HTML / CSSで実現可能なこと
はじめに
おはようございます。フリーランスWeb制作エンジニアの柴田浩貴です。今回は、「HTML / CSSで実現可能なこと」というテーマで記事を書いていきます。

画面を構築することができる【HTML / CSS】
HTMLは、マークアップ言語と呼ばれ、画面の骨格を規定する言語です。一方、CSSはスタイルシート言語と呼ばれ、画面の見た目を規定する言語です。
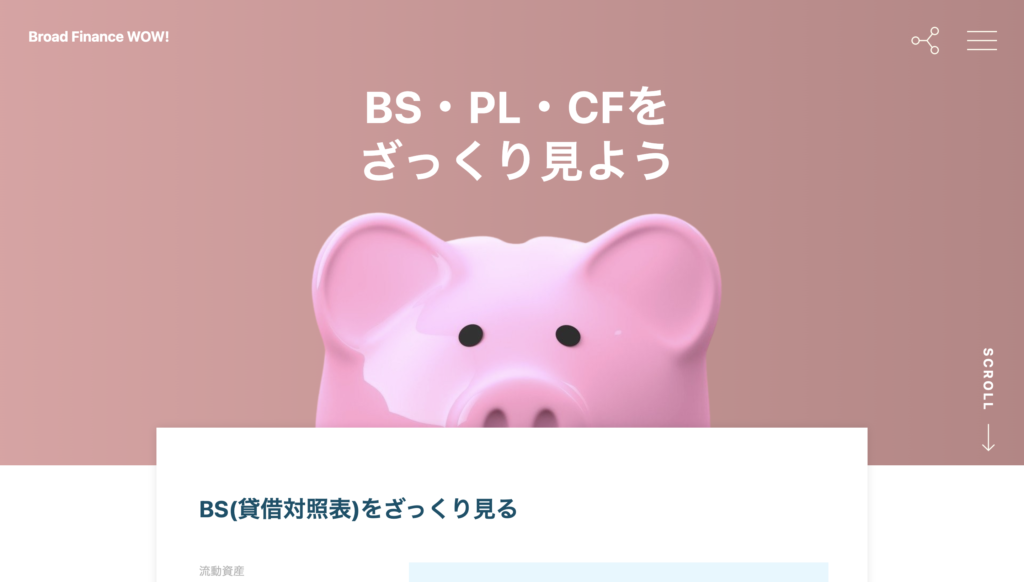
例えば、下記サイトでは、AdobeXDというツールを使用して作成されたデザインをHTML / CSSを使用して再現して、出来上がったファイル一式をサーバーにアップして、WEBサイトとして公開しました。


例えば、コンテンツが豚の鼻にかかっている部分は、以下のようなHTMLとCSSで構成されています。
HTML
<div class="main__contents-inner mx-auto">
<!-- 省略 -->
</div>CSS
.main__contents-inner {
margin-top: -53px;
}
.mx-auto {
margin-left: auto!important;
margin-right: auto!important;
}PHPと組み合わせて使用することができる【HTML】
HTMLは、PHPと組み合わせて使用することができます。
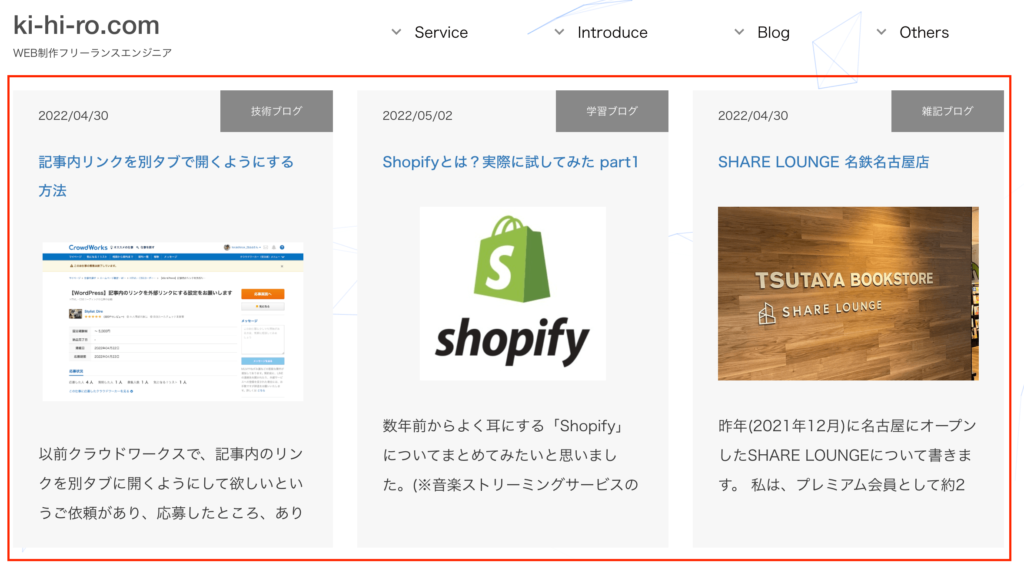
例えば、当サイトをPCで見た時の3つの記事について見ていきます。

こちらは、index.phpというファイルに記述された以下のコードによって出力されています。
<section class="top-new-blog">
<?php
$category_names = ["skill-blog", "study-blog", "random-blog"];
foreach($category_names as $category_name) :
$cat_posts = get_posts(array(
'post_type' => 'post',
'category_name' => $category_name,
'posts_per_page' => 1,
'orderby' => 'date',
'order' => 'DESC'
));
global $post;
if($cat_posts): foreach($cat_posts as $post): setup_postdata($post);
?>
<a href="<?php the_permalink() ?>" class="new-blog__post">
<p class="post__date"><?php the_time('Y/m/d') ?></p>
<h3><?php the_title(); ?></h3>
<span class="post__category">
<?php
$cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; }
?>
</span>
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail(); ?>
<?php endif; ?>
<div class="excerpt">
<?php the_excerpt(); ?>
</div>
</a>
<?php endforeach; endif; wp_reset_postdata(); ?>
<?php
endforeach;
?>
</section>HTMLにPHPのコードが<?php ?>という形で埋め込まれています。WordPressというCMSで規定されている関数を使用している部分もあります。
このようにPHPというプログラミング言語と組み合わせて、HTMLが使用されています。
Twigや、HamlなどのテンプレートエンジンもPHPのような感じで、HTMLと組み合わせて使用されます。
画面幅に合わせて見た目を調整できる【CSS】
CSSを使用して、画面幅に合わせて見た目を調整することができます(レスポンシブ対応と呼ばれます)
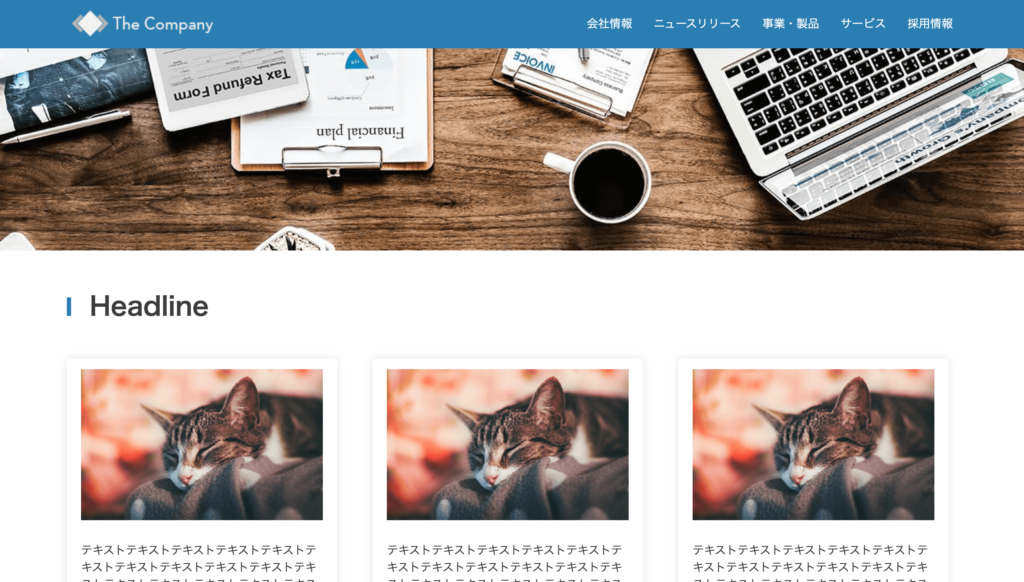
例えば、以下のサイトについて見ていきます。(ブラウザ認証ユーザー名・パスワードは、khiroです)

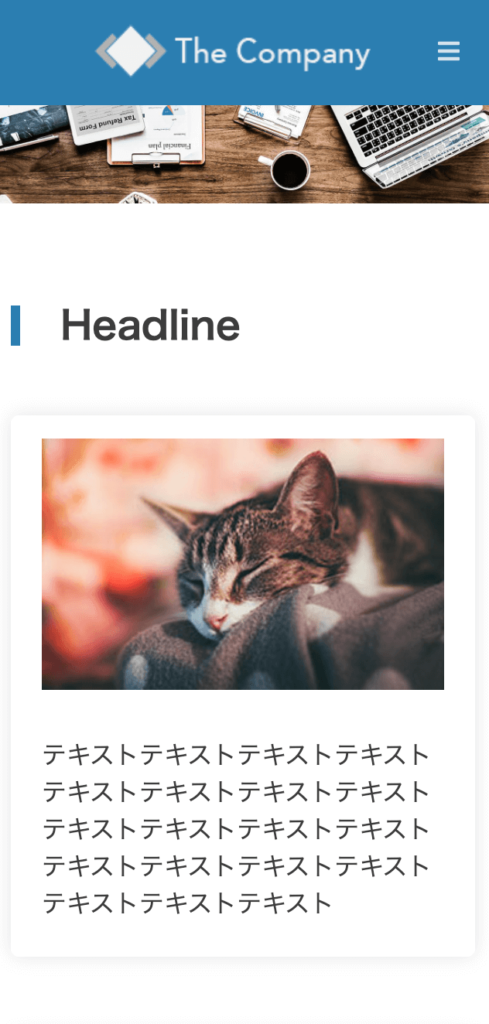
スマホ表示
こちらのサイトをスマホで見た場合は、猫のコンテンツが1カラムになります。

こちらは以下のようなコードで実現されています。
.main__contents__wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}まとめ
本日は、「HTML / CSSで実現可能なこと」というテーマで、以下の3点について書いていきました。
- 画面を構築することができる【HTML / CSS】
- PHPと組み合わせて使用することができる【HTML】
- 画面幅に合わせて見た目を調整できる【CSS】
また、書きたいことが出てきたら書いていこうと思います!

コメントを残す