2022.03.16(更新日: 2023.04.09)
デザイン4原則

はじめに
ノンデザイナーズブックで学んだ「デザイン4原則」について、実際のサイトを例に挙げながら解説していきます。
デザイン4原則とは、以下です。
- 近接
- 整列
- 反復
- コントラスト
近接
関連している要素同士は近くに置くことで、関連性を示すことができます。
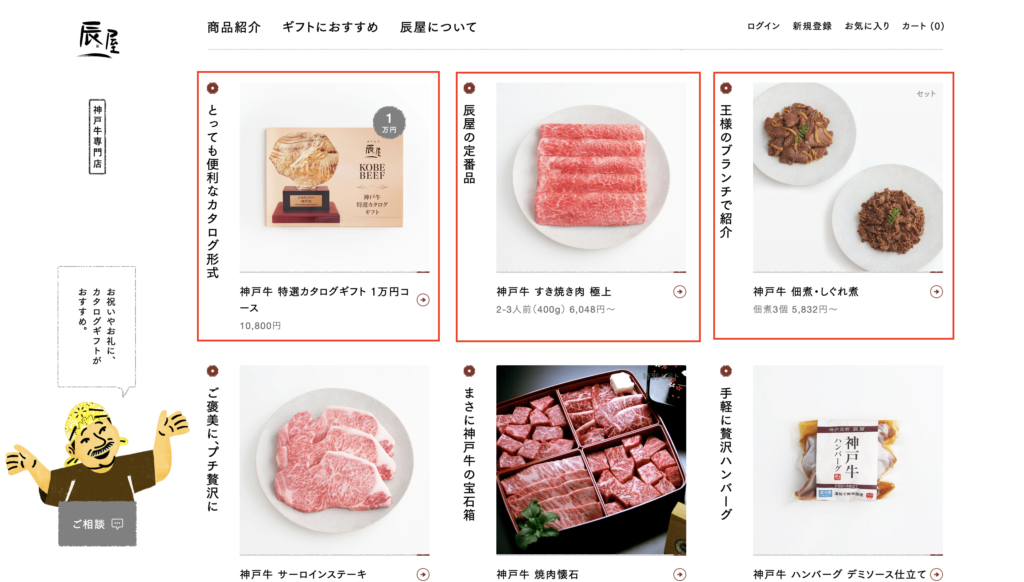
例えば、画像の赤枠部分は、キャッチコピー・タイトル・価格が近くにあることで、その商品について説明していることが分かります。


出典: 神戸牛の通販サイト
また、それぞれの商品の隙間は、お互いに別の商品であることを表しています。
整列
目に見えない線を意識するのが整列です。
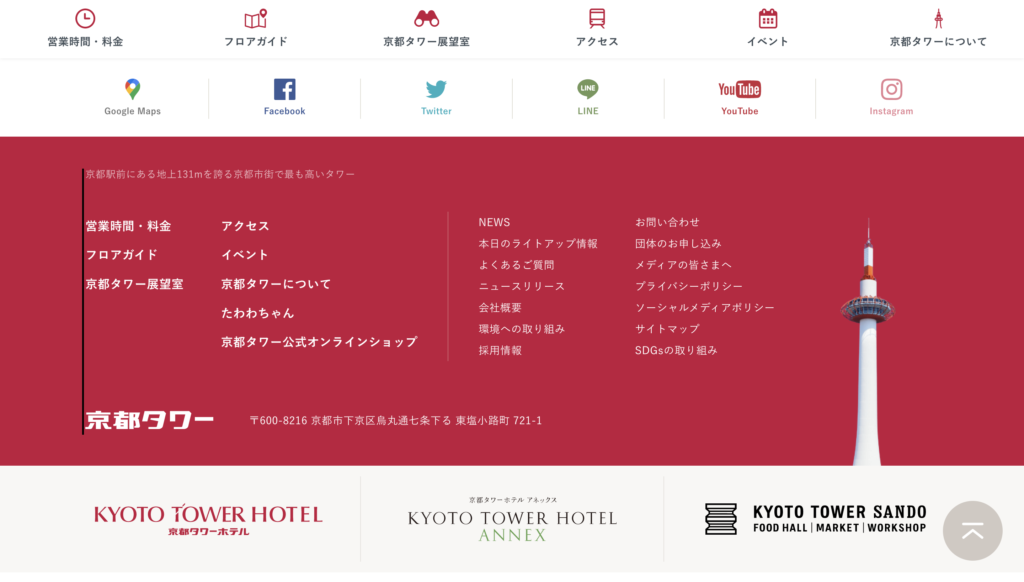
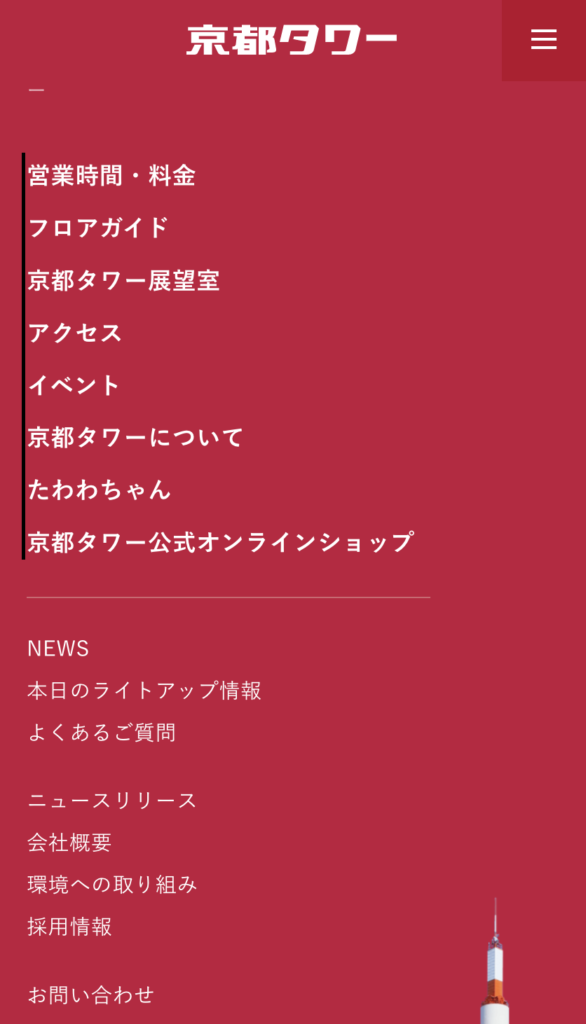
例えば、こちらの京都タワーのサイトのフッター部分は、黒い線のように真っ直ぐの線を引くことができます。


出典: 京都タワー
反復
要素を繰り返すことで、同じサイトのパーツであることをユーザーに伝えることができます。
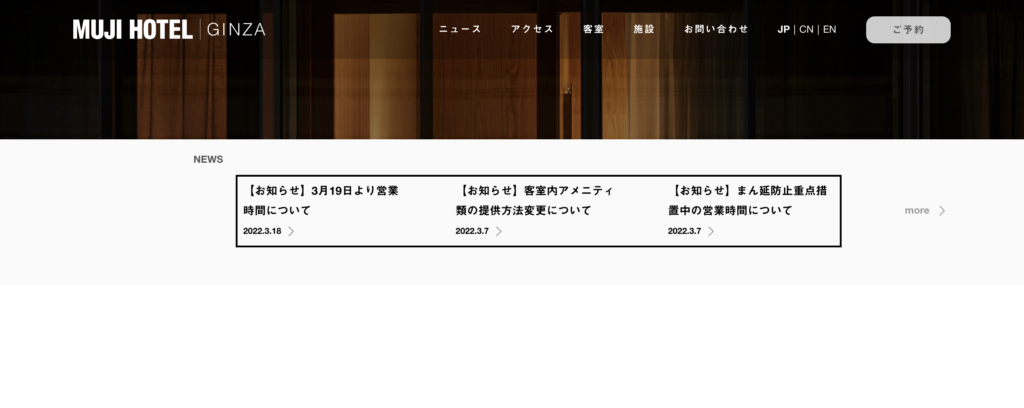
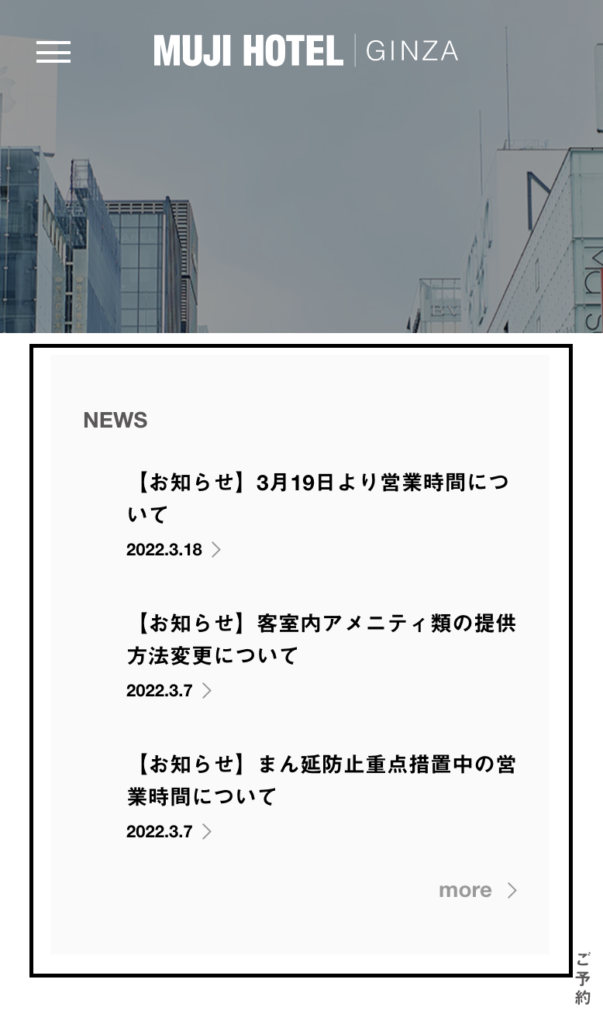
例えば、MUJI HOTEL GINZAのトップページにあるお知らせコンテンツは、
同じデザインを3回繰り返しています。


出典: MUJI HOTEL GINZA
同じデザインで統一することで、NEWSのコンテンツということをユーザーに伝えることができます。
コントラスト
ユーザーを飽きさせないための工夫がコントラストです。
例えば、こちらの赤枠で囲った引用部分は、グレーの背景に太字のダークグレーの文字が書いてあり、コントラストがはっきりとしています。



コメントを残す