jQueryについての記事(5)
Vue.jsとjQueryの違いについて見ていきます。 手続的か宣言的か jQueryは手続的であるのに対して、Vue.jsは宣言的です。 シンプルな例 例えば、入力した文字がすぐ下に追加されるというシンプルな例を見ていきましょう。 以下のデモでは、aと入力して追加ボタンを押すと、すぐ下にaと表示されるのが...
Vue.jsとjQueryの違いについて見ていきます。 手続的か宣言的か jQueryは手続的であるのに対して、Vue.jsは宣言的です。 シンプルな例 例えば、入力した文字...

ローカル環境で、スクロールすると途中でヘッダーの高さが変化して固定される動きを作成しました。 作成したヘッダーの動き PCで、スクロール量がヘッダーの高さを超えるとヘッダーがゆっくりと下がって、固定される動きを作成しました。 スクロール前 スクロール量がヘッダーの高さを超えた後 ヘッダーの動きの作成方法 ...
ローカル環境で、スクロールすると途中でヘッダーの高さが変化して固定される動きを作成しました。 作成したヘッダーの動き PCで、スクロール量がヘッダーの高さを超えるとヘッダーがゆっくりと下...

こちらのサイトを参考にスクロールを促すアニメーションをトップページに実装したので、それについて書いていきます。 追加した後のイメージ このように下スクロールを促すマークが追加されました。 トップページで確認できます。 追加する前のHTML 下スクロールを追加する前のHTMLは以下のようになっていまし...
こちらのサイトを参考にスクロールを促すアニメーションをトップページに実装したので、それについて書いていきます。 追加した後のイメージ このように下スクロールを促すマークが追加されました。...

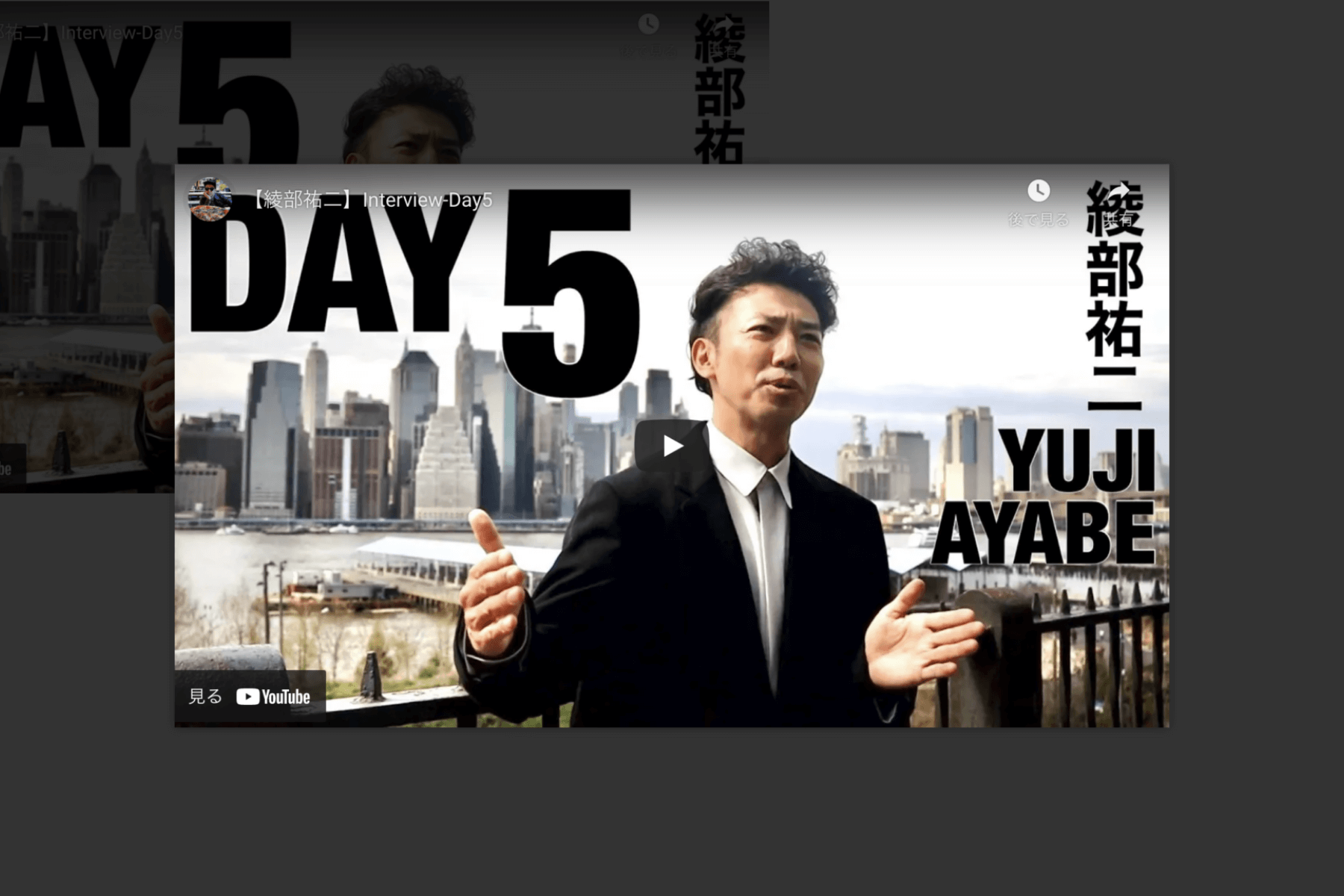
現在取り組んでいるLPコーディングで、YouTubeをポップアップモーダルで表示するという仕様を実現したので、それについて書いていきます。 「modaal」というモーダルウインドウのプラグインを使用しました。 デモサイト デモサイトはこちらです。 デモサイトにある画像をクリックすると、以下のような、YouTube...
現在取り組んでいるLPコーディングで、YouTubeをポップアップモーダルで表示するという仕様を実現したので、それについて書いていきます。 「modaal」というモーダルウインドウのプラグイン...

先日、クラウドワークスの「XDデータからのLPコーディング案件」に応募したところ、ありがたいことに、ご依頼いただけました。 納品完了したので、今回使用した技術について書いていきます。長くなりそうなので、今回は、jQueryに絞って書いていきます。 ページスクロール ナビゲーションをクリックしたときに、特...
先日、クラウドワークスの「XDデータからのLPコーディング案件」に応募したところ、ありがたいことに、ご依頼いただけました。 納品完了したので、今回使用した技術について書いていき...