2022.10.30(更新日: 2023.06.12)
WP-PageNaviのページネーションが表示されない原因と解決方法について書きます

はじめに
先ほど当サイトにページネーションを付けたいと思い、WordPressのプラグイン「WP-PageNavi」をインストールして、ページネーションを表示させたい場所に以下の記述を追加しましたが、表示されませんでした。
<?php wp_pagenavi(); ?>しかし、あることを行ったら無事に以下のようなページネーションが表示されました。

行ったこと
「WP-PageNaviのページネーションが、<?php wp_pagenavi(); ?>を記載した場所に表示されない!」という問題は、管理画面の表示設定を、'posts_per_page' => 9,に合わせることで解決しました。
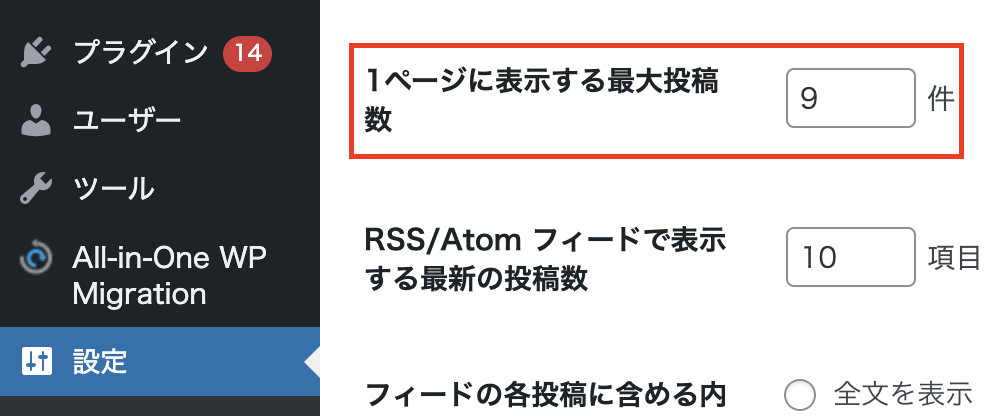
1ページに表示する最大投稿数

1ページに表示する最大投稿数は、WP管理画面の「設定 > 表示設定」からアクセスできます。
こちらが100になっていたのが、今回ページネーションが表示されなかった原因でした。
posts_per_page
トップページで使用していたテンプレートファイル「index.php」で以下のような記述をしていました。
<?php
$current_cat_id = get_query_var('cat');
$args = array(
'post_type' => 'post',
'posts_per_page' => 9,
'category' => $current_cat_id,
);
$myposts = get_posts($args);
?>赤字の部分で9と設定しているにも関わらず、管理画面で100と設定していました。
まとめ
WordPressのプラグイン「WP-PageNavi」で、<?php wp_pagenavi(); ?> と書いた場所にページネーションが表示されないときは、posts_per_pageの数と管理画面の「表示設定 > 1ページに表示する最大投稿数」が一致しているかどうか確認しましょう。

コメントを残す