2022.12.23(更新日: 2025.08.11)
マークダウンエディター、Marked

はじめに
この本を参考にして、Vue.jsでMarkdownを作ってみました。
準備
色々と準備をしていきます。
HTMLの雛形を作成する
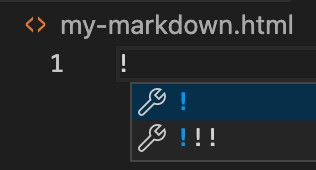
まずは、VScodeの省略記法で、「!」と入力してHTMLの基本的な形を作成します。

作成後のコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>マークダウンの記述をする範囲を作成する
my-markdownというidを持つdivタグの中に、マークダウンの処理を書いていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="my-markdown">
</div>
</body>
</html>vue.jsでは、この範囲で処理を記述する準備をします。
<!-- 省略 -->
<body>
<div id="my-markdown">
</div>
<script>
const app = Vue.createApp({
})
app.mount('#my-markdown')
</script>
</body>
</html>リソースの読み込み
headタグ内で、vue.jsの本体と、Markedというライブラリを読み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/marked@0.3.6"></script>
</head>
<body>
<div id="my-markdown">
</div>
</body>
</html>テキストエリアの作成
テキストエリアを作成します。v-modelにmy-inputという変数を指定します。
<!-- 省略 -->
<body>
<div id="my-markdown">
<textarea v-model="my-input"></textarea>
</div>
</body>
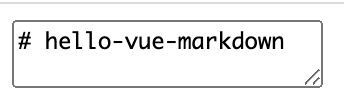
</html>data関数で初期値を入力します。
<!-- 省略 -->
<script>
const app = Vue.createApp({
data() {
return {
my_input: '# hello-vue-markdown'
}
},
})
app.mount('#my-markdown')
</script>
</body>
</html>ブラウザ

マークダウンを完成させる
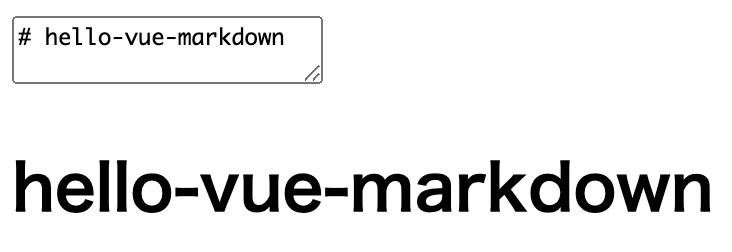
テキスト入力した内容が、markdownの処理をされた後に、すぐ下に表示されるようにしました。

v-htmlで指定した「compiledMarkdown」は、Vue.jsの算出プロパティ(computed)で定義されています。
<!-- 省略 -->
<div id="my-markdown">
<textarea v-model="my_input"></textarea>
<div v-html="compiledMarkdown"></div>
</div>
<script>
const app = Vue.createApp({
data() {
return {
my_input: '# hello-vue-markdown'
}
},
computed: {
compiledMarkdown:function() {
return marked(this.my_input);
}
}
})
app.mount('#my-markdown')
</script>
</body>
</html>compiledMarkdownでは、テキストエリアに入力された文字をマークダウンに変換する処理を行なっています。
<!-- 省略 -->
compiledMarkdown:function() {
return marked(this.my_input);
}
<!-- 省略 -->サンプル
こちらのサンプルで動作確認ができます。
See the Pen Vue 3 Markdown Editor by Shibata Hiroki (@khiro-enginner) on CodePen.
マークダウン記法
主なマークダウン記法については、こちらをご確認ください。
| 文章上の役割 | マークダウン記法 |
|---|---|
| 見出し1 | # 見出し1 |
| 見出し2 | ## 見出し2 |
| 箇条書きリスト | – 1つ目のリスト – 2つ目のリスト – 3つ目のリスト ※ – は、半角で入力する必要があります。 |
| 番号付きリスト | 1. 1つ目のリスト 2. 2つ目のリスト 3. 3つ目のリスト ※ 番号付きリストの上には、空白が必要です。 |
| 引用 | > 引用文 ※ 別途スタイルを当てる必要があります。 |
| 強調 | **強調したい文字** |
| リンク | [表示する文字](URL) |
ソースコード
ソースコードはこちら
See the Pen Vue 3 Markdown Editor by Shibata Hiroki (@khiro-enginner) on CodePen.


コメントを残す