2022.04.20(更新日: 2023.01.05)
レスポンシブコーディングのコツ3選

はじめに
こんばんは。今回は、HTML / CSSを使用したコーディングでレスポンシブ(スマホ・タブレット対応)なコーディングを実現するためのコツを3つに絞って書いていきます。
※レスポンシブについての最新記事(2022年11月3日投稿)はこちらです。
画像はPC用とスマホ用で分ける
PCで使用する画像とスマホで使用する画像は、それぞれ見やすい画像を用意して、CSSで切り替えを行います。
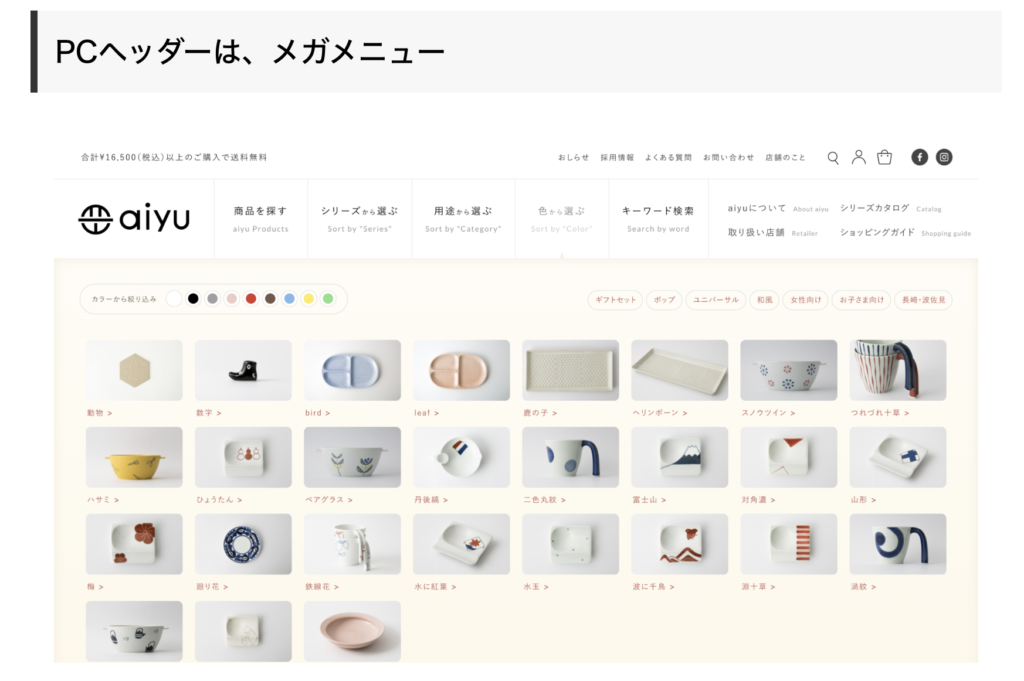
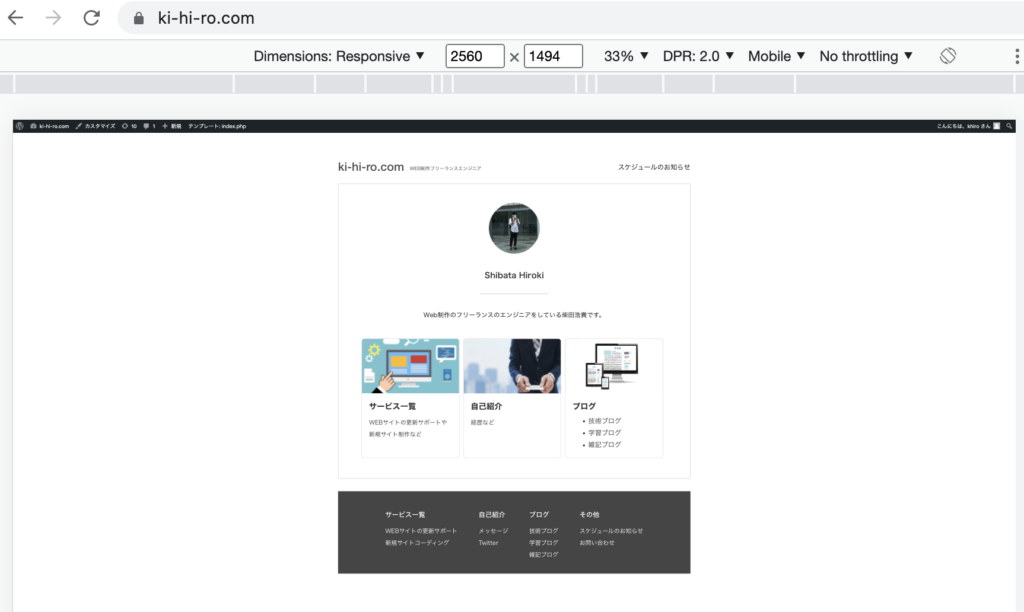
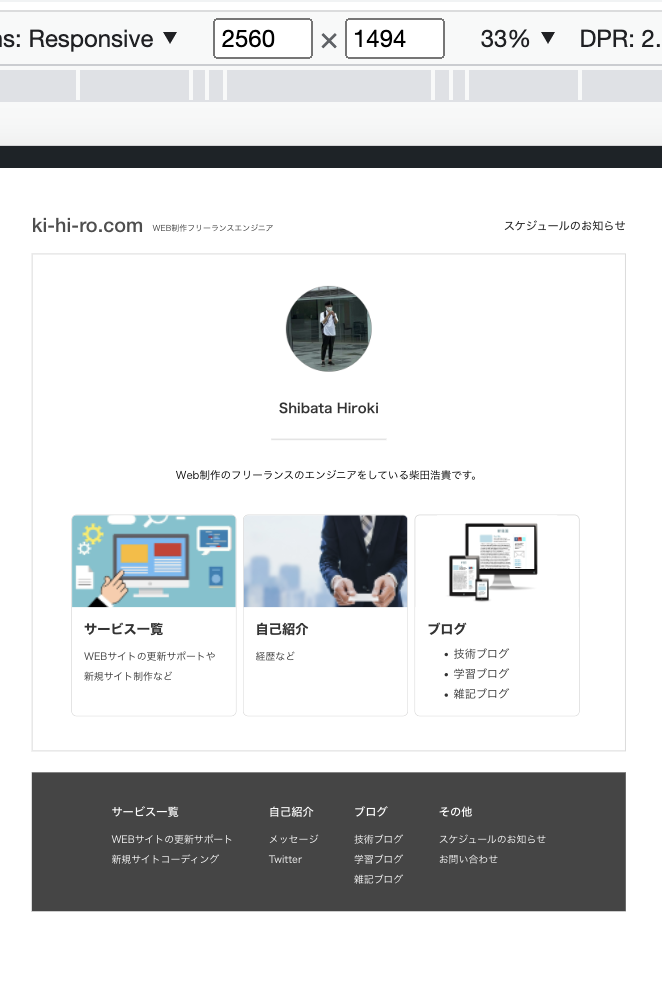
例えば、こちらの記事の画像はPCとスマホで表示を切り替えています。
PC

スマホ

ソースコード
PC用の画像にpc-img、スマホ用の画像にsp-imgというクラスを付けて、以下のCSSを記述しています。
@media (max-width: 767px) {
.pc-img {
display: none;
}
}
@media (min-width: 768px) {
.sp-img {
display: none;
}
}スマホでは列の数を減らす
列の数を減らすことで、画面幅が狭くなっても画面幅からはみ出ない状態にしていきます。
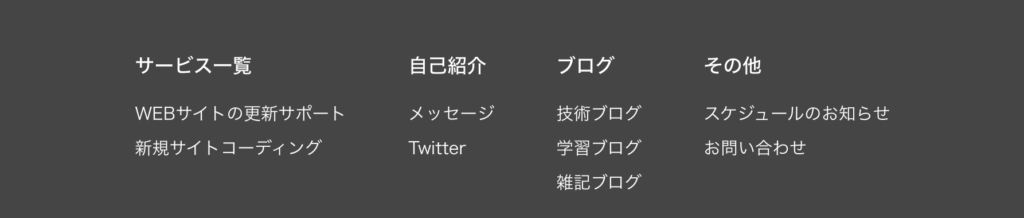
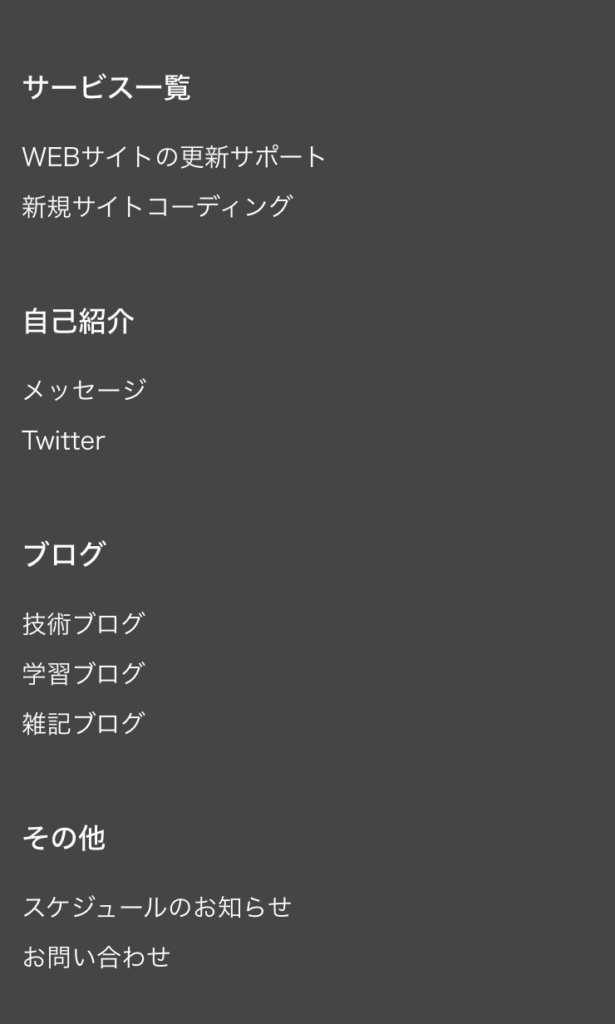
例えば、当サイトのフッターは、PCでは1行 ×4列 、スマホでは4行 × 1列にしています。
PC

スマホ

ソースコード
以下のコードで、スマホの場合は要素のレイアウトがカラムになるようにしています。
@media (max-width: 575px) {
footer nav {
flex-direction: column;
}
}大きい画面に対応するために、コンテナの最大幅を決める
これは大きい画面を想定したレスポンシブコーディングのコツです。
例えば当サイトは、コンテンツの幅を900pxに設定しているので、大きい画面で見た時に、不自然に横伸びせずに済んでいます。


ソースコード
コンテナで、marginの左右をautoにすることで左右中央寄せにしています。また、ボックスの幅を指定しています。
.container {
margin-right: auto;
margin-left: auto;
}
@media (min-width: 1024px) {
.top-box {
width: 900px;
}
}
投稿ID : 2464

コメントを残す