2022.11.15(更新日: 2025.08.11)
Vueアプリケーション、Vite、node.js、npm run dev

はじめに
以前の記事で、拡張子が「.vue」のファイルをブラウザに表示させることが出来ませんでした。
本日、公式サイトのクイックスタートにある「Vueアプリケーションの作成」を参考に
進めました。
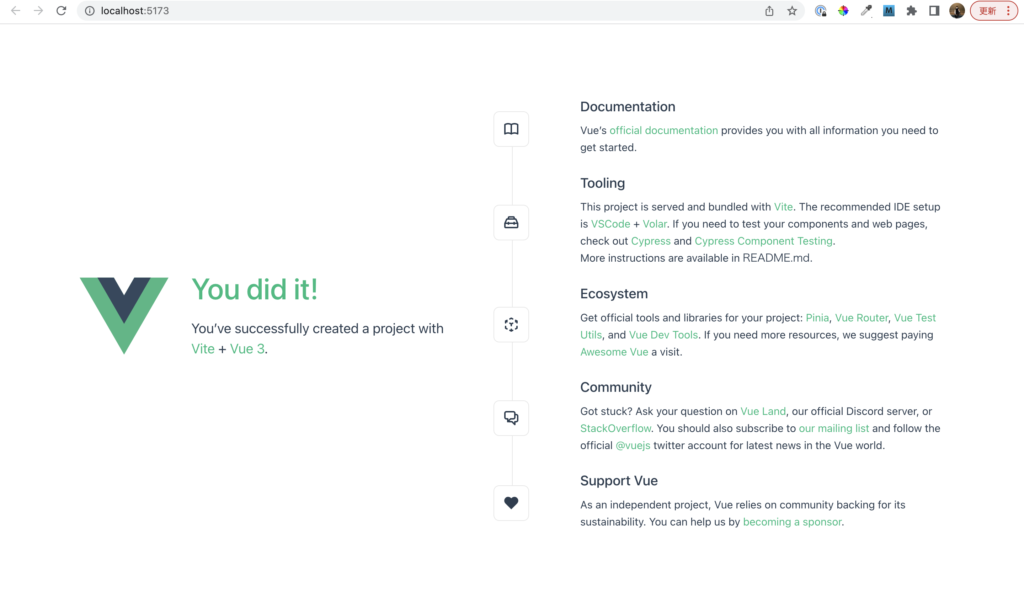
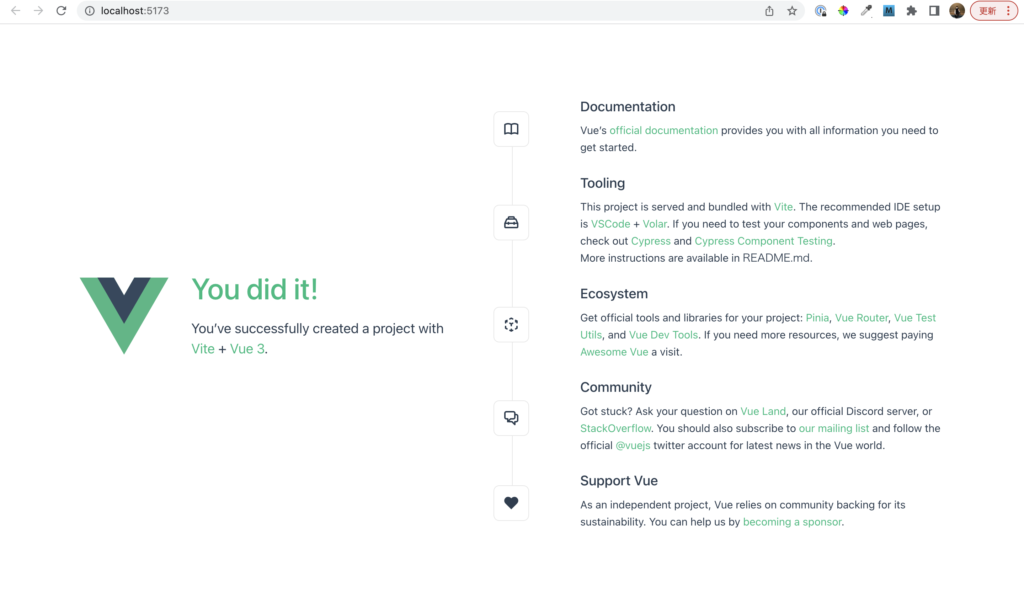
そして、ブラウザでVueアプリケーションを実行することができました。


本記事では、どのように上の画面に到達したのかについて書いていきます。
公式サイトを開く

まずは、公式サイトの「クイックスタート」というページを開きました。
ここに、Vue.jsの始め方が書かれています。
node.jsのバージョン確認
アプリでvue.jsを開始するには、コマンドラインを操作する必要があります。
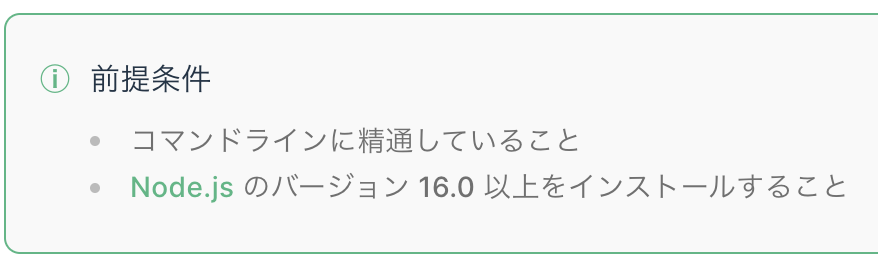
そして、node.jsのバージョン16.0以上も必要です。
公式サイトには以下のように書かれていました。

確認方法
ターミナル(Macのコマンドライン)で、node -v と入力すると、バージョンが表示されました。
Mac:vue-sfc shibatahiroshitaka$ node -v
v19.0.1コマンドの実行

vue-sfcというテスト用ディレクトリを作成して、公式サイトにある通り、こちらのコマンドを入力しました。
Mac:vue-sfc shibatahiroshitaka$ npm init vue@latest対話
npm init vue@latestを入力してEnterを押すと、以下のようになりました。
Need to install the following packages:
create-vue@3.4.0
Ok to proceed? (y)
Vue.js - The Progressive JavaScript Framework
✔ Project name: … vue-project
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add an End-to-End Testing Solution? › No
✔ Add ESLint for code quality? … No / Yesすべての質問に対して、Enterを押しました。そして、次のようになりました。
Scaffolding project in /Users/shibatahiroshitaka/Downloads/vue-sfc/vue-project...
Done. Now run:
cd vue-project
npm install
npm run devプロジェクトに移動してコマンドを実行した
3つのコマンドを順番に入力していきました。
- cd vue-project
- npm install
- npm run dev
vueプロジェクトのフォルダに移動
Mac:vue-sfc shibatahiroshitaka$ cd vue-project
Mac:vue-project shibatahiroshitaka$npmのインストール
Mac:vue-project shibatahiroshitaka$ npm install
added 33 packages, and audited 34 packages in 7s
4 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities開発環境の実行
Mac:vue-project shibatahiroshitaka$ npm run dev
> vue-project@0.0.0 dev
> vite
VITE v3.2.3 ready in 455 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to exposelocalのURLが生成されたので、commandを押しながらEnterを押して、アクセスしました。



コメントを残す