2022.11.09(更新日: 2022.11.09)
WordPressテーマを移行する際の手順と注意点

はじめに

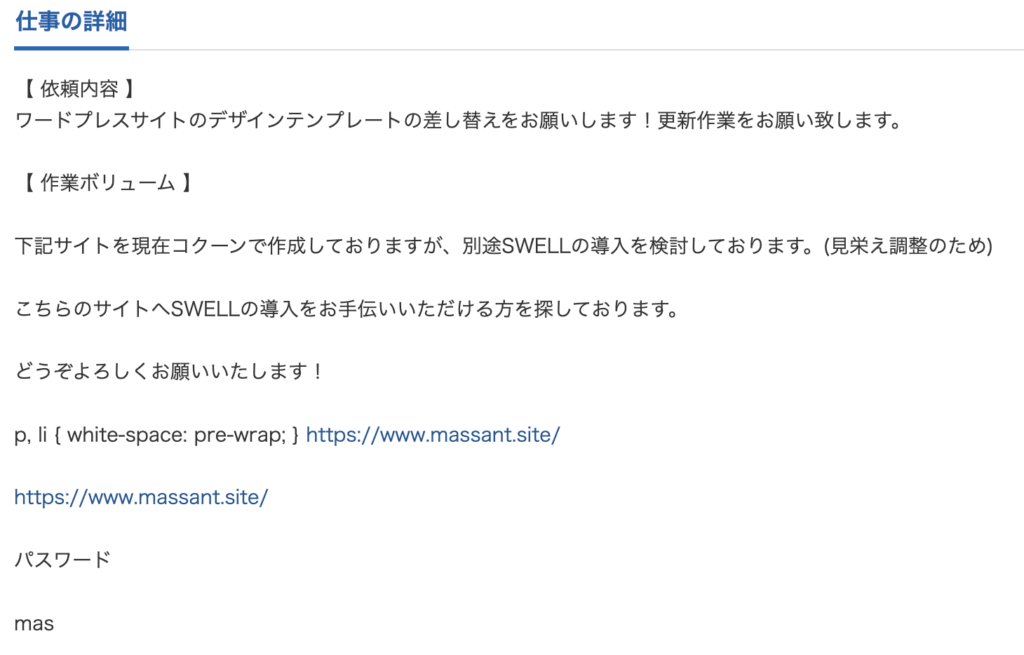
先ほど、クラウドワークスでこのような案件がありました。


WordPressのテーマを移行する際の手順と注意点について、
調べたことも踏まえて書いていきます。
手順
- いつでも戻せるように既存テーマのバックアップを取っておく
- 新規テーマをアップロードする
- ライブプレビューで表示確認する
- 崩れなどがある場合は修正する
- 新規テーマを有効化する
いつでも戻せるように既存テーマのバックアップを取っておく
現在、有効化されている「移行前のテーマ」のバックアップを取っておきます。
「All-in-One WP Migration」というプラグインを使用するのがおすすめです。

テーマもデータベースも全てバックアップを取っておき、
サイトが完全に復元できる状態にしておくといいでしょう。
新規テーマをアップロードする
次に移行したい「新規テーマ」をアップします。
有効化しなければ、テーマが勝手に切り替わることはないのでご安心ください。

ライブプレビューで表示確認する

ライブプレビューという機能がありますので、表示確認をします。
崩れなどがある場合は修正する
ライブプレビューで、崩れや元のサイトとの違いが見られた場合は、修正します。
新規テーマを有効化する
崩れなどが修正できたら、移行したい「新規テーマ」を有効化します。
注意点
テーマでGoogle Analiticsなどの設定をしている場合は、
移行先のテーマでも設定する必要があります。
設定する箇所がない場合は、プラグインなどを使用して、
元のサイトにあった設定を追加しましょう。
Google Analiticsの場合は、「Site kit」というプラグインを使用するのが便利です。


コメントを残す