2022.05.02(更新日: 2023.01.01)
Shopifyとは?実際に試してみた

はじめに
数年前からよく耳にする「Shopify」についてまとめてみたいと思いました。(※音楽ストリーミングサービスのSpotifyではありません。)
実際にアカウントを作成して、14日間無料トライアルしてみて分かったことをまとめていきます。
最初に行うこと
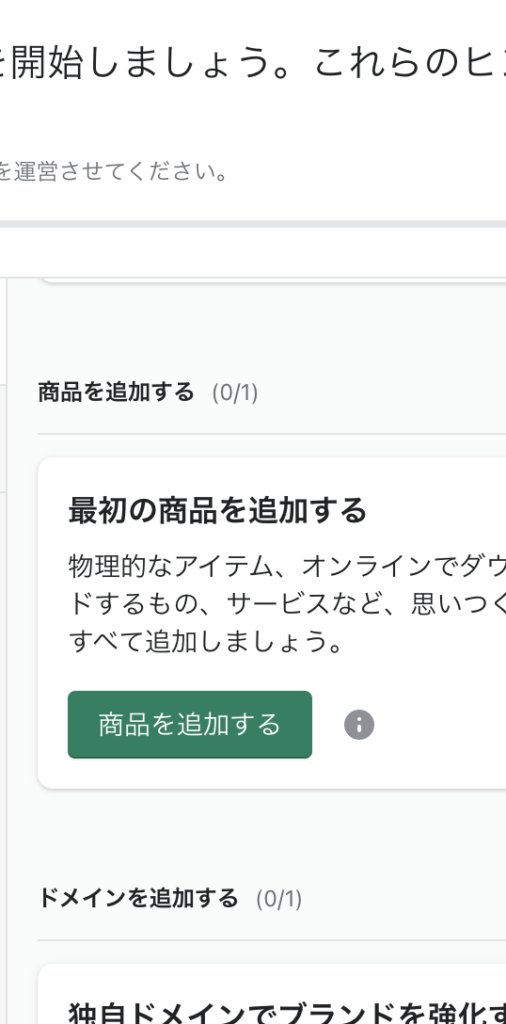
テーマのカスタマイズ、ページ追加、メニューの整理、ロゴ作成、最初の商品追加、ドメインの追加など、初期設定をする必要があります。これは、Shopify側でガイドをしてくれます。


テーマがある
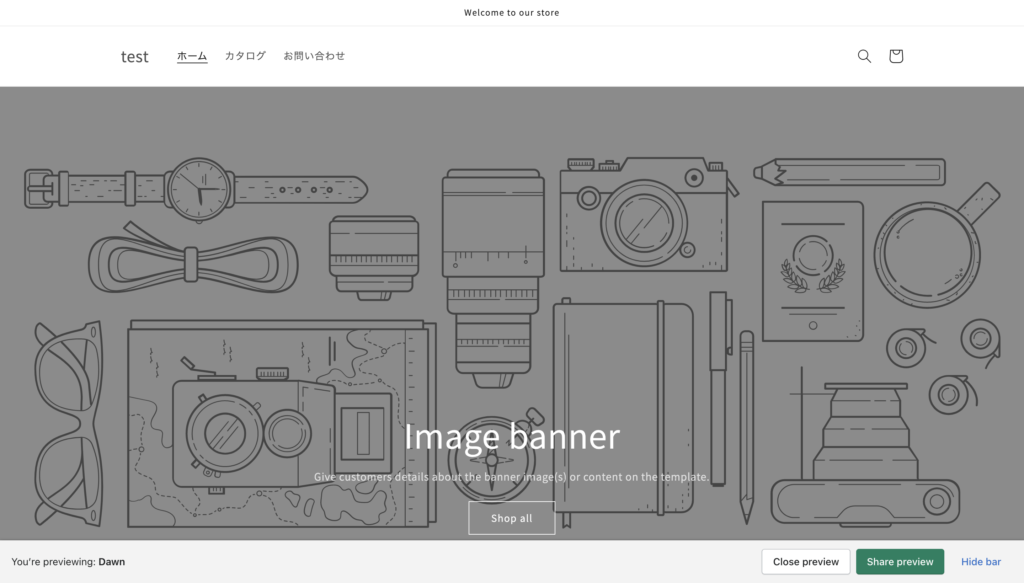
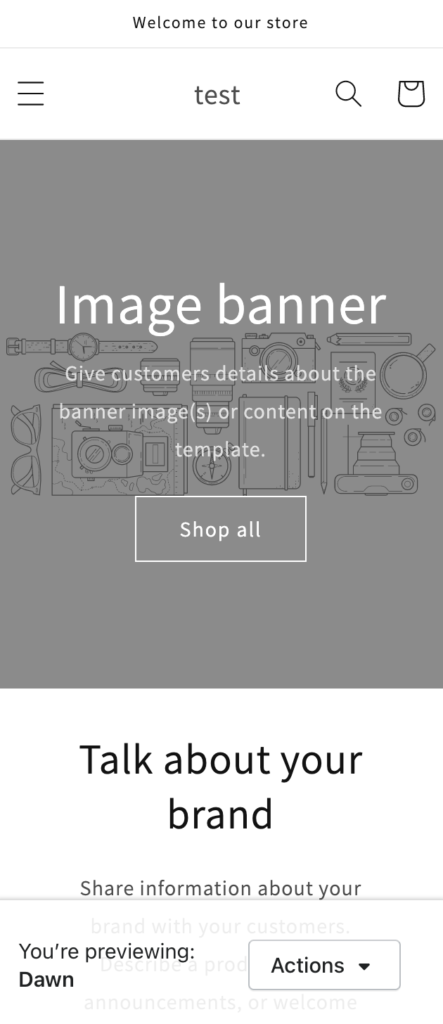
デフォルトのテーマ
デフォルトのテーマはこんな感じです。管理画面からカスタマイズができます。


より柔軟にカスタマイズしたい場合は・・・
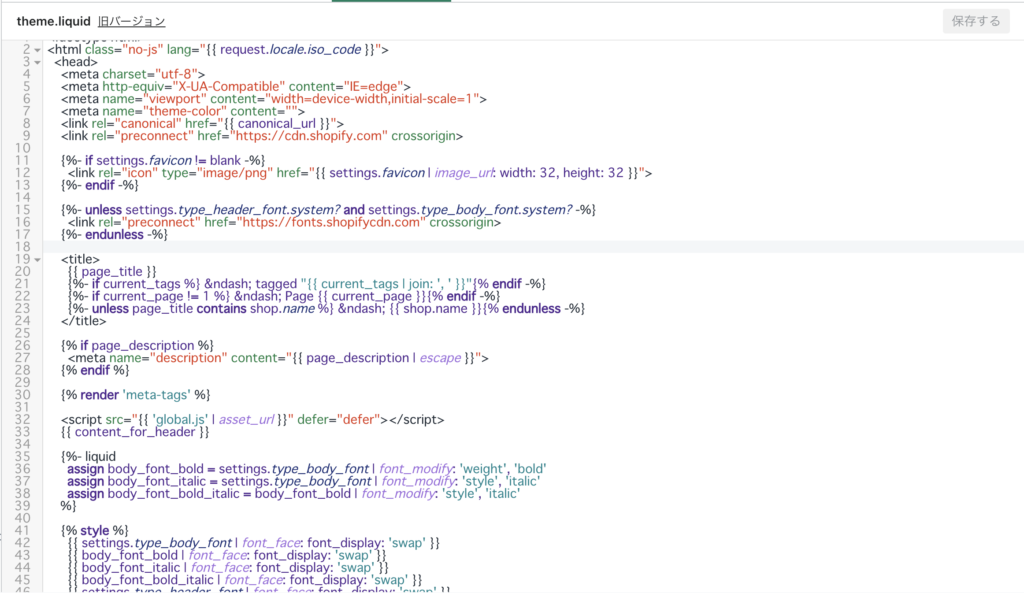
HTML / CSS、Liquidを使用して、ソースコードを編集することができます。Liquidとは、テンプレート言語です。EC-CUBEでいうTwigのようなものでしょうか。
liquidの拡張子は、.liquidです。HTMLに組み込む形で、liquidの機能が使用されています。


Twig同様、データの出力には{{ }}、ロジックには、{% %}を使用していることが分かりました。
本日分かったこと
本日の調査では、
- liquidというテンプレート言語を使用していること
- WordPressのようなテーマが存在すること
- 14日間の無料トライアルができること
が分かりました。
今後も、調査を続けていき、その過程を記事として公開していきます。
最終的には、持っている本をShopify経由で販売できたらと思います。

コメントを残す