Vue.jsについての記事(15)
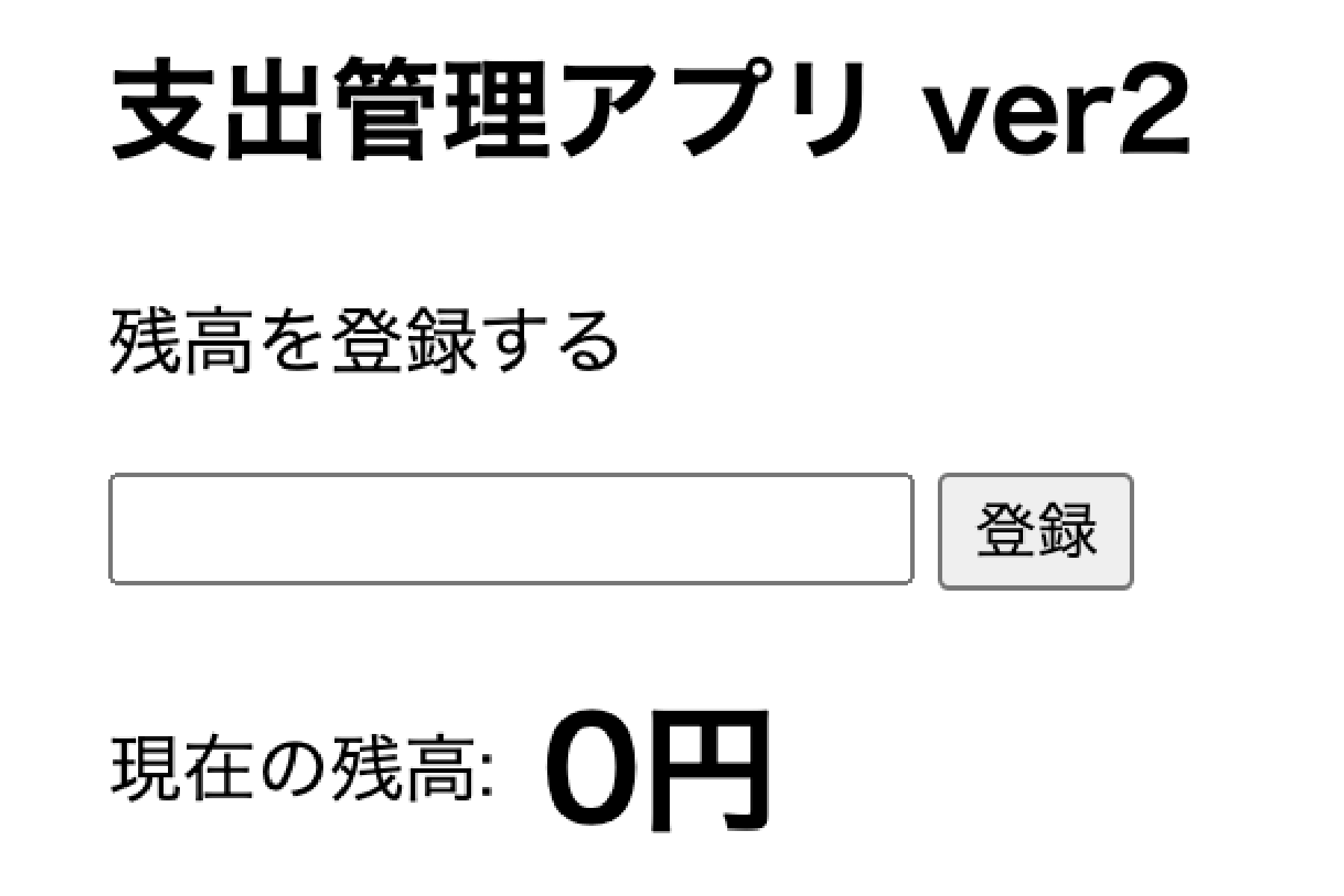
前回、Vue.jsで、支出を記録して「記録」ボタンを押すと、今日の支出合計が自動計算されるアプリを作成してみました。 今回、現在の残高を登録して、支出を記録するごとに残高が減っていき、現在の残高が分かる機能を追加しました。 See the Pen Vue3 支出管理アプリ by Shibata Hiroki (@...
前回、Vue.jsで、支出を記録して「記録」ボタンを押すと、今日の支出合計が自動計算されるアプリを作成してみました。 今回、現在の残高を登録して、支出を記録するごとに残高が減っていき、現在の残...

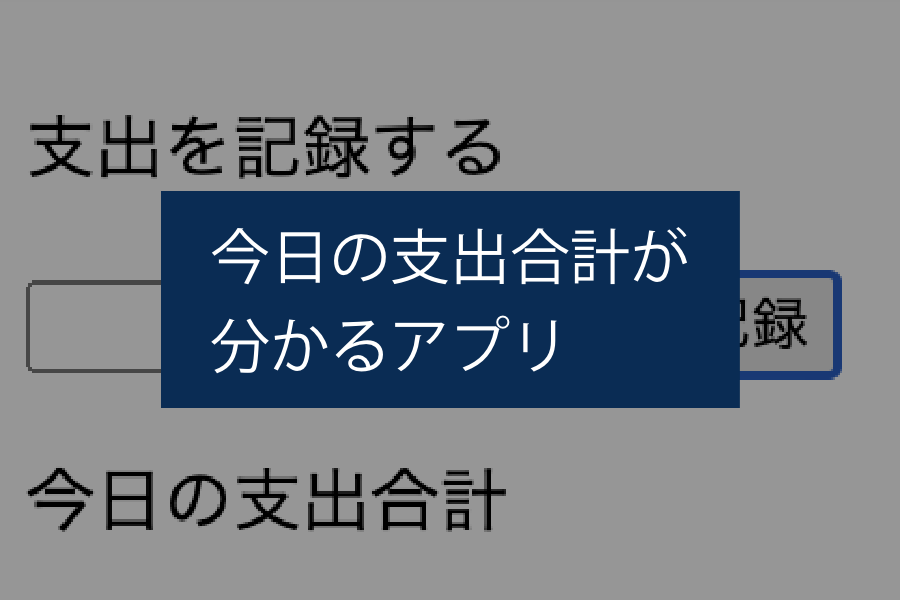
Vue.jsで、支出を記録して「記録」ボタンを押すと、今日の支出合計が自動計算されるアプリを作成してみました。 See the Pen Vue3 支出管理アプリ by Shibata Hiroki (@khiro-enginner) on CodePen. 使い方 例えば、コンビニで88円の...
Vue.jsで、支出を記録して「記録」ボタンを押すと、今日の支出合計が自動計算されるアプリを作成してみました。 See the Pen Vue3 支出管理アプリ by Shibat...

.wp-block-table td { text-align: left; } この本を参考にして、Vue.jsでMarkdownを作ってみました。 準備 色々と準備をしていきます。 HTMLの雛形を作成する まずは、VScodeの省略記法で、「!」と入力してHTMLの基本...
.wp-block-table td { text-align: left; } この本を参考にして、Vue.jsでMarkdownを作ってみました。 準...

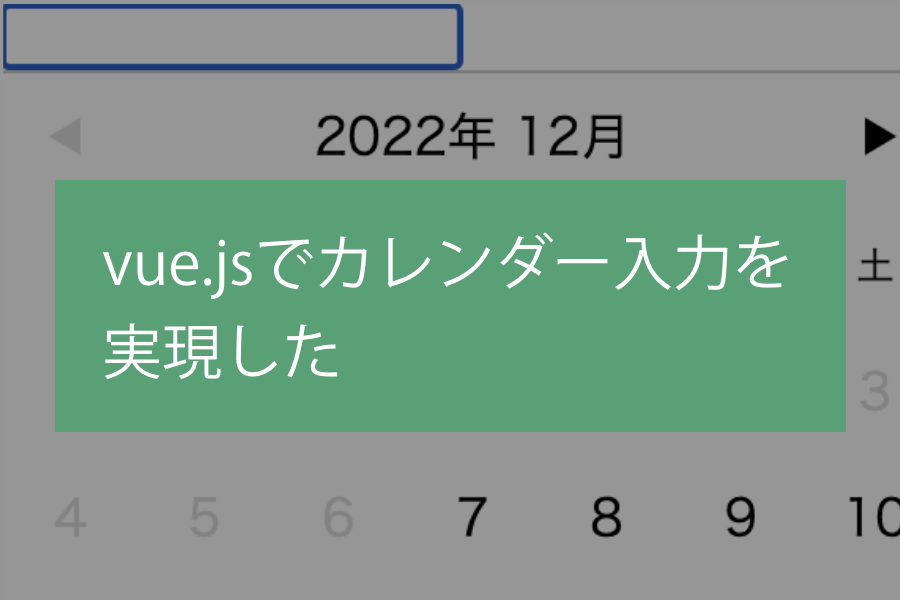
クラウドワークスで、お問い合わせフォームの日付入力をプルダウン形式からカレンダー入力形式に変更して欲しいというご相談を受けました。 学習ブログを書いていきます。 今回の要件 引越し予定日の年・月・日をカレンダーから選択できるようにする。 ライブラリを使うための準備 まずは、vue.jsとvuejs-date...
クラウドワークスで、お問い合わせフォームの日付入力をプルダウン形式からカレンダー入力形式に変更して欲しいというご相談を受けました。 学習ブログを書いていきます。 今回の要件 引越し...

こちらの参考書のchapter7の内容です。 以下のように、Google Chartsの円グラフが表示されていて、表のボタンを押すと数字が増えて、グラフも連動して変化するようになっています。 スタバに投票する前 スタバに投票した後 動作環境 vue.jsのバージョンは、2.5.17です。...
こちらの参考書のchapter7の内容です。 以下のように、Google Chartsの円グラフが表示されていて、表のボタンを押すと数字が増えて、グラフも連動して変化するようになってい...

この本を参考にして、Vue.jsで、SPA(Single Page Application)のToDoアプリを作ってみました。 今回作成したもの See the Pen Untitled by Shibata Hiroki (@khiro-enginner) on CodePen. ...
この本を参考にして、Vue.jsで、SPA(Single Page Application)のToDoアプリを作ってみました。 今回作成したもの See t...

vue.jsのフレームワーク「Nuxt.js」をインストールしてみました。 最終的には、スタートページが表示されましたが、 なかなかスムーズにインストールが進まなかったので、その過程も書いていきます。 公式サイトのドキュメント 公式サイトのインストールページにインストールに必要な情報がまとまっていました。...
vue.jsのフレームワーク「Nuxt.js」をインストールしてみました。 最終的には、スタートページが表示されましたが、 なかなかスムーズにインストールが進まなかったので、その...

vuetifyについて調べてみました。 vuetifyとは? Vue.jsのUIフレームワークです。 始め方 https://next.vuetifyjs.com/en/getting-started/installation/#installation 公式ドキュメントの流れに沿って、進め...
vuetifyについて調べてみました。 vuetifyとは? Vue.jsのUIフレームワークです。 始め方 https://next.vuetifyjs.c...

以前の記事で、拡張子が「.vue」のファイルをブラウザに表示させることが出来ませんでした。 本日、公式サイトのクイックスタートにある「Vueアプリケーションの作成」を参考に進めました。 そして、ブラウザでVueアプリケーションを実行することができました。 ブラウザで実行されたVueアプリケーション ブラウザで実行...
以前の記事で、拡張子が「.vue」のファイルをブラウザに表示させることが出来ませんでした。 本日、公式サイトのクイックスタートにある「Vueアプリケーションの作成」を参考に進めました。 ...

vue.jsには、状態を監視する機能があります。 この記事では、ボタンを押すと3秒カウントして、アラートを出すプログラムを作成していきます。 こちらの「chapter8」を参考にしました。 参考書のVue.jsのバージョンは2.5ですが、今回は3系の書き方に変更しました。 今回作成したプログラム 最...
vue.jsには、状態を監視する機能があります。 この記事では、ボタンを押すと3秒カウントして、アラートを出すプログラムを作成していきます。 こちらの「chapter8」を参考にしました...

vue.jsでは、コンポーネントとしてHTMLをまとめて部品化して、再利用することができます。 この記事では、vue.jsでコンポーネントを作る基礎について書いていきます。 こちらの「chapter12」を参考にしました。 コンポーネントを使用した結果 コンポーネントを使用すれば、以下のように、同じHTM...
vue.jsでは、コンポーネントとしてHTMLをまとめて部品化して、再利用することができます。 この記事では、vue.jsでコンポーネントを作る基礎について書いていきます。 こちらの「c...

前回は公式サイトを使用してVue.jsの学習を進めました。 この記事では、Vue.jsをインストールして、Vue.jsのプログラムを動かしてみます。 こちらの参考書を使用しました。 Vue.jsのインストール 色んな方法がありますが、CDNを使用します。 CDNでインストール 一番手軽...
前回は公式サイトを使用してVue.jsの学習を進めました。 この記事では、Vue.jsをインストールして、Vue.jsのプログラムを動かしてみます。 こちらの参考書を使用しました...

私はこれまで、WEB制作でjQueryを使用してきましたが、数年前からVue.jsという単語をよく耳にするので、Vue.jsについて学習していきます。 Vue.jsを使えるようにするために最初に行うこと https://ja.vuejs.org/guide/quick-start.html#cdn-の-vue-を使用する ...
私はこれまで、WEB制作でjQueryを使用してきましたが、数年前からVue.jsという単語をよく耳にするので、Vue.jsについて学習していきます。 Vue.jsを使えるようにするために最初...

私はこれまでにWEBエンジニアとして、以下のような仕事を経験しました。 エージェントを通した派遣社員としてのWordPress記事コンテンツ作成業務→ 週3、1日6時間で月10万円ほど地元名古屋のWEB制作会社からの案件受託→ 例えば、デザインデータからのページ構築の場合、1件3万円ほどクラウドワークスでの案件受託→ LPコーディ...
私はこれまでにWEBエンジニアとして、以下のような仕事を経験しました。 エージェントを通した派遣社員としてのWordPress記事コンテンツ作成業務→ 週3、1日6時間で月10万円ほど地元名古...

年月アーカイブ
タグ
- SQL
- Linkin Park
- ChatGPT
- サードプレイス
- 信号のない横断歩道
- 正規表現
- windows
- スマホ
- 履き心地のいい靴下
- pentaho
- レジの店員さんとの接し方
- Rails
- サプライズマインドセット
- 自分の考え
- 仕事
- ライフハック
- 転職
- ミセス
- 2024年夏の青春18きっぷ
- 便利ツール
- 青春18きっぷ
- 2022年冬の青春18きっぷ
- 2023年夏の青春18きっぷ
- 2024年春の青春18きっぷ
- プログラミング
- Heroku
- TypeScript
- 世の中にあるシステム
- Storybook
- CI/CD
- Django
- パッケージ管理システム
- クラウドサービス
- ITパスポート
- Java
- projava
- JavaScript
- Python
- 決意
- 悩み
- git
- Excel
- openpyxl
- 本
- スマホを落とした
- WordPress
- まる
- 困りごと
- 静岡
- 現代文
- 大阪
- 課題
- マイファス
- 生産性
- スクレイピング
- 企画
- linux
- 原因と対策
- 睡眠
- ショートカットキー
- ひとり焼肉
- ファッション
- ウーバー
- ターミナル
- 体験
- お金
- ITソリューション
- タスク管理
- 出来事
- 健康
- 無料スポット
- フェス
- ブログを書くことについて
- 自然
- 家事
- 食事
- Power Query
- ミス
- 弱み
- WEBサイト
- 生き物
- 猫
- IntelliJ IDEA
- 職務経歴
- 職場
- リモートワーク
- ミーティング
- Excel VBA
- すれ違い
- 税金
- Power BI
- 路線
- 上手くいった原因
- 恋愛
- 災害
- 刈谷
- PC
- 絢香
- 暮らし
- 刈谷市
- 読書メモ
- 旅行
- 京都
- 広島
- 奄美
- 熊本
- 景色
- ホテル
- 美術館
- 駅
- 音楽
- AmPm
- claquepot
- ワンオク
- ノイズ
- UVER
- React
- Vue.js
- サイト制作
- HTML / CSS
- jQuery
- フリーランス
- 通勤
- カラオケ
- サウナ
- 疑問
- 日記
- 振り返りと目標
- 起業アイディア
- 社会
- 社会問題
- 人間関係
- コミュニケーション
- サービス
- chocoZAP
- YouTube
- コワーキングスペース
- 映画
- 飲食店
- 遊び
- Apple Watch
- googleスプレッドシート
- Word
- googleアドセンス
- TOEIC
- 基本情報技術者
- 釣り
- トラブルシューティング
- ピアノ
- マーケティング
- 引っ越し
- 宇宙
- 植物
- 数学
- 孤独
- 病気
- 歩数