2022.04.20(更新日: 2024.08.08)
TypeScript 学習 part3

はじめに
こちらの本でTypeScriptの学習を進めています。

前回は、「Chapter2 基本的な文法」を学習しました。今回は、Hit & Blowというゲームを作成するという内容のChapter3に入っていきます。
こちらのブランチにコミットしていきます。
行ったこと
行ったことを書いていきます。
TypeScriptの環境構築
ゲームを作成するフォルダで、TypeScriptをJavaScriptにビルドするための記述と、JavaScriptを実行するための記述を行いました。
TypeScriptをJavaScriptにビルドするための記述
node-app/package.json
{
"scripts": {
"build": "tsc"
}
}node-app/tsconfig.json(新規作成しました)
{
"compilerOptions": {
"outDir": "./dist",
"rootDir": "./src",
"strict": true
}
} この状態で、npm run build をターミナルに打ち込むとtsがjsにビルドされました。
JavaScriptを実行するための記述
node-app/package.json
{
"scripts": {
"start": "node dist/index.js"
}
}この状態で、npm run start をターミナルに打ち込むとjsのコードが実行されました。
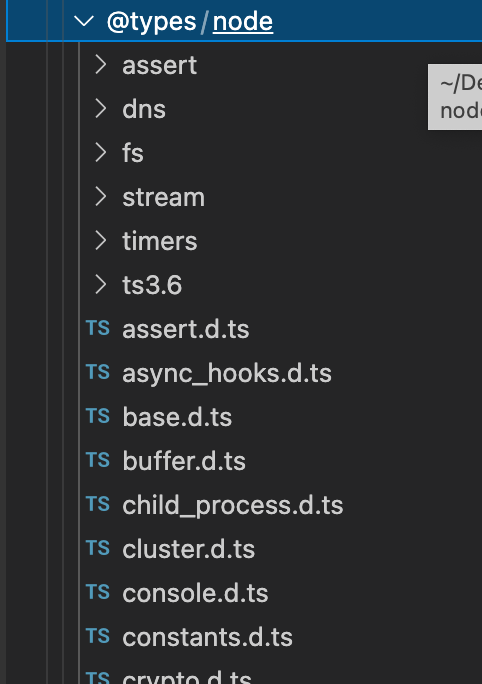
node.jsの型定義の追加
「npm install -D @types/node@16.4.13」というコマンドを実行して、@typesというディレクトリを生成しました。

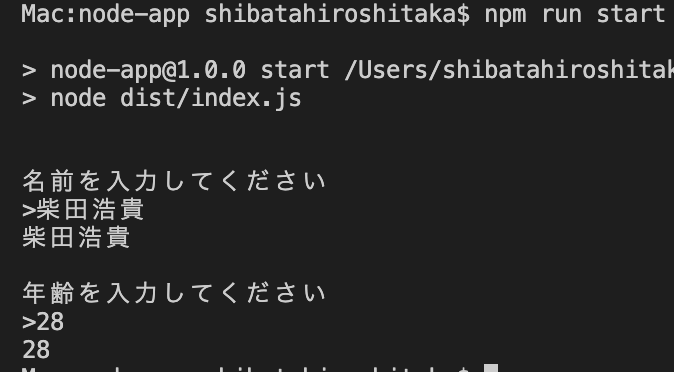
対話型の関数の作成
名前と年齢を入力すると、入力した値が表示されるという関数です。

const printLine = (text: string, breakLine: boolean = true) => {
process.stdout.write(text + (breakLine ? 'n' : ''))
}
const promptInput = async (text: string) => {
printLine(`\n${text}\n>`, false)
const input: string = await new Promise((resolve) => process.stdin.once('data', (data) =>
resolve(data.toString())))
return input.trim()
}
;(async () => {
const name = await promptInput('名前を入力してください')
console.log(name)
const age = await promptInput('年齢を入力してください')
console.log(age)
process.exit()
})()次回
chapter3は、残り80ページほどなので、次回は時間を多めに割いて進めていきます。
最終的には、下記のようなゲームを作ることが目的です。

コメントを残す