SFCとは何か?

はじめに
Vue.jsには、SFC(Single File Component)という用語があります。
この記事では、SFCとは何か?について解説していきます。
拡張子は「.vue」
SFCの拡張子は「.vue」です。
どうやって.vueファイルを機能させるか?
これまで、CDNでvueのコアファイルを読み込んで、HTMLに少しだけ取り入れるという形で、vue.jsを使用してきました。
拡張子は、.htmlでした。
チュートリアルでは、すでに環境構築がされている

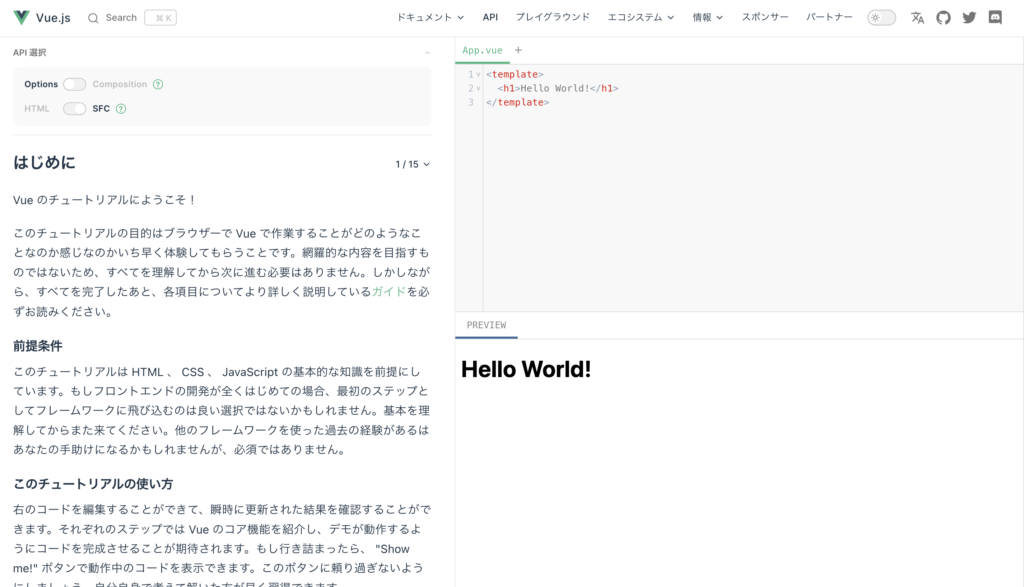
vue.jsが分かりやすくまとめてくれているチュートリアルでは、SFCを手軽に学ぶことができる一方、環境構築をどうすればいいのか?という疑問が残りました。
試しにドキュメントの内容を.vueにコピペしてみた

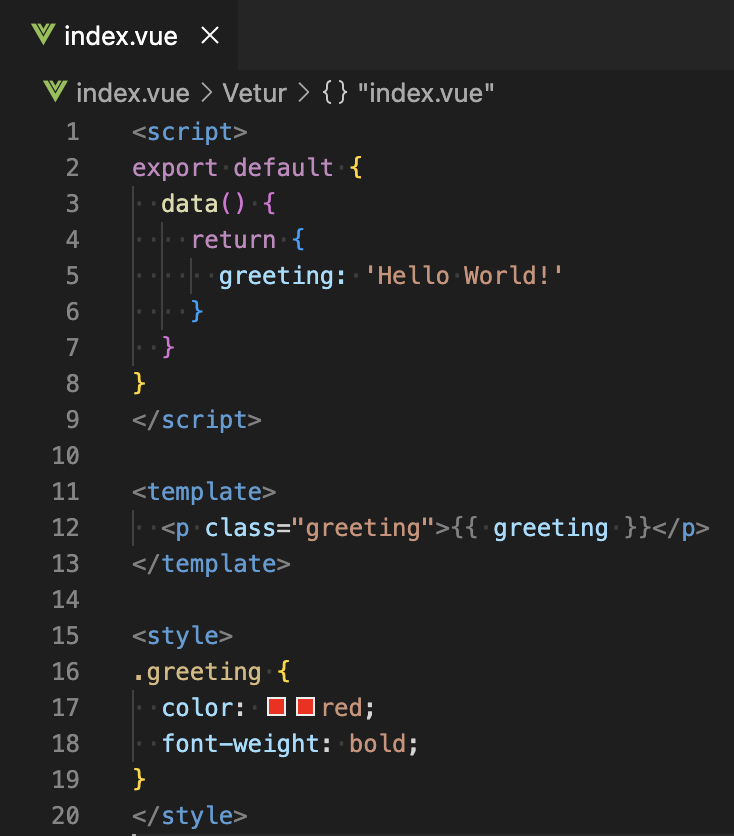
こちらのサンプルコードをindex.vueにコピペして、ブラウザで表示させてみました。
ブラウザには、ソースコードがそのまま表示されてしまいました。

VScodeで発生していた2つのエラー

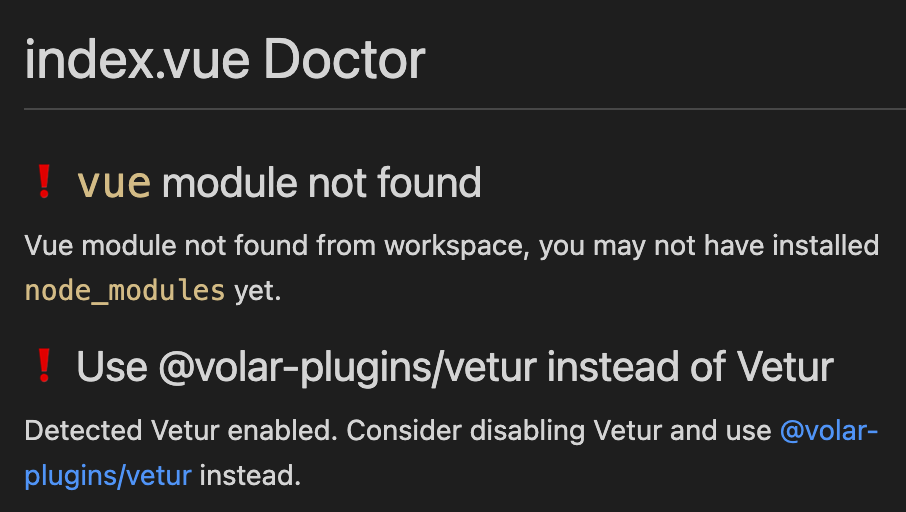
VScodeで、「vue module not found」と「Use @volar-plugins/vetur instead of Vetur」という2つのエラーが発生していました。
「.vue」ファイルを動作させるのに必要な環境が足りないようです。
Vueファイルを機能させるのに必要なこと
- node_modeulesのインストール
- パッケージのインストール
- webpackの設定ファイルの作成
- コンポーネントの作成
node.jsのインストール
公式サイトから最新版をインストールしました。
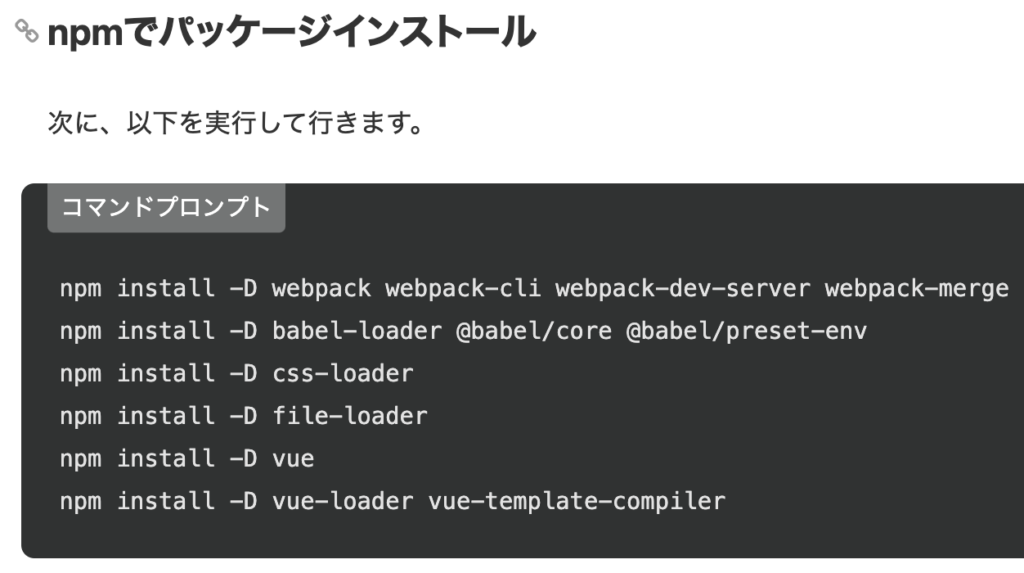
パッケージのインストール
まずは、npm initしました。
npm initそして、必要そうなパッケージをインストールしました。

webpackの設定ファイルの作成

以下の3つのファイルを作成して、中身を記述しました。
- webpack.common.js
- webpack.dev.js
- webpack.prod.js
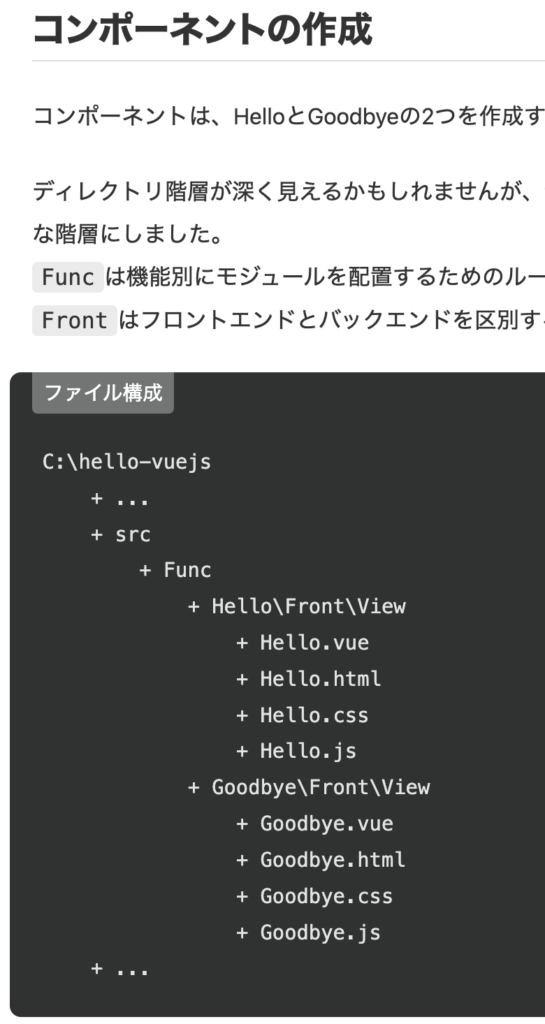
コンポーネントの作成

「ブラウザにメッセージを表示させる」というシンプルなコンポーネントを準備しました。
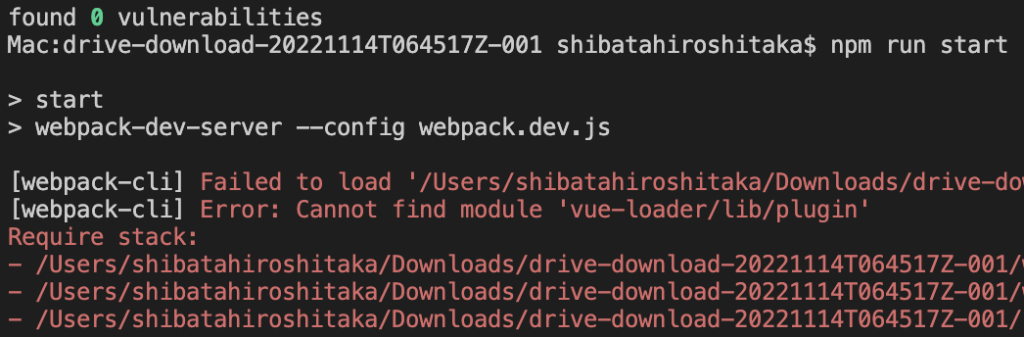
動かしてみようとしたら動かなかった

npm run start を行ったら、「Failed to load ‘・・・webpack.dev.js’」と「Error: Cannot find module ‘vue-loader/lib/plugin’」という2つのエラーが表示されました。
今後はnpmとwebpackについて学んでいく
今回解決できなかったエラーは、npmとwebpackについて理解していれば解決できそうなので、まずはその2つについて学習していきます。
その前に、エラーを分析した方がいいかと思いました。
そして、「.vue」をブラウザで動作させるようにしていきたいと思います。

コメントを残す