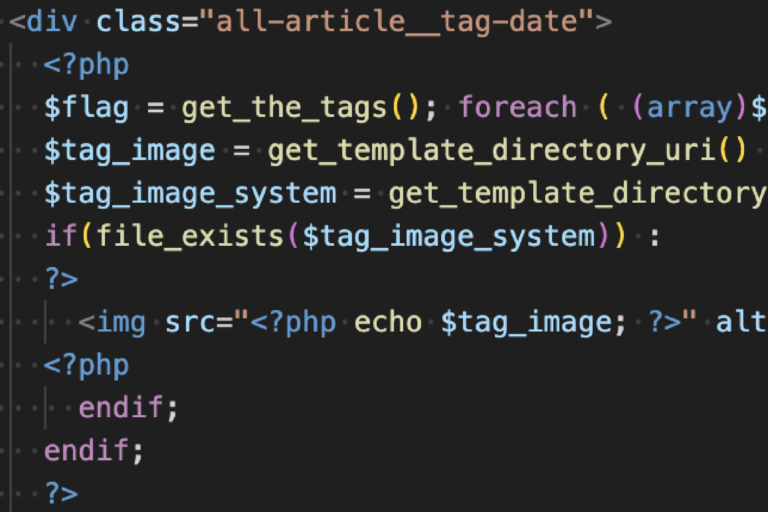
file_existsの判定条件であるシステムのファイルパスを出力するget_template_directory()を使用します。画像を出力する時には、get_template_directory_uri()を使用して出力したパスを使用します。
<?php
$tag_image = get_template_directory_uri() . "/assets/img/tag/" . $tag -> slug . ".png";
$tag_image_system = get_template_directory() . "/assets/img/tag/" . $tag -> slug . ".png";
if(file_exists($tag_image_system)) :
?>
<img src="<?php echo $tag_image; ?>" alt="" class="all-article__tag-icon">
<?php endif; ?>これでタグアイコンの画像ファイルが存在しない時に、safariで?マークが出なくなりました。


コメントを残す