2022.03.15(更新日: 2025.10.10)
Bootstrapテーマを使った管理画面のコーディング

はじめに
クラウドワークスの以下の募集に応募したことがきっかけでお仕事をいただきました。
【継続】Bootstrapテーマを使った管理画面のコーディング
業務内容
Bootstrapのテーマ「keen」をカスタマイズした営業管理ツールのフロント画面の構築
Excelのモックアップ(仕様書)をベースに、keenをカスタマイズしていきました。
フロントエンドの実装がある程度完成した後は、バックエンドのJavaエンジニアと連携して進めていきました。
開発期間
2020年6月 〜 7月後半(フロント機能)
〜 9月(バックエンド機能)
私は、フロント機能のみを担当しました。
使用した言語・フレームワーク・コミュニケーションツール
言語
HTML、CSS、Bootstrap、Javascript、jQuery
ツール
slack、LINE通話、Zoom
実装内容
主に、以下のようなフロントエンドの機能を実装しました。
- モーダル
- 入力フォーム
- テーブル(表)
- タブ
モーダルの例
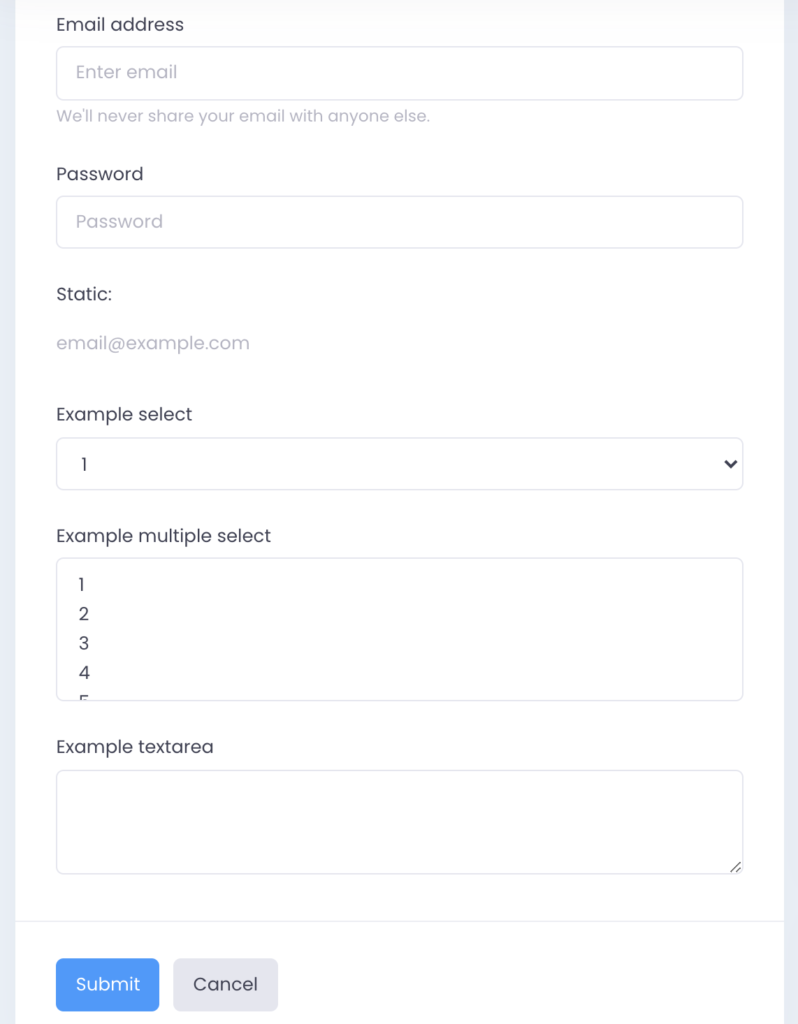
入力フォームの例

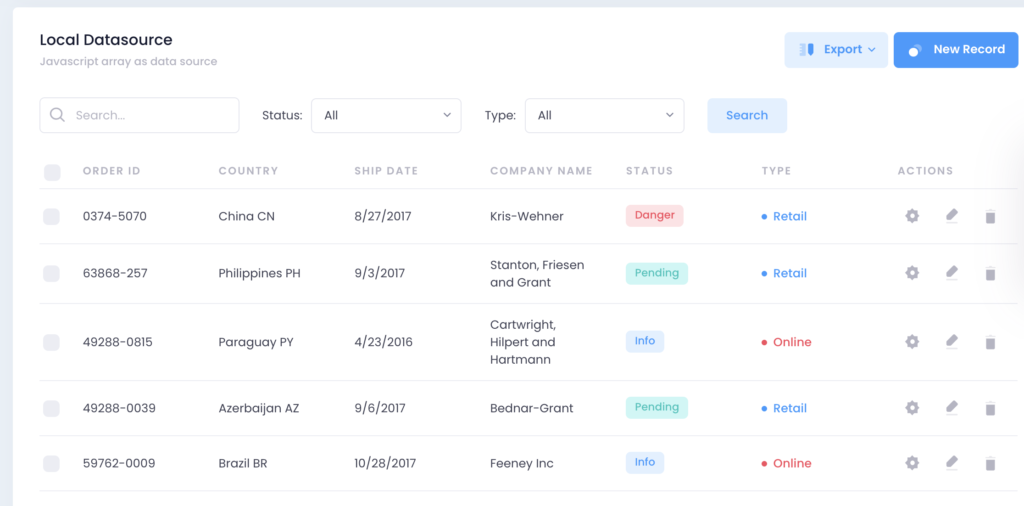
テーブル(表)の例

タブの例
その他にも、
- カレンダー
- ログイン画面
- CSVインポート
- 入力値の3桁区切り
などの機能を組み合わせて、営業管理ツールのフロント部分を作り上げていきました。
機能の詳細
機能の詳細は、以下のサービス紹介ページで確認できます。

コメントを残す