2022.04.19(更新日: 2025.10.10)
TypeScriptとJavaScriprの挙動の違いなど

はじめに
前回の記事でTypeScriptを学び始めました。今回はその続きをやっていきます。
TypeScriptとJavaScriprの挙動の違い
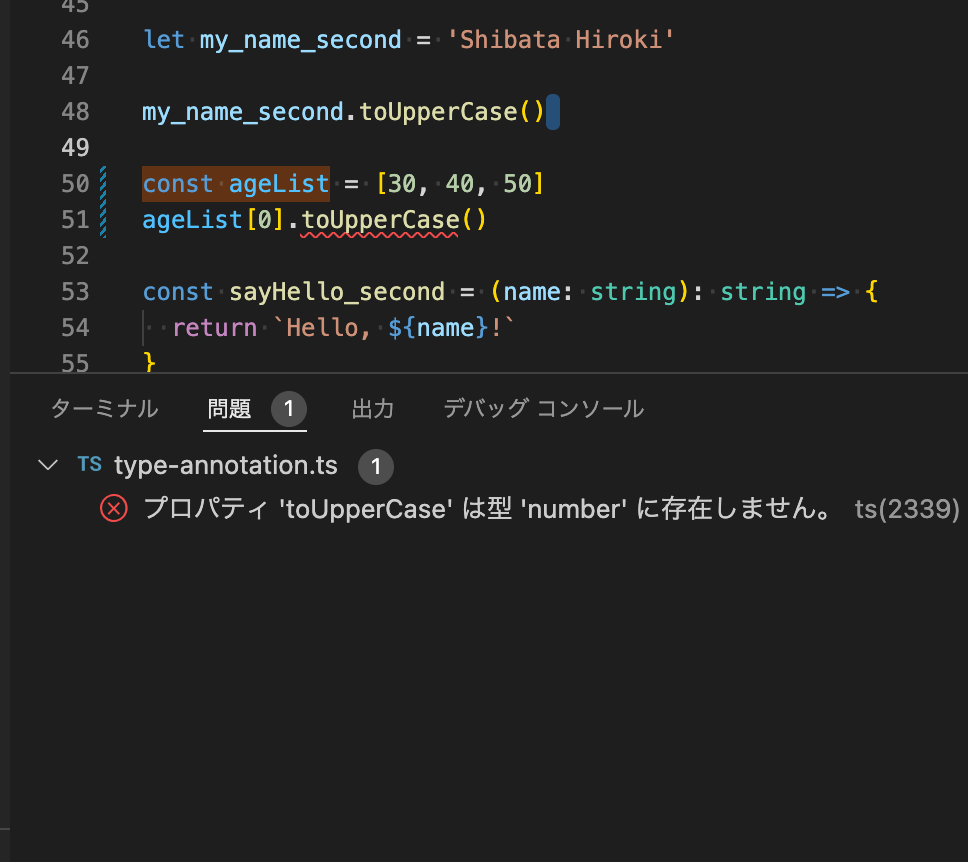
以下のコードは、数値の配列に対して、文字列に使用するtoUpperCase()を用いています。
const ageList = [30, 40, 50]
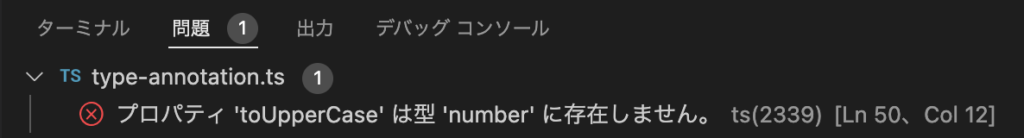
ageList[0].toUpperCase()TypeScriptの場合、エディタ上で「プロパティ ‘toUpperCase’ は型 ‘number’ に存在しません。」とエラー内容を教えてくれます。


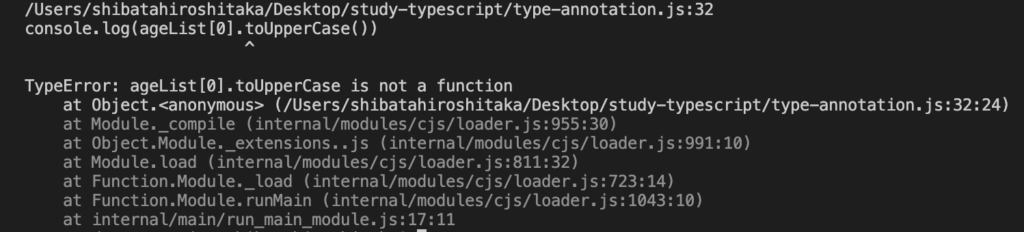
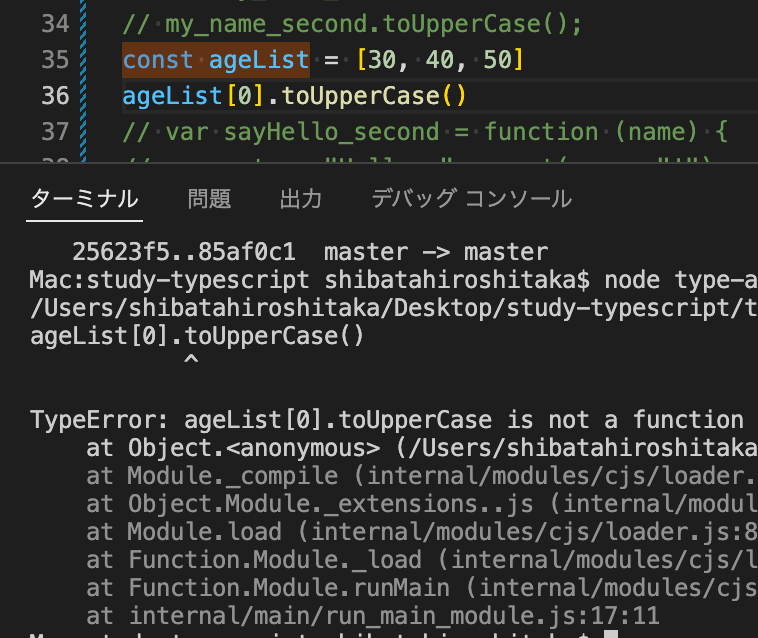
しかし、JavaScriptの場合は、実行時に初めてエラーが表示されます。また、エラー内容がTypeScriptよりも分かりにくいです。


エラー内容を、分かりやすく早く教えてくれるというのが、TypeScriptを使用するメリットです。
型アノテーションと型推論
TypeScriptには、型をアノテーション(annotation: 注釈という意味)することができる一方、型推論してくれる機能もあります。
型推論によって型のアノテーションを省略できます。
例えば、私の名前を以下のように、string型でアノテーションすることもできますが、
let my_name: string = 'Shibata Hiroki'以下のようにアノテーションを省略することができます。
let my_name = 'Shibata Hiroki'本日のコミット
TypeScriptの基本的な文法を学習して、一部コードを書いていきました。


コミット履歴はこちら
次回
次回は、ヒットアンドブローというゲームを作成しながら学んでいきます。
YouTubeで調べたら、はじめしゃちょーがこのゲームに関連する動画を上げていました。

コメントを残す