2022.05.25(更新日: 2025.06.29)
Easy Table of Contentsでスクロールの高さを調整するには?

はじめに
先ほど、ブログページの目次をクリックした時に、ヘッダーの高さを考慮してスクロールの高さを調整しました。
どうやって調整したのかについて書いていきます。
目次には、WordPressのプラグイン「Easy Table of Contents」を使用しました。
手順1: 設定画面に移動する
まずは、設定 > 目次をクリックして、プラグイン設定画面に移動します。
設定 > 目次
WordPress管理画面のサイドバーです。

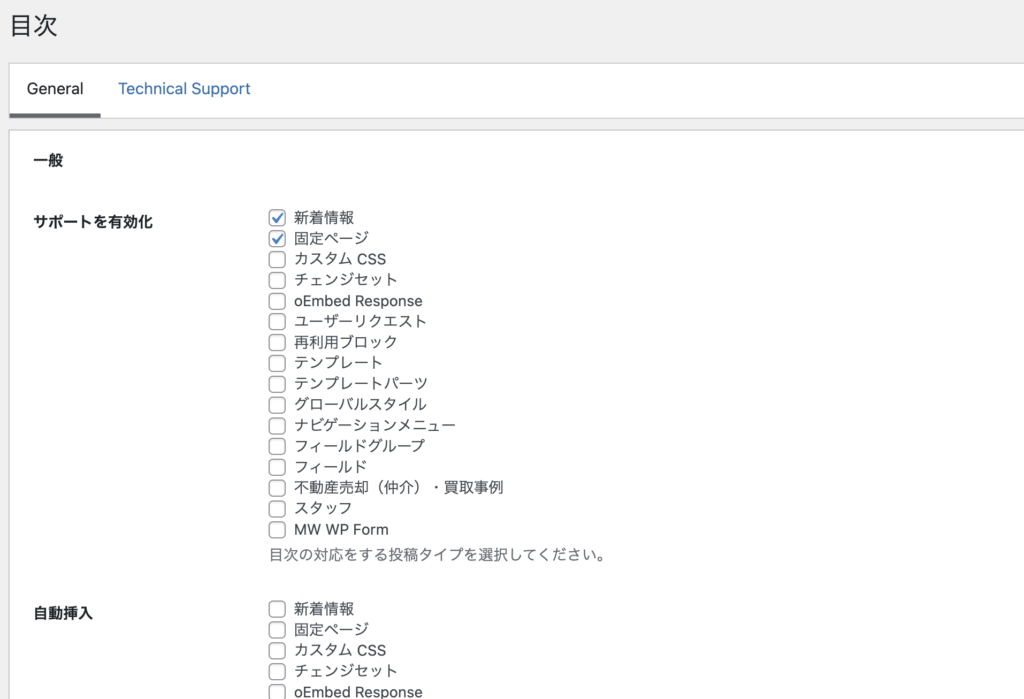
プラグイン設定画面
WordPress管理画面のメイン画面です。


手順2
下の方にスクロールしていき以下2点の値を調整します。
- スムーズスクロールのオフセット
- モバイルのスムーズスクロールのオフセット


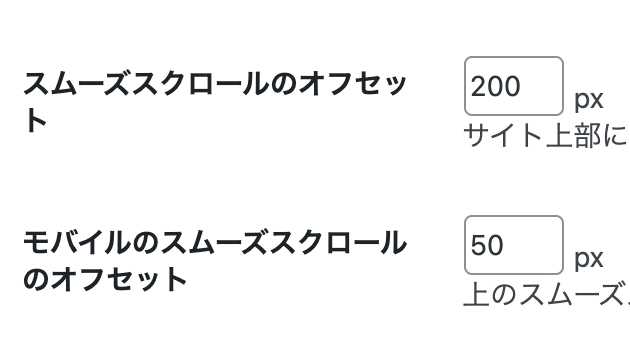
スムーズスクロールのオフセット
例えば「スムーズスクロールのオフセット」を200pxに設定した場合、目次のタイトルをクリックした時にPCで目次の位置よりも200px上にスクロールされます。
モバイルのスムーズスクロールのオフセット
「モバイルのスムーズスクロールのオフセット」はスマホのスクロール位置を調整する時に使用します。

コメントを残す