サイト制作についての記事(27)

先日、CW(Crowd Works)で、「現在はCSSで背景画像が設定されているが、管理画面から画像を差し替えできるようにしたい」というご要望を受けました。 6月25日の締め切りで進めていくということに決まったので、事前準備として記事を書いていこうと思います。 使用したプラグイン ACF(Advanced Custom...
先日、CW(Crowd Works)で、「現在はCSSで背景画像が設定されているが、管理画面から画像を差し替えできるようにしたい」というご要望を受けました。 6月25日の締め切りで進めていくと...


先ほどクラウドワークスで以下のような仕事がありました。 https://crowdworks.jp/public/jobs/8744105 この仕事をこなすには、レスポンシブな日本地図を作成する必要があるので、そのやり方を調べて実際に試してみました。 以前、日本地図にリンクを設定する方法という記事を作成しましたが(参考...
先ほどクラウドワークスで以下のような仕事がありました。 https://crowdworks.jp/public/jobs/8744105 この仕事をこなすには、レスポンシブな日本地図を...


私は、2019年末にプログラミングスクールTECH::EXPERTを経験した後、2020年5月ごろ2つの模写コーディングを行いました。 そのサイトを公開したいと思います。 MUJI HOTEL GINZA https://ki-hi-ro.com/reproduce/Muji-Hotel/ ユーザー名パスワードk...
私は、2019年末にプログラミングスクールTECH::EXPERTを経験した後、2020年5月ごろ2つの模写コーディングを行いました。 そのサイトを公開したいと思います。 MUJI HO...


年末あたりに、知り合いのWEBデザイナーさんからコーディングの依頼が来ると思います。 事前準備として、jQueryを使用したローディングアニメーションの学習ブログを書いておきます。 ローディングアニメーションとは? こちらのユナイテッドアローズを開いたときに表示されるような、画面読み込み時に発生するアニメーションのこと...
年末あたりに、知り合いのWEBデザイナーさんからコーディングの依頼が来ると思います。 事前準備として、jQueryを使用したローディングアニメーションの学習ブログを書いておきます。 ロー...


私はこれまでにWEBサイトのレスポンシブコーディングを行ってきました。 レスポンシブコーディングとは、スマホ・タブレット・ノートパソコン・大きい画面などの様々な画面幅に対応させるコーディング手法です。 レスポンシブコーディングを行う上で重要なことはいくつかありますが、この記事では、コンテナをしっかりと設定しましょうというお話...
私はこれまでにWEBサイトのレスポンシブコーディングを行ってきました。 レスポンシブコーディングとは、スマホ・タブレット・ノートパソコン・大きい画面などの様々な画面幅に対応させるコーディング手...

先日、フリーランス仲間のデザイナーさんから「WordPressの親テーマに書いてある内容を子テーマに移行して欲しい」というご依頼を受けました。 予算は、6,600円(税込)でその日のうちに対応させていただきました。 素敵な美容室のサイトでした。 使用していたテーマ https://lqd.jp/wp/ リキ...
先日、フリーランス仲間のデザイナーさんから「WordPressの親テーマに書いてある内容を子テーマに移行して欲しい」というご依頼を受けました。 予算は、6,600円(税込)でその日のうちに対応...


先日行ったLPのコーディングで、Illustratorのデザインからコーディングを行いました。 これまではadobeXDからコーディングすることが多かったので、Illustratorから画像を書き出すときに少し苦戦しました。 今はIllustratorからの画像書き出しにも慣れてきたので、方法をまとめていきます。 全体...
先日行ったLPのコーディングで、Illustratorのデザインからコーディングを行いました。 これまではadobeXDからコーディングすることが多かったので、Illustratorから画像を...


本記事では、多くの人が利用している以下のブラウザについて調べたことを簡単に書いていきます。 Chrome Safari Edge FireFox ちなみに普段私は、MacBookではChrome、iPhoneではSafariを使用しています。 Chrome ChromeはGoogle...
本記事では、多くの人が利用している以下のブラウザについて調べたことを簡単に書いていきます。 Chrome Safari Edge FireFox ちなみに普段私は、...


いつもお世話になっている地元名古屋のWEB制作会社の担当者の方から、WordPressのサイトのトップページのフォームにエラーメッセージが出ているので解決してほしいというご依頼を、chatworkで受けました。 発生していたエラーメッセージ 以下のエラーメッセージがフォームの部分に表示されてしまっていました。 Dep...
いつもお世話になっている地元名古屋のWEB制作会社の担当者の方から、WordPressのサイトのトップページのフォームにエラーメッセージが出ているので解決してほしいというご依頼を、chatworkで...


地元名古屋のWEB制作会社で以前からお世話になっている担当者の方からchatworkで「有料老人ホームのサイトのコンテンツ追加のコーディングを行ってほしい」というご依頼を受けました。 コーディング内容 すでに稼働している本番サイトの下層にdevというフォルダを作成して、そこにファイル一式を配置し、そのテスト環境で作業を行いま...
地元名古屋のWEB制作会社で以前からお世話になっている担当者の方からchatworkで「有料老人ホームのサイトのコンテンツ追加のコーディングを行ってほしい」というご依頼を受けました。 コーディ...


先日、地元のWEB制作会社さんから依頼されたサイトの最適化を行った際に、ドメイン変更して以前のドメインから最新のドメインにリダイレクトをかけました。 それで納品したところ、先方からフォームが送信できなくなっているという連絡を受けました。 原因は、使用していたメール機能の「メールフォームプロCGI」のパーミッションが変更されて...
先日、地元のWEB制作会社さんから依頼されたサイトの最適化を行った際に、ドメイン変更して以前のドメインから最新のドメインにリダイレクトをかけました。 それで納品したところ、先方からフォームが送...


地元のWeb制作会社の担当者の方から、chatworkで相談を受けて、ECサイトのトップページにカテゴリーから選択できるコンテンツを作成しました。 私が担当したのは、コーディングです。デザインデータは、担当者の方からいただきました。 対応したサイトはお伝えできませんが、コーディング内容や開発の流れ、料金などについて書いていき...
地元のWeb制作会社の担当者の方から、chatworkで相談を受けて、ECサイトのトップページにカテゴリーから選択できるコンテンツを作成しました。 私が担当したのは、コーディングです。デザイン...


既存の買取サイトに「LINE査定の撮影のポイント」というコンテンツを追加するためのコーディングを行いました。 使用しているCMSはWordPressでした。 Photoshopのデザインデータから、画像などの情報を取得して、コーディングしました。 レスポンシブ対応では、PCのデザインを参考にスマホのレイアウトを考えて進...
既存の買取サイトに「LINE査定の撮影のポイント」というコンテンツを追加するためのコーディングを行いました。 使用しているCMSはWordPressでした。 Photoshopのデザイン...


先日クライアントさんが保有しているサイトの中でしばらく使っていないサイトがありgoogleの検索結果から削除して欲しいというご依頼がありました。ご要望としては、アドレスバーに打ち込んだ時は表示されるが、検索結果では表示されないようにして欲しいとのことでした。 手順 no-index googleのツールを使用する ...
先日クライアントさんが保有しているサイトの中でしばらく使っていないサイトがありgoogleの検索結果から削除して欲しいというご依頼がありました。ご要望としては、アドレスバーに打ち込んだ時は表示される...


先日地元のWEB制作会社さんからFutureShopの新規ページ作成のコーディングをご依頼いただけました。AdobeXDのデザインデータがすでにあり、それを元に構築していくという内容でした。先月と今月の2回続けて対応しました。 必要だった情報 トップページのファイルや画像, CSSをアップロードするためのFTP情報が必要でし...
先日地元のWEB制作会社さんからFutureShopの新規ページ作成のコーディングをご依頼いただけました。AdobeXDのデザインデータがすでにあり、それを元に構築していくという内容でした。先月と今...

現在取り組んでいるLPコーディングで、YouTubeをポップアップモーダルで表示するという仕様を実現したので、それについて書いていきます。 「modaal」というモーダルウインドウのプラグインを使用しました。 デモサイト デモサイトはこちらです。 デモサイトにある画像をクリックすると、以下のような、YouTube...
現在取り組んでいるLPコーディングで、YouTubeをポップアップモーダルで表示するという仕様を実現したので、それについて書いていきます。 「modaal」というモーダルウインドウのプラグイン...


SassはCSSを効率的に書くことのできる言語です。 ブレイクポイントとは、レスポンシブなサイトをコーディングする際に、どの画面幅でCSSを切り替えるのかを指定する値です。 本記事では、Sassでブレイクポイントを指定する方法について書いていきます。 結論のコード まずはブレイクポイントを定義して、$br...
SassはCSSを効率的に書くことのできる言語です。 ブレイクポイントとは、レスポンシブなサイトをコーディングする際に、どの画面幅でCSSを切り替えるのかを指定する値です。 本記...


クラウドワークスで応募して1ページ静的サイトのコーディングを任せていただけました。 AdobeXDのデザインデータからで、レスポンシブ対応で構築しました。 画像はWebp対応を行いました。 公開サイト こちらが公開されたサイトです。 使用した技術 メインスライドやページ内リンク、スマホハンバーガーメニ...
クラウドワークスで応募して1ページ静的サイトのコーディングを任せていただけました。 AdobeXDのデザインデータからで、レスポンシブ対応で構築しました。 画像はWebp対応を行いました...


キャッシュは、ブラウザがCSSや画像などのデータを一時的に保存しておく仕組みです。 キャッシュが残っていると、CSSや画像を変更しても、「以前のデータが残っていて、変更が反映されない」といったことが起こります。 ブラウザの強制リロードを行いキャッシュを削除するという方法もありますが、全てのユーザーにそれをさせるのは現実的では...
キャッシュは、ブラウザがCSSや画像などのデータを一時的に保存しておく仕組みです。 キャッシュが残っていると、CSSや画像を変更しても、「以前のデータが残っていて、変更が反映されない」といった...


数年前からよく耳にする「Shopify」についてまとめてみたいと思いました。(※音楽ストリーミングサービスのSpotifyではありません。) 実際にアカウントを作成して、14日間無料トライアルしてみて分かったことをまとめていきます。 最初に行うこと テーマのカスタマイズ、ページ追加、メニューの整理、ロゴ作成、最初の商品...
数年前からよく耳にする「Shopify」についてまとめてみたいと思いました。(※音楽ストリーミングサービスのSpotifyではありません。) 実際にアカウントを作成して、14日間無料トライアル...


これまでに、WEBデザインを作成する機会があまりなかったので、WEBデザインもやってみようと思いました。 そこで、こちらの参考サイト(PLANT)をXDで再現してみます。 PLANTとは " PLANTは、ブランディングを軸にしたコンセプト開発、ロゴやビジネスツールなどのグラフィックデザインと、Webサ...
これまでに、WEBデザインを作成する機会があまりなかったので、WEBデザインもやってみようと思いました。 そこで、こちらの参考サイト(PLANT)をXDで再現してみます。 ...


こんばんは。今回は、HTML / CSSを使用したコーディングでレスポンシブ(スマホ・タブレット対応)なコーディングを実現するためのコツを3つに絞って書いていきます。 ※レスポンシブについての最新記事(2022年11月3日投稿)はこちらです。 画像はPC用とスマホ用で分ける PCで使用する画像とスマホで使用する画像は、...
こんばんは。今回は、HTML / CSSを使用したコーディングでレスポンシブ(スマホ・タブレット対応)なコーディングを実現するためのコツを3つに絞って書いていきます。 ※レスポンシブについての...


先日、有り難いことに商品画像を作成する機会を頂けたので、売れる商品画像の作り方についてググりました。その中で得られた情報をまとめてアウトプットしていきます。 実物を手に取れない代わりに ECサイトでは実店舗のように実物に触れることができません。そのため、商品画像で質感などの情報をアピールすることが必要です。また、寸法の情報を...
先日、有り難いことに商品画像を作成する機会を頂けたので、売れる商品画像の作り方についてググりました。その中で得られた情報をまとめてアウトプットしていきます。 実物を手に取れない代わりに ...


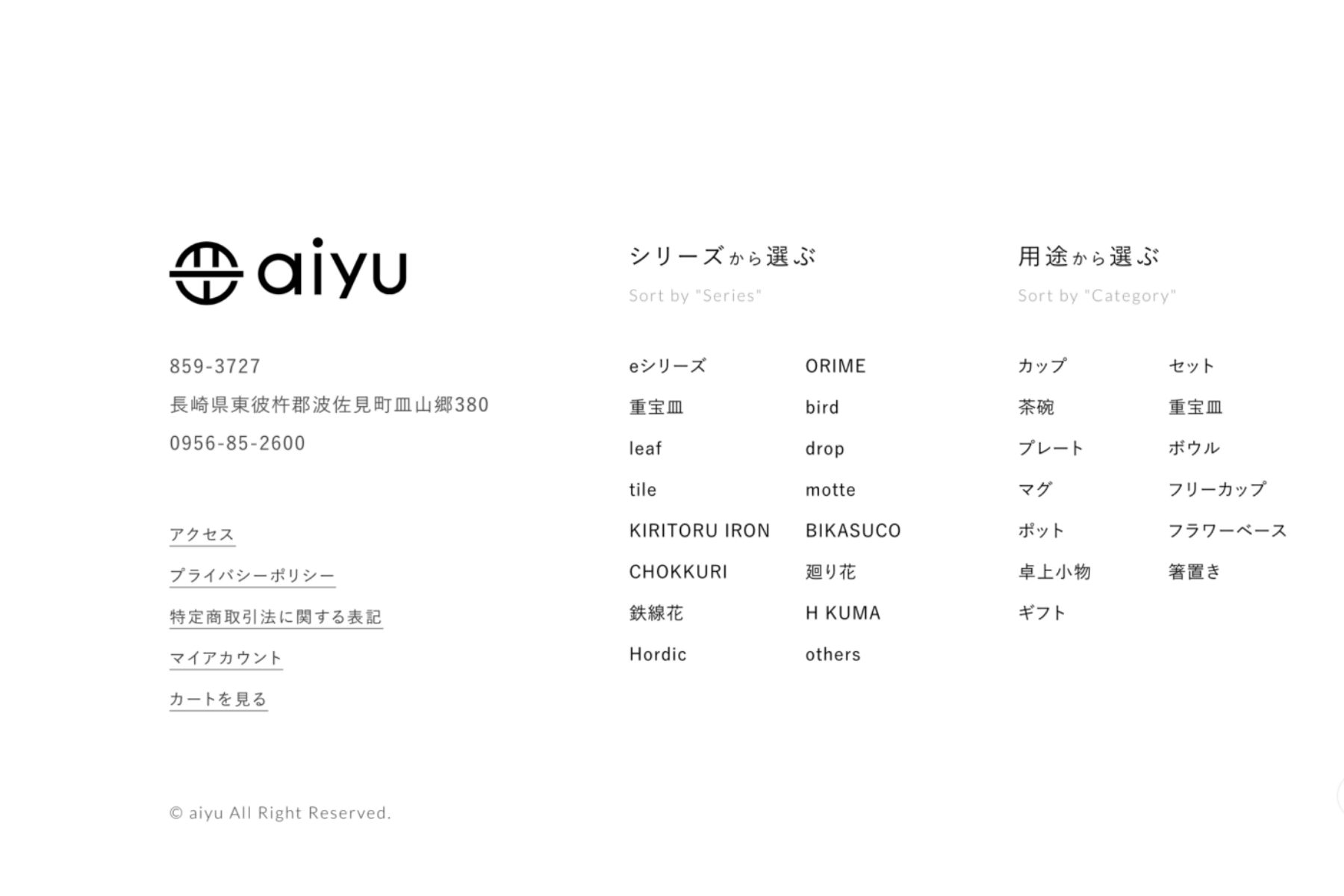
長崎県にある陶器屋さんaiyu(アイユー)のECサイトが、情報量が多いにも関わらずきれいにまとまっていたので、分析したいと思います。 PCヘッダーは、メガメニュー パソコンで、マウスホバー時に大きなメニューが表示される仕様になっており、バラエティーの豊富さが伝わり、買い物が楽しくなりそうです。 PCフッ...
長崎県にある陶器屋さんaiyu(アイユー)のECサイトが、情報量が多いにも関わらずきれいにまとまっていたので、分析したいと思います。 PCヘッダーは、メガメニュー パソコ...


E-A-Tとは、SEOで重要なExpertise(専門性が高い)・Authoritativeness(権威性がある)・Trustworthiness(信頼できる)の英語の頭文字をとった言葉です。 実際に私が担当したWEBサイトでこれらを意識してコンテンツをアップしたところ、検索順位が大幅にアップしました。 本記事では、E-A...
E-A-Tとは、SEOで重要なExpertise(専門性が高い)・Authoritativeness(権威性がある)・Trustworthiness(信頼できる)の英語の頭文字をとった言葉です。 ...

年月アーカイブ
タグ
- SQL
- Linkin Park
- ChatGPT
- サードプレイス
- 信号のない横断歩道
- 正規表現
- windows
- スマホ
- 履き心地のいい靴下
- pentaho
- レジの店員さんとの接し方
- Rails
- サプライズマインドセット
- 自分の考え
- 仕事
- ライフハック
- 転職
- ミセス
- 2024年夏の青春18きっぷ
- 便利ツール
- 青春18きっぷ
- 2022年冬の青春18きっぷ
- 2023年夏の青春18きっぷ
- 2024年春の青春18きっぷ
- プログラミング
- Heroku
- TypeScript
- 世の中にあるシステム
- Storybook
- CI/CD
- Django
- パッケージ管理システム
- クラウドサービス
- ITパスポート
- Java
- projava
- JavaScript
- Python
- 決意
- 悩み
- git
- Excel
- openpyxl
- 本
- スマホを落とした
- WordPress
- まる
- 困りごと
- 静岡
- 現代文
- 大阪
- 課題
- マイファス
- 生産性
- スクレイピング
- 企画
- linux
- 原因と対策
- 睡眠
- ショートカットキー
- ひとり焼肉
- ファッション
- ウーバー
- ターミナル
- 体験
- お金
- ITソリューション
- タスク管理
- 出来事
- 健康
- 無料スポット
- フェス
- ブログを書くことについて
- 自然
- 家事
- 食事
- Power Query
- ミス
- 弱み
- WEBサイト
- 生き物
- 猫
- IntelliJ IDEA
- 職務経歴
- 職場
- リモートワーク
- ミーティング
- Excel VBA
- すれ違い
- 税金
- Power BI
- 路線
- 上手くいった原因
- 恋愛
- 災害
- 刈谷
- PC
- 絢香
- 暮らし
- 刈谷市
- 読書メモ
- 旅行
- 京都
- 広島
- 奄美
- 熊本
- 景色
- ホテル
- 美術館
- 駅
- 音楽
- AmPm
- claquepot
- ワンオク
- ノイズ
- UVER
- React
- Vue.js
- サイト制作
- HTML / CSS
- jQuery
- フリーランス
- 通勤
- カラオケ
- サウナ
- 疑問
- 日記
- 振り返りと目標
- 起業アイディア
- 社会
- 社会問題
- 人間関係
- コミュニケーション
- サービス
- chocoZAP
- YouTube
- コワーキングスペース
- 映画
- 飲食店
- 遊び
- Apple Watch
- googleスプレッドシート
- Word
- googleアドセンス
- TOEIC
- 基本情報技術者
- 釣り
- トラブルシューティング
- ピアノ
- マーケティング
- 引っ越し
- 宇宙
- 植物
- 数学
- 孤独
- 病気
- 歩数