2022.03.15(更新日: 2023.06.11)
Adobe XDのデザインデータからのフロントエンドコーディング

はじめに
クラウドワークスの募集に応募して、「完成イメージが膨らんだ」とのことでご依頼いただきました。
【グラフ表示・デザインデータあり(Adobe XD)】2ページ + グラフ表示機能のコーディングお願いします!
担当箇所
フロントエンドのコーディングを担当しました。
使用した言語は、HTML、CSS、Javascript (jQuery)でした。
公開サイト
公開されたサイトはこちらです。
レスポンシブ
パソコン(PC)、タブレット(TB)、スマホ(SP)に最適化しました。
ファーストビューを以下に掲載します。
PC

TB

SP

スマートフォンは、「豚のアップが良い」とのご要望を受け、上記のようになりました。
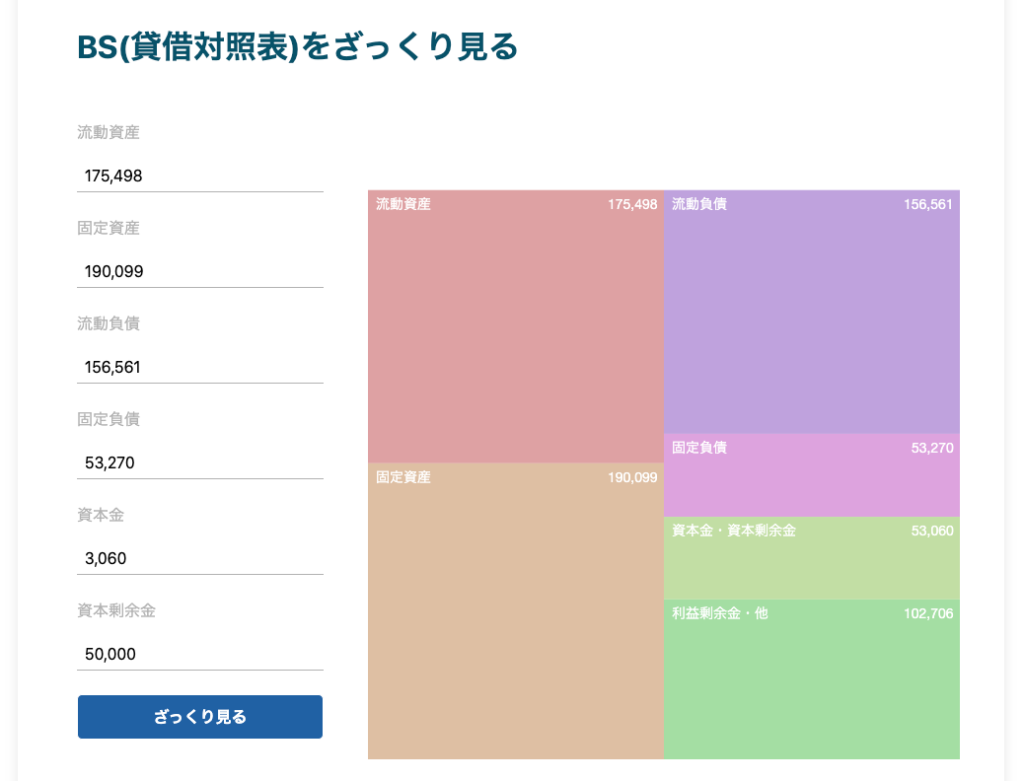
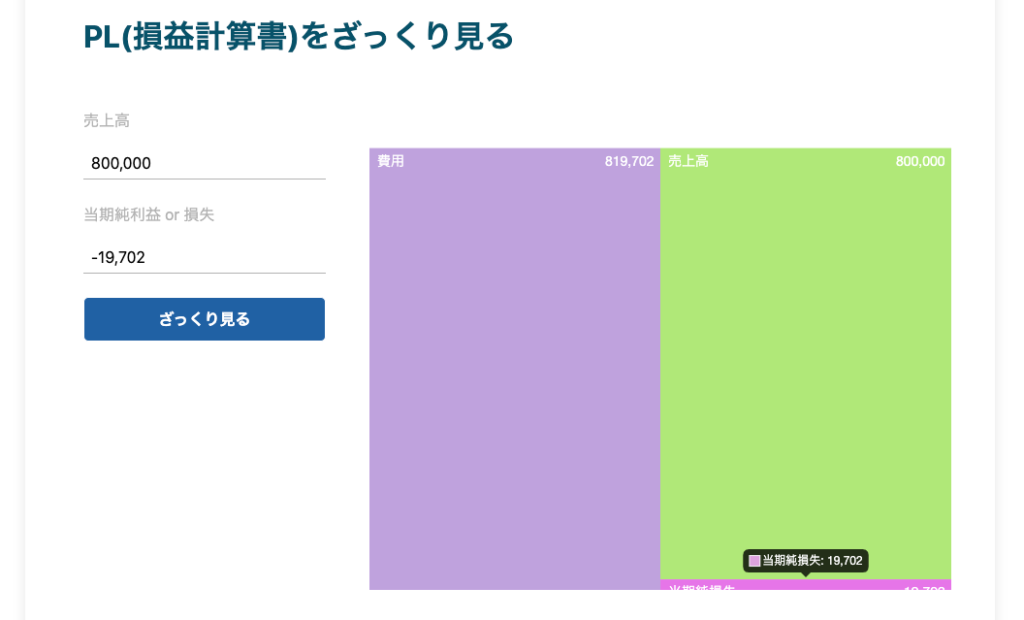
グラフ表示
chart.jsを使用しました。
BS(貸借対照表)

PL(損益計算書)

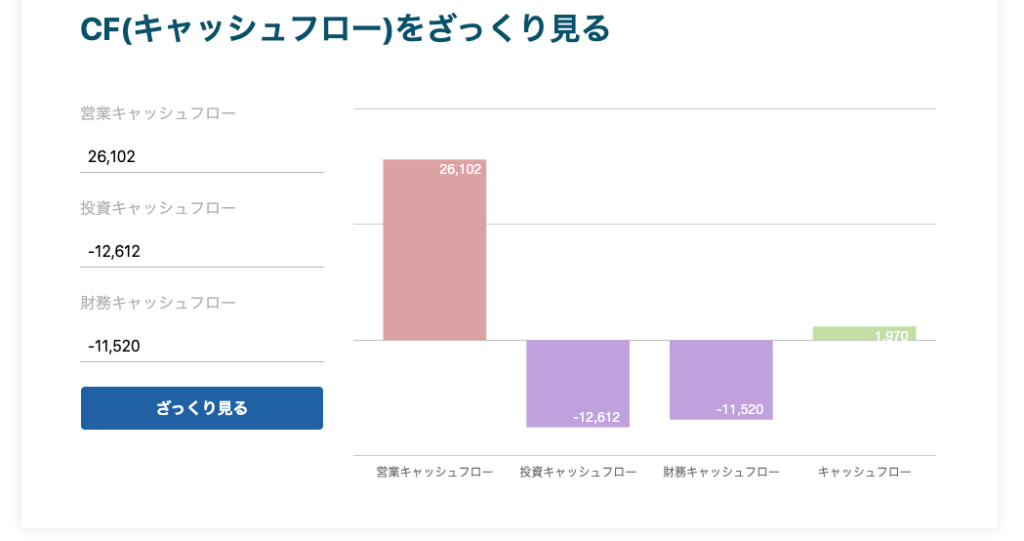
CF(キャッシュフロー)

お客様の声
「こちらの要望にしっかりと応えていただけました。 レスポンスもテンポよく早くいただけたので、気持ちよくプロジェクトを進めることが出来ました。 またご一緒できればと思います。」
投稿ID : 1116

コメントを残す