2022.11.17(更新日: 2025.08.11)
vuetify

はじめに

vuetifyについて調べてみました。
vuetifyとは?
Vue.jsのUIフレームワークです。

始め方

公式ドキュメントの流れに沿って、進めていきました。
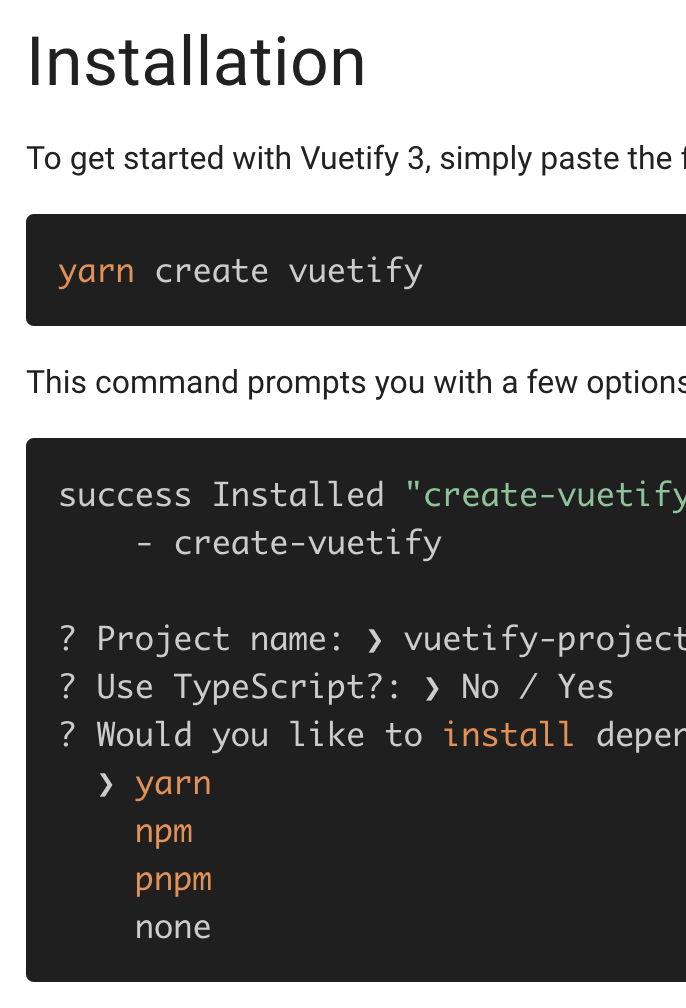
vuetifyのインストール
yarn create vuetifyを入力すると、以下のようになりました。
Mac:vuetify shibatahiroshitaka$ yarn create vuetify
yarn create v1.22.4
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
warning Your current version of Yarn is out of date. The latest version is "1.22.19", while you're on "1.22.4".
info To upgrade, run the following command:
$ brew upgrade yarn
success Installed "create-vuetify@1.0.3" with binaries:
- create-vuetify
[############] 12/12
Vuetify.js - Material Component Framework for Vueこれで、インストールが完了しました。
途中で、yarnのアップグレードを進められていますが、今回は無視しておきます。
色々と聞かれて設定していく
✔ Project name: … vuetify-project
✔ Use TypeScript? … No / Yes
✔ Would you like to install dependencies with yarn, npm, or pnpm? › npm対話型で色々と聞かれたので、設定していきました。
生成されたフォルダに移動
◌ Generating scaffold...
◌ Installing dependencies with npm...
added 53 packages, and audited 54 packages in 18s
8 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
vuetify-project has been generated at /Users/shibatahiroshitaka/Downloads/vuetify/vuetify-project
Discord community: https://community.vuetifyjs.com
Github: https://github.com/vuetifyjs/vuetify
Support Vuetify: https://github.com/sponsors/johnleider
✨ Done in 56.85s.vuetify-projectというフォルダが生成されたので、移動しました。
Mac:vuetify shibatahiroshitaka$ cd vuetify-project
Mac:vuetify-project shibatahiroshitaka$ テスト環境の開始
Mac:vuetify-project shibatahiroshitaka$ yarn dev
yarn run v1.22.4
warning package.json: No license field
$ vite
VITE v3.2.4 ready in 577 ms
➜ Local: http://localhost:3000/
➜ Network: use --host to exposeyarn devと打つと、ローカルホストのURLが生成されました。
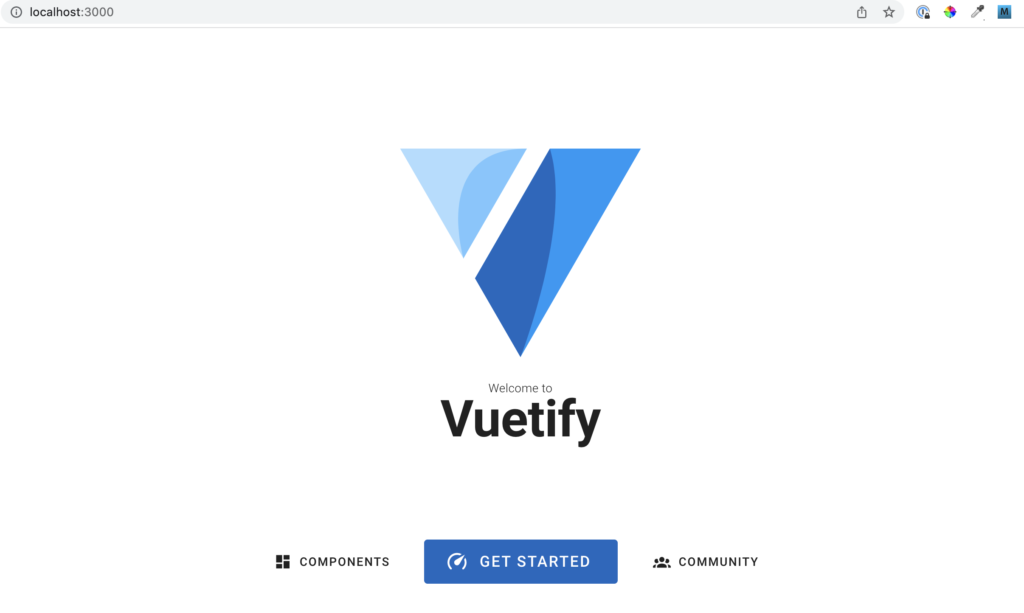
ローカルホストのURLにアクセス
Mac:vuetify-project shibatahiroshitaka$ yarn dev
yarn run v1.22.4
warning package.json: No license field
$ vite
VITE v3.2.4 ready in 577 ms
➜ Local: http://localhost:3000/
➜ Network: use --host to expose先ほど生成されたlocalhost:3000をcommandを押しながらクリックすると、以下のような画面にたどり着きました。


vuetifyで何ができるの?
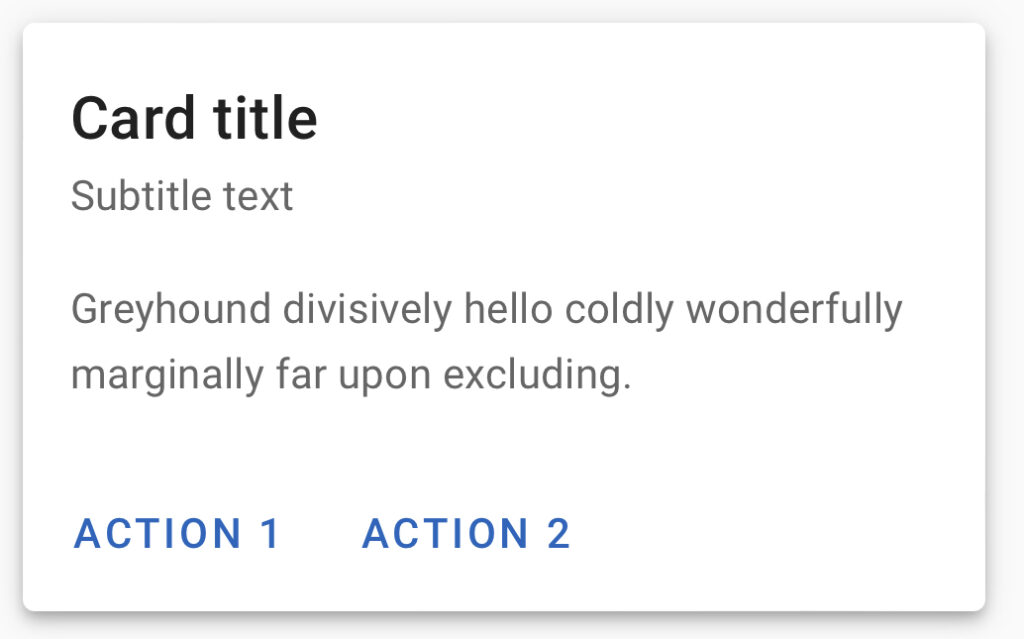
例えば下記のように入力すると、
<v-card
elevation="4"
></v-card>こちらのようなUIが作成できます。


コメントを残す