Vue.jsをCDNでインストールして、動かしてみた

はじめに

この記事では、Vue.jsをインストールして、Vue.jsのプログラムを動かしてみます。
こちらの参考書を使用しました。
Vue.jsのインストール
色んな方法がありますが、CDNを使用します。
CDNでインストール
一番手軽にVue.jsを使えるようにする方法です。
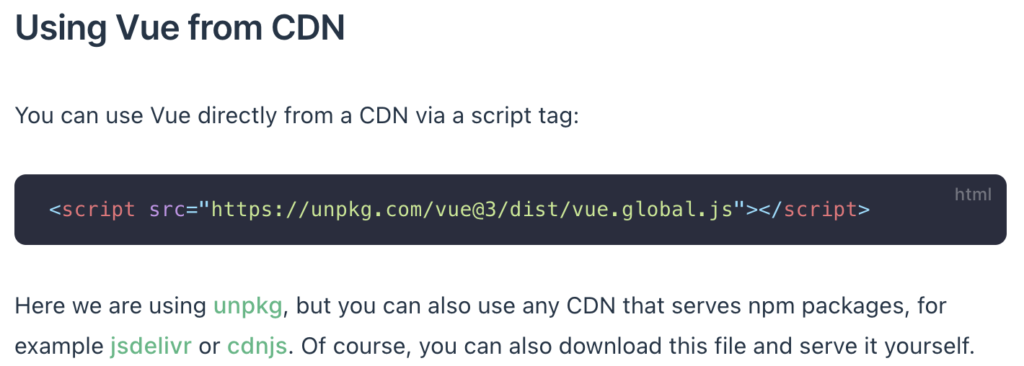
公式サイトを参考にしました。

以下のように読み込んでみました(my-vue.jsは自作のjsファイルです)。
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script src="assets/js/my-vue.js?20221109-1"></script>
</body>Vue.jsのバージョン
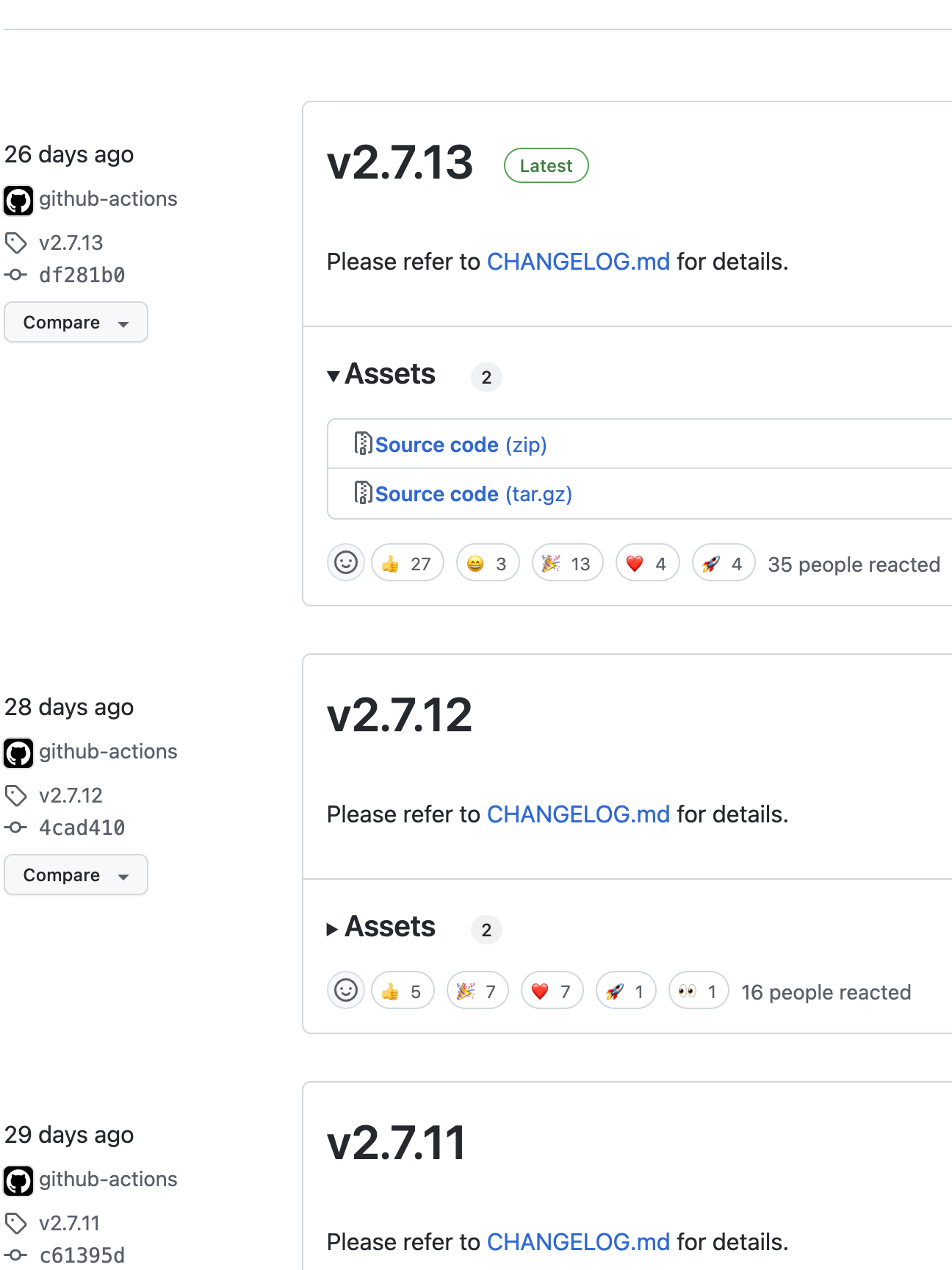
2013年12月8日の0.6.0から、先ほど(2022年11月9日)の3.2.42まで、バージョンアップを繰り返しています。
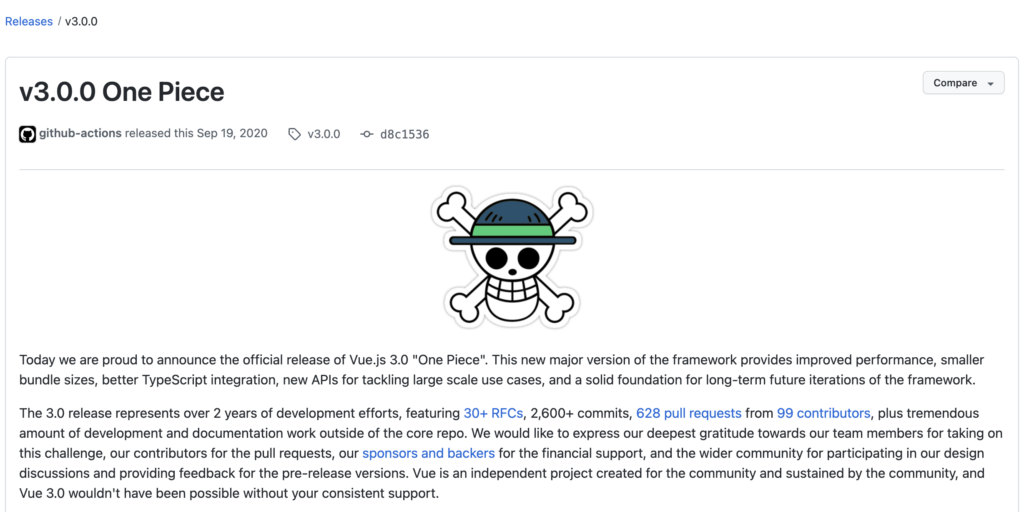
また、コードネームには日本のアニメの名前が使用されており、3.0.0には「ONE PIECE」という名前が付いていました。

Vue.jsの作者の「Evan You」さんは、日本のアニメが好きなようです。

今回試してみたプログラム
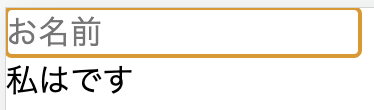
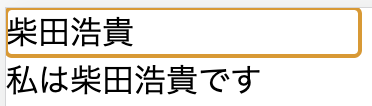
inputに文字を入力すると、
その下に入力した文字が表示されるというプログラムを試してみました。
画面とHTML


HTMLはこちらです。
<div id="app">
<input v-model="testName" placeholder="お名前">
<p>私は{{testName}}です</p>
</div>エラー発生
このようなJSを作成したらエラーが発生しました。
new Vue({
el: '#app',
data: {
testName:''
}
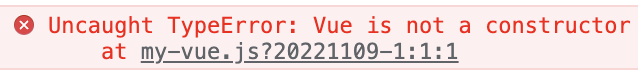
})発生したエラーはこちらです。

エラーの原因
参考書のVue.jsのバージョンは2.5で、今回インストールしたVue.jsのバージョンが3系だったのがエラーの原因でした。
エラーの解決方法
3系の書き方でJSを書き直したら、上手くいきました。
Vue.createApp({
data() {
return {
testName: "",
};
},
}).mount("#app");インスタンス初期化の部分と、data変数の指定方法の2点を変更する必要がありました。
インスタンス初期化
Vue.createApp({
data() {
return {
testName: "",
};
},
}).mount("#app");data変数の指定方法
Vue.createApp({
data() {
return {
testName: "",
};
},
}).mount("#app");以下のサイトでは、3系の変更点が解説されていました。

おすすめ本
今回の学習に使用した本です。Vue.jsをCDNで手軽に読み込んで使用する方法が分かりやすく解説されています。実例が豊富でした。
注意点
本で使用されているVue.jsのバージョンは2.5ですが、最新のVue.jsは3系なので、3系のVue.jsをインストールしている場合は、3系の書き方に直す必要があります。
2系のVue.jsをインストールすれば、本の書き方でも動作しますが、今後もバージョンアップを繰り返していくので、Vue.jsの最新の3系に合わせた方がいいかと思います。
こちらの記事はとても参考になります。




コメントを残す