2022.12.29(更新日: 2025.06.29)
Vue.jsで作成した支出管理アプリに、現在の残高が分かる機能を追加した

はじめに
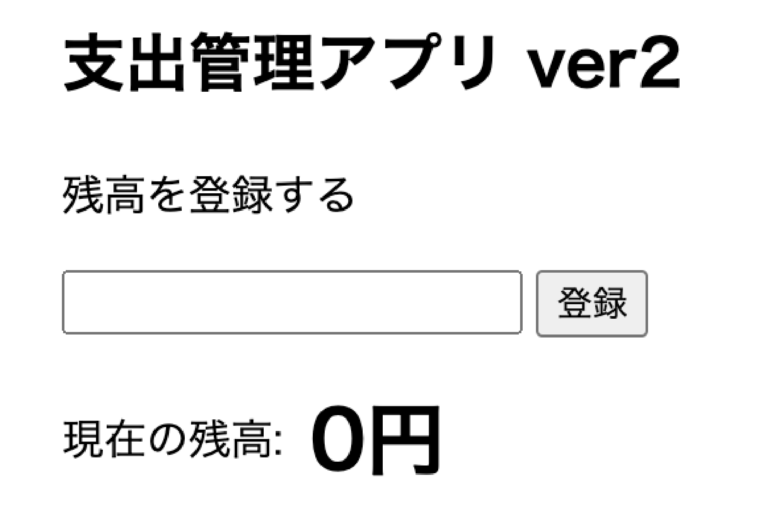
前回、Vue.jsで、支出を記録して「記録」ボタンを押すと、今日の支出合計が自動計算されるアプリを作成してみました。
今回、現在の残高を登録して、支出を記録するごとに残高が減っていき、現在の残高が分かる機能を追加しました。
See the Pen Vue3 支出管理アプリ by Shibata Hiroki (@khiro-enginner) on CodePen.
使い方
最初に残高を登録して、その日の支出を記録していきます。
残高を登録する
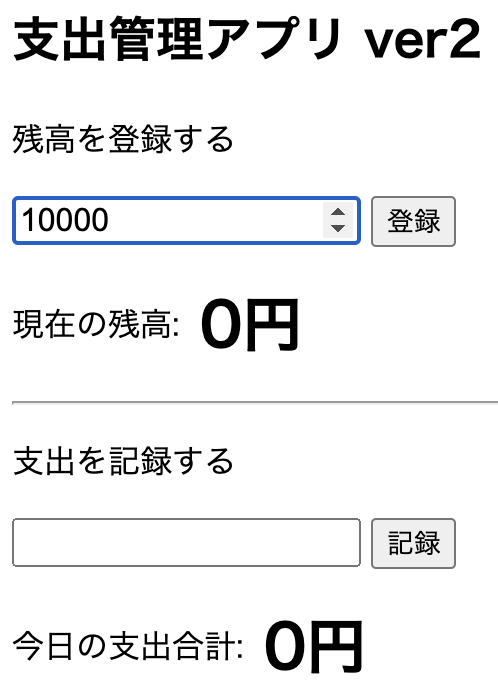
まずは、残高を登録します。その日の予算を入力してもいいでしょう。
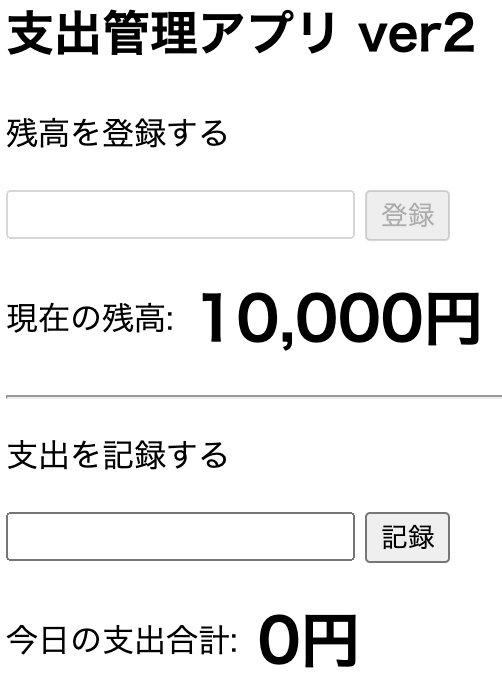
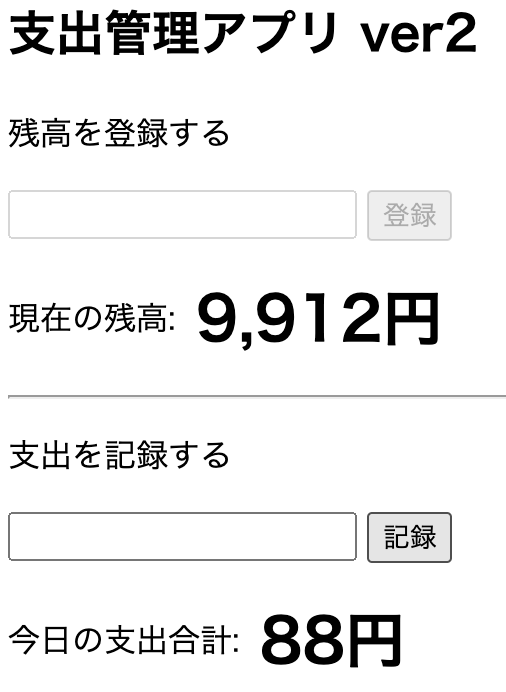
10,000円とすると以下のようになります。


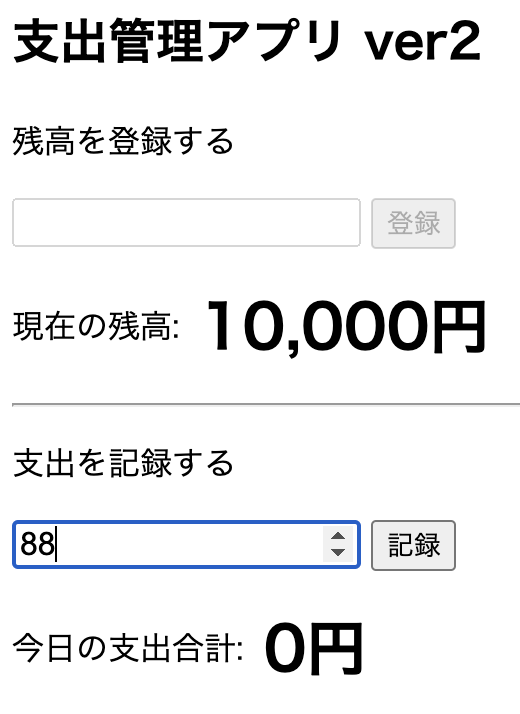
支出を記録する(1回目)
例えば、コンビニで88円の水を買ったとします。入力欄に88と入力して、「記録」ボタンを押します。そうすると、「今日の支出合計」と「現在の残高」が計算されて、それぞれ表示されます。


支出を記録する(2回目以降)
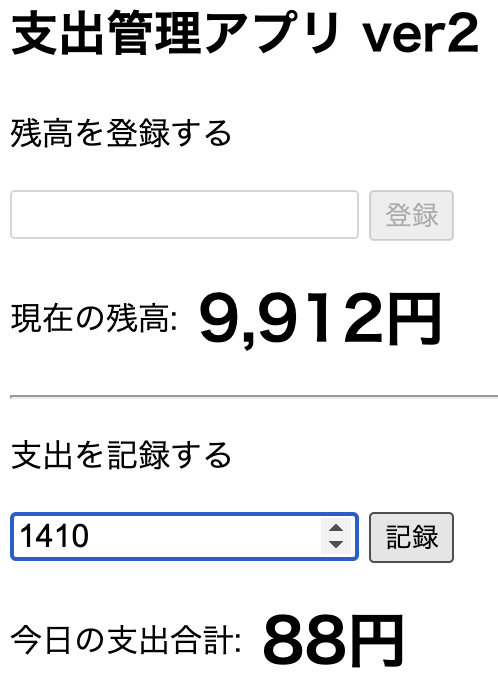
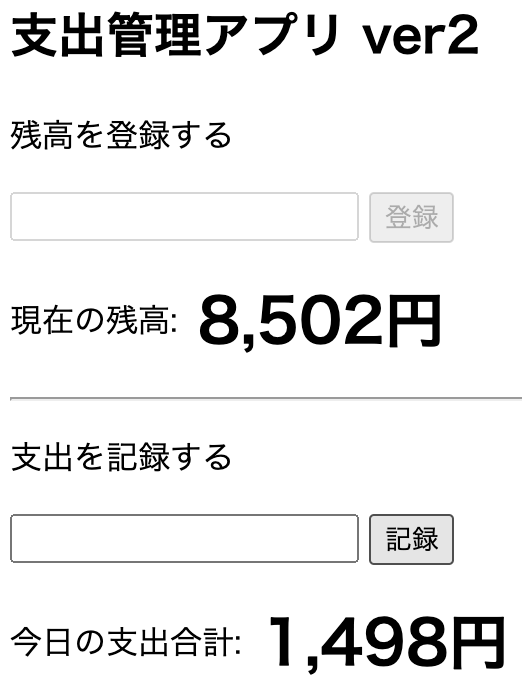
次に、スーパーで夕食の材料を買いに行き、合計1,410円使ったとします。同じ操作を行うと「今日の支出合計」と「現在の残高」が計算されて表示されていることが分かります。


注意点
SPA(Single Page Application)なので、ブラウザをリロードしてしまうと、データが消えてしまいます。

コメントを残す