2022.10.10(更新日: 2023.01.05)
Illustratorから画像を書き出す方法

はじめに
先日行ったLPのコーディングで、Illustratorのデザインからコーディングを行いました。
これまではadobeXDからコーディングすることが多かったので、Illustratorから画像を書き出すときに少し苦戦しました。
今はIllustratorからの画像書き出しにも慣れてきたので、方法をまとめていきます。
全体の流れ
- 書き出したい画像を選択する
- 右クリックで「アセットの書き出し」に追加する
- 「アセットの書き出し」から画像を書き出す
STEP1: 書き出したい画像を選択する
まずは書き出したい画像をクリックして選択します。
今回は、例として雲を書き出したいとします。

複数の場合は、Shiftを押しながら選択します。

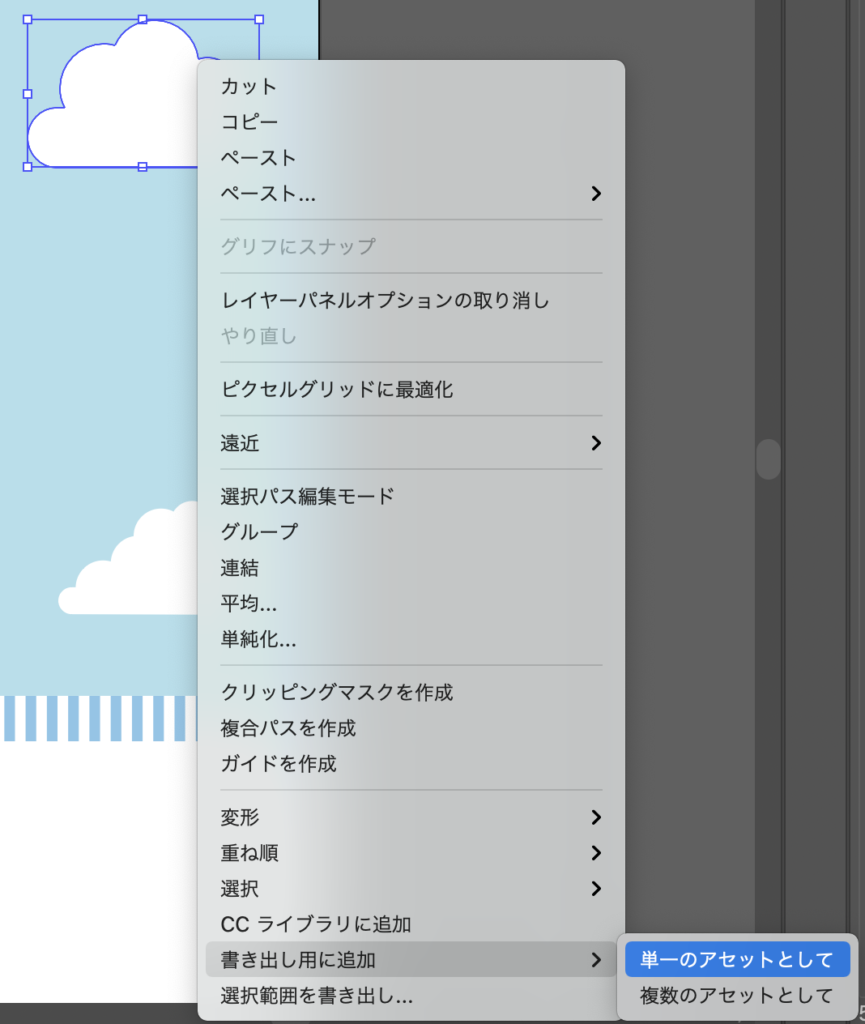
STEP2: 右クリックで「アセットの書き出し」に追加する
右クリックを押すとメニューが表示されるので、「書き出し用に追加」→「単一のアセットとして」をクリックします。

「単一のアセットとして」をクリックすると「アセットの書き出し」に追加されます。

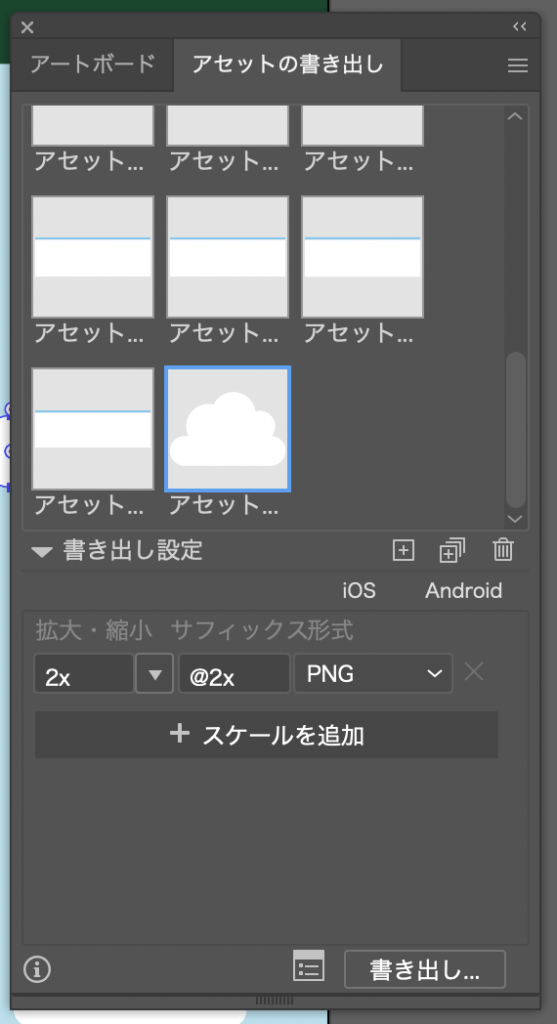
STEP3: 「アセットの書き出し」から画像を書き出す
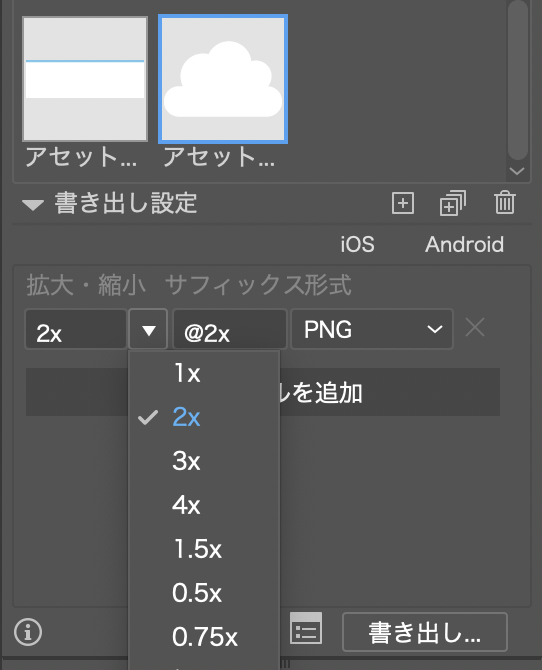
倍率と画像の種類を選んだ後に、右下の「書き出し」をクリックします。

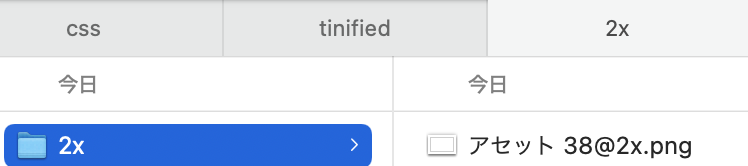
書き出したい場所に書き出すと、倍率の名前のフォルダ内に画像が書き出されます。

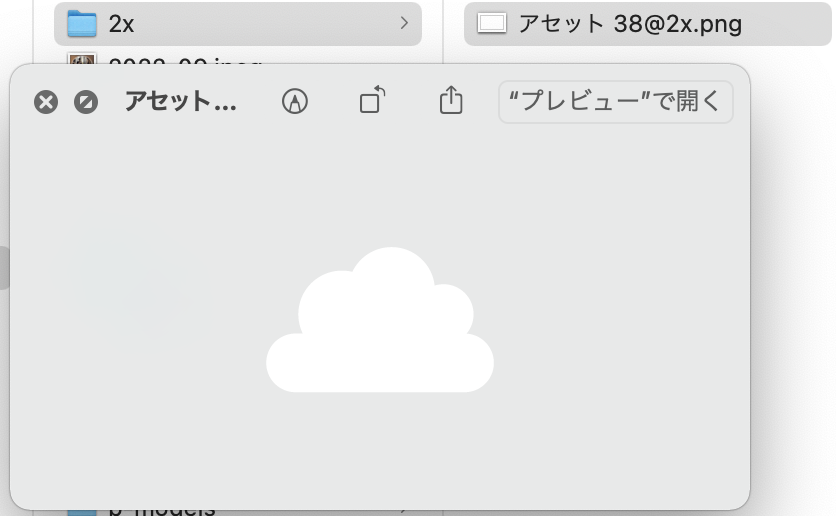
雲が書き出されました。

おわりに
本記事では「単一のアセットとして」Illustratorから画像を書き出す方法について書いていきました。
「複数のアセットとして」を選ぶと画像を複数選択した場合に、それぞれ別々の画像として書き出すことができるはずです。

コメントを残す