2022.11.30(更新日: 2022.11.30)
途中でヘッダーの高さが変化して固定される動き

はじめに
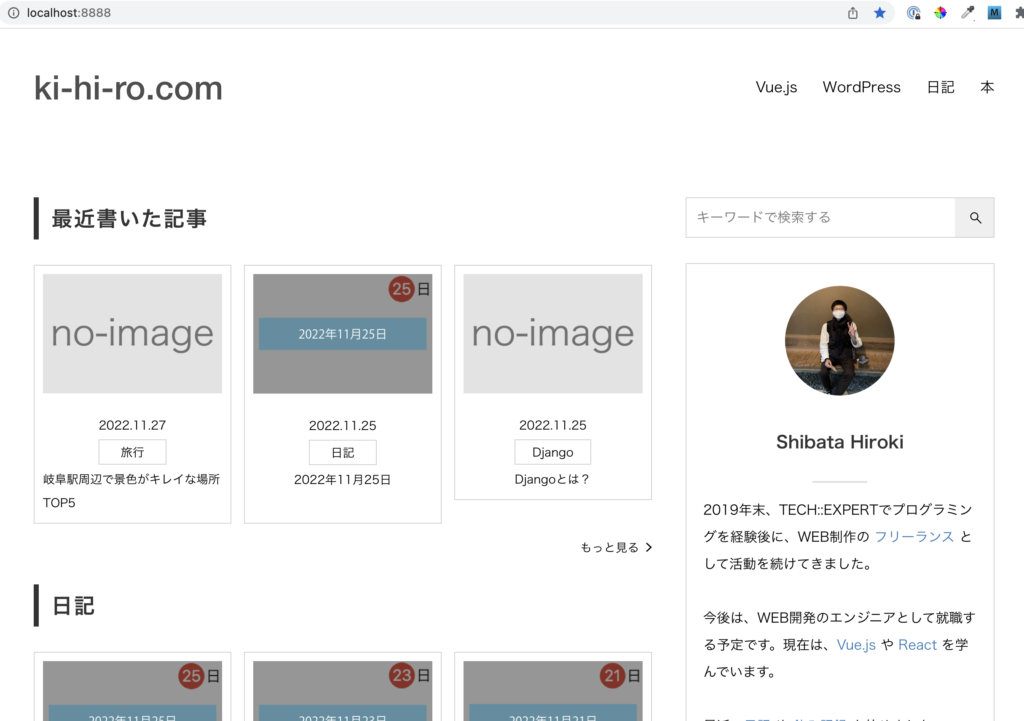
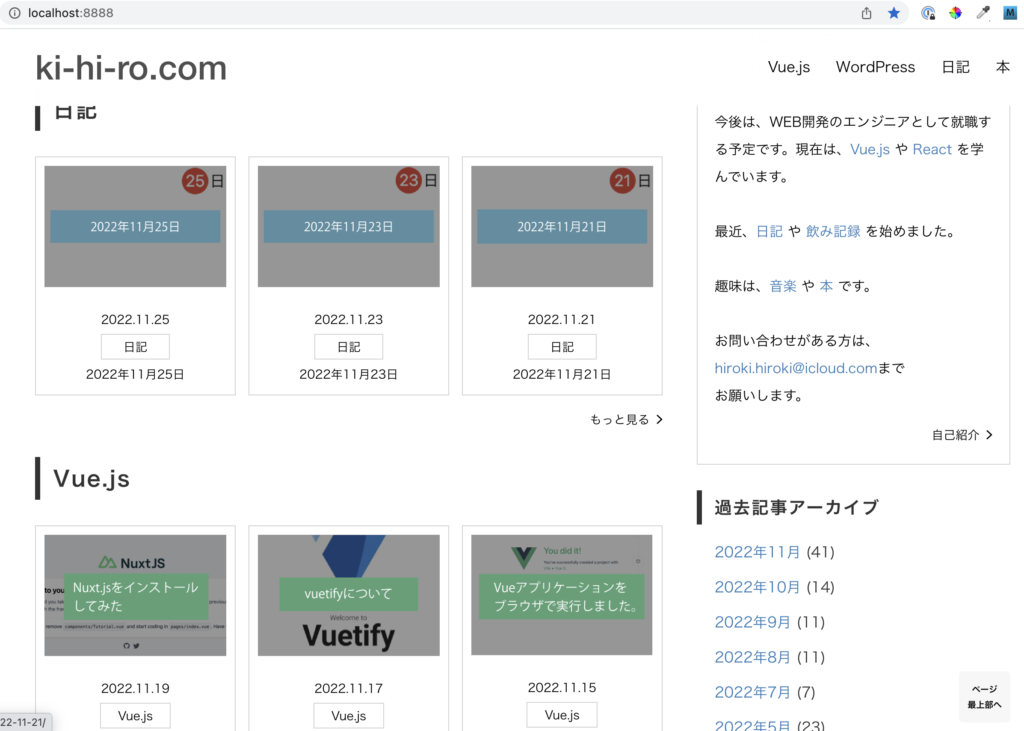
ローカル環境で、スクロールすると途中でヘッダーの高さが変化して固定される動きを作成しました。
作成したヘッダーの動き
PCで、スクロール量がヘッダーの高さを超えるとヘッダーがゆっくりと下がって、固定される動きを作成しました。


ヘッダーの動きの作成方法
- HTML
- JS
- CSS
HTML
HTMLは、ヘッダーにidを追加しました(後で、JSで使用します)。
<header id="header" class="header">JS
header-fix.jsという名前で、以下のJSを作成しました(WordPressを使用しているので、jQueryでカプセル化しています)。
jQuery(function ($) {
var headerH = $("#header").outerHeight(true);
function FixedAnime() {
var scroll = $(window).scrollTop();
if (scroll >= headerH) {
$("#header").addClass("HeightMin");
} else {
$("#header").removeClass("HeightMin");
}
}
$(window).scroll(function () {
FixedAnime();
});
});ヘッダーの高さを取得して、スクロールすると、FixedAnime()という関数が発動するようにしています。
FixedAnime()では、スクロール量がヘッダーの高さ以上になったら、HeightMinというクラスを追加しています。
header-fix.js自体は、functions.phpで読み込みました。
wp_enqueue_script('header-fix', get_template_directory_uri() . '/assets/js/header-fix.js', null, null, true);CSS
以下のCSSを追加しました。
.header.HeightMin {
position: fixed;
top: 0;
z-index: 999;
animation: HeaderDown 0.5s forwards;
height: 90px;
padding-top: 30px;
}
@keyframes HeaderDown {
from {
opacity: 0;
transform: translateY(-170px);
}
to {
opacity: 1;
transform: translateY(0);
}
}JSで、スクロール量がヘッダーの高さを超えたら、HeightMinを追加するようにしていました。
ヘッダーに、HeightMinが追加された時のスタイルを記述しています。
また、HeaderDownという名称で、@keyframesのアニメーションを作成しました。
参考サイト
動くWebデザインアイディア帳の「グローバルナビゲーション-スクロール途中からヘッダーの高さが小さくなる-」を参考にしました。
書籍はこちら
WEBサイトに動きを付けたい時に参考になります。


コメントを残す