2022.03.15(更新日: 2025.10.10)
Adobe XDのデザインデータからのフロントエンドコーディング

はじめに
クラウドワークスの募集に応募して、「完成イメージが膨らんだ」とのことでご依頼いただきました。
【グラフ表示・デザインデータあり(Adobe XD)】2ページ + グラフ表示機能のコーディングお願いします!
ご依頼内容

【 概要 】
当方が個人的に困ったことを解決するサイトを作っています。
デザインは完成している状態であり、構築ができる方の力をお借りしたいです。
【 依頼内容 】
■お願いしたい範囲(合計2ページ)
・TOPページコーディング、入力・グラフエリアの構築
・下層ページベースコーディング
*入力・グラフエリアについて
入力エリアに任意の数字を入力し、
グラフエリアで割合表示を実現したいです。
Chart.jsで対応できるのではと考えておりますが、
手法はご相談できればと考えております。
ご応募いただいた後にデザインデータをご確認いただき、
詳細のご相談をしたいです。
■構築の際にお願いしたいこと
下層ページは当方にて追加を考えております。
そのため、なるべく簡単なコードでお願いしたいです。
HTML, CSSの基本的な理解はありますが、
SASS(SCSS)は対応できません。
【 提供素材 】
・XDによるデザインデータ(仕様指示含む)
【 納期 】
5月末までに納品希望。
急いではいませんが、間延びしたくないです。
お互い無理のない範囲でご相談させてください。
■想定している進め方
・金額確認
ご応募いただきましたら、
デザインデータを共有いたします。
詳細をご確認いただき、
金額・内容・納期をご確認ください。
調整が必要であればお知らせください。
・構築
XDデータを基に構築を進めてください。
不明点などあればお知らせください。
・テストサーバ上でのご確認
テストサイトURLをご準備いただき、提出をお願いたします。
当方にて確認の後、フィードバックをお知らせいたします。
FIX次第、データ一式の送付をお願いいたします。
・公開・ご納品
当方にて本番サーバへテストアップいたします。
不具合など出ましたらお知らせいたします。(軽微な調整はこちらで対応します)
公開作業の完了をもってご納品となります。
*進め方で効率のいいご提案などあればお知らせください。
*業務の都合上、こちらからの返信は以下の時間帯となります。
・月〜木 18:00以降
・金、週祝日 なるべく早く
【 報酬 】
10,000円くらいでご相談したいです。
ご応募いただいた後、デザインデータを共有いたしますので、
必要に応じてご相談いただければと思います。
また、並行して動いている企画もありますので、
お互い気持ちよく仕事ができれば、
今後、再依頼が出来ればと考えております。
【 応募方法 】
・簡単な自己紹介や実績、ポートフォリオなどをご提示ください。
ご質問がありましたら、
気軽にお問い合わせください。
応募をお待ちしております!担当箇所
フロントエンドのコーディングを担当しました。
使用した言語は、HTML、CSS、Javascript (jQuery)でした。
公開サイト
公開されたサイトはこちらです。
レスポンシブ
パソコン(PC)、タブレット(TB)、スマホ(SP)に最適化しました。
ファーストビューを以下に掲載します。
PC

TB

SP

スマートフォンは、「豚のアップが良い」とのご要望を受け、上記のようになりました。
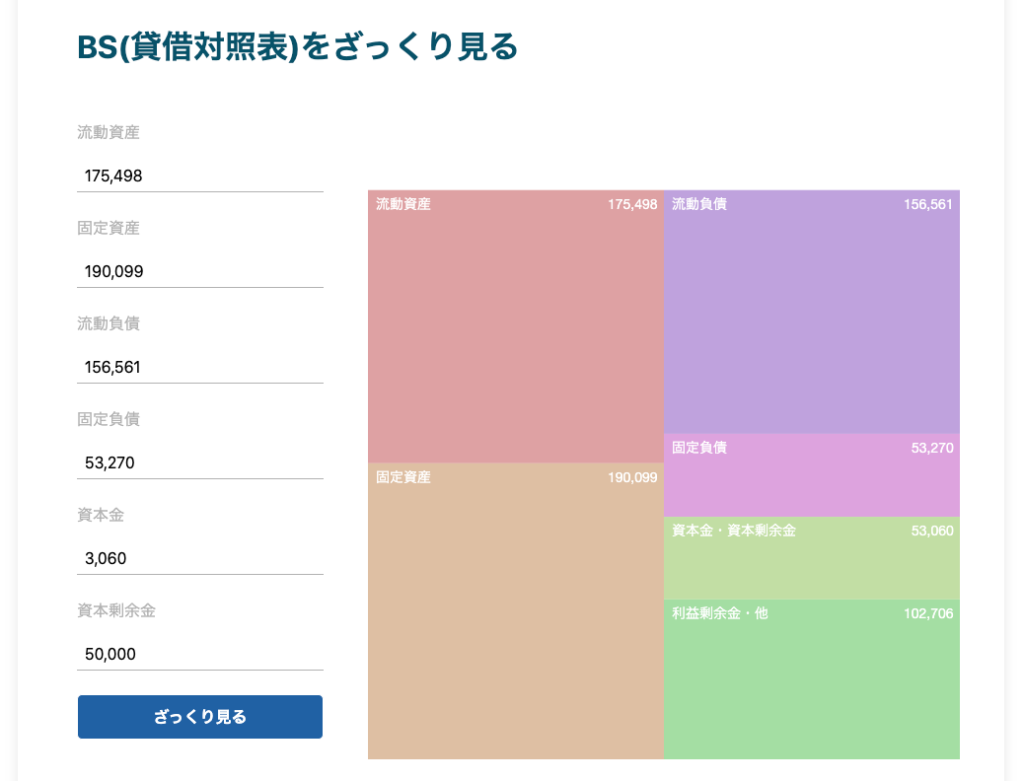
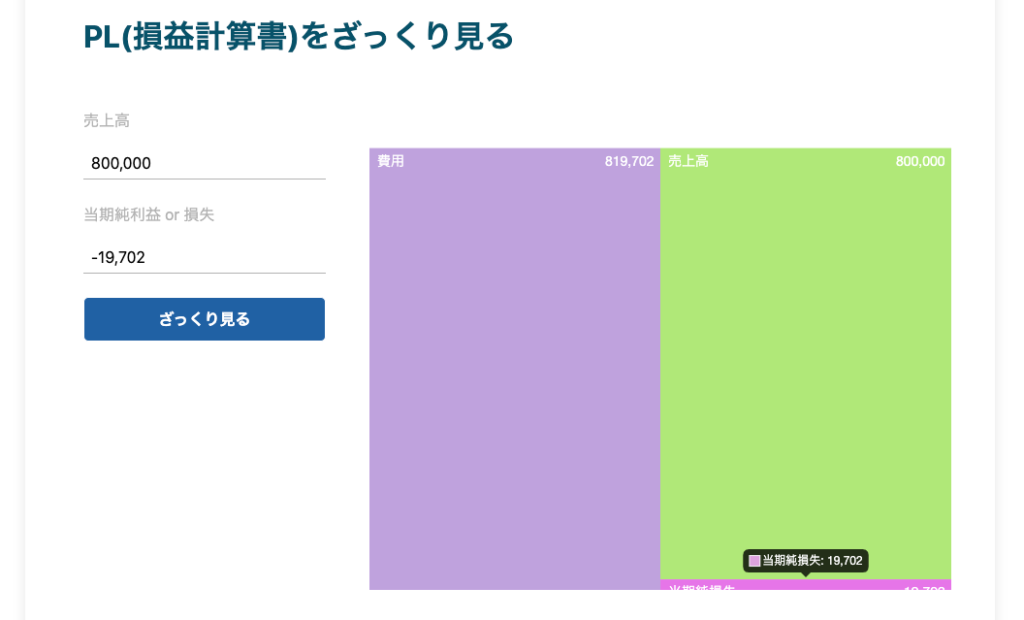
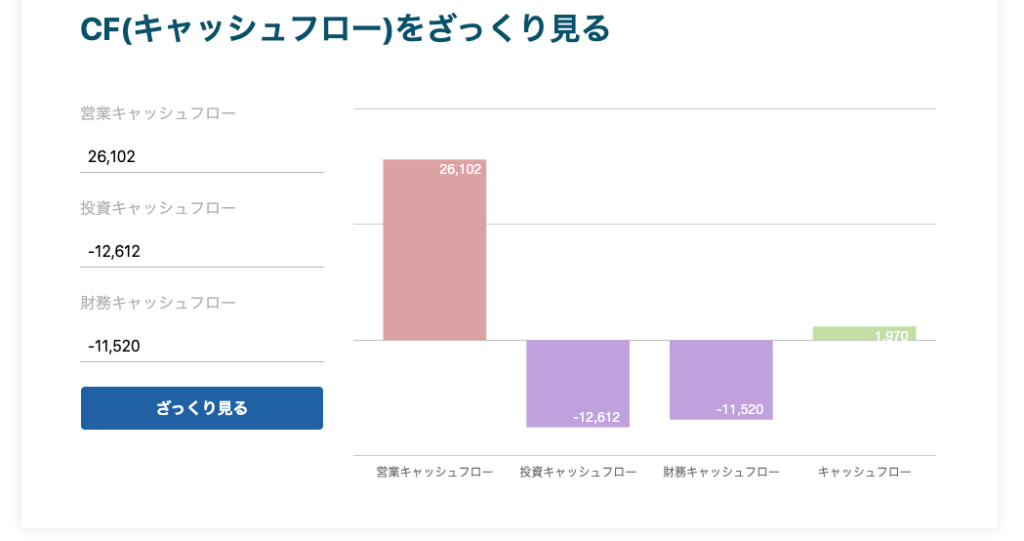
グラフ表示
chart.jsを使用しました。
BS(貸借対照表)

PL(損益計算書)

CF(キャッシュフロー)

お客様の声

「こちらの要望にしっかりと応えていただけました。
レスポンスもテンポよく早くいただけたので、気持ちよくプロジェクトを進めることが出来ました。
またご一緒できればと思います。」
コメントを残す